Day046--JavaScript-- DOM操作, js中的面向对象, 定时
一. DOM的操作(创建,追加,删除)

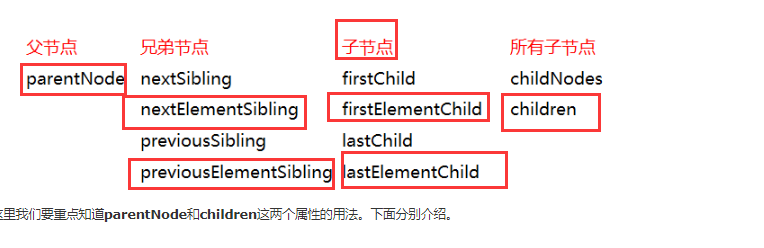
parentNode 获取父级标签
nextElementSibling 获取下一个兄弟节点
children 获取所有的子标签
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><div><divclass="child"><ahref="">吴老板</a><pid="sb">alex</p><p>wusir</p></div></div><script>varoP=document.getElementById('sb');//console.log(oP.parentNode);//亲爹//console.log(oP.nextSibling.innerText);//IE578中直接显示标签,谷歌浏览器中会显示空格(空白折叠)//console.log(oP.nextElementSibling.innerText);//谷歌,火狐,Safari,IE9以上vara=oP.nextElementSibling||op.nextSibling;console.log(a)</script></body></html>
nextSibling与nextElementSibling的区别
1. 创建 createElement()
//既可以创建已有的标签,还可以创建自定义的标签
var oDiv = document.createElement('div')
2. 追加 appendChild() 父子标签操作
父.appendChild(oDiv);
3. 插入 insertBefore()
父.insertBefore(新的子节点,要参考的节点)
4. 删除 removeChild()
父.removeChild(子节点);
自己.parentNode.removeChild(自己)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.active{
color: red;
}
</style>
</head>
<body>
<button id="create">创建</button>
<button id="del">删除</button>
<div class="father"></div> <script>
var oBtn = document.querySelector('#create');
var oDel = document.querySelector('#del');
var oFather = document.querySelector('.father');
var oP = null;
var oA = null; oBtn.onclick = function () {
// 1.创建 dom p标签对象
oP = document.createElement('p');
oA = document.createElement('a');
// 2.追加到父级标签中 父子之间
oFather.appendChild(oP);
oFather.insertBefore(oA, oP);
//设置对象属性的值
oA.href = 'http://www.baidu.com';
//设置值
oA.innerText = '百度一下';
// 3. 设置值
oP.innerHTML = 'alex';
// oP.className = 'active';
// 4.设置标签属性的值
oP.setAttribute('class', 'active');
};
oDel.onclick = function () {
if (!document.getElementsByTagName('p')[0]){
return;
}else{
// oFather.removeChild(oP);
// oFather.removeChild(oA);
oFather.removeChild(document.getElementsByTagName('p')[0]);
oFather.removeChild(document.getElementsByTagName('a')[0]);
} }; </script> </body>
</html>
通过DOM操作对元素显示隐藏
5. 网页中显示隐藏性能消耗问题
1.可以通过控制元素的类名或者是style属性,对元素进行显示隐藏
好处: 可以在网页中频繁性的切换,主要控制的是display:none|block;
坏处: 文档初始化会有渲染开销,但是这点开销不算什么.
2.通过DOM操作 appendChild和removeChild 对元素显示隐藏
好处:文档初始化的时候不会产生渲染开销
坏处: 不要在网页中做频繁性的切换,会产生性能消耗
不管是 UI,前端还是后台.
