使用Sublime Text 或 vs2017开发Node.js程序
在学习一门开发语言时,为了从简单的方式入手,有时候直接用Notepad开始敲代码。曾经我也这样干过,这样做简洁而不简单啊!
随着时间的流逝,人也变得懒惰起来,做事前总是想借助一些工具来搞事情。《论语》有说:“工欲善其事,必先利其器”
一:Sublime的配置
1 # 下载 Sublime Text(Sublime Text Build 3143 x64 Setup.exe) http://www.sublimetext.com/
2 # 下载Node.js插件(SublimeText-Nodejs-master.zip) https://github.com/tanepiper/SublimeText-Nodejs
3 # Preferences->Browse Package打开插件目录 C:\Users\Administrator\AppData\Roaming\Sublime Text 3\Packages
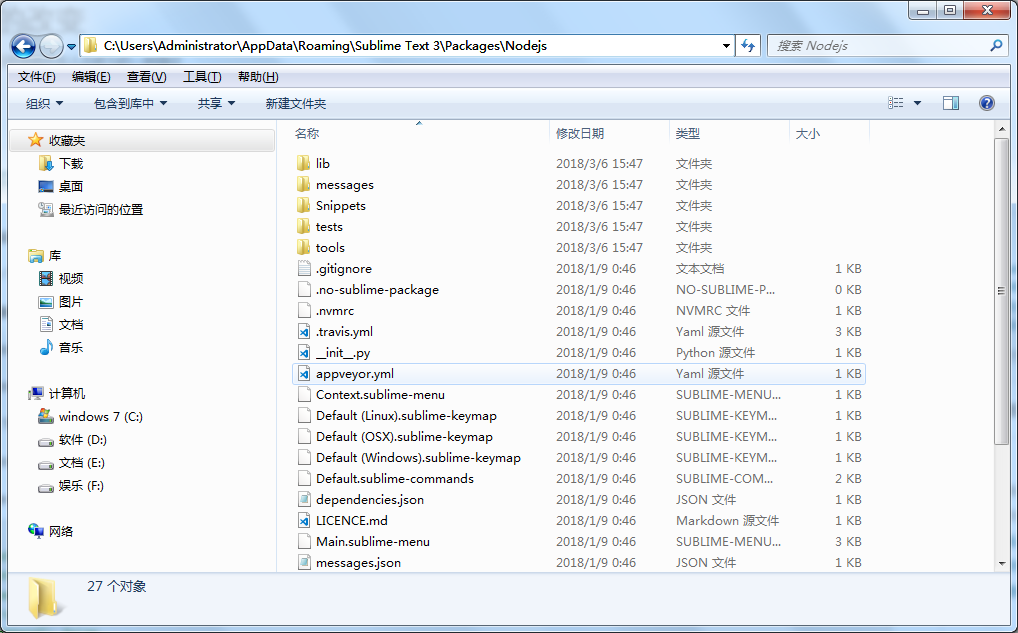
4 # SublimeText-Nodejs-master.zip 解压为nodejs 放到Packages目录下,整体结构如图:

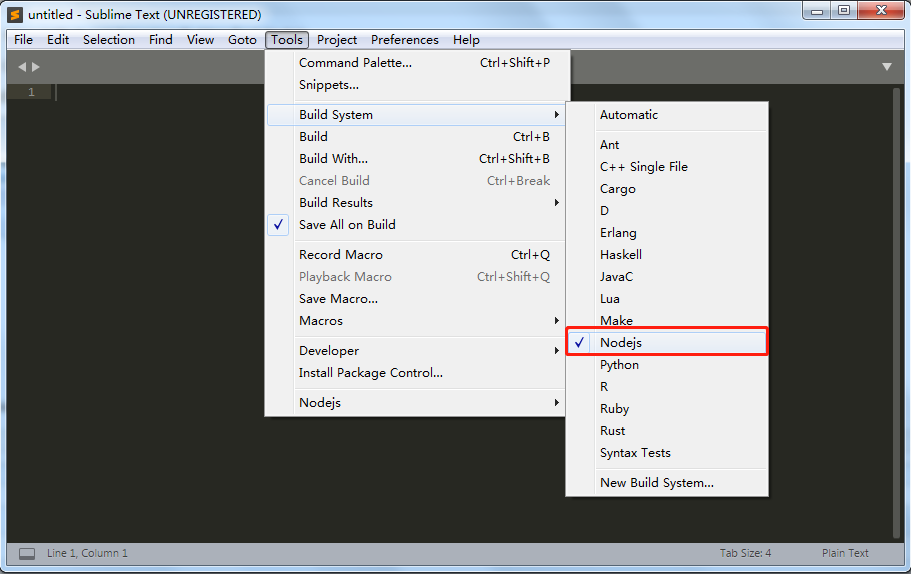
5 # Sublime Text ->Tools-->Build System -->Nodejs

