WebAPI前置知识:HTTP与RestfulAPI
对HTTP协议的基本了解是能理解并使用RestFul风格API的基础,在了解了这些基础之后,使用各种RestFul的开发框架才能得心应手。我一开始使用WebApi的时候就因为对这些知识缺乏了解,觉得用起来各种不顺手,直到熟悉了这些HTTP的知识后,使用WebApi开发起来才觉得得心应手,我的理解里,RestFul风格的API即是对HTTP协议良好支持,实现HTTP完整语义风格的API。
在介绍这些知识之前,我需要强调一下很多人存在的一个误区:HTTP的谓词和数据传递方式。绝大多数人接触并使用的HTTP协议都是在网站编写的过程中,在一般的WEB应用中,我们仅使用GET、POST两个谓词,其他谓词并不适用,在这一习惯下很多人有几个奇怪的认知:HTTP协议只适用于网站开发,HTTP仅有两个谓词:GET/POST,HTTP调用数据传递仅使用表单K-V的形式进行;在这种认知下,用这种风格开发的RestApi经常会不伦不类,使用ASP.NET WebAPi也会显得不伦不类,平添麻烦。而我们首先要认识到,网站的数据交互只是HTTP使用的一个场景而已,HTTP可以传递各种形式的数据。
我们从HTTP的第一行说起:HTTP的第一行包含三个信息:谓词、URL、HTTP协议版本。三个数据使用空格隔开。
谓词:对于RestFul API来说谓词是非常重要的一个元素,WEB API就是使用谓词作为默认的路由方式,最常用的谓词有:POST\DELETE\PUT\GET,这四个谓词对应了“增、删、改、查”四个动作(POST和PUT谁是增谁是改不同资料总有不同的说法,我其实有略微有点困惑啦……有定义说PUT是幂等操作,而POST不是,那PUT就更偏重于改而POST更偏重于增)。最常用的谓词即为这四个,也有其他谓词拥有不同的语义:
HEAD:仅返回相应头部,不包含Body
TRACE:对数据传输过程进行诊断
OPTIONS:请求 Web 服务器告知其支持的各种功能
还有其他谓词,如果需要可以查询相关文档,但并不常用。
其中,GET,DELETE不包含BODY,PUT,POST可以包含BODY。而如果一个谓词包含了语义之外的操作,例如GET中带BODY,POST用于删除资源这种操作也是被允许的,称之为谓词的重载,虽然HTTP可以支持谓词的重载,但并不建议使用,因为不符合标准语义。
URL : URL定义了一个资源,例如www.example.com/person 定义了person为一个资源,结合上面所介绍的谓词,我们提供Person一组操作:
GET www.example/person/1 即获取ID为1的用户的信息
POST www.example/person/ (BODY中包含Person的描述) 创建一个Person资源
PUT www.example/person/1 (BODY中包含Person的描述) 更新一个Person资源
DELETE www.example/person/1 删除ID为1的Person资源
HTTP版本:
目前主要使用的是HTTP1.0 和 HTTP1.1协议,HTTP2.0协议正在普及阶段,用的还不是很多。HTTP1.0 和HTTP1.1区别很小,其中的差异对于RestFul来说影响并不是很大。具体的差别大家可以查询相关文档。
HTTP的第一行内容就是这些,接下来会有一个\r\n来进行换行,接下来就是HTTP HEAD部分,HTTP HEAD描述了HTTP请求和响应。我认为HTTP HEAD即为HTTP协议中最重要的部分,他包含了编码、BODY长度、内容协商等信息,你也可以包含一些自定义信息。下面我来为大家介绍几个在RestFul API中常用的HEAD:
User-Agent:用户代理,是什么客户端发出的请求,如IE、Chrome、Fiddler等
HOST:域名(HOST一般用于服务器的站点绑定,一般和URL的域名相同,但是在一些自定义的DNS使用方式中,可能会出现HOST和URL中的域名不一致)