不会前端的UI不是好UI
不会后端的前端不是好前端
不会前端和运维的不是好后端
6. 选项卡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
} #tab{
width: 480px;
margin: 20px auto; /*上下20,左右自动*/
border: 1px solid red;
}
ul{
list-style-type: none;
width: 100%;
overflow: hidden;
} ul li{
float: left;
width: 160px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #cccccc;
}
ul li a{
text-decoration: none;
color: black;
}
li.active{
background-color: red;
}
p{
display: none;
height: 200px;
text-align: center;
line-height: 200px;
background-color: red;
}
p.active{
display: block;
}
</style> </head>
<body>
<div id="tab">
<ul>
<li class="active">
<a href="javascript:void(0);">首页</a>
</li>
<li>
<a href="javascript:void(0);">新闻</a>
</li>
<li>
<a href="javascript:void(0);">图片</a>
</li>
</ul>
<p class="active">首页内容</p>
<p>新闻内容</p>
<p>图片内容</p> </div>
<script>
var lists = document.getElementsByTagName('li');
var oPs = document.getElementsByTagName('p');
for (var i = 0; i < lists.length; i++){
lists[i].currentIndex = i; // 保存当时i的内存地址
// for循环结束,function还没有被调用,保存到是函数, i=3
lists[i].onclick = function () {
for (var j = 0; j < lists.length; j++){
lists[j].setAttribute('class', '');
oPs[j].className = ''
}
this.className= 'active';
oPs[this.currentIndex].className = 'active';
// console.log(i); //此时的i永远等于3 变量提升
console.log(this.currentIndex)
}
}
</script> </body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// var a; //相当于有一个变量a,没有给赋值,所以显示未定义undefined
// //变量提升
// console.log(a);
// a = 1;
// console.log(a); // console.log(a);
// var a = 1; // var会导致变量提升
// console.log(a);
// // console.log(b); //报错,因为没有提升变量b,找不到
// let b = 2; // let不存在变量提升
// console.log(b); console.log(a);
{
var a = 2;
}
console.log(a); // 虽然此时a在局部作用域,但由于var存在变量提升,所以不会报错
/*let声明的变量 1 块级作用域 2.不存在变量提升*/
console.log(b); // 报错
{
let b = 3;
}
console.log(b); // b在局部作用域,在全局无法访问,报错 </script> </body>
</html>
变量提升
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
} #container{
width: 480px;
margin: 20px auto;
border: 1px solid red;
}
ul{
list-style-type: none;
width: 100%;
overflow: hidden;
}
ul li{
float: left;
width: 160px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #cccccc;
}
ul li a{
text-decoration: none;
color: black;
}
li.active{
background-color: red;
}
p{
display: none;
height: 200px;
text-align: center;
line-height: 200px;
background-color: red;
}
p.active{
display: block;
} </style>
</head>
<body>
<div id="container">
<ul>
<li class="active">
<a href="javascript:void(0);">首页</a>
</li>
<li>
<a href="javascript:void(0);">新闻</a>
</li>
<li>
<a href="javascript:void(0);">图片</a>
</li>
</ul> <p class="active">首页内容</p>
<p>新闻内容</p>
<p>图片内容</p>
</div> <script>
var lists = document.getElementsByTagName('li');
var oPs = document.getElementsByTagName('p');
for (let i = 0; i < lists.length; i++){
lists[i].onclick = function () {
for (var j = 0; j < lists.length; j++){
lists[j].className = '';
oPs[j].className = '';
}
this.className = 'active';
console.log(this);
oPs[i].className = 'active';
}
}
</script> </body>
</html>
用let解决选项卡中变量提升的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
list-style-type: none;
width: 500px;
height: 80px;
line-height: 80px;
text-align: center;
overflow: hidden;
}
ul li{
float: left;
margin: 0 10px;
