cesium 飞线 瓣体传感器(雷达扫描) 效果
参考:github地址
本人新手,npm webpack 这些还是一知半解,只记录自己得到成功结果的操作步骤,可能存在多余或错误的步骤。
1、github 把代码下载下来,解压。

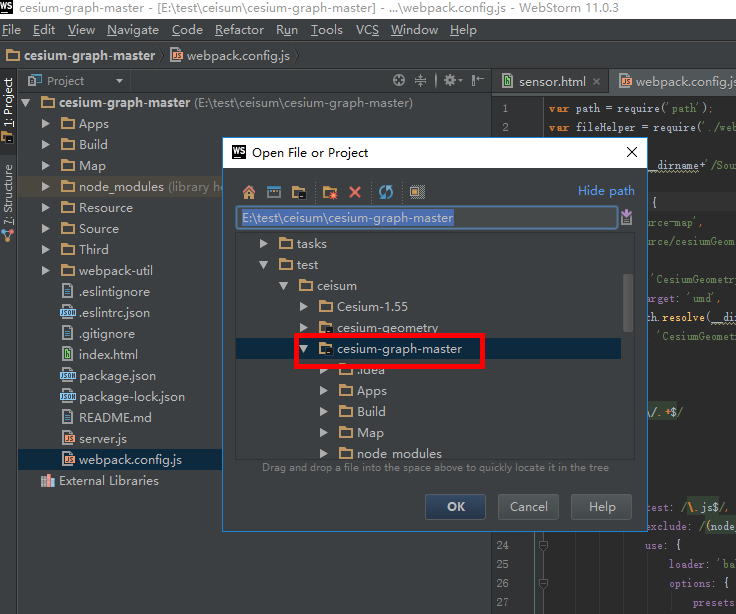
2、webstorm 打开项目

3、先后输入命令
npm install
npm run build (这句 原作者没提 ,苦了本小白了,运行后稍等一会,项目中有了build文件夹;还是感谢作者提供源码)
npm start
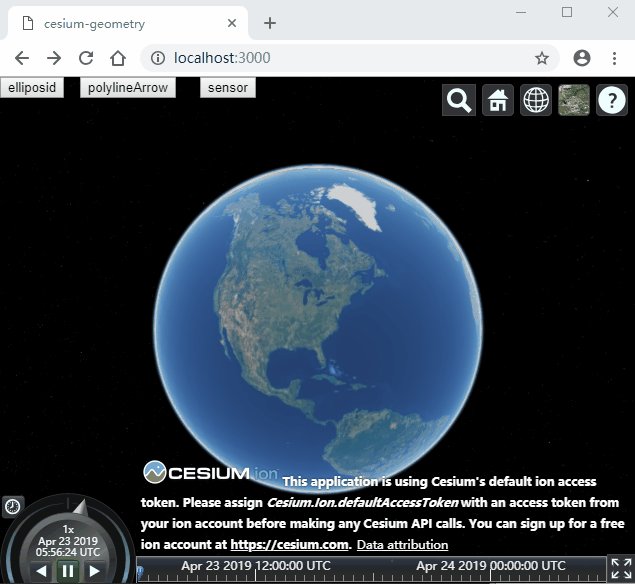