Authorization:验证信息,这个字段可以包含一些用于用户验证的信息,而表示方法为:schema authorinfo,中间使用空格隔开,其中schema代表了验证方法,authorinfo代表了验证信息,常见的schema 如 Base:authorinfo使用用户名+密码,并用Base64进行编码。或者使用Token,类似于Session的方式。
Accept:接受何种序列化方式返回的数据,用MIME表示,用于对响应数据的内容协商,可以包含多个MIME,按优先顺序排列,如application/json,application/xml,text/html;具体服务器可以返回什么类型的数据需要由服务器支持情况而定,有一些标准MIME,可以查到;有时我们也需要一些自定义的MIME,例如bson、protocolbuffer等,我们可以自定义MIME,在服务端开发自己的实现,而这些特的扩展在ASP.NET WebApi中都有相应的扩展点。
Content-Type:使用一个MIME表示,表示所发送请求的Body的序列化方式,常见的如application/json,还有WEB交互最常使用的application/x-www-form-urlencoded,都表示了你的body部分的序列化方式,在请求、响应中都会出现
HTTP HEAD部分我认为是HTTP协议中最核心的部分,其中可配置、使用的地方实在太多太多,而且有太多的细节,以上为我列出的在我的工作中最常用的部分,介绍这些内容的资料全部列出来足够完成一本书了,大家有兴趣可以查找相关资料,在Rest API中,内容协商经常让一开始学习使用Rest的人很迷惑,一定要记住Accept,Content-Type两个头的作用和区别,Accept表示希望接受什么样的数据,Content-Type表示当前请求中Body的编码方式。在ASP.NET WEBAPI中,如果请求中有Content-Type,而没有ACCEPT,则默认使用Content-Type中的内容作为响应的内容协商。
响应部分也分为头部和Body,响应头部和请求头部最大的不同在于响应首行存在一个HTTP Code,HTTP Code作为API的调用状态的展示,也很重要,在REST API中最常用的状态码一般为2XX,4XX,5XX三个段,而1XX表示工作还要继续,3XX一般表示重定向,在REST API中使用的并不多。而在最常用的三个Status 段中,2XX表示执行成功,4XX表示客户端数据错误(例如参数校验不通过),5XX表示服务器端处理错误,例如有未处理的异常(如数据库连接错误),根据这些状态码可以初步判断API调用的执行状态。
在首部之后有一个空行(\r\n)接下来就是Content,这里有具体的业务数据,根据不同的Content-Type使用不同的序列化方式表示,例如JSON,XML,甚至HTML。各位在学习HTTP API时可以认为网页应用也是HTTP 的一种应用,只是交互方式一般使用application/x-www-form-urlencoded 作为请求、 text/html作为响应的方式进行交互。而RestAPI可以使用其他很多种编码方式进行交互,支持的更广,网页应用只是使用HTTP传输的一种应用场景,RestAPI和网页是可以不分开的。我觉得这一点Nancy比ASP.NET做得更好,Nancy并没有把RestAPI和网页割裂开来,而ASP.NET用MVC和WEBAPI将两者割裂了;请求一个数据,我可以要求Accept为application/json时返回Json数据,而使用text/html时返回一个网页;当然,将这两种应用方式切割或合并起来都各有优劣。
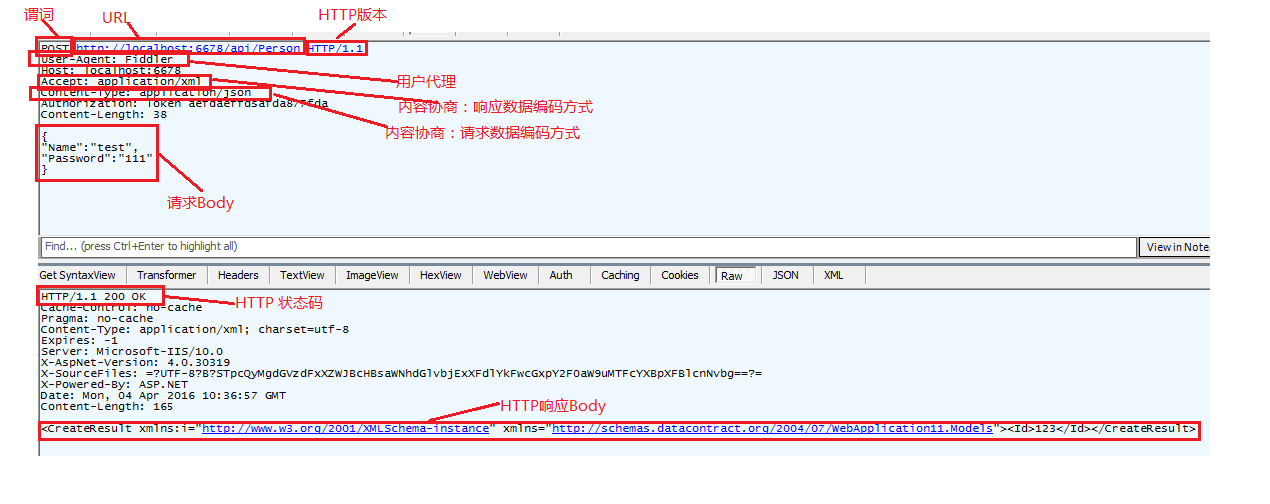
我所写的这些对于HTTP协议而言实在太少太少,大家有兴趣的可以自行查找相关资料,我只是写出了WEB API中常用的部分,下面我们来用一张图为大家展示一下这些知识:

WebAPI前置知识:HTTP与RestfulAPI的更多相关文章
- 学golang之前都需要哪些前置知识?