width: 80px;
height: 80px;
background-color: deepskyblue;
color: #000000;
}
ul li.active{
background-color: red;
}
</style>
</head>
<body>
<ul>
<li>你好</li>
<li>你好</li>
<li>你好</li>
<li>你好</li>
<li>你好</li>
</ul>
<script>
var lists = document.getElementsByTagName('li');
for (var i = 0; i < lists.length; i++){
lists[i].onclick = function () {
//在修改当前盒子样式之前,先将所有的盒子的类名置空
for (var j = 0; j < lists.length; j++){
lists[j].className = '';
}
this.className = 'active'; //修改当前 鼠标进入的盒子的样式
}
}
</script> </body>
</html>
二. JS中的面向对象
1. 使用Object或对象字面量创建对象
// 构造函数方式创建对象
let person = new Object();
person.name = 'alex';
person.fav = function () {
console.log(this);
}
//字面量方式创建 使用最多
var person2 = {
name:'wusir',
age:19,
fav:function () {
alert(this.age);
}
}
person2.fav();
instanceof 判断对象是否是某某对象的后代
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/* // 构造函数方式创建对象
let person = new Object();
person.name = 'alex';
person.fav = function () {
console.log(this)
};
person.fav();
//字面量方式创建 使用最多
var person2 = {
name:'wusir',
age:19,
fav:function () {
alert(this.age);
}
};
person2.fav();*/ function createPerson(name, age){
let person = new Object();
person.name = name;
person.age = age;
person.fav = function(){
console.log(this)
}
return person;
} function createFruit(name, color){
let fruit = new Object();
fruit.name = name;
fruit.color = color;
fruit.type = function () {
console.log(this);
};
return fruit
} var p1 = createPerson('alex', 17);
var f1 = createFruit('apple', 'red'); p1.fav();
f1.type(); console.log(p1 instanceof Object);
console.log(f1 instanceof Object); </script>
</body>
</html>
js中创建对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function Person(name, age) {
this.name = name;
this.age = age;
this.fav = function () {
alert(this.name)
}
} function Fruit(name, color) {
this.name = name;
this.color = color;
this.fav = function(){
alert(this.name)
}
}
// 创建对象 使用new关键字
var p1 = new Person('alex', 10);
var f1 = new Fruit('桃子', 'pink');
console.log(p1 instanceof Object);
console.log(f1 instanceof Object);
console.log(p1 instanceof Person);
console.log(f1 instanceof Fruit); </script>
</body>
</html>
构造函数创建对象
2. 工厂模式创建对象
function createPerson(name, age) {
let person = new Object();
person.name = name;
person.age = age;
person.fav = function () {
console.log(this);
}
return person;
}
function createFruit(name, age) {
let fruit = new Object();
fruit.name = name;
fruit.age = age;
fruit.fav = function () {
console.log(this);
}
return fruit;
}
var p1 = createPerson('alex',17);
var f1 = createFruit('桃子',1);
console.log(p1 instanceof Object);
console.log(f1 instanceof Object);
3. 构造函数模式创建对象
function Person(name,age){
this.name = name;
this.age = age;
this.fav = function () {
alert(this.name)
}
}
function Fruit(name,age){
this.name = name;
this.age = age;
this.fav = function () {
alert(this.name)
}
}
// 创建对象 使用new关键字
var p1 = new Person('alex',17);
var f1 = new Fruit('桃子',17);
console.log(p1 instanceof Object);
console.log(f1 instanceof Object);
console.log(p1 instanceof Person);
console.log(f1 instanceof Fruit);
4. 原型模式创建对象
function Person(name,age){
this.name = name;
this.age = age;
}
Person.prototype.fav = function () {
console.log(this.name);
}
let p1 = new Person('alex',16);