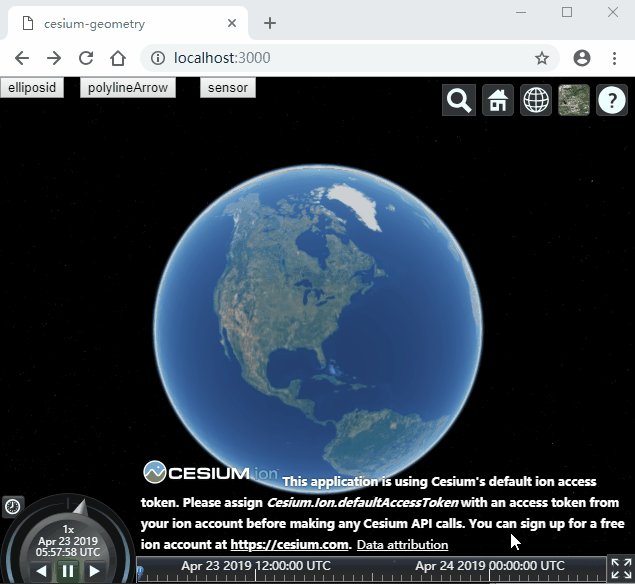
4、浏览器访问 127.0.0.1:3000

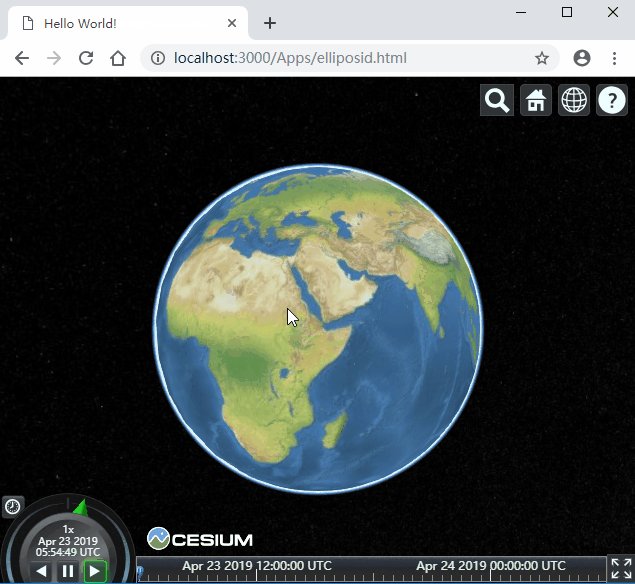
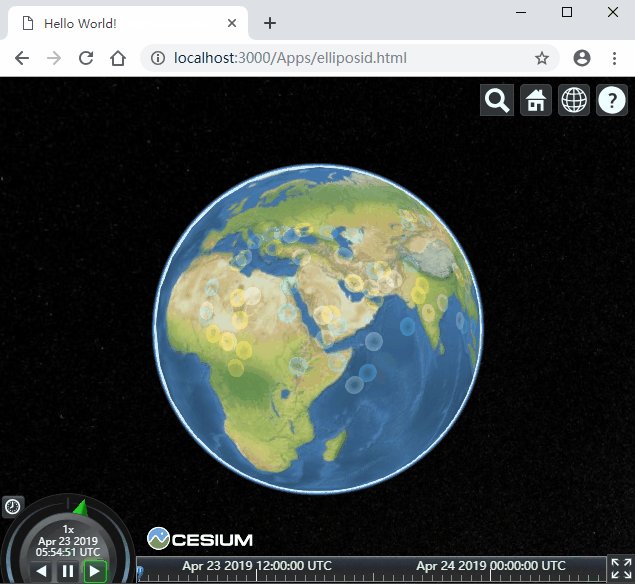
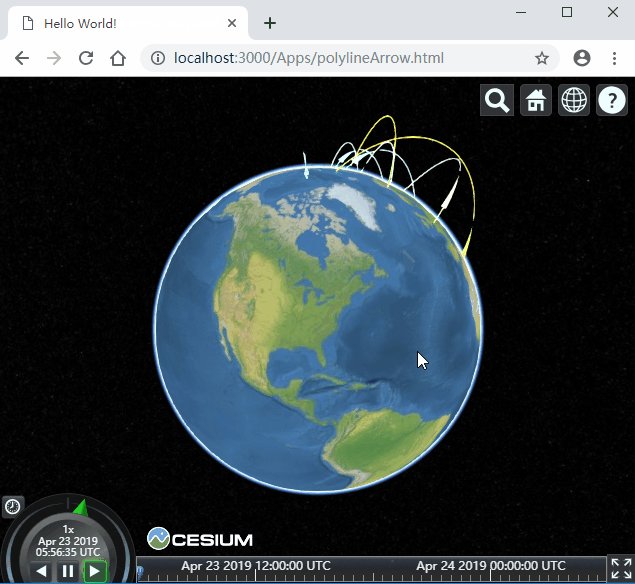
左上角有三个按钮 ellipsoid polylineArrow sensor 分别对应三个效果
ellipsoid

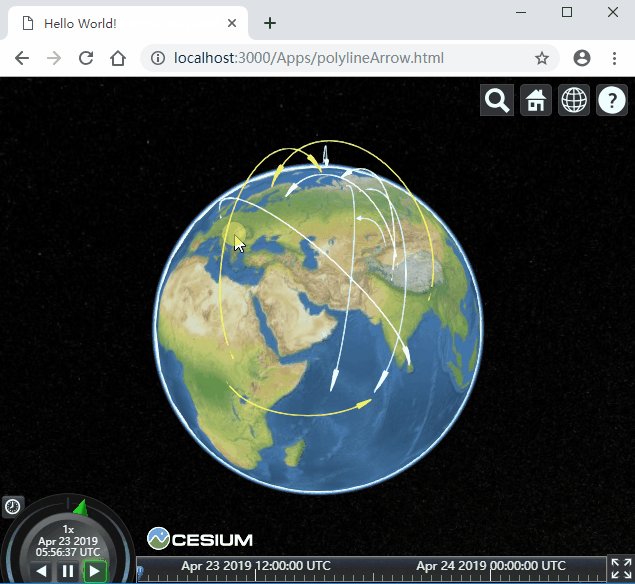
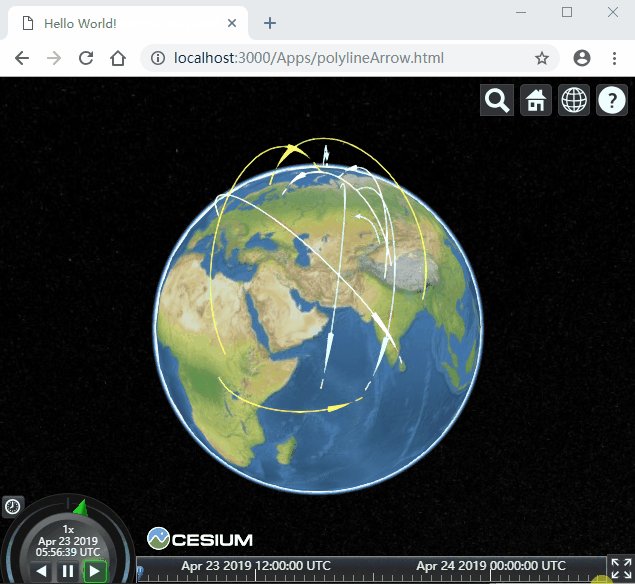
