vue+element-ui实现表格checkbox单选
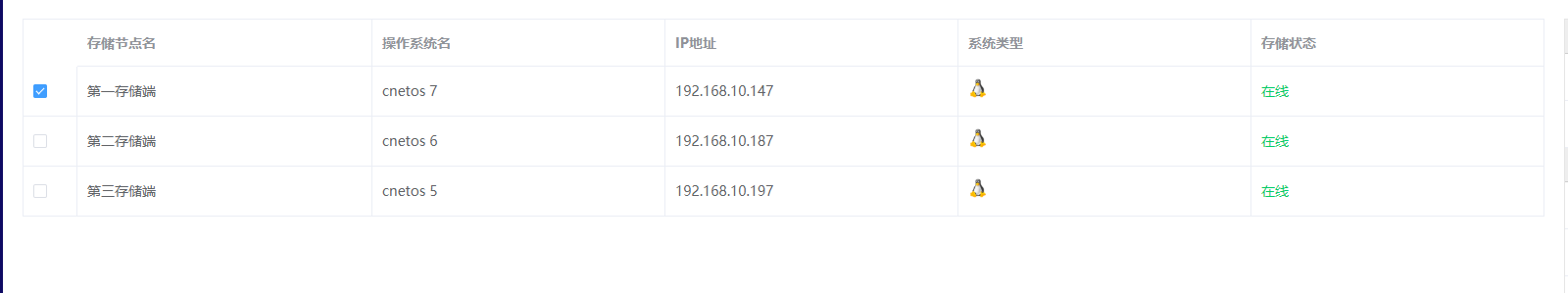
公司平台利用vue+elementui搭建前端页面,因为本人第一次使用vue也遇到了不少坑,因为我要实现的效果如下图所示

实现这种单选框,只能选择一个,但element-ui展示的是多选框,checkbox自己也可以写,但不想写,还是想用element-ui实现表格单选,于是就用了element-ui中的方法实现了,贴代码:
methods: {
select (selection, row) {
console.log(selection.length);
console.log(
Object.prototype.toString.call(selection[0]) === '[object Object]'
);
this.$refs.multipleTable.clearSelection();
if (selection.length === 0) { // 判断selection是否有值存在
return;
};
console.log('点击', selection, row);
this.$refs.multipleTable.toggleRowSelection(row, true);
}
}
其中select对应的事件名是table的select事件,我利用selection参数判断参数是否选中,selection选中 (2) [{…}, {…}, __ob__: Observer] ,未选中是: [ __ob__: Observer] ,__ob__: Observer是observe 工厂函数 也是实现数据响应式, 本来想用Object.prototype.toString.call(selection[0]) === '[object Object]' 这个判断的,因本人粗心,将'[object Object]'写成了'[Object Object]'导致判断不对,最后改成了数组的长度判断,正常selection选中 (2) [{…}, {…}, __ob__: Observer] 里面应该有一个对象的,因为单选,没有将上个对象清除所以导致现在选中有两个对象,但是没有关系,因为我们用row, table在选择是会触发select事件,先将this.$refs.multipleTable.clearSelection();清除掉表格的选中状态,后面开始判断若没有选中checkbox则return,否则利用row,this.$refs.multipleTable.toggleRowSelection(row, true);选中当前行,我在做的时候让表格默认选中第一行;代码如下:
methods: {
getManage (data = {}) { // 获取列表
this.$nextTick(() => {
manageList(data).then(res => {
this.manageList = res.storages || [];
console.log(this.manageList);
if (this.manageList.length === 0) { return; };
setTimeout(() => {
this.$refs.multipleTable.toggleRowSelection(this.manageList[0], true); }, 0);
});
});
},
mounted () {
this.getManage();
},
manageList(data)是我封装的请求列表的函数,所以这个不用管,this.manageList = res.storages || [];这个是判断我是否请求到数据,if (this.manageList.length === 0) { return; }; 如果没有数据表格就是空的,返回,其实这两步我主要是针对搜索的,因为搜索不对会没有数据,最主要的就是下面一步
setTimeout(() => {this.$refs.multipleTable.toggleRowSelection(this.manageList[0], true);}, 0); 如果有数据的情况下,就获取表格的第一行数据,就可以默认选中第一行,如果不使用settimeout是不会选中的,因为vue是异步更新,我的理解是因为vue是异步更新,不添加setTimeout,我们里面的代码是同步的,在数据变化,dom更新之前默认选中第一行已经执行,但dom还没有更新
渲染,等到$nextTick完成页面更新渲染,我们的选中行代码已经执行完毕,加上settimeout同样是异步操作,同时也能获取到dom数据变化之后dom更新,对于更深的还有待研究
vue+element-ui实现表格checkbox单选的更多相关文章
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- Vue+element UI实现表格数据导出Excel组件
介绍 这是一个可以将页面中的表格数据导出为Excel文件的功能组件,该组件一般与表格一起使用,将表格数据传给组件,然后通过点击组件按钮可将表格中的数据导出成Excel文件. 使用方法 由于封装该组件内 ...