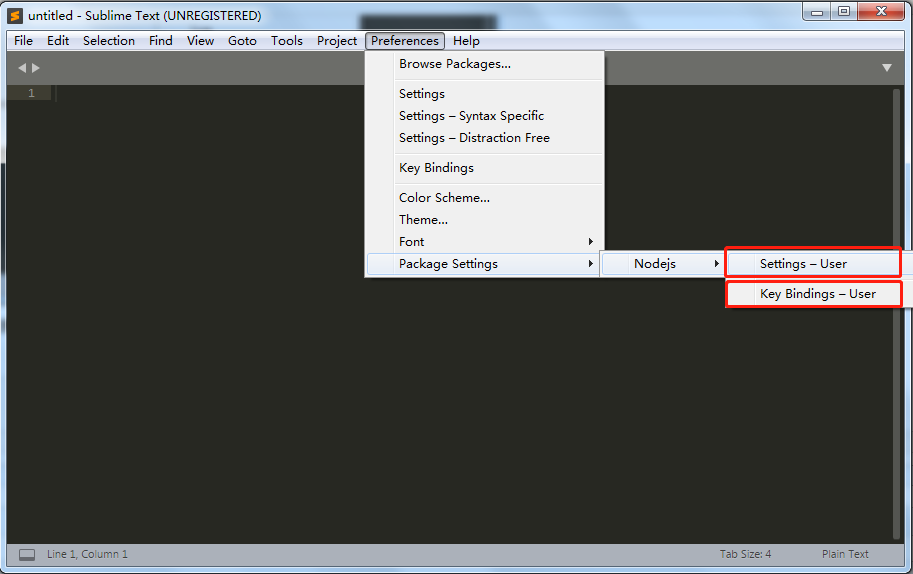
6 # Preferences-->Package Setting-->Nodejs-->Setting-User 配置文件,或者直接打开如下文件进行配置:

Nodejs.sublime-settings 文件

{
// save before running commands
"save_first": true,
// if present, use this command instead of plain "node"
// e.g. "/usr/bin/node" or "C:\bin\node.exe"
//"node_command": false,
//改为
"node_command": “C:\\Program Files\\nodejs\\node.exe”,
// Same for NPM command
//"npm_command": false,
//改为
"npm_command": “C:\\Program Files\\nodejs\\npm.cmd”,
// as 'NODE_PATH' environment variable for node runtime
"node_path": false,
"expert_mode": false,
"output_to_new_tab": false
}

Nodejs.sublime-build 文件

{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.js",
"shell": true,
//"encoding": "cp1252",
//改为
"encoding": "utf8",
"windows":
{
//"shell_cmd": "taskkill /F /IM node.exe & node $file"
//改为
"cmd": ["taskkill","/F", "/IM", "node.exe","&","node", "$file"]
},
"linux":
{
"shell_cmd": "killall node; /usr/bin/env node $file"
},
"osx":
{
"shell_cmd": "killall node; /usr/bin/env node $file"
}
}

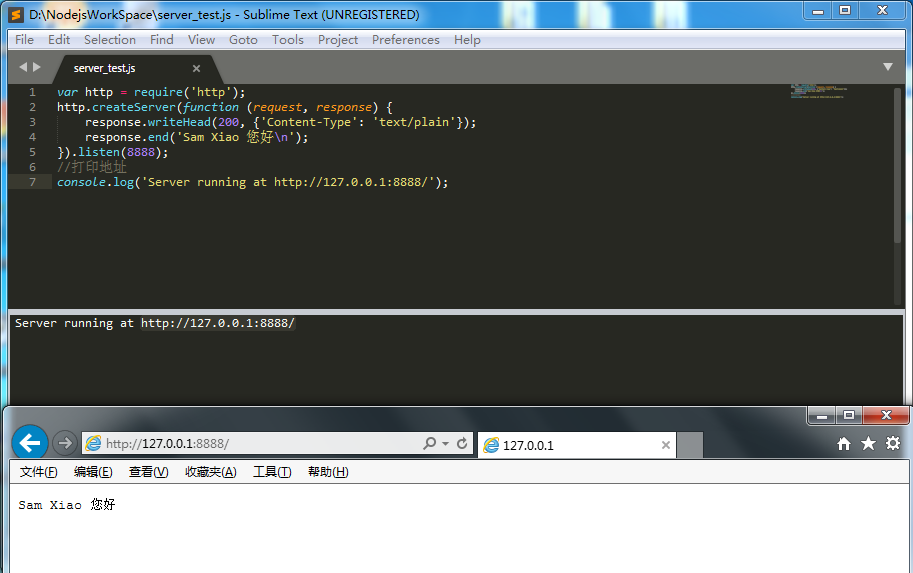
7 # 写一段JS代码,体验一下Node.js的魅力

var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Sam Xiao 您好\n');
}).listen(8888);
//打印地址
console.log('Server running at http://127.0.0.1:8888/');

