HTML5_新标签
HTML5
是定义 HTML 标准的最新版本。
- 是一个新版本的 HTML 语言,具有新的元素,属性,行为,
- 是一个技术及,允许更多样化和强大的网站和应用程序
- 优势:
- 跨平台: 通吃 MAC PC Linux Andriod 各大平台
- 快速迭代
- 降低成本
- 导流入口多
- 分发效率高
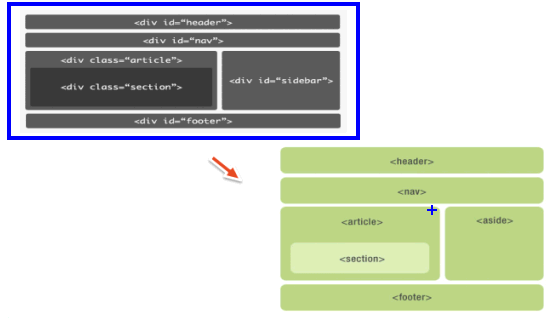
- 语义化标签
div 无语义化意义,
各大浏览器发现 div 的 id 名重复
于是 HTML5 引入了一系列语义化标签
解决 IE8 不支持语义化标签,导入一个 html5shiv.min.js 文件
必须在 语义化标签 之前导入
- 意义:
- 语义化标签更具可读性,便于团队开发和维护
- 没有 CSS 的情况下,页面也能很好地呈现内容结构,代码结构
- 搜索引擎 能更好的理解页面中各部分间的关系,可以搜索更快,更准确的信息
 以下的一系列语义化元素, 都是 块元素
以下的一系列语义化元素, 都是 块元素
- <header></header>
- 无个数的限制
- 通常包含 h1-h6 或者 hgroup,但是如果 hgroup 或者 h1-h6 自己就能实现好,就不需要用 header
- 作为整个网页,或者一个内容块的标题
- <footer></footer>
- <hgroup></hgroup>
- 文字网站用的多
- 包裹 h1-h6
- <nav></nav>
- 包裹 多个导航链接
- 如果元素 固定不动了,就可以直接包裹 nav→a
- 整个导航条 可以拖动,则须 nav→ul→li→a
- <section><section>
- 包含一个较大的整体内容
- <aside></aside>
- 包裹 整体内容的附属内容
- <article></article>
- 正文内容,或者说主题内容
- 其他新增标签:
- <meter value="0.8"></meter>
- 电量_最优_警告_过载 用来显示已知范围的标量值或者分数值。
- <meter value="30" min="20" max="100"></meter>
- <meter value="30" min="20" max="100" low="40" high="80"></meter>
- <meter value="90" min="20" max="100" low="40" high="80" optimum="90"></meter>
- <progress value="50" max="100"></progress>
- <progress max="100"></progress> 进度条动态滚动,因为进度不确定
- <datalist></datalist>
- 会包含一组 option 元素,这些元素表示其表单控件的可选值
- 它的 id 必须要和 input 中的 list 一致
- <detail></detail>
- 列表区域
<details open > <!--open 默认打开-->
<summary>娘子</summary>
<p>啊哈</p>
<p>啊哈</p>
<p>啊哈</p>
</details>
- <ruby>嫑<rt>biao</rt></ruby>
- 注释标签
- 注释标签
- <mark>高亮文字</mark>
- 标记标签
- <meter value="0.8"></meter>
HTML5_新标签的更多相关文章
- 最新 去掉 Chrome 新标签页的8个缩略图
chrome的新标签页的8个缩略图实在让人不爽,网上找了一些去掉这个略缩图的方法,其中很多已经失效.不过其中一个插件虽然按照原来的方法已经不能用了,但是稍微变通一下仍然是可以用的(本方法于2017.1 ...
- HTML5新标签 w3c
w3c标准下的HTML5新标签 ,做个归纳总结: H5标签 定义和用法 兼容性 <artical> 规定独立的自包含内容, 支持html中的全局属性, 支持html中的事件属性 IE: 支 ...
- Web编程基础--HTML、CSS、JavaScript 学习之课程作业“仿360极速浏览器新标签页”
Web编程基础--HTML.CSS.JavaScript 学习之课程作业"仿360极速浏览器新标签页" 背景: 作为一个中专网站建设出身,之前总是做静态的HTML+CSS+DIV没 ...