polylineArrow

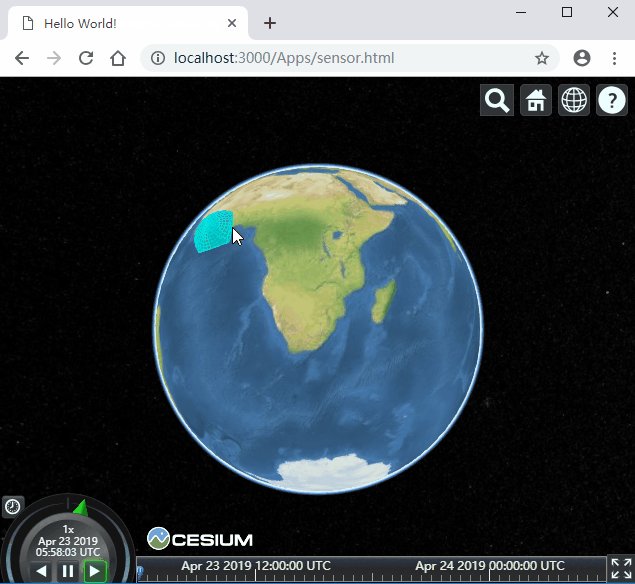
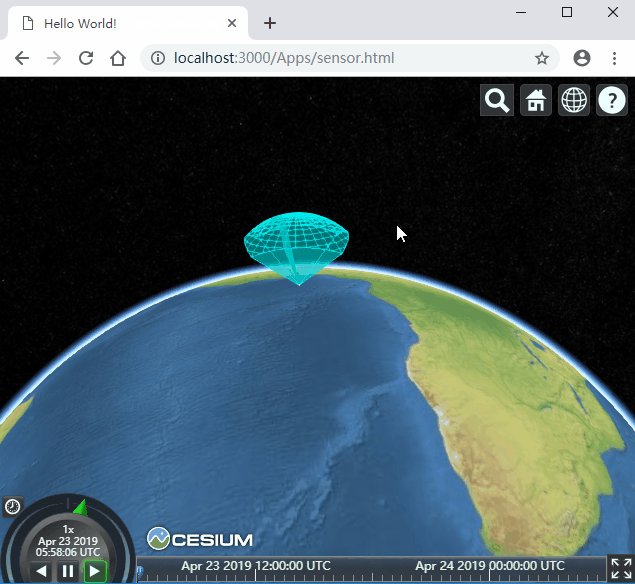
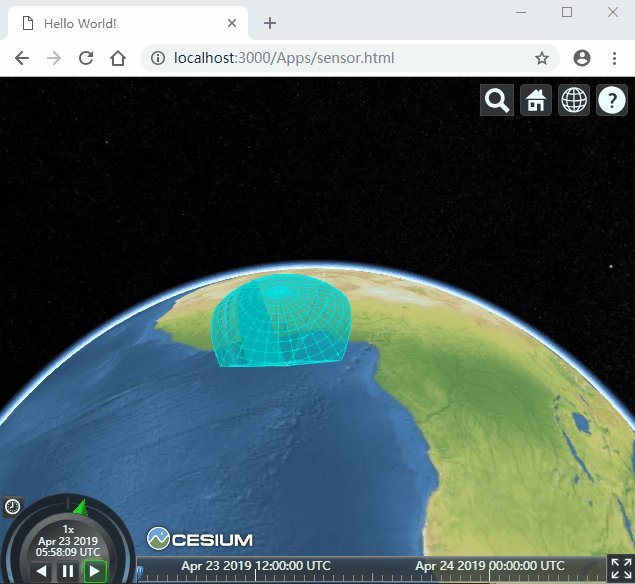
sensor

cesium 飞线 瓣体传感器(雷达扫描) 效果的更多相关文章
- 【canvas系列】canvas实现"雷达扫描"效果
今天来讲解"雷达扫描"效果demo,来源于QQ群里边有群友说想要个雷达效果,就尝试写了一下. 效果图: demo链接: https://win7killer.github.io/c ...