8 # Tools->nodejs->run 或者 Ctrl+B运行js文件 (Tool->Cancel Build 终止编译)

二:vs2017的Node.js安装
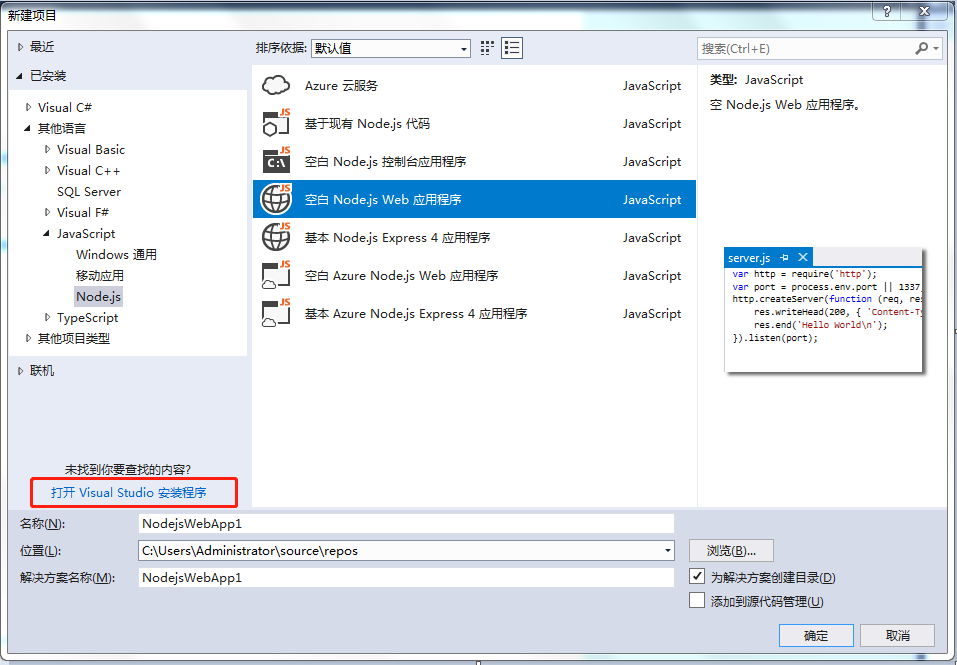
1 # vs2017,通过 文件 -> 新建 -> 项目 打开如下窗口

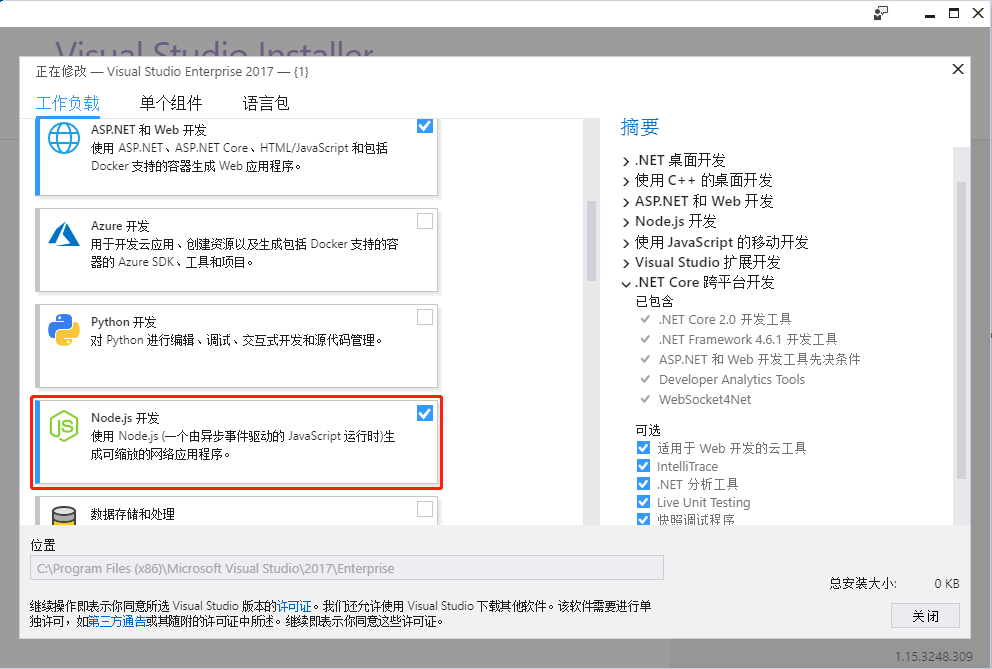
2 # 如果没有Javacript的Node.js项目时,点击如上图的红框链接,进行Node.js开发模块的安装

