Vue自定义Popup弹窗组件|vue仿ios、微信弹窗|vue右键弹层
基于vue.js构建的轻量级Vue移动端弹出框组件Vpopup
vpopup 汇聚了有赞Vant、京东NutUI等Vue组件库的Msg消息框、Popup弹层、Dialog对话框、Toast弱提示、ActionSheet动作面板框、Notify通知框等功能。

用法
▍在main.js中引入vpopup组件
import Popup from './components/popup'
Vue.use(Popup)
vpopup支持标签式及函数式调用方式。
- 标签式
- <template>
- <view class="demo">
- ...
- <!-- 弹窗模板 -->
- <v-popup
- v-model="showDialog"
- type="ios"
- anim="fadeIn"
- title="标题"
- content="弹窗内容信息,弹窗内容信息!"
- shadeClose="false"
- xclose
- :btns="[
- {...},
- {...},
- ]"
- />
- </view>
- </template>
- 函数式
通过 this.$vpopup({...options}) 方式调用即可,函数会返回弹窗实例。
- <script>
- export default {
- ...
- methods: {
- handleShowPopup() {
- let $el = this.$vpopup({
- type: 'ios',
- title: '标题',
- content: '弹窗内容信息,弹窗内容信息!',
- anim: 'scaleIn',
- shadeClose: false,
- xclose: true,
- onOpen: () => {
- console.log('vpopup is opened!')
- },
- btns: [
- {text: '取消'},
- {
- text: '确定',
- style: 'color:#00e0a1',
- click: () => {
- $el.close()
- }
- }
- ]
- });
- }
- }
- }
- </script>
大家可以根据项目实际需要,自行选择调用方式。
- msg消息提示


- <!-- msg提示 -->
- <v-popup v-model="showMsg" anim="fadeIn" content="msg提示框测试(3s后窗口关闭)" shadeClose="false" time="3" />
- <!-- msg提示(自定义背景) -->
- <v-popup v-model="showMsgBg" anim="footer" content="自定义背景颜色" shade="false" time="2"
- popup-style="background:rgba(0,0,0,.6);color:#fff;"
- />
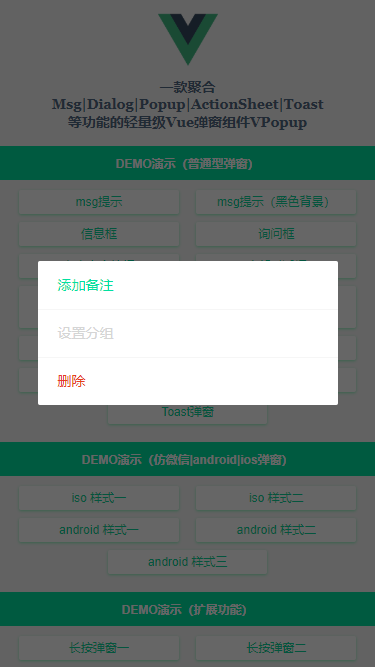
- actionsheet及footer动作面板框