- html 类似雷达扫描效果 及 闪屏效果
//雷达扫描效果 1 <em id="Radar" class="RadarFast"></em> css: .RadarFast{ p ...
- canvas实现"雷达扫描"效果
今天来讲解“雷达扫描”效果demo,来源于QQ群里边有群友说想要个雷达效果,就尝试写了一下. 效果图: demo链接: https://win7killer.github.io/can_demo/de ...
- TWaver动画之雷达扫描效果
UI和功能是好的产品的两个重要因素,很多产品往往只注重功能上的设计,而忽略了UI.在这个“看脸”的时代,就算产品的功能很强大,如果UI跟不上步伐,你的产品都会在客户心中大打折扣.做安全和监控的项目中经 ...
- 【Flutter 实战】自定义动画-涟漪和雷达扫描
老孟导读:此篇文章是 Flutter 动画系列文章第五篇,本文介绍2个自定义动画:涟漪和雷达扫描效果. 涟漪 实现涟漪动画效果如下: 此动画通过 CustomPainter 绘制配合 Animatio ...
- cesium 雷达扫描(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- allegro飞线隐藏
这些都是最基本的操作,你说的应该是飞线的显示和隐藏,命令在display下面,display>show rats>net(component/all) display>blank r ...
- jQuery雷达扫描切换幻灯片代码
基于jQuery雷达扫描切换幻灯片代码.这是一款切换效果类似雷达扫描,支持鼠标滚轮滚动切换.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class=" ...
- OpenGL 画出雷达动态扫描效果(二) 非底图
OpenGL 画出雷达动态扫描效果(一)中给出了已一张图片作为底图的雷达扫面程序 如果有漂亮的雷达底图的话,效果应该非常不错的,另外也可以直接手绘雷达框架 效果如下 雷达主体代码 glLineWidt ...
随机推荐
- 第二周 数据分析之展示 Matplotlib库入门
Matplotlib库介绍:优秀的数据可视化第三方库 使用:Matplotlib库由各种可视化类构成,内部结构复杂,受Matlab启发,matplotlib.pyplot是绘制各类可视化图形的命令子库 ...
- Machine Schedule poj1325
Machine Schedule Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 17454 Accepted: 7327 ...
- python第六篇文件处理类型
阅读目录 一 文件操作 二 打开文件的模式 三 操作文件的方法 四 文件内光标移动 五 文件的修改 文件处理 ...
- How to fetch all Git branches
问题描述 I cloned a Git repository, which contains about five branches. However, when I do git branch I ...
- vue 获取dom的css属性值
<template> <div id="topInfo" ref="topInfo" style="width: 200px;hei ...
- c++中字符串的反转
1.对于用char定义的字符串:使用string.h中的strrev函数 #include <iostream> #include <cstring> using namesp ...
- symfony-安装,使用与创建应用程序以及创建第一个hello world界面
说明:由于学校里面要用到symfony3进行开发,并且之前对php和mysql有了一定的学习,所以这里进行对symfony2.3版本的学习,目前的版本已经到了symfony4了,但是本人之后要用到的是 ...
- 初识Python,简单初学代码
第一个自己手写的代码~ If 与 Elif #!/usr/bin/env python # - * - coding:uft8 - * - Inp = input ( '请输入你的会员级别' ) if ...
- chattr和lsattr的基本用法
lsattr filename 查看一个文件的属性 chattr filename 改变一个文件的属性 主要用途:实现文件的原有内容不允许改变,但可以增加新行,则需通过改变文件的属性来实现. ch ...
- 理解java关键字Synchronized(学习笔记)
之前学习了线程的一些相关知识,今天系统的总结下来 目录 1. Java对象在堆内存中的存储结构 2. Monitor管程 3. synchronized锁的状态变换以及优化 4. synchroniz ...
