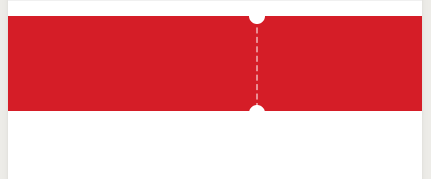
css实现礼券效果3
- <view class="coupon">
- <view class="coupon-left">
- </view>
- <view class="coupon-right">
- <view class="coupon-inner">
- <i class="coupon-circle top"></i>
- <i class="coupon-circle bottom"></i>
- </view>
- </view>
- </view>
- .coupon {
- background: #d51d27;
- width: 100%;
- overflow: hidden;
- margin-top: 15px;
- }
- .coupon-left {
- float: left;
- text-align: left;
- width: 60%;
- font-size: 12px;
- }
- .coupon-right {
- float: right;
- text-align: center;
- width: 40%;
- font-size: 14px;
- }
- .coupon-inner {
- padding: 10px 15px;
- height: 75px;
- position: relative;
- }
- .coupon-right .coupon-inner {
- border-left: 2px dashed rgba(255, 255, 255, 0.5);
- }
- .coupon-circle {
- display: inline-block;
- width: 16px;
- height: 16px;
- background: #fff;
- position: absolute;
- left: -9px;
- border-radius: 50%;
- }
- .coupon-circle.top {
- top: -8px;
- }
- .coupon-circle.bottom {
- bottom: -10px;
- }

css实现礼券效果3的更多相关文章
- css实现礼券效果2
<template> <div class="quan clear"> <div class="quanleft"> < ...
- css实现礼券效果
<template> <div class="demo"> <div class="stamp stamp01"> < ...
- 原生JS、CSS实现的转盘效果(目前仅支持webkit)
这是一个原生JS.CSS实现的转盘效果(题目在这:http://www.cnblogs.com/arfeizhang/p/turntable.html),花了半个小时左右,准备睡觉,所以先贴一段代码, ...
- 实用js+css多级树形展开效果导航菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js+css实现带缓冲效果右键弹出菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 如何使用CSS实现小三角形效果
如何使用CSS实现小三角形效果:建议:尽可能的手写代码,可以有效的提高学习效率和深度.在众多的网页效果中,都有小三角形效果的应用,能够增加特定应用的美观度,下面就给出一段实例代码,里面介绍了两种实现小 ...
- CSS 实现图片灰度效果 兼容各种浏览器
CSS 实现图片灰度效果 兼容各种浏览器如360浏览器 CSS实现图片灰度效果就是通过CSS样式让彩色图片呈现为灰色,相当于把一张图像的颜色模式调整为灰度,CSS可以通过以下几种方法来实现灰度效果. ...
- CSS实现两端对齐效果
CSS实现两端对齐效果 两端对齐,从概念上来说,其实不难理解.如果不明白什么叫两端对齐,可以玩玩word等办公软件. 下面谈谈如何实现文本的两端对齐.我所知道的大概有以下几种方法 text-align ...
- 不可思议的纯 CSS 实现鼠标跟随效果
直接进入正题,鼠标跟随,顾名思义,就是元素会跟随着鼠标的移动而作出相应的运动.大概类似于这样: 通常而言,CSS 负责表现,JavaScript 负责行为.而鼠标跟随这种效果属于行为,要实现通常都需要 ...
随机推荐
- Caffe+Matlab'hole
有时候,多坚持一小下下就成功了,遇到问题就频繁重装系统并不可取!放弃很容易,但坚持真的很酷! 1.安装依赖库也能出问题 命令行输入: sudo apt-get install libprotobuf- ...
- 微信H5支付证书过滤
在对接微信支付,退款的时候,遇到 Caused by: java.lang.RuntimeException: java.io.IOException: DerInputStream.getLengt ...
- MNIST数字识别问题
摘自<Tensorflow:实战Google深度学习框架> import tensorflow as tf from tensorflow.examples.tutorials.mnist ...
- 【软件工程】分布式版本控制系统Git的安装与使用
作业的要求来自于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2097 远端库地址:https://github.com/Richa ...
- Mqtt使用教程,简介
1,简介 MQTT协议(Message Queuing Telemetry Transport),翻译过来就是遥信消息队列传输,是IBM公司于1999年提出的,现在最新版本是3.1.1.MQTT是一个 ...
- python 字符串常用操作
字符串常用方法 capitalize() String.capitalize() 将字符串首字母变为大写 name = 'xiaoming' new_name = name.capitalize() ...
- 2019-2-20Sqlserver数据库中char、varchar、nchar、nvarchar的区别及查询表结构
varchar 和 nvarchar区别: varchar(n)长度为 n 个字节的可变长度且非 Unicode 的字符数据.n 必须是一个介于 1 和 8,000 之间的数值.存储大小为输入数据的字 ...
- 洛谷.5284.[十二省联考2019]字符串问题(后缀自动机 拓扑 DP)
LOJ BZOJ 洛谷 对这题无话可说,确实比较...裸... 像dls说的拿拓扑和parent树一套就能出出来了... 另外表示BZOJ Rank1 tql... 暴力的话,由每个\(A_i\)向它 ...
- 如何设计一个restful风格的API
1.API接口应该尽量兼容之前的版本,在URL上应保留版本号,并同时兼容多个版本 2.每一个URI代表一个资源 3.请求方式要与http请求方式一致,GET(获取),POST(新增),PUT(更新全部 ...
- Ubuntu12.04 LTS 32位 安装ns-2.35
ubuntu12.04lts 32-bit默认采用gcc 4.6和g++4.6,而ns的最新版本ns 2.3.5也采用了相同到版本,所以这方面不会有版本不同到问题 收回上面这句话..../valida ...