- <!-- ActionSheet底部弹出式菜单 -->
- <v-popup v-model="showActionSheet" anim="footer" type="actionsheet" :z-index="2020"
- content="弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内"
- :btns="[
- {text: '拍照', style: 'color:#09f;', disabled: true, click: handleInfo},
- {text: '从手机相册选择', style: 'color:#00e0a1;', click: handleInfo},
- {text: '保存图片', style: 'color:#e63d23;', click: () => null},
- {text: '取消', click: () => showActionSheet=false},
- ]"
- />
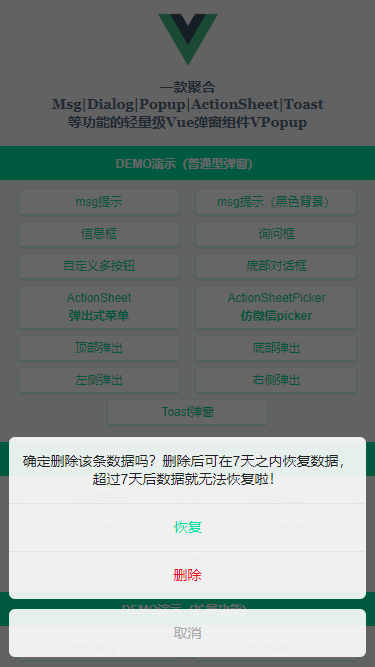
- <!-- 底部对话框 -->
- <v-popup v-model="showFooter" anim="footer" type="footer" :shadeClose="false" z-index="8080"
- content="确定删除该条数据吗?删除后可在7天之内恢复数据,超过7天后数据就无法恢复啦!"
- :btns="[
- {text: '恢复', style: 'color:#00e0a1;', click: handleInfo},
- {text: '删除', style: 'color:#ee0a24;', click: () => null},
- {text: '取消', style: 'color:#a9a9a9;', click: () => showFooter=false},
- ]"
- />
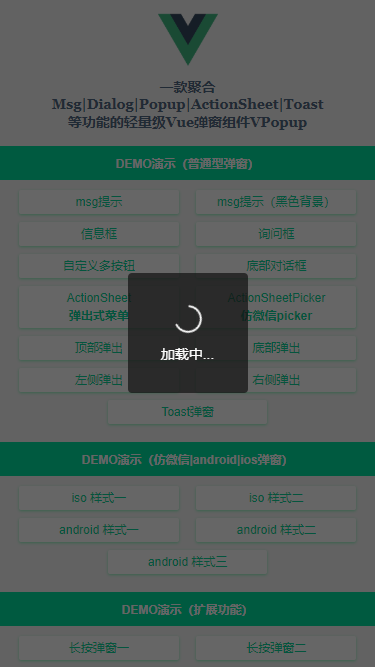
- Toast弱提示框(loading | success | info三种svg图标)


- <!-- Toast弹窗 -->
- <v-popup v-model="showToast" type="toast" icon="loading" time="5" content="加载中..." />
- <v-popup v-model="showToast" type="toast" icon="success" shade="false" time="3" content="成功提示" />
- <v-popup v-model="showToast" type="toast" icon="fail" shade="false" time="3" content="失败提示" />
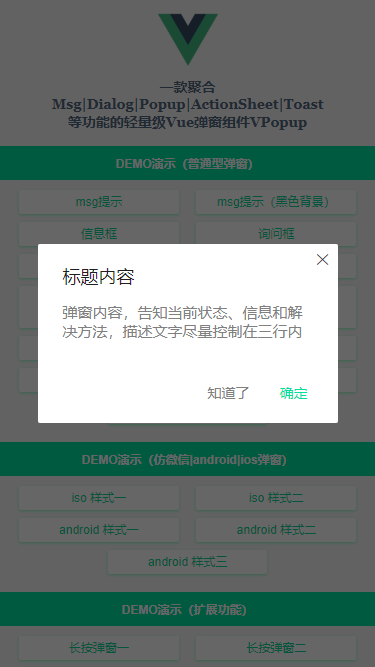
- android/微信弹窗效果


