Vue(二十六)父子组件通信
今天写了一个分页公共组件,就出现了父子组件通信的问题,今天来总结下我遇到的父子组件通信问题
一、子组件调取父组件的数据或方法
(1)props
想要把父组件的值,传到子组件中,使用props
比如你在父组件中定义的一个data,你想在子组件中使用
父组件:

子组件:

这样子组件中的这几个值,都是由父组件传递过来的
(2)$parent
我一般使用this.$parent来获取父组件的data和method,但是今天却出现了一个问题
因为我是写的公共组件,在多个页面中使用,发现有些页面可以,而有些页面不写。原来$parent有层级关系
父组件:

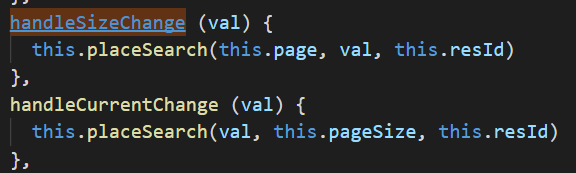
子组件:

但是项目结构一深,this.$parent.handleSizeChange(val)和this.$parent.handleCurrentChange(val)报错,未定义
试过才知道,需要this.$parent.$parent.$parent.XXX()

官网也不推荐使用这个方法,果断放弃这个方法
(2)$emit
最后我子组件调用父组件的方法用的是$emit
父组件:


子组件:

二、父组件调取子组件的数据或方法
子组件在父组件中
- <childCom ref="childCom"></childCom>
父组件调用子组件属性和方法
- this.$refs.childCom.XXX //xxx为属性或者方法
Vue(二十六)父子组件通信的更多相关文章
- 三大前端框架(react、vue、angular2+)父子组件通信总结
公司业务需要,react.vue.angular都有接触[\无奈脸].虽然说可以拓展知识广度,但是在深度上很让人头疼.最近没事的时候回忆各框架父子组件通信,发现很模糊,于是乎稍微做了一下功课,记录于此 ...
- react初探(二)之父子组件通信、封装公共组件
一.前言 在组件方面react和Vue一样的,核心思想玩的就是组件,下面举两个组件常用的情景. 场景一:假如我们现在有一个页面包含表格以及多个弹框,这种时候如果将这个页面的业务代码写在一个组件中,那么 ...
- 详细讲解vue.js里的父子组件通信(props和$emit)
在进入这个话题之前,首先我们先来想一下在vue里,如何写一个父子组件.为了简单起见,下面的代码我都没用脚手架来构建项目,直接在html文件里引入vue.js来作为例子.父子组件的写法如下: <d ...
- Vue.js-----轻量高效的MVVM框架(十、父子组件通信)
#1.父链 html: <h3>#父链</h3> <div> <div>子组件可以用 this.$parent 访问它的父组件.根实例的后代可以用 th ...
- vue 父子组件通信
算是初学vue,整理一下父子组件通信笔记. 父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消息. 一.父组件向子组件下发数据: 1.在子组件中显式地用props选项声明它预期的数据 ...
- Vuejs——(10)组件——父子组件通信
版权声明:出处http://blog.csdn.net/qq20004604 目录(?)[+] 本篇资料来于官方文档: http://cn.vuejs.org/guide/components ...
- vue2.0父子组件以及非父子组件通信
官网API: https://cn.vuejs.org/v2/guide/components.html#Prop 一.父子组件通信 1.父组件传递数据给子组件,使用props属性来实现 传递普通字符 ...
- Vue 非父子组件通信方案
Vue 非父子组件通信方案 概述 在 Vue 中模块间的通信很普遍 如果是单纯的父子组件间传递信息,父组件可以使用 props 将数据向下传递到子组件,而在子组件中可以使用 events (父组件需要 ...
- 总结Vue第二天:自定义子组件、父子组件通信、插槽
总结Vue第二天:自定义子组件.父子组件通信.插槽 一.组件: 组件目录 1.注册组件(全局组件.局部组件和小demo) 2.组件数据存放 3.父子组件通信(父级向子级传递数据.子级向父级传递数据) ...
随机推荐
- Redis知识整理
Redis知识整理 转自:https://www.cnblogs.com/rjzheng/p/9096228.html 1.单线程模型 Redis客户端对服务端的每次调用都经历了发送命令,执行命令,返 ...
- mysql 端口修改
mysql 修改端口 1. 停止mysql服务 2. 打开文件夹下my.ini文件.(E:\mysql-5.7-3307) 修改文件中的port值,注意两个地方: [client]default- ...
- android studio发布项目到github
点击file setting ,打开对话框,如下,判断git是否安装成功 选择GitHub,填写github地址及密码 发布项目:
- SQL Server - JOIN
JOIN
- 干货分享:让你分分钟学会 javascript 闭包(转)
闭包,是javascript中独有的一个概念,对于初学者来讲,闭包是一个特别抽象的概念,特别是ECMA规范给的定义,如果没有实战经验,你很难从定义去理解它.因此,本文不会对闭包的概念进行大篇幅描述,直 ...
- css-块级格式上下文
定义: 块级格式上下文(Block Formatting Context)是CSS中一个相对冷门的概念,今天被问到才引起注意,下文简单介绍下它的用法,学习资料多来源于网络,实际开发中遇到再继续更博 ...
- 解决 CentOS7 安装完成后ifconfig命令不能用
今天用VMWare安装了CentOS7,选择了最小安装包模式,安装完毕之后想查看一下本机的ip地址,发现报错 # ifconfig -bash: ifconfig: command not found ...
- iOS -- Effective Objective-C 阅读笔记 (5)
1: 理解 '对象等同性' 概念 理解: 根据'等同性' 来比较对象是一个非常有用的功能, 不过按照 == 操作符比较出来的结果未必是我们想要的, 因为该操作比较的是两个指针本身, 而不是其所指的对象 ...
- theos安装详解
1.安装 Homebrew 安装命令官方网站 https://brew.sh 2.利用
- 忘记加入spring-aop-4.3.16.RELEASE.jar出错
出错代码: java.lang.NoClassDefFoundError: org/springframework/aop/framework/AopProxyUtils at org.springf ...
