[EasyUI]确认删除

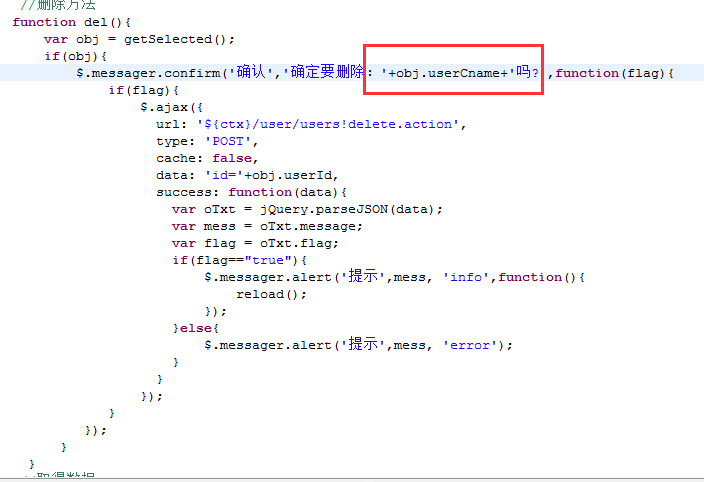
//删除方法
function del()
{
var obj = getSelected();
if (obj)
{
$.messager.confirm('确认', '确定要删除:' + obj.userCname + '吗?', function (flag)
{
if (flag)
{
$.ajax({
url: '${ctx}/user/users!delete.action',
type: 'POST',
cache: false,
data: 'id=' + obj.userId,
success: function (data)
{
var oTxt = jQuery.parseJSON(data);
var mess = oTxt.message;
var flag = oTxt.flag;
if (flag == "true") {
$.messager.alert('提示', mess, 'info', function () {
reload();
});
} else {
$.messager.alert('提示', mess, 'error');
}
} })
}
}
)
}
}
[EasyUI]确认删除的更多相关文章
- 【Telerik】弹出对话框RadWindow,确认删除信息
要做一个删除功能,但是删除前正常都要弹出对话框确认一下是否删除信息,防止误删信息.
- js确认删除对话框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js添加确认删除操作注意事项
function delsure(){ if(confirm('确认删除吗?')){ return true;//点击确定则返回这里的内容 }else{ return false; } } 在表单中添 ...
- EasyUI datagrid 删除的时候无法正确找到重复记录row index的问题
EasyUI datagrid 删除的时候无法正确找到重复记录row index的问题: 如果无法正确找到重复记录的row index,就需要进行注意添加的时候所进行的 操作:如果添加的时候就是添加的 ...
- mui 列表项左右滑删除功能升级(仿微信左滑 点击删除后出现确认删除)
mui 列表项左右滑删除功能升级(仿微信左滑 点击删除后出现确认删除) 2018-06-19更新显示样式
- C#编程中,在页面上如何弹出确认删除对话框
对于页面完成一个操作后,弹出一个对话框提示是否“操作成功”.举例如下:Response.Write("<script>alert('删除成功!')</script>& ...
- VUE: 移动端长按弹出确认删除地址(2)
之前有一篇文章也写了长按弹出确认框的功能,在android机上测试过完全没问题,到后面整体测试时发现IOS这个功能长按移除就消失了, 除非长按不松手,用另外一只手点击确定才能完成操作,所以这次做了修改 ...
- VUE: 移动端长按弹出确认删除地址(后面测试发现IOS有BUG,后面有更新随笔,更新后的亲测有效)
收货地址的删除方式可能有很多种,我目前见过的暂时只有两种(1.在编辑页删除 2.长按某一条收货地址弹出是否删除地址) 在开发的项目上要求第二种删除方法,于是记录一下我写的代码 ~ 1.首先,在移动端 ...
- Jquery easyui datagrid 删除多行问题
http://www.cnblogs.com/Dtscal/archive/2012/07/04/2576639.html 最近模仿了刘冬大哥的<开源框架完美组合之Spring.NET + NH ...
随机推荐
- 王者荣耀交流协会final发布-第3次scrum立会
1.例会照片 成员高远博,冉华,王磊,王玉玲,任思佳,袁玥出席.拍照的是王磊同学,王超同学因参加比赛不在学校,不能出席. master:任思佳 2.时间跨度 2017年12月3日 18:00 — 18 ...
- Ubuntu文件系统
(). 关于Linux中的文件: (). 在Linux系统中, 一切都是文件 : 所有数据都是文件,包括设备. (). 最小的数据存储单元也是文件. (). 文件系统: 文件系统就是文件的组织和管理方 ...
- O/R关系的深入理解(转载)
本文转载自aa8945163: http://aa8945163.iteye.com/blog/859713 什么是O/R Mapping? 广义上,ORM指的是面向对象的对象模型和关系型数据库的数据 ...
- C#实现按键计算器功能2(增强版)
1. 实验目的 ( 1)熟悉C#语言的使用和语法知识 2. 实验要求 (1)设计简单的含交互界面的计算器软件,具有较强的用户体验感. (2)使用C#语言进行编程,创建窗体应用程序. (3)实 ...
- Elasticsearch2.3.4使用手册(使用存储过程做增量同步的探索)
一.工具安装 访问官网https://www.elastic.co/downloads/elasticsearch和http://xbib.org/repository/org/xbib/elasti ...
- concat_ws 使用在hive spark-sql上的区别
concat_ws() 在hive中,被连接对象必须为string或者array<string>,否则报错如下: hive> select concat_ws(',',unix_ti ...
- 【笔记】 laravel 的路由
路由简介 : 请求对应着路由,将用户的请求转发给相应的程序进行处理 建立URL与程序之间的映射 Laravel中的请求类型:get.post.put.patch.delete Route::get ...
- CSAPP HITICS 大作业 hello's P2P by zsz
摘 要 摘要是论文内容的高度概括,应具有独立性和自含性,即不阅读论文的全文,就能获得必要的信息.摘要应包括本论文的目的.主要内容.方法.成果及其理论与实际意义.摘要中不宜使用公式.结构式.图表和非公知 ...
- vue重温之mint-ui------------点击事件绑定
第一次接触mint-ui,在使用它的tabbar时,为了达到点击切换页面的效果,采用了点击事件的方式,然后就碰到了这么个问题: 是的,点击事件是不起作用的. 然后刚好一个朋友也在做这块,而且有一段时间 ...
- 必做作业3:原型化设计:地铁扫码app
一.设计背景 伴随着地铁规模的快速扩张,使用手机扫码进出站成为了一种新型的地铁出行方式.在今天的北京和上海,地铁扫码已经极为普遍,广州和深圳也正在快速普及这种新方式.相信在不久的将来,其他拥有地铁或者 ...