- HTML5部分新标签属性及DOM扩展元素
HTML5定义了一系列新元素,如新语义标签.智能表单.多媒体标签等. 我们日常讨论的H5其实是一个泛称,它指的是由HTML5 + CSS3 + Javascript等技术组合而成的一个应用开发平台. ...
- HTML语义化:HTML5的新标签及IE5.5~9的部分兼容方案
一.前言 本文将介绍HTML5中新增的语义化标签,及在IE5.5~9(IE9已经开始支持部分HTML5新标签了)支持这些新标签的兼容性处理. 目录一坨: 二.语义化标签:article.aside.t ...
- 让ie浏览器支持html5新标签的解决方法(使用html5shiv)
没估计错的话旧版浏览器都是不识别这些新增的标签所以都是用行内元素来处理解决的,所以,有一个解决办法的突破口就是让它变成块状元素就不会处于同一行了,这样在新旧浏览器都是可以显示同样的效果,再者就是让浏览 ...
- html5 基本布局+新标签+新选择器 + 线性渐变
html5 基本布局+新标签 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- html5有哪些新特性、移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5?
* HTML5 现在已经不是 SGML(标准通用标记语言,是一种定义电子文档结构和描述其内容的国际标准语言) 的子集,主要是关于图像,位置,存储,多任务等功能的增加. * 拖拽释放(Drag an ...
- HTML:模拟链接被按下,在新标签页打开页面,不使用window.open(可能被拦截)
当按下一个按钮时,想打开一个新的标签页,可以使用window.open去实现但是因为使用window.open在新窗口或者新标签页中打开页面,有可能被浏览器给拦截.为了解决这个问题,可以模拟链接被按下 ...
随机推荐
- Docker:常用命令大全 [七]
一.docker的命令的解释 1.命令解释 docker run -d -p 80:80 nginx run (创建并运行一个容器) -d 放在后台 -p 端口映射 nginx docker镜像的名字 ...
- windows下创建启动脚本bat
最主要是运用bat命令. call执行命令 比如 启动solr的服务,以前要进去solr的目录,然后bin/solr start 这样很麻烦.可以写个脚本放到桌面. call %CATALINA ...
- Entity Framework入门教程(9)---离线场景附加实体图集到上下文
附加离线实体图集到上下文 这节主要内容是通过不同的方法将离线实体附加到上下文中. 在离线场景中,保存一个实体要略微困难一些.当我们保存一个离线的实体图集或一个单独的离线实体时,我们需要做两件事.首先, ...
- java 为什么wait(),notify(),notifyAll()必须在同步(Synchronized)方法/代码块中调用?
wait()作用:该方法用来将当前线程置入休眠状态,直到接到通知或被中断为止.条件:在调用wait()之前,线程必须要获得该对象的对象级别锁,即只能在同步方法或同步块中调用wait()方法.进入wai ...
- MySQL关于日志配置安全整改及处理方法
[环境介绍] 系统环境:Linux + mysql 5.7.18 + 主从复制架构 [背景描述] 需求:MySQL数据库都有每年的集团安全整改,常常要求弱口令扫描,基线扫描,漏洞扫描等等.对于MySQ ...
- [再寄小读者之数学篇](2014-05-28 Ladyzhenskaya 不等式)
$$\bex f\in C_c^\infty(\bbR^2)\ra \sen{f}_{L^4}\leq \sqrt{2} \sen{f}_{L^2}^{1/2} \sen{\p_1f}_{L^2}^{ ...
- Python中__get__, __getattr__, __getattribute__的区别及延迟初始化
本节知识点 1.__get__, __getattr__, __getattribute__的区别 2.__getattr__巧妙应用 3.延迟初始化(lazy property) 1.__get__ ...
- python 的生成器,yield的使用
生成器 :含有yield 的关键字的函数就是一个生成器. 生成器的运行原理:调用函数时,当函数运行到yield时停止,返回值,下次调用时,就从这次的yield出继续执行,局部变量还是使用这次变量的值. ...
- 【原创】大叔问题定位分享(2)spark任务一定几率报错java.lang.NoSuchFieldError: HIVE_MOVE_FILES_THREAD_COUNT
最近用yarn cluster方式提交spark任务时,有时会报错,报错几率是40%,报错如下: 18/03/15 21:50:36 116 ERROR ApplicationMaster91: Us ...
- Python-Django-BMS-增删改查
无名分组 有名分组 反向解析 更改路由后不影响,动态传值 locals()传参 queryset.update() 自定义过滤器 {{forloop.counter}} new.authors.add ...