let p2 = new Person('alex',16);
p1.fav();
//es6 使用class关键字来创建对象
class Furit{
//初始化的构造器方法
constructor(name='alex',age=16){
this.name = name;
this.age = age
}
//对象的单体模式 等价于fav:function(){}
fav(){
console.log(this.age);
}
}
var f1 = new Furit();
f1.fav();
单体模式
定义
单体是一个用来划分命名空间并将一批相关方法和属性组织在一起的对象,如果它可以被实例化,那么它只能被实例化一次。
注:单体是一个只能被实例化一次并且可以通过一个众所周知的访问点访问的类。——传统的定义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function Person(name, age) {
this.name = name;
this.age = age;
}
//prototype 原型对象,原型对象上的所有属性和方法都会被对象实例共享
Person.prototype.fav = function(){
console.log(this.name);
};
let p1 = new Person('alex', 16);
let p2 = new Person('wusir', 11); p1.fav();
p2.fav(); class Fruit{
constructor(name='orange', color='orange'){ // 默认值参数
this.name = name;
this.color = color;
}
//对象的单体模式 fav:function(){}
type(){
console.log(this.color)
}
} Fruit.prototype.fav = Person.prototype.fav; f1 = new Fruit('apple', 'red');
f1.type()
f1.fav() </script> </body>
</html>
原型链方式创建对象, prototype用法
5. ES6的用法 http://es6.ruanyifeng.com/
var 声明变量,变量提升,可以重复声明,可以赋值 es6的用法:
1.模板字符串 `` 变量名使用${}
2.class 类的概念
3.箭头函数 ()=>3 等价于 function(){ return 3}
4. let 声明变量,变量不提升,不能重复声明,可以赋值
5. const 声明变量,不能重复声明,不可以赋值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// var app = function () {
// alert('app');
// }; // var app = ()=>{
// alert(this); // app是个函数. this是window对象
// }; // app() // function (){} === ()=>{} var person1 = {
name: 'alex',
fav: function () {
console.log(this); // person1
console.log(this.name)
}
};
person1.fav(); var person2 = {
name: 'wusir',
fav: ()=> {
//this的指向发生了改变 指向了 定义当前person2对象的父类
console.log(this)
}
};
person2.fav() </script> </body>
</html>
ES6的函数
三. 定时器
1. setTimeOut() 一次性定时器 3秒之后做一件事情
var a =2;
var b = 3;
console.log(a,b);
//异步操作
setTimeout(function () {
console.log('我出来了');
},5000); var app = function(){
console.log('app');
}
app();
2. setInterval() 周期循环 可以用它来做js动画,注意要清除定时器
定时器不会自动回收, 所以要手动清除
1. clearTimeOut()
2. clearInterval()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="box" style="width: 200px;height: 200px;background-color:red; position: absolute; left: 0;top:0"></div> <script>
/*var a = 2;
var b = 3;
console.log(a,b);
//异步操作
setTimeout(function () {
console.log('我出来了');
clearTimeout()
},5000); // 1000毫秒=1秒 var app = function () {
console.log('app');
};
app(); //app比定时器里面的内容先出来, 异步执行*/ var oBox = document.querySelector('.box'); var count = 0;
var timer = null;
timer = setInterval(function () {
count+=5;
oBox.style.left = count + 'px';
if (count>500){
clearInterval(timer);
}
}, 100); // clearTimeout()
//clearInterval()
</script>
</body>
</html>
利用周期循环定时器制作动画, 定时器回收
所有内容都挂载在window上, alert是window的方法, 优先级高.
1000毫秒= 1秒
Day046--JavaScript-- DOM操作, js中的面向对象, 定时的更多相关文章
- 前端JavaScript(3)-关于DOM操作的相关案例,JS中的面向对象、定时器、BOM、位置信息
小例子: 京东购物车 京东购物车效果: 实现原理: 用2个盒子,就可以完整效果. 先让上面的小盒子向下移动1px,此时就出现了压盖效果.小盒子设置z-index压盖大盒子,将小盒子的下边框去掉,就可以 ...
- python 全栈开发,Day52(关于DOM操作的相关案例,JS中的面向对象,定时器,BOM,client、offset、scroll系列)
昨日作业讲解: 京东购物车 京东购物车效果: 实现原理: 用2个盒子,就可以完整效果. 先让上面的小盒子向下移动1px,此时就出现了压盖效果.小盒子设置z-index压盖大盒子,将小盒子的下边框去掉, ...
- javascript DOM 操作 attribute 和 property 的区别
javascript DOM 操作 attribute 和 property 的区别 在做 URLRedirector 扩展时,注意到在使用 jquery 操作 checkbox 是否勾选时,用 at ...
