漫画赏析:Linux 内核到底长啥样(转)
知乎链接:https://zhuanlan.zhihu.com/p/51679405
来自 http://TurnOff.us 的漫画 “InSide The Linux Kernel”
本文转载自:漫画赏析:Linux 内核到底长啥样
这幅漫画是以一个房子的侧方刨面图来绘画的。使用这样的一个房子来代表 Linux 内核。
地基
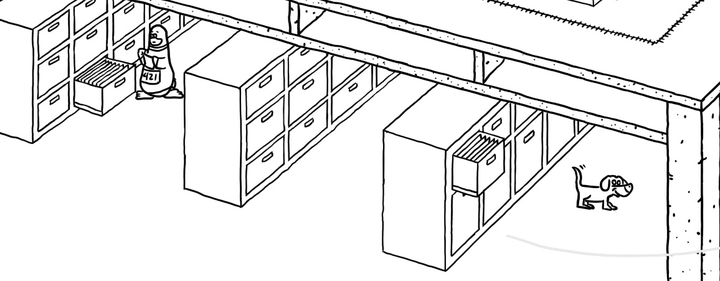
作为一个房子,最重要的莫过于其地基,在这个图片里,我们也从最下面的地基开始看起:
 地基
地基
地基(底层)由一排排的文件柜组成,井然有序,文件柜里放置着“文件”——电脑中的文件。左上角,有一只胸前挂着 421 号牌的小企鹅,它表示着 PID(进程 IDProcess ID) 为 421 的进程,它正在查看文件柜中的文件,这代表系统中正有一个进程在访问文件系统。在右下角有一只小狗,它是看门狗watchdog,这代表对文件系统的监控。
 一层(地面层)
一层(地面层)
一层(地面层)
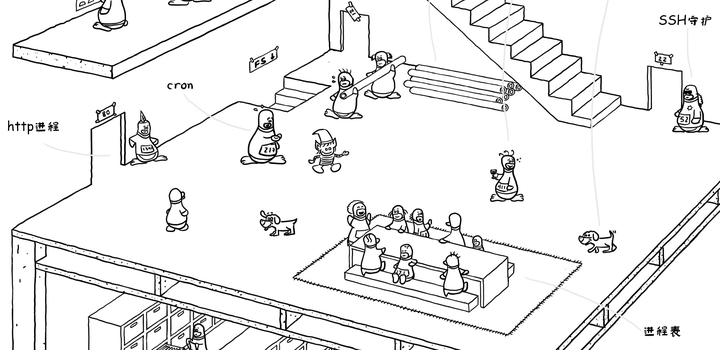
看完了地基,接下来我们来看地基上面的一层,都有哪些东西。
 进程表
进程表
在这一层,最引人瞩目的莫过于中间的一块垫子,众多小企鹅在围着着桌子坐着。这个垫子的区域代表进程表。
左上角有一个小企鹅,站着,仿佛在说些什么这显然是一位家长式的人物,不过看起来周围坐的那些小企鹅不是很听话——你看有好多走神、自顾自聊天的——“喂喂,说你呢,哇塞娃(171),转过身来”。它代表着 Linux 内核中的初始化(init)进程,也就是我们常说的 PID 为 1 的进程。桌子上坐的小企鹅都在等待状态wait中,等待工作任务。
 看门狗
看门狗
瞧瞧,垫子(进程表)两旁有两只小狗,它会监控小企鹅的状态(监控进程),当小企鹅们不听话时,它就会汪汪地叫喊起来。
 http 进程
http 进程
在这层的左侧,有一只号牌为 1341 的小企鹅,守在门口,门上写着 80,说明这个 PID 为 1341 的小企鹅负责接待 80 端口,也就是我们常说的 HTTP (网站)的端口。小企鹅头上有一片羽毛,这片羽毛大有来历,它是著名的 HTTP 服务器 Apache 的 Logo。喏,就是这只:
 apache logo
apache logo
向右看,我们可以看到这里仍有一扇门,门上写着 21,但是,看起来这扇门似乎年久失修,上面的门牌号都歪了,门口也没人守着。看起来这个 21 端口的 FTP 协议有点老旧了,目前用的人也比以前少了,以至于这里都没人接待了。
 无人看守的 FTP 进程
无人看守的 FTP 进程
