2020年12月-第02阶段-前端基础-CSS Day05
CSS Day05
1. 学成在线页面制作
- 理解
能够说写单页面我们基本的流程
能说出常见的css初始化语句
能说出我们CSS属性书写顺序
- 应用
能利用ps切图
能引入外部样式表
能把psd文件转换为html页面
学成在线的目的就是为了串联前面的所有知识。
取义学有所成,为师之期望,君等成才者也,故曰学成网是也~~
1.1 前期准备素材
- 学成在线PSD源文件
- 开发工具 = PS(切图) + sublime(代码) + chrome(测试)
1.2 前期准备工作
工欲善其事,必先利其器。 先把我们的前期准备工作做好, 我们本次采取结构与样式相分离思想。
1.创建 study 目录文件夹 (用于存放我们这个页面的相关内容)
2.study目录内新建images 文件夹 用于保存图片。
3.新建index.html 首页html 文件(以后我们的网站首页统一规定为index.html)
4.新建style.css 样式文件。 我们本次采用外链样式表。
5.将样式引入到我们HTML页面文件中。
6.样式表写入 清除内外边距样式,来检测样式表是否引入成功。
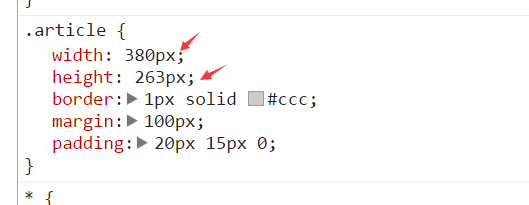
1.2 CSS属性书写顺序(重点)
建议遵循以下顺序:
1.布局定位属性:display / position / float / clear / visibility / overflow(建议 display
第一个写,毕竟关系到模式)
2.自身属性:width / height / margin / padding / border / background
3.文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
4.其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-
gradient …
.jdc {
display: block;
position: relative;
float: left;
width: 100px;
height: 100px;
margin: 0 10px;
padding: 20px 0;
font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif;
color: #333;
background: rgba(0,0,0,.5);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-o-border-radius: 10px;
-ms-border-radius: 10px;
border-radius: 10px;
}
1.3 布局流程
为了提高网页制作的效率,布局时通常有以下的布局流程,具体如下:
1.必须确定页面的版心(可视区), 我们测量可得知。
2.分析页面中的行模块,以及每个行模块中的列模块。其实页面布局,就是一行行罗列而成
3.制作HTML结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要。
4.然后开始运用盒子模型的原理,通过DIV+CSS布局来控制网页的各个模块。
1.4 页面制作
这个页面的版心是 1200像素 每个版心都要水平居中对齐,所以,我们干脆把版心定义为:
.w {
width: 1200px;
margin: auto;
}
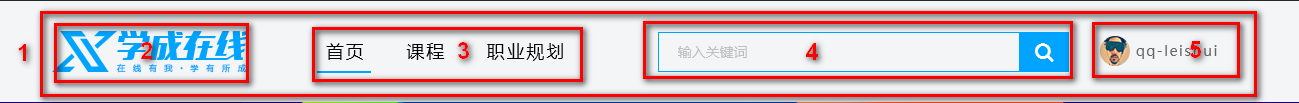
1) 头部制作
结构图如下:

- 1号是版心盒子header 1200 * 42 的盒子水平居中对齐, 上下给一个margin值就好了。
- 版心盒子 里面包含 2号盒子 logo
- 版心盒子 里面包含 3号盒子 nav导航栏
- 版心盒子 里面包含 4号盒子 search搜索框
- 版心盒子 里面包含 5号盒子 user个人信息
- 注意,要求里面的 4个盒子 必须都浮动
2)banner制作
结构图如下:

- 1号盒子是通栏的大盒子banner, 不给宽度,给高度,给一个蓝色背景。
- 2号盒子是版心, 要水平居中对齐。
- 3号盒子版心内,左对齐 subnav侧导航栏。
- 4号盒子版心内,右对齐 course 课程。
3)课程表模块
结构图如下:

- 1号盒子 是 228 * 300 的盒子 右浮动 注意 浮动的元素 不会有外边距塌陷的问题
- 1号盒子内 分为 上下 两个 子盒子
- 2号子盒子是 上部分 我们命名为 course-hd (hd 是 head 的简写 头部的意思,我们经常用)
- 3号子盒子是 下部分 我们命名为 course-bd (bd 是 body 的简写 主体的意思,我们经常用)
4)精品推荐小模块
结构图如下:

- 复习点: 因为里面三个盒子都要垂直居中,我们利用 继承性,给 最大的盒子 一个垂直居中的代码就好了,
还记得 那些 样式可以继承吗??? font- line- text- color - 大盒子水平居中 goods 精品 ,注意此处有个盒子阴影
- 1号盒子是标题 H3 左侧浮动
- 2号盒子 里面放链接 左侧浮动 goods-item 距离可以控制链接的 左右外边距(注意行内元素只给左右内
外边距) - 3号盒子 右浮动 mod 修改
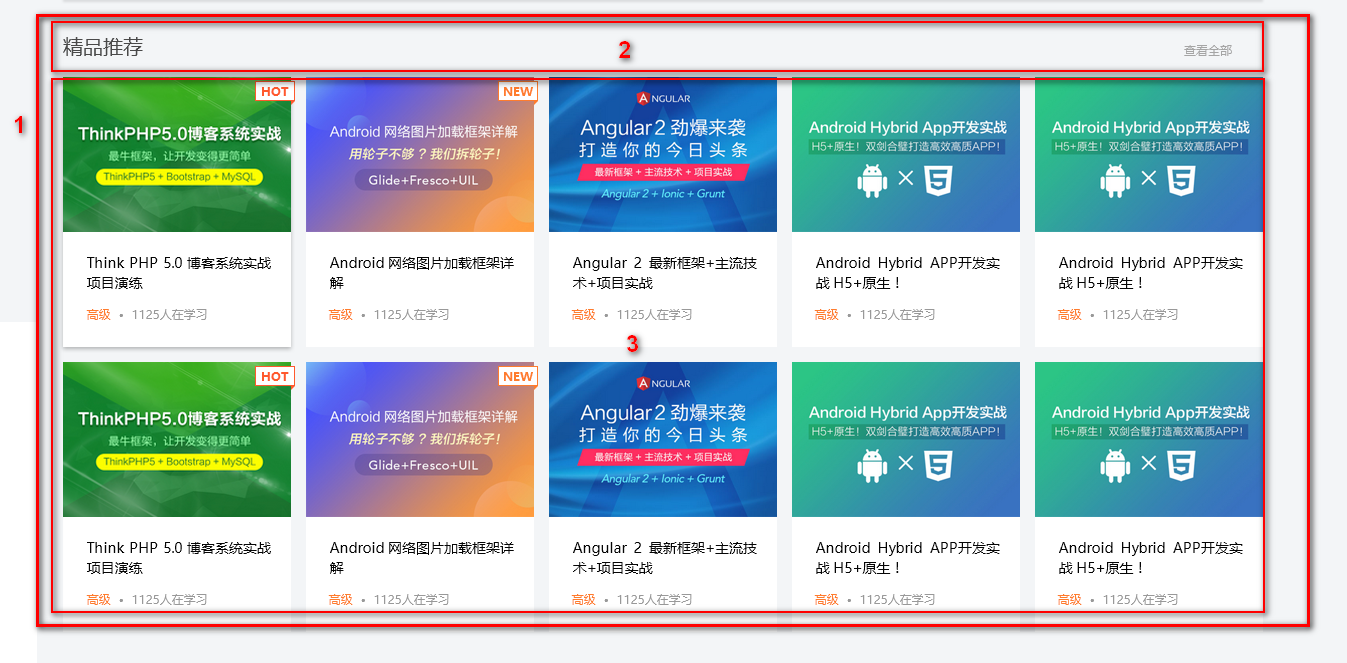
5)精品推荐大模块
结构图如下:

- 1号盒子为最大的盒子 box 版心水平居中对齐
- 2号盒子为上面部分 box-hd -- 里面 左侧标题H3 左浮动 右侧 链接 a 右浮动
- 3号盒子为底下部分 box-bd --- 里面是无序列表 有 10个 小li 组成
- 小li 外边距的问题, 这里有个小技巧。 给box-hd 宽度为 1215 就可以一行装开5个 li了
- 复习点: 我们用到清除浮动 因为 box-hd 里面的盒子个数不一定多少,我们就不给高度了,但是里面的盒子
浮动了, 影响下面的布局,此时需要浮动
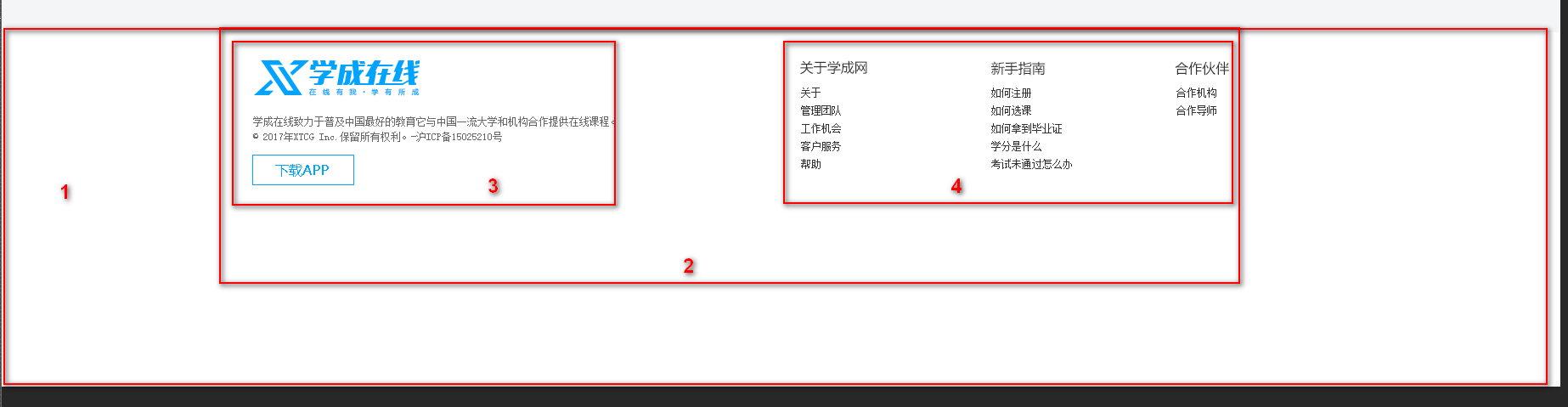
6) 底部模块制作
结构图如下:

- 1号盒子通栏大盒子 底部 footer 给高度 底色是白色
- 2号盒子版心水平居中
- 3号盒子版权 copyright 左对齐
- 4号盒子 链接组 links 右对齐
2. chrome调试工具
“工欲善其事,必先利其器”
Chrome浏览器不仅可以调试页面、JS、请求、资源、cookie,还可以模拟手机进行调试。我们现在只是使用html
和css,我们先讲一下现在常用的调试。
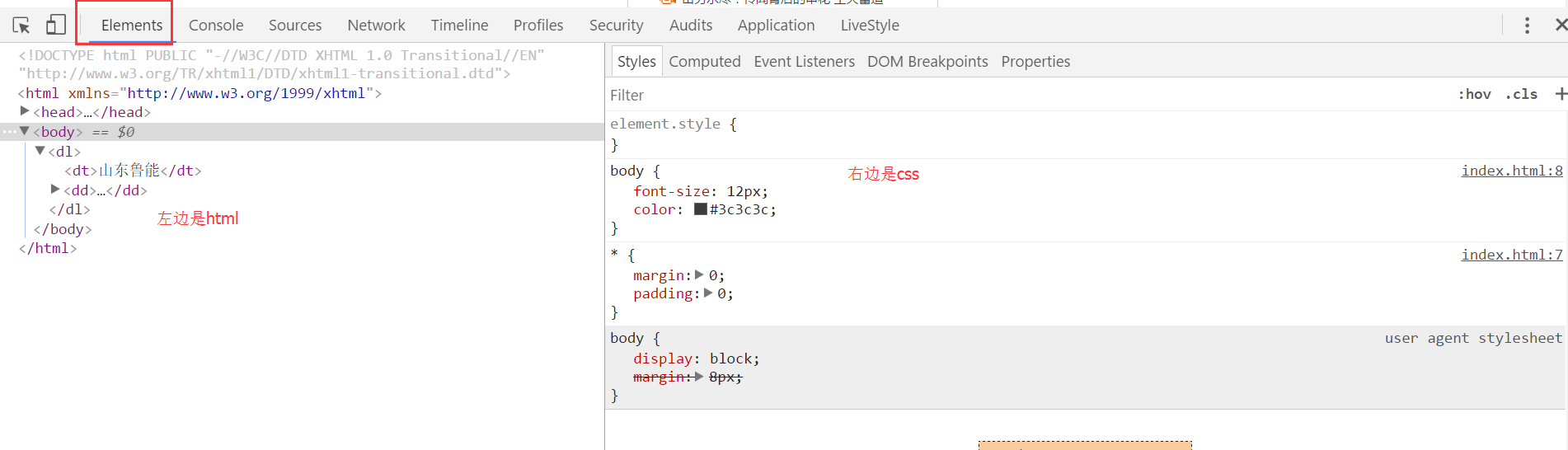
2.1 怎样打开Chrome的开发者工具?
直接在页面上点击右键,然后选择 “检查” 快捷键 F12 或者 ctrl+shift+i

基本的结构布局是左边html 右边是 css

chrome调试数值
可以鼠标点击后面的数值, 按下键盘 上箭头 是 调大 数值, 下箭头是 调小数值

快速定位css所在行数

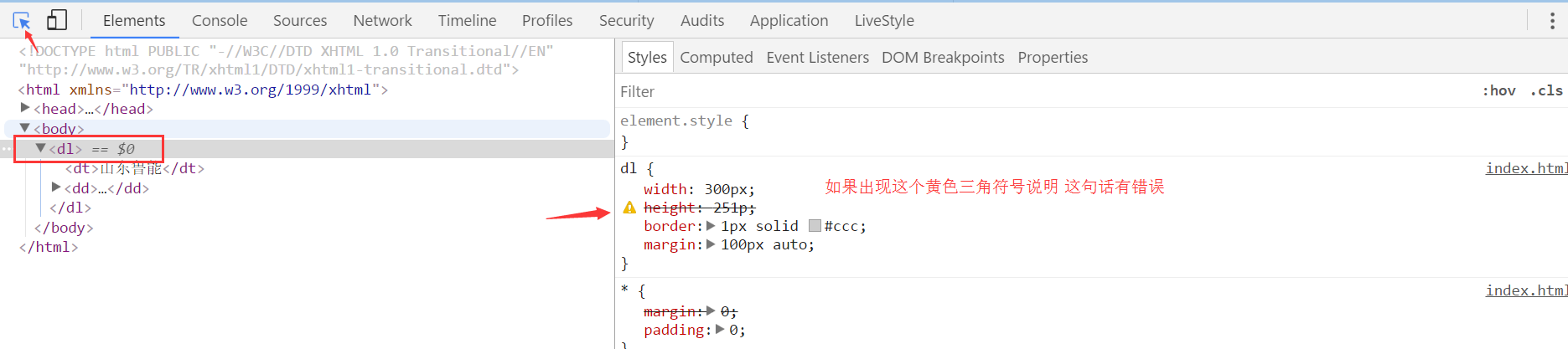
2.2 Chrome提示的常见布局错误
1). css单词书写错误提示
用下图所示的黑色箭头,点击我们需要的 html 元素。