我学golang,感觉前面基础语法部分都很快能学会,但是到了goroutine,channel等后面的部分就看不懂了,是不是我学这个之前还得学习其他什么知识啊?(我有C语言基础,对于C语言里面的指针, ...
- WebApi系列知识总结
WebApi系列知识 一.webApi项目搭建 1.新建WebApi项目 (1) (2) (3) (4) Areas – HelpPage – App_Start – HelpPageConfig.c ...
- webpack前置知识1(模块化开发)
webpack前置知识1(模块化开发) 新建 模板 小书匠 在开始对模块化开发进行讲解之前,我们需要有这么一个认识,即 在没有过多第三方干扰时,成本低收益高的事物更容易获得推广和信赖. 模块化开发就 ...
- JavaWeb前置知识 : 动态和静态的区别、两种架构、常见状态码
JavaWeb程序设计(一) : 前置知识 1.动态网页与静态网页的区别: a.不要和是否有"动感"混为一谈. b.是否随着时间.地点.用户操作的改变而改变 (例如 : 在百度上搜 ...
- Java安全之Commons Collections1分析前置知识
Java安全之Commons Collections1分析前置知识 0x00 前言 Commons Collections的利用链也被称为cc链,在学习反序列化漏洞必不可少的一个部分.Apache C ...
- Fastjsonfan反序列链学习前置知识
Fastjson前置知识 Fastjson 是一个 Java 库,可以将 Java 对象转换为 JSON 格式,当然它也可以将 JSON 字符串转换为 Java 对象. Fastjson 可以操作任何 ...
- gitbook 入门教程之前置知识
markdown 基本知识 markdown 是一种简化的 html 语法,相比于 txt 无格式文本更强大. 你可以用专门的软件去编辑 markdown 文件,就像需要使用软件编辑 txt 文件一样 ...
- C++学习2--坦克大战编写-前置知识
基础班学习的这一个多月里的前三周讲解基础的语法,最后一周需要做坦克大战的项目巩固提高自己掌握的语法知识.这个系列博文主要是为了把学习过程中的知识点总结并记录下来: 开发语言与开发工具:C++,VS20 ...
- three.js基础前置知识
这一节是纯理论知识,用于介绍three.js的入门概念,也就是开发前需要准备的理论基础. 一,三剑客 当然就是scene,camera,renderer这三个基本要素. scene是一个用于容纳三维空 ...
随机推荐
- DAX/PowerBI系列 - 建模视图可以多个分页
PowerBI 十一月的更新终于有了一个解决密集恐惧症患者的方法,建模视图每个tab专注于一个领域,更加简洁. ps: Microstrategy早就有了.
- 构造方法,this关键字,static关键字,封装,静态变量
1.构造方法 构造方法是一种特殊的方法,是专门用于创建/实例化对象的方法. 构造方法根据是否有参数分为两类:1.无参构造方法 2.有参构造方法 1.1无参构造方法 无参构造方法就是构造方法中没有参数 ...
- Javascript循环删除数组中元素的几种方法示例
发现问题 大家在码代码的过程中,经常会遇到在循环中移除指定元素的需求.按照常规的思路,直接一个for循环,然后在循环里面来个if判断,在判断中删除掉指定元素即可.但是实际情况往往不会像预想的那样顺利运 ...
- vue路由请求 router
创建一个Router.js文件 // 路由请求//声明一个常量设置路菜单// import Vue from "vue/types/index";import Vue from ' ...
- hibernate框架的简单入门
1.什么是框架 框架是一个半成品,框架帮我们实现了一部分的功能. 2.使用框架的最大好处 使用框架的最大好处就是,少写一部分代码但仍能实现我们所需要实现的功能. 3.什么是hiberbnate框架 ( ...
- iOS组件化之路(一)
写在最前 从开始学写代码,胡乱的看书,不懂如何写第一个程序,到开始写出第一个程序,这段道路有些漫长.慢慢开始自己独立的去分析给出的需求,到如何实现,最初的想法只是仅仅实现,到后来懂得如何利用自己技术和 ...
- u盘安装centos7.6 最新版本
1,可以按照网上的教程,制作u盘启动 2,然后将u盘插入主机,最重要的是这一步,网上的说法基本上适用这个版本 进入到这个界面: 然后选择Install Centos 7,然后按e键,tab是不管用的 ...
- vue知识总结
vue: 渐进式JavaScript 框架 Vue项目构建 npm install -g vue vue init webpack-simple my-project cd my-project np ...
- 佳佳的Fibonacci
#include<cstdio> #include<cstring> #include<iostream> #include<cmath> #inclu ...
- sitecore8.2 基于站点来查询item
树形结构: /sitecore /content /foo-site /home /my-account /bar-site /home /my-account /baz-site /home /my ...