而在最右侧的一个门牌号 22 的们的待遇就大为不同,居然有一只带着墨镜的小企鹅在守着,看起来好酷啊,它是黑衣人叔叔吗?为什么要这么酷的一个企鹅呢,因为 22 端口是 SSH 端口,是一个非常重要的远程连接端口,通常通过这个端口进行远程管理,所以对这个端口进来的人要仔细审查。
 SSH 守护进程
SSH 守护进程
它的身上写着 52,说明它是第 52 个小企鹅。
 到达文件系统
到达文件系统
在图片的左上角,有一个向下台阶。这个台阶是底层(地基)的文件系统中的,进程们可以通过这个台阶,到文件系统中去读取文件,进行操作。
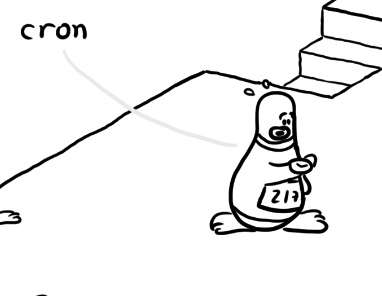
 Cron 任务
Cron 任务
在这一层中,有一个身上写着 217 的小企鹅,他正满头大汗地看着自己的手表。这只小企鹅就是定时任务(Crontab),他会时刻关注时间,查看是否要去做某个工作。
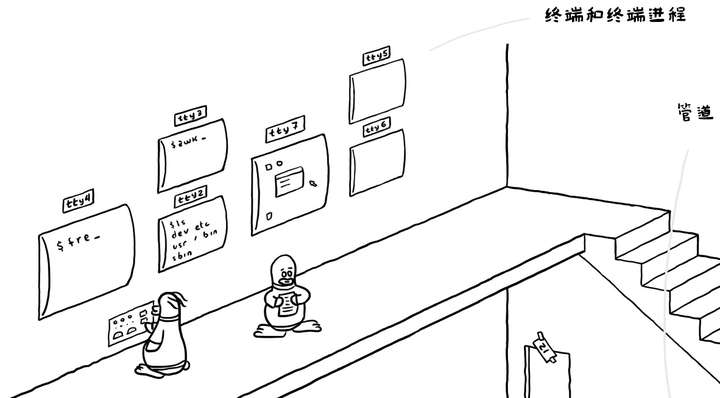
 管道
管道
在图片的中部,有两个小企鹅扛着管道(PipeLine)在行走,一只小企鹅可以把自己手上的东西通过这个管道,传递给后面的小企鹅。不过怎么看起来前面这种(男?)企鹅累得满头大汗,而后面那只(女?)企鹅似乎游刃有余——喂喂,前面那个,裤子快掉了~
 Wine
Wine
在这一层还有另外的一个小企鹅,它手上拿着一杯红酒,身上写着 411,看起来有点不胜酒力。它就是红酒(Wine)小企鹅,它可以干(执行)一些来自 Windows 的任务。
跃层
在一层之上,还有一个跃层,这里有很多不同的屏幕,每个屏幕上写着 TTY(这就是对外的终端)。比如说最左边 tty4 上输入了“fre”——这是想输入“freshmeat...”么 :d ;它旁边的 tty2 和 tty3 就正常多了,看起来是比较正常的命令;tty7 显示的图形界面嗳,对,图形界面(X Window)一般就在 7 号终端;tty5 和 tty6 是空的,这表示这两个终端没人用。等等,tty1 呢?
 跃层
跃层
tty(终端)是对外沟通的渠道之一,但是,不是每一个进程都需要 tty,某些进程可以直接通过其他途径(比如端口)来和外部进行通信,对外提供服务的,所以,这一层不是完整的一层,只是个跃层。
漫画赏析:Linux 内核到底长啥样(转)的更多相关文章
- 用漫画了解Linux内核到底长啥样
一个执着于技术的公众号 原文链接:http://985.so/hRL6 往期精彩 ◆ 干货 | 给小白的Nginx10分钟入门指南 ◆ 什么是集群?看完这篇你就知道啦! ◆ 干货 | Linux ...
- Linux 内核到底长啥样
目录 一.简介 二.结构 地基 地面层 进程表 http进程 21进程 22进程 到文件系统 定时任务 管道 411进程 跃层 一.简介 今天,我来为大家解读一幅来自 TurnOff.us 的漫画 & ...
- 不知道Linux内核到底长啥样?这幅漫画让你秒懂!