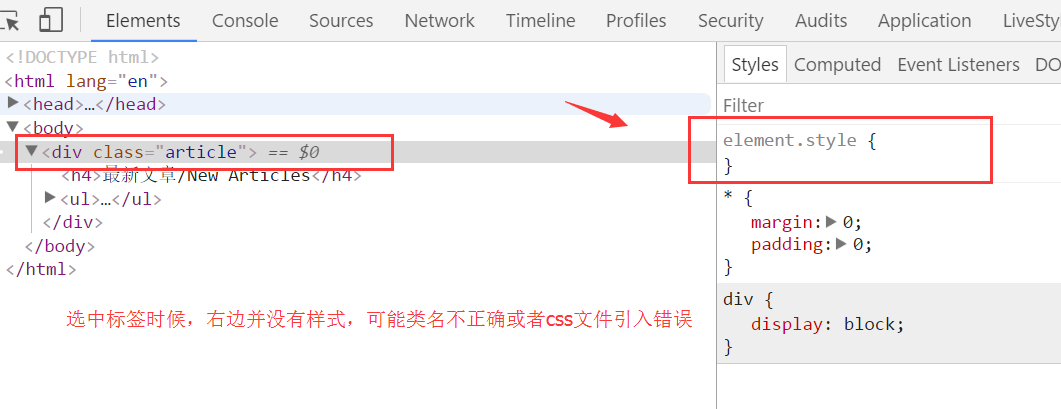
2). css无显示
声明类名和html调用名不一致 或者 css文件引入不对 或者 这个样式的前面 多余了一些符号影响的

