Vue:Vue-Cli 实现的交互式的项目脚手架
一、这份文档是对应 @vue/cli。老版本的 vue-cli 文档请移步https://github.com/vuejs/vue-cli/tree/v2#vue-cli--
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
- 通过
@vue/cli实现的交互式的项目脚手架。 - 通过
@vue/cli+@vue/cli-service-global实现的零配置原型开发。 - 一个运行时依赖 (
@vue/cli-service),该依赖:- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
- 一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
- 通过
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
二、vue-cli的安装
步骤一:npm install -g @vue/cli-init; (-g表示全局安装)------vue-list 查看可用的模板
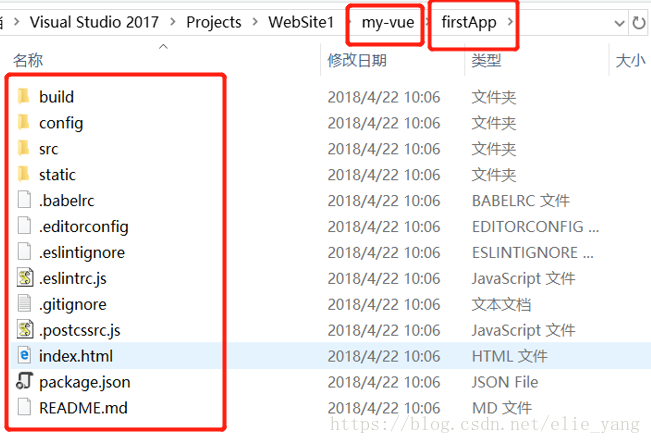
步骤二:选择好vue项目所在的路径,建好工程文件夹,比如:my-vue,cd my-vue到此目录路径下
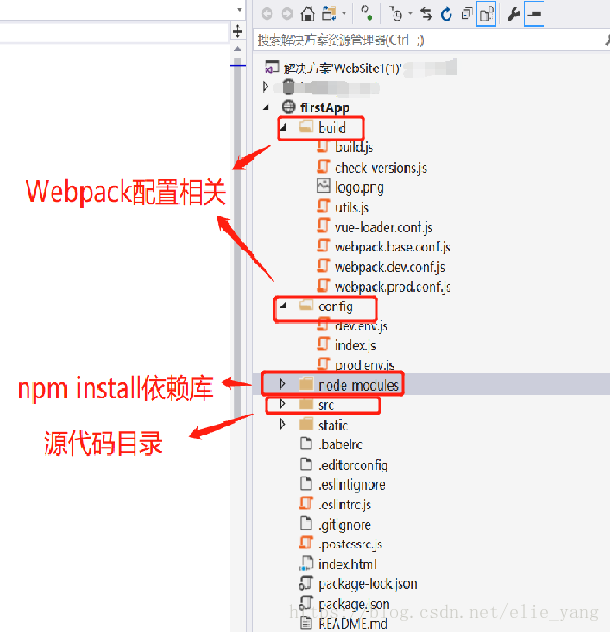
执行 vue init webpack firstApp; (init 初始化的意思,firstApp为此项目命名的文件夹名称)

步骤三:npm install; 此过程为“安装项目依赖”:即安装项目所依赖的node 包。(安装后,会在上图中多出一个node_modules文件夹。)
步骤四:npm run dev;(然后浏览器打入http://localhost:8080)

原文转至:https://blog.csdn.net/elie_yang/article/details/80042035
Vue:Vue-Cli 实现的交互式的项目脚手架的更多相关文章
- 从零开始制作cli工具,快速创建项目脚手架
背景 在工作过程中,我们常常会从一个项目工程复制代码到一个新的项目,改项目配置信息.删除不必要的代码. 这样做的效率比较低,也挺繁琐,更不易于分享协作. 所以,我们可以制作一个cli工具,用来快速创建 ...
- vue之cli脚手架安装和webpack-simple模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- vue之cli脚手架项目中组件的使用
在webpack-simple模板中,包括webpck模板.一个.vue文件就是一个组件. 为什么会这样呢?因为webpack干活了!webpack的将我们所有的资源文件进行打包.同时webpack还 ...
- 简单vue项目脚手架(vue+webpack2.0+vuex+vue-router)
github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-router(^2.5.3 ...
- vue环境搭建以及使用vue-cli创建项目
我要跑vue项目,所以我要搞vue. 1.环境搭建 进入node官网下载对应版本的node,一步步安装即可. 安装会自动配置路径和npm包管理环境,通过node -v进行验证 2.安装vue-cli脚 ...
- 简单vue项目脚手架
简单vue项目脚手架 github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-ro ...
- Vue.js – 基于 MVVM 实现交互式的 Web 界面
Vue.js 是用于构建交互式的 Web 界面的库.它提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单.灵活的 API.从技术上讲, Vue.js 集中在 MVVM 模式上的视图模型层,并 ...
- Vue入坑教程(二)——项目结构详情介绍
之前已经介绍了关于Vue的脚手架vue-cli的安装,以及一些文件目录介绍.具体可以查看<vue 入坑教程(一)--搭建vue-cli脚手架> 下面简单说一下具体的文件介绍 (一) pac ...
随机推荐
- 深入Spring Security-获取认证机制核心原理讲解
文/朱季谦 本文基于Springboot+Vue+Spring Security框架而写的原创笔记,demo代码参考<Spring Boot+Spring Cloud+Vue+Element项目 ...
- 吐槽express 中间件multer
工作不是那么忙,想学一下Express+multer弄一个最简单的文件上传,然后开始npm install,然后开始对着multer官方文档一顿操作. 前台页面最简单的: <!DOCTYPE h ...
- 逆向工程,生成pojo、xml、mapper
package com.how2java; import java.io.File; import java.io.InputStream; import java.util.ArrayList; i ...
- 莫名其妙的Explain Plan
两张表的建表语句: CREATE TABLE hy_emp ( empno NUMBER(8,0) not null primary key, ename NVARCHAR2(60) not null ...
- AWD 第二弹
前言 小组第二次awd训练 万能密码登陆 首页发现一个登录界面,使用万能密码登陆 ' or 1=1#' 登陆成功后,发现Flag 任意文件上传 刚刚的后台界面存在上传按钮,可直接上传一句话木马 文件包 ...
- Vue cli4 图片地址引入的几种方式
五种图片地址引入方式 @开头,它也会作为一个模块请求被解析.它的用处在于Vue CLI默认会设置一个指向项目根目录/src的别名@
- spring boot+spring security集成以及Druid数据库连接池的问题
贴工程目录,其中bll目录下是service+dao层,common是一些公用的模块及功能类,web是controller层 用到了druid及Redis,工具及配置类目录(本文不介绍如何配置drui ...
- 如何入门Pytorch之四:搭建神经网络训练MNIST
上一节我们学习了Pytorch优化网络的基本方法,本节我们将以MNIST数据集为例,通过搭建一个完整的神经网络,来加深对Pytorch的理解. 一.数据集 MNIST是一个非常经典的数据集,下载链接: ...
- 如何将tensorflow1.x代码改写为pytorch代码(以图注意力网络(GAT)为例)
之前讲解了图注意力网络的官方tensorflow版的实现,由于自己更了解pytorch,所以打算将其改写为pytorch版本的. 对于图注意力网络还不了解的可以先去看看tensorflow版本的代码, ...
- [LeetCode]739. 每日温度(单调栈)
题目 根据每日 气温 列表,请重新生成一个列表,对应位置的输入是你需要再等待多久温度才会升高超过该日的天数.如果之后都不会升高,请在该位置用 0 来代替. 例如,给定一个列表 temperatures ...