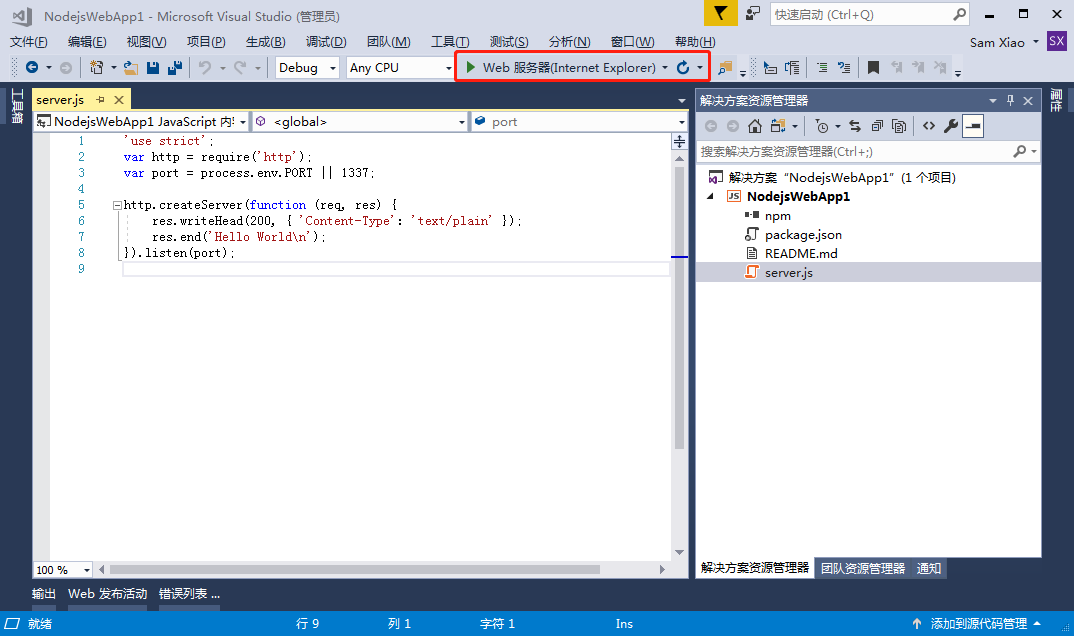
3 # Node.js项目的目录结构

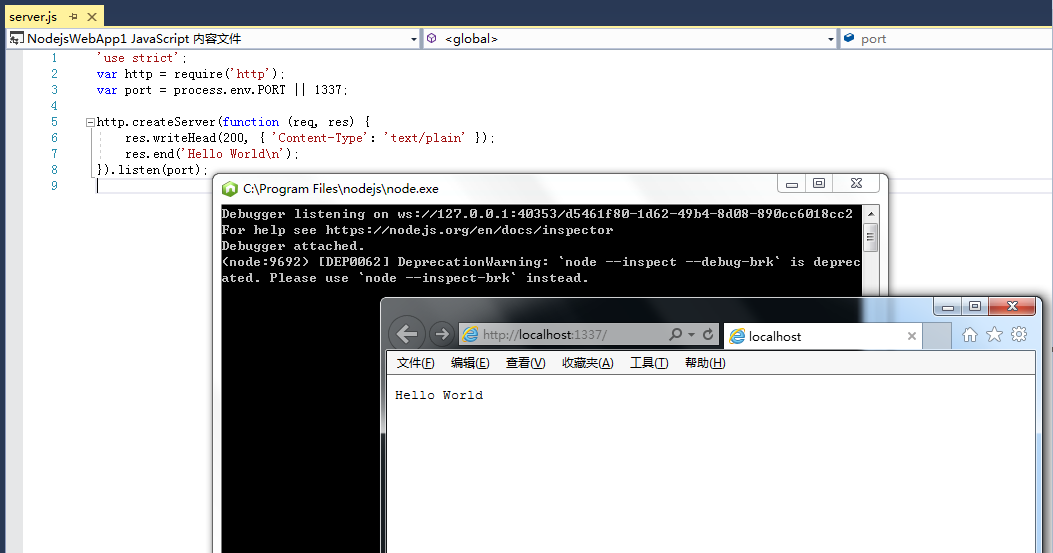
4 # 运行项目

以上就是介绍的两种常用的安装工具,喜欢的请关注,循序渐进的学习下去。
使用Sublime Text 或 vs2017开发Node.js程序的更多相关文章
- 在Visual Studio上开发Node.js程序(2)——远程调试及发布到Azure
[题外话] 上次介绍了VS上开发Node.js的插件Node.js Tools for Visual Studio(NTVS),其提供了非常方便的开发和调试功能,当然很多情况下由于平台限制等原因需要在 ...
- 在Visual Studio上开发Node.js程序
[题外话] 最近准备用Node.js做些东西,于是找找看能否有Visual Studio上的插件以方便开发.结果还真找到了一个,来自微软的Node.js Tools for Visual Studio ...
- 在Visual Studio 2013 上开发Node.js程序
[题外话] 最近准备用Node.js做些东西,于是找找看能否有Visual Studio上的插件以方便开发.结果还真找到了一个,来自微软的Node.js Tools for Visual Studio ...
- vs2017开发Node.js控制台程序
1,新建项目 NodejsConsoleApp1 2,在项目的根目录下,添加 sayModule.js 文件 //sayModule.js function Say1Module() { this. ...
- 在OpenShift平台开发Node.js程序
设置process.env方便本地调试 --------------------- 修改~/.profile,增加下面两行,然后执行`. ~/.profile`: export OPENSHIFT_N ...
- 在Sublime Text3 开发Node.js遇到的一个小问题
原文摘自我的前端博客,欢迎大家来访问 http://www.hacke2.cn 以前的Sublime Text 2包管理出现问题了,不能安装新包,让人开发很捉急,今天装了个3,这个问题解决了 那我们就 ...
- Sublime Text 3前端开发常用优秀插件介绍
. 首页 博客园 联系我 前言:关于Sublime Text 3. Package Control插件管理. Package Control使用方法/安装Emmet插件. Emmet插件. JsFor ...
- sublime text 3 前端开发常用插件
sublime text 3 前端开发常用插件 https://packagecontrol.io/browse 代码对齐: Alignment html代码补全: Emmet CoffeeScri ...