下面给大家分享一个[超全2020Linux学习教程],点击链接免费领取哦~ https://www.magedu.com/?p=84301&preview=true
- 【随笔】CLR:.net的类型,内部到底长啥样?
前言 一提到.net的类型,首当其冲的就是“引用类型”.“值类型”:我们在面试中,也会经常被问“来说说值类型和引用类型....”,这时候第一反应就是:“哎呀,这还不简单,值类型是传递的值的copy,值 ...
- 再深入一点|binlog和relay-log到底长啥样?
上一篇mysql面试的文章之后收到不少朋友的意见,希望深入讲讲复制.日志的格式这些,今天,我们就来深挖一下mysql的复制机制到底有哪一些,以及binlog和relay-log的结构到底是什么样子的. ...
- 钻进 Linux 内核看个究竟
Linux 内核,这个经常听见,却不不知道它具体是干嘛的东西,是不是觉得非常神秘? Linux 内核看不见摸不着,而对于这类东西,我们经常无从下手.本文就以浅显易懂的语言,带你钻进 Linux 内核, ...
- Linux内核@系统组成与内核配置编译
Linux系统由什么组成? 由用户空间(应用程序+GNU C标准库)和内核空间(系统调用接口+内核+内核架构代码)组成. Linux内核到底是什么?以及组成. ARM的七种操作级别? 内核网络协议栈( ...
- 好的commit应该长啥样 https://github.com/torvalds/linux/pull/17#issuecomment-5654674
Git commits历史是如何做到如此清爽的? - 知乎 https://www.zhihu.com/question/61283395/answer/186122300 尤雨溪 前端开发.Java ...
- 转载-linux内核长什么样
来源:Linux中国 今天,我来为大家解读一幅来自 TurnOff.us 的漫画 "InSide The Linux Kernel" . TurnOff.us是一个极客漫画网站,作 ...
随机推荐
- sklearn-adaboost
sklearn中实现了adaboost分类和回归,即AdaBoostClassifier和AdaBoostRegressor, AdaBoostClassifier 实现了两种方法,即 SAMME 和 ...
- 读取HeidiSQL 配置文件中的密码
读取HeidiSQL 配置文件中的密码 2017-1-21 5:42:01 codegay HeidiSQL是一款开源的SQL管理工具,用管理MYSQL,MSSQL 等数据库, 很多管理工具都会把密码 ...
- Vue中通过v-for动态添加图片地址
由于组件化问题,webpake在打包以后,src目录下的assets里面存放的img图片,路径已经更换.很多入坑的前端程序员在使用的时候,可能专破头也弄不清地址是什么个情况: 这里在使用vue-cli ...
- java中List按指定大小分割
之前写过的代码,几个月后遇到类似的功能,感觉很熟悉,稍微费些劲也能做到,但是觉得有些不甘.明明之前整理好的为什么要重新做?百度参考其他人的思路感觉不是很顺心,个人原因吧.于是翻箱倒柜找出以前的代码,贴 ...
- 运维shell全部语法进阶
Linux运维之shell脚本进阶篇 一.if语句的使用 1)语法规则 1 2 3 4 5 6 7 8 9 if [条件] then 指令 fi 或 if [条件];then ...
- 基于Verilog的带FIFO输出缓冲的串口接收接口封装
一.模块框图及基本思路 rx_module:串口接收的核心模块,详细介绍请见“基于Verilog的串口接收实验” rx2fifo_module:rx_module与rx_fifo之间的控制模块,其功能 ...
- 树莓派安装tensorflow1.11
树莓派3B+ 环境:2018-11-13-raspbian-stretch 初始状态 首先将本地更新一下和安装 sudo apt-get update sudo apt-get upgrade 然后更 ...
- Request.ServerVariables参数说明
Request.ServerVariables["SERVER_NAME"] '获取服务器IP Request.ServerVariables["HTTP_REFERER ...
- 易语言 - 模块 - 子程序 - 纯真IP数据库查询
.版本 .支持库 spec .程序集 程序集1 .子程序 _启动子程序, 整数型, , 请在本子程序中放置易模块初始化代码 _临时子程序 () ' 在初始化代码执行完毕后调用测试代码 返回 () ' ...
- windows.h详解
参考 http://blog.csdn.net/fengningning/article/details/2306650?locationNum=1&fps=1 windows.h解构 刚开头 ...