- vue element UI el-table 表格调整行高的处理方法
这是我在工作项目中遇到的问题,我想将标记处下方的表格高度调低一点,也就是想实现下面的这个效果: 代码调整如下: 说明: 缩小:行高到一定程度之后便不能缩小. 好像最小35px.各位可以试一下. 升高: ...
- vue + element ui table表格二次封装 常用功能
因为在做后台管理项目的时候用到了大量的表格, 且功能大多相同,因此封装了一些常用的功能, 方便多次复用. 组件封装代码: <template> <el-table :data=&qu ...
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- 基于 vue+element ui 的cdn网站(多页面,都是各种demo)
前言:这个网站持续更新中...,有网上预览,github上也有源码,喜欢记得star哦,欢迎留言讨论. 网站地址:我的个人vue+element ui demo网站 github地址:yuleGH g ...
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- element ui设置表格表头高度和每一行的高度
填坑记录:今天用element ui的表格组件做用户信息展示,直接拉取的官网的代码过来,发现表头和每一行都太高了,如下: 因为第一次使用element ui的表格组件,不太清楚会遇到这样的坑,以为能轻 ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
随机推荐
- 记一次Mysql魔鬼实训
1.查看某个Mysql数据库当前使用的字符集 show create database [库名称] 2.查看当前书库版本信息 #mysql -V MariaDB [(none)]> use my ...
- 4.17 小发现(dalao勿点)
洛谷上: (1)iso::sync_with_stio(0); 虽然可以提高cin的速度; 但是有时会RE或WA(如果是WA一般提示Too shot on line); (2)函数最好写上return ...
- fiddler基本功能介绍
一.几种主流的抓包工具的对比: Wireshark:通用的抓包工具,抓取信息量庞大,详细.通常需要过滤才可容易得到有用信息.如果只抓http请求个人认为有点大材小用. Firebug.httpWatc ...
- Terraria(泰拉瑞亚)存档覆盖(Linux)
这是一篇关于游戏的不正经博客 ~ 游戏介绍: <泰拉瑞亚>是由Re-Logic公司开发的一款高自由度的沙盒游戏,于2011年5月16日在PC上发行. 玩家可以在游戏中做很多事情:制造武器战 ...
- 重启部署在阿里云上的huginn
背景,因为重新编译安装了gcc,不知怎么服务器上的huginn就停了, 因为之前是安装在docker上的,服务器重启之后需要:1.启动dockerservice docker start2.命令创建h ...
- 调试webpack配置文件
webpack运行在nodejs上,调试webpack就相当于调试nodejs程序.下面介绍一种通用的办法. 1.配置package.json,加一个debug. { 'scripts': { 'de ...
- Django聚合分组查询、常用字段
首先回顾sql中聚合和分组的概念: 如果没有分组,会把整张表作为一个大组,查询字段必须是聚合结果:如果有分组,分组之后,必须要使用聚合的结果作为having的条件. 聚合查询 聚合:aggregate ...
- 一道简单的dp题 --- Greenhouse Effect CodeForces - 269B
题目链接: https://vjudge.net/problem/36696/origin 题目大意: 要求从1到m升序排列,点可以随意移动,问最少需要移动多少次, 思路: 动态规划 可以推出转移方程 ...
- Vue使用vue-echarts图表
vue-echarts和echarts的区别: vue-echarts是封装后的vue插件, 基于 ECharts v4.0.1+ 开发,依赖 Vue.js v2.2.6+,功能一样的只是把它封装成v ...
- 洛谷P1996 约瑟夫问题【链表】
题目:https://www.luogu.org/problemnew/show/P1996 题意: 约瑟夫环.每次取出第m个,第2m个...... 思路: 链表维护.[感觉很少有用到链表.]非常经典 ...
