css 技巧 (持续更新)
select {
/*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/
border: solid 1px #A9A9A9;
/*很关键:将默认的select选择框样式清除*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*在选择框的最右侧中间显示小箭头图片*/
background:#fff url("../img/select_reset.png") no-repeat scroll right center;
/*为下拉小箭头留出一点位置,避免被文字覆盖*/
padding-left:7px;
padding-right: 17px;
}
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
select::-ms-expand { display: none; }
3、一句代码让你的彩色图片变灰
img.desaturate {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}


4. 使用 :not() 在菜单上应用/取消应用边框
……可以直接使用 :not() 伪类来应用元素:
.nav li:not(:last-child) {
border-right: 1px solid #666;
}.form input{
height: 38px;
border-color: #2599cf;
color: #0374d0;
width: 220px;
padding-left: 40px;
border:1px solid;
background: transparent content-box;
height: 0;
padding: 19px 0 19px 35px;
}

li {
display: none;
}
/* select items 1 through 3 and display them */
li:nth-child(-n+3) {
display: block;
}
h2[data-text] {
position: relative;
}
h2[data-text]::after {
content: attr(data-text);
z-index: 10;
color: #e3e3e3;
position: absolute;
top: 0; left: 0;
-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,0)), color-stop(50%, rgba(0,0,0,1)), to(rgba(0,0,0,0)));
}
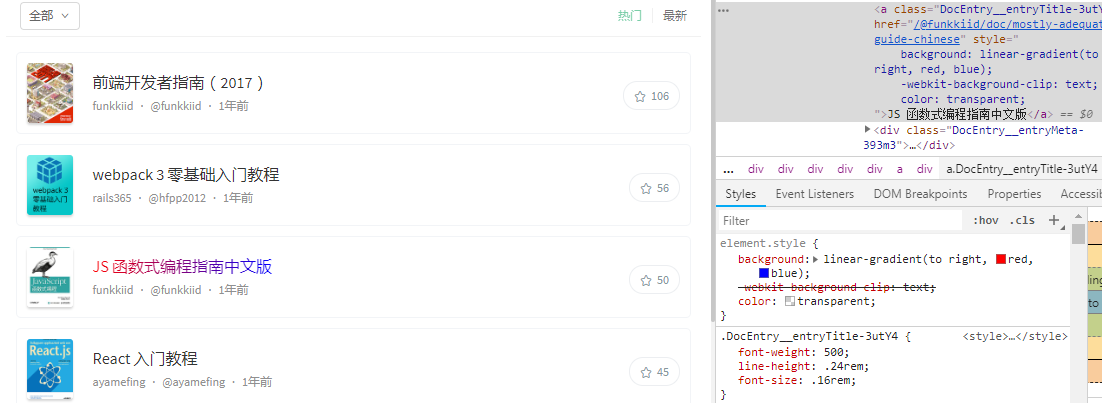
还有另外一种:
background: linear-gradient(to right, red, blue);
-webkit-background-clip: text;
color: transparent;

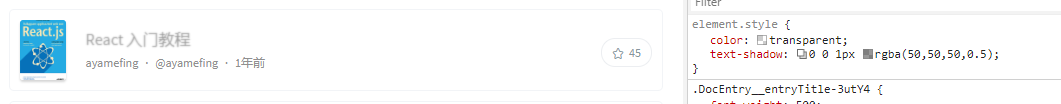
9、文本模糊
color: transparent;
text-shadow: 0 0 5px rgba(0,0,0,0.5);

10、不使用flex,文本两端对齐
第一种,没有嵌套标签:

第二种,有嵌套标签:
html代码:
<div class="container">
<div class="justify">
<span>1</span><span>2</span><span>3</span><span>4</span>
</div>
<div class="justify">
<span>1</span><span>2</span><span>3</span>
</div>
</div>
样式:
.container{
width:400px;
}
.justify{
width:100%;
height:24px;
text-align: justify;
position:relative;
}
span{
display:inline-block;
width: 20px;
text-align: center;
border-radius: 4px;
background: blueviolet;
color:#fff;
}
效果如下:

没有得到意料之中的结果,并没有实现所谓的两端对齐,原因是:
虽然 `text-align:justify` 属性是全兼容的,但是要使用它实现两端对齐,需要注意在模块之间添加**[空格/换行符/制表符]**才能起作用。
也就是说每一个 1 间隙,至少需要有一个空格或者换行或者制表符才行。
然后,我们更新一下 HTML 结构,采用同样的 CSS,结果是:

依然没有实现,原因在于 justify 只有在存在第二行(行块元素)的情况下,第一行才两端对齐,所以在这里,我们需要制造一个假的第二行,而 :after 伪元素正好再适合不过。

11、美化 默认的checkbox的样式
思路: 隐藏默认的checkbox , 通过label 标签for属性 锚定checkbox ,控制是否选中, 给label标签自定义样式
<ul>
<li class="list-body">
<input type="checkbox" id="checkbox-1" hidden />
<label for="checkbox-1"></label>
<span>类型1</span>
</li>
<li class="list-body">
<input type="checkbox" id="checkbox-2" hidden />
<label for="checkbox-2"></label></span>
<span>类型2</span>
</li>
<li class="list-body">
<input type="checkbox" id="checkbox-3" hidden />
<label for="checkbox-3"></label></span>
<span>类型3</span>
</li>
</ul>
ul ,ol{
list-style: none;display: inline-block;
}
.list-body label{
width: 14px;
height: 14px;
}
[id^="checkbox-"] + label {
background-color: #FFF;
border: 1px solid;
border-color: #C1CACA;
border-radius: 4px;
float:left;
position:relative;
top: 3px;
right: 4px;
}
[id^="checkbox-"]:checked + label {
border-color: #38e;
transition: all 0.5s linear 0s;
transform-style: preserve-3d;
transform-origin: 50% 50%;
}
[id^="checkbox-"]:checked + label:after {
content: '\2713';
position: relative;
top: -5px;
left: 2px;
color: #38e;;
text-align: center;
font-size: 0.8rem;
}
效果:

12、改变input 光标的颜色

13、利用 transparent 属性实现各种三角形

14、实现文字的 波浪线 或虚线效果
相信大家对于 text-decoration 这个属性并不陌生,在重置 a 标签的默认样式时,我们经常要这样写:text-decoration: none; 可能对它了解的人也很少,实际上 text-decoration 是一个复合属性,由 line、style 和 color 组成。



15、js可以获取修改css原生变量


16、元素可编辑

css 技巧 (持续更新)的更多相关文章
- fastadmin 后台管理框架使用技巧(持续更新中)
fastadmin 后台管理框架使用技巧(持续更新中) FastAdmin是一款基于ThinkPHP5+Bootstrap的极速后台开发框架,具体介绍,请查看文档,文档地址为:https://doc. ...
- PLSQL Developer 11 使用技巧(持续更新)
PLSQL Developer 11 使用技巧 (持续更新) 目录(?)[-] 首先是我的颜色配置 常用快捷键 提升PLSQL编程效率 按空格自动替换 关闭Window窗口 PLSQL 实用技巧 TI ...
- CSS小记(持续更新......)
1 内联元素和块级元素的区别以及display的三种属性区别 在说起display属性之前,就必须先说说什么是文档流,以及文档流中的内敛元素和块级元素又是指什么? 一直觉得理解了文档流的概念,一堆CS ...
- 个人在 laravel 开发中使用到的一些技巧(持续更新)
1.更高效率地查询:使用批量查询代替 foreach 查询(多次 io 操作转换为一次 io操作) 如果想要查看更详尽的介绍,可以看看这篇文章 什么是 N+1 问题,以及如何解决 Laravel 的 ...
- [Tools] Eclipse使用小技巧-持续更新
[背景] 使用之中发现一些eclipse使用的小技巧,记录下来供以后查阅 Eclipse保存preferences,并导入到其他workspaces The Export wizard can b ...
- 常用CSS样式 持续更新
+ CSS + a标签 - 去除a标签下划线 a{ text-decoration:none; } - 未被访问状态下的a标签去除下划线 a:link{ text-decoration:none; } ...
- chrome调试技巧--持续更新
1.开始调试:右键审查元素 2.按钮功能: 调出控制台: 切换开发环境全屏还是嵌入: 清空当前显示: 将压缩 js 文件格式化缩进规整的文件: 3.常用页面功能: 查看.编辑(双击)HTML: 查看选 ...
- markdown常用语法使用笔记+使用技巧(持续更新......)
参考引用内容: 简书教程 一 基本语法 1. 标题 语法: 在想要设置为标题的文字前面加#来表示,一个#是一级标题,二个#是二级标题,以此类推.支持六级标题. 注:标准语法一般在#后跟个空格再写文字 ...
- Vim使用技巧(持续更新)
好记性不如烂笔头,在这里记录一些Vim使用技巧 vim配置 "拷贝同步到系统剪切板" set clipboard=unnamed "显示行号" set nu & ...
- Intellij 常用技巧-持续更新
1.快速输入 System.out.println(); sout [TAB] 2.删除Module ctrl+alt+shift+s 调出 Project Structure ,也可点击菜单Fil ...
随机推荐
- freeswitch reloadxml 出错
1.修改fs配置文件后,reloadxml控制台上报错误. 2,控制台日志显示 error near line 7301]:missing>] 查询 log 下的 freeswitch.xml. ...
- 论文笔记:Deeper and Wider Siamese Networks for Real-Time Visual Tracking
Deeper and Wider Siamese Networks for Real-Time Visual TrackingUpdated on 2019-04-01 16:10:37 Paper ...
- 【python 3】 函数 初识
函数初识 1.函数的定义.调用.返回值 函数的定义.调用.返回值 def demo(): ## 定义函数 (def + 空格 + 函数名 + () + 冒号) ## 如下为函数体 return a # ...
- Notepad++的Json格式化插件
安装 :1.下载插件压缩包并解压出dll:Jsonviewer2.dll(64位)或NPPJSONViewer.dll(32位); 2..拷贝对应dll到Notepad++安装目录下的plugins ...
- newnewFoogetName高级面试题
- S3T mongodb GUI
下载 cd ~/Downloads wget https://download.studio3t.com/studio-3t/linux/2019.2.1/studio-3t-linux-x64.ta ...
- 博客搬家一下到CSDN
博客搬家一下到CSDN:http://blog.csdn.net/weixin_33409246
- Postman应用笔记
Postman应用: 项目组织格式 Collections 集合--项目--根路径文件夹 文件夹 集合下只支持1级文件夹 文件夹 Request --请求 url 认证参数,头信息,体信息(Autho ...
- DPDK kni创建要先于port开启
DPDK kni创建要先于port开启 1. DPDK kni创建使用API:- rte_kni_init- rte_kni_alloc 2. DPDK port开启使用API:- rte_eth_d ...
- jieba库的使用和好玩的词云
1.jieba库基本介绍 (1).jieba库概述 jieba是优秀的中文分词第三方库 - 中文文本需要通过分词获得单个的词语 - jieba是优秀的中文分词第三方库,需要额外安装 - ...