- <!-- Android样式1 -->
- <v-popup v-model="showAndroid1" type="android" shadeClose="false" xclose title="标题内容" z-index="2001"
- content="弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内"
- :btns="[
- {text: '知道了', click: () => showAndroid1=false},
- {text: '确定', style: 'color:#00e0a1;', click: handleInfo},
- ]"
- >
- </v-popup>
so nice,看到了这里,是不是感觉还行!这可是牺牲了一点国庆假期倒腾出来的
Vue自定义Popup弹窗组件|vue仿ios、微信弹窗|vue右键弹层的更多相关文章
- Taro自定义Modal对话框组件|taro仿微信、android弹窗
基于Taro多端实践TaroPop:自定义模态框|dialog对话框|msg消息框|Toast提示 taro自定义弹出框支持编译到多端H5/小程序/ReactNative,还可以自定义弹窗类型/弹窗样 ...
- vue自定义事件 子组件把数据传出去
每个 Vue 实例都实现了事件接口(Events interface),即: 使用 $on(eventName) 监听事件 使用 $emit(eventName) 触发事件 1.使用v-on绑定自定义 ...
- [转]ANDROID仿IOS微信滑动删除_SWIPELISTVIEW左滑删除例子
转载:http://dwtedx.sinaapp.com/itshare_290.html 本例子实现了滑动删除ListView的Itemdemo的效果.大家都知道.这种创意是来源于IOS的.左滑删除 ...
- [Android-2A] -仿IOS微信滑动删除_SwipeListview左滑删除例子
https://yunpan.cn/cueUIQkRafQrH (提取码:7ec1) 关于这样类似的例子网上的代码很多,最近发现这个例子里的代码在开发中会遇到一系列的问题.比如ListView的OnI ...
- IOS微信点击input弹出输入法,关闭后页面留白解决方案
场景:IOS用微信点击input框弹出输入法后 不管你是输入信息,还是不输入直接点完成关闭输入法,都会导致页面被挤上去后产生留白,从而改变页面布局 解决方法: 给input添加 ...
- Nuxt/Vue自定义导航栏Topbar+标签栏Tabbar组件
基于Vue.js实现自定义Topbar+Tabbar组件|仿咸鱼底部凸起导航 最近一直在倒腾Nuxt项目,由于Nuxt.js是基于Vue.js的服务端渲染框架,只要是会vue,基本能很快上手了. 一般 ...
- Vue组件之自定义表单组件
今天又看了一遍vue的文档,记得之前学习的时候,官方文档中有提过,v-model指令是一个语法糖,做两件事,一个是给表单控件元素绑定value,第二个是当输入时更新绑定的值,不过后来在"表单 ...
- vue+element table的弹窗组件
在处理表格编辑相关的需求,是需要做一个弹框进行保存的:或者查看表格数据的详细信息时,也是需要做弹窗: 当然 ,这是类似于这样的 ,当然 element 已经帮我们做好 弹窗这一块 主要 我想记录的是 ...
- vue自定义指令clickoutside使用以及扩展用法
vue自定义指令clickoutside使用以及扩展用法 产品使用vue+element作为前端框架.在功能开发过程中,难免遇到使用element的组件没办法满足特殊的业务需要,需要对其进行定制,例如 ...
随机推荐
- 【转】Android 音量键+电源键 截屏代码小结
http://104zz.iteye.com/blog/1752961 原文地址:http://blog.csdn.net/hk_256/article/details/7306590 ,转载请注明出 ...
- 模拟CMOS集成电路-单级放大器增益直观理解
我们再看辅助定理: 这里,Gm是指输出与地短接时的跨导:Rout表示当输入电压为零时的输出电阻.这个是书上的原话,但是在推算公式时发现,这两个量的定义还不是完全完整,我 的理解是: 首先Gm是等效跨导 ...
- 使用vuepress搭建GitHub pages静态博客页面
vuepress官网 vuepress是尤大开发来写文档的静态页面.可以用Markdown 语法,并且也可以使用vue模块化的方式开发页面. vuepress-theme-reco 是另外的开发者开发 ...
- 转载:Java的三种取整办法
转载地址:https://blog.csdn.net/maple_fix/article/details/78656152 方法一:向上取整Math.ceil();举例:Math.ceil(11.4) ...
- The relationship between Sonarcube coverage and code branch
Once I was asked to enhance the sonarcube coverage of the class:‘jp.co.XXXXp.DltApiHttpRequestRetryH ...
- centos6.5环境下安装yum工具
前不久因为安装数据库时动了yum安装文档中的参数,导致yum安装软件时总是出现no package等问题,决定重装yum工具. 第一步:下载原有yum安装包 [root@linux-node3 ~]# ...
- Odoo10.0中的工作流
Odoo10.0中可以通过两种方式来实现工作流(workflow) 一种的官网API中给出的方式,链接:https://www.odoo.com/documentation/10.0/referenc ...
- markdown基本语法说明
作为一个java程序员,要接触的东西很多,时不时 就要学习,最近写文档的时候发现,markdown很有意思,就记录下来,作为一个简单的说明和学习 : 1.标题 # 这是一级标题 ## 这是二级标 ...
- Node.js向MongoDB中插入并查询数据
首先必须要保持Node.js与MongoDB保持连接 具体教程见:Node.js连接MongoDB数据库步骤 插入数据步骤如下 node项目文件如下:在routes文件夹下新建insert.js文件, ...
- centos7新增用户并授权root权限、非root用户启动tomcat程序
一.centos7新增用户并授权root权限 cat /etc/redhat-release查看centos版本号 1.禁用root账户登录 vim /etc/ssh/sshd_config 找到这一 ...