- javascript DOM 操作
在javascript中,经常会需要操作DOM操作,在此记录一下学习到DOM操作的知识. 一.JavaScript DOM 操作 1.1.DOM概念 DOM :Document Object Mode ...
- javascript DOM 操作基础知识小结
经常用到javascript对dom,喜欢这方便的朋友也很多,要想更好的对dom进行操作,这些基础一定要知道的. DOM添加元素,使用节点属性 <!DOCTYPE html PUBLIC ...
- JavaScript学习12 JS中定义对象的几种方式
JavaScript学习12 JS中定义对象的几种方式 JavaScript中没有类的概念,只有对象. 在JavaScript中定义对象可以采用以下几种方式: 1.基于已有对象扩充其属性和方法 2.工 ...
- javascript DOM操作之 querySelector,querySelectorAll
javascript DOM操作之 querySelector,querySelectorAll
- 前端 ---JS中的面向对象
JS中的面向对象 创建对象的几种常用方式 1.使用Object或对象字面量创建对象 2.工厂模式创建对象 3.构造函数模式创建对象 4.原型模式创建对象 1.使用Object或对象字面量创建对象 ...
- 使用HTML5的JavaScript选择器操作页面中的元素
<!doctype html><html lang="en"> <head> <meta charset="UTF-8& ...
随机推荐
- 微信小程序下拉刷新和上拉加载的实现
一: 下拉刷新 下拉刷新两个步骤就能实现. 1.在要实现下拉刷新的页面的json配置文件里面加上 "enablePullDownRefresh": true, //开启下拉刷新 & ...
- python 爬取全本免费小说网的小说
这几天朋友说想看电子书,但是只能在网上看,不能下载到本地后看,问我有啥办法?我找了好几个小说网址看了下,你只能直接在网上看,要下载txt要冲钱买会员,而且还不能在浏览器上直接复制粘贴.之后我就想到py ...
- 软件 利用 win+R 快速启动(无需添加环境变量)
前言:以 "Typora" 软件 为例 ,无需添加环境变量,实现键盘快速启动 第一步 找到 为知笔记的快捷方式 打开文件位置 鼠标右击该软件的桌面快捷方式 复制该软件的快捷方式 第 ...
- oracle EM 如何调整界面显示的语言
EM是通过浏览器语言来识别界面语言的,没有选项调整.我以chrome为例将默认中文改为英文: EM调整前为中文界面: 调整chrome语言显示为英文: 再重新开一个窗口,打开EM,界面已经调整为英文了 ...
- Proxmox VE中出现TASK ERROR: command 'apt-get update' failed: exit code 100的解决方法
问题描述: 出现这个错误一般在WEB或者在Proxmox VE的服务器上面能看到日志: PVE中出现TASK ERROR: command 'apt-get update' failed: exit ...
- PHAR系列之导言
由于之前都是在现成的PHP框架下写web项目,一般都只专注于框架内部的使用跟优化.但是对于一些PHP很有特色的功能跟特性很少过多的深入了解.最近做项目调研的时候偶尔注意到一个PHP中一个比较常见的概念 ...
- About Pull Strings 英语走后门议论文
About pull strings Author : Pleiades_Antares 1. From ancient times to the present, the "going b ...
- Django 简介
一 MVC 与 MTV 模型 (1)MVC C: controller 控制器(url分发和视图函数) V: 存放html文件 M: model:数据库操作 Web服务器开发领域里著名的MVC模式 ...
- Java注解开发与应用案例
Java注解开发与应用案例 Annotation(注解)是JDK5.0及以后版本引入的,可以对包.类.属性.方法的描述,给被述对象打上标签,被打上标签后的类.属性.方法将被赋予特殊的“功能”:打个比喻 ...
- Cordova入门系列(二)分析第一个helloworld项目
版权声明:本文为博主原创文章,转载请注明出处 上一章我们介绍了如何创建一个cordova android项目,这章我们介绍一下创建的那个helloworld项目的代码,分析其运行. MainActiv ...