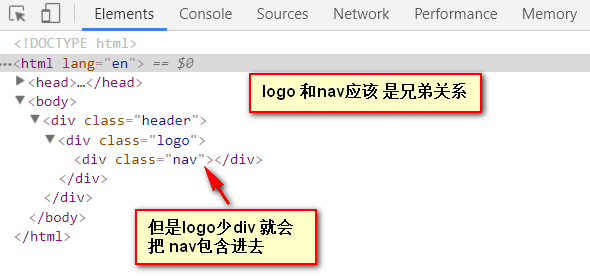
3). html 结构不匹配(重要)
左侧 展开可以看到html 标签是否匹配

4). 通过颜色判断盒子
蓝色是 盒子的 宽度高度 青色是 内边距 橙色 是外边距 通过这个很方便的看到盒子给的范围

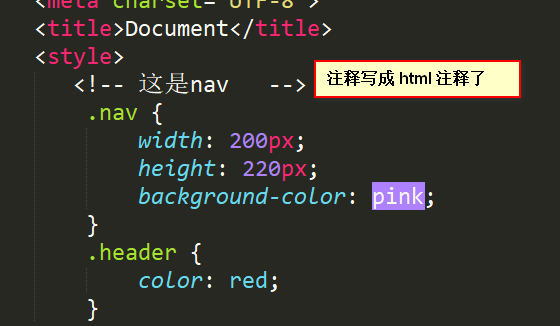
5)看看你有如下错误吗





2020年12月-第02阶段-前端基础-CSS Day05的更多相关文章
- 2020年12月-第02阶段-前端基础-CSS Day02
CSS Day02 复合选择器 后代选择器 并集选择器 1. CSS复合选择器 理解 理解css复合选择器分别的应用场景 为什么要学习css复合选择器 CSS选择器分为 基础选择器 和 复合选择器 , ...
- 2020年12月-第02阶段-前端基础-CSS基础选择器
CSS选择器(重点) 理解 能说出选择器的作用 id选择器和类选择器的区别 1. CSS选择器作用(重点) 如上图所以,要把里面的小黄人分为2组,最快的方法怎办? 很多, 比如 一只眼睛的一组,剩下的 ...
- 2020年12月-第02阶段-前端基础-CSS Day07
CSS Day07 CSS高级技巧 理解 能说出元素显示隐藏最常见的写法 能说出精灵图产生的目的 能说出去除图片底侧空白缝隙的方法 应用 能写出最常见的鼠标样式 能使用精灵图技术 能用滑动门做导航栏案 ...
- 2020年12月-第02阶段-前端基础-CSS Day04
1. 浮动(float) 记忆 能够说出 CSS 的布局的三种机制 理解 能够说出普通流在布局中的特点 能够说出我们为什么用浮动 能够说出我们为什么要清除浮动 应用 能够利用浮动完成导航栏案例 能够清 ...
- 2020年12月-第02阶段-前端基础-CSS Day03
CSS Day03 盒子模型(CSS重点) css学习三大重点: css 盒子模型 . 浮动 . 定位 主题思路: 理解: 1.能说出盒子模型有那四部分组成 2.能说出内边距的作用以及对盒子的影响 3 ...
- 2020年12月-第02阶段-前端基础-CSS字体样式
CSS字体样式属性调试工具 应用 使用css字体样式完成对字体的设置 使用css外观属性给页面元素添加样式 1.font字体 1.1 font-size:大小 作用: font-size属性用于设置字 ...
- 2020年12月-第02阶段-前端基础-CSS初识
CSS层叠样式表 理解 css的目的作用 css的三种引入方式 1.HTML的局限性 说起HTML,这其实是个非常单纯的家伙, 他只关注内容的语义, 比如`<h1>`表明这是一个大标题,用 ...
- 2020年12月-第02阶段-前端基础-CSS Day06
CSS Day06 定位(position) 理解 能说出为什么要用定位 能说出定位的4种分类 能说出四种定位的各自特点 能说出我们为什么常用子绝父相布局 应用 能写出淘宝轮播图布局 1. CSS 布 ...
- 2020年12月-第02阶段-前端基础-Day06
CSS Day06 定位(position) 理解 能说出为什么要用定位 能说出定位的4种分类 能说出四种定位的各自特点 能说出我们为什么常用子绝父相布局 应用 能写出淘宝轮播图布局 1. CSS 布 ...
随机推荐
- Codeforces Round #650 (Div. 3) D. Task On The Board (构造,贪心)
题意:有一个字符串和一组数,可以对字符串删去任意字符后为数组的长度,且可以随意排序,要求修改后的字符串的每个位置上的字符满足:其余大于它的字符的位置减去当前位置绝对值之和等于对应序列位置上的数. 题解 ...
- C#异步和多线程以及Thread、ThreadPool、Task区别和使用方法
本文的目的是为了让大家了解什么是异步?什么是多线程?如何实现多线程?对于当前C#当中三种实现多线程的方法如何实现和使用?什么情景下选用哪一技术更好? 第一部分主要介绍在C#中异步(async/awai ...
- C# Dictionary(字典)源码解析&效率分析
通过查阅网上相关资料和查看微软源码,我对Dictionary有了更深的理解. Dictionary,翻译为中文是字典,通过查看源码发现,它真的内部结构真的和平时用的字典思想一样. 我们平时用的字典主要 ...
- eclipse中使用debug,显示参数配置
打开Window---->Preferences------>java------>Editor-------->Hovers 效果:
- Qt开发Activex笔记(一):环境搭建、基础开发流程和演示Demo
前言 使用C#开发动画,绘图性能跟不上,更换方案使用Qt开发Qt的控件制作成OCX以供C#调用,而activex则是ocx的更高级形式. QtCreator是没有Active控件项目的,所有需要 ...
- C++ 变量声明数组
int len; cin>>len; int *p=new int[len]; delete[] p; 不能写作 int p[]=new int[len]; 因为new是开辟了内存空间后返 ...
- css background transparent All In One
css background transparent All In One opacity ul { max-height: 100px; /* max-height: 187px; */ overf ...
- IE & 自定义滚动条 & scroll
IE & 自定义滚动条 & scroll 请问这种在 IE 下的自定义滚动条,是如何实现的? https://fairyever.gitee.io/d2-admin-preview/# ...
- 微信小程序 HTTP API
微信小程序 HTTP API promise API https://www.npmtrends.com/node-fetch-vs-got-vs-axios-vs-superagent node-f ...
- js animation & requestAnimationFrame
js animation & requestAnimationFrame https://developer.mozilla.org/en-US/docs/Web/API/window/req ...