- VS轻松开发Node.js应用
PTVS开发团队又开发出一款可以在VS里编写Node.js应用程序的插件--NTVS(Node.js Tools for Visual Studio),开发者可以在VS里轻松开发Node.js应用. ...
随机推荐
- java - day003 - 循环嵌套, 循环命名, while, 数组
1.循环嵌套 break 中断循环或switch(跳出循环).中断后继续往下执行 continue (跳到循环的下一轮继续执行) return (结束方法) 2.循环命名 内层循环控制外层循环.需要给 ...
- html获取输入框的值
https://zhinan.sogou.com/guide/detail/?id=316512383339
- ASP.NET Core + Vue.js 开发
1.新建 项目文件夹 pro,在 VS CODE 打开终端,输入dotnet new mvc 命令,新建asp.net core项目. 2.在Startup.cs添加webpack的引用与配置 usi ...
- SQL语句case when then的用法
case具有两种格式.简单case函数和case搜索函数. //简单case函数 case sex when '1' then '男' when '2' then '女’ else '其他' end ...
- IntelliJ IDEA重启Tomcat
- 四 Memcache
官网http://memcached.org 了解 cookies和session 安装memcached # yum install memcached -y 安装nc和telnet 来管理mem ...
- 使用requests+pyquery爬取dd373地下城跨五最新商品信息
废话不多说直接上代码: 可以使用openpyel库对爬取的信息写入Execl表格中代码我就不上传了 import requests from urllib.parse import urlencode ...
- 远程链接mysql
一. 设置账户密码 1. 创建用户:CREATE USER 'jiang'@'%' IDENTIFIED BY '1'; //%表示所有端口 2. 授予权限: GRANT ALL PRIVILEGES ...
- CF809E Surprise me!
题解: 一道很套路的题目 首先一个结论 $\phi(xy)=\frac{\phi(x)*\phi(y)*gcd(x,y)}{\phi(gcd(x,y))}$ 这个按照$\phi$的定义很容易知道 然后 ...
- 开发自己的react-native组件并发布到npm[转]
原文链接:https://www.jianshu.com/p/091a68ea1ca7 写在前面 在做react-native开发的时候,我们经常会找到一些第三方组件,并且通过npm install的 ...
