CSS之box-sizing
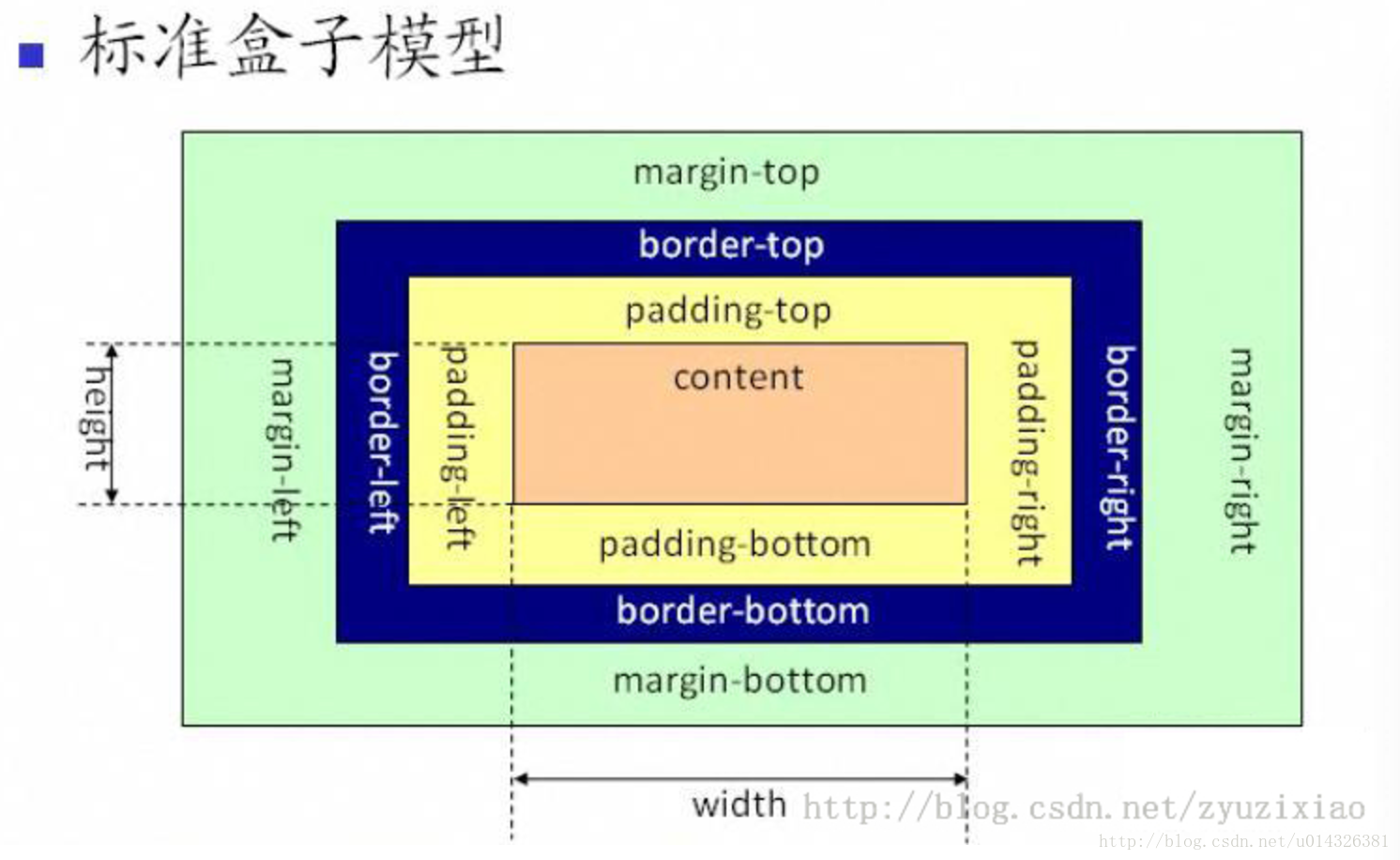
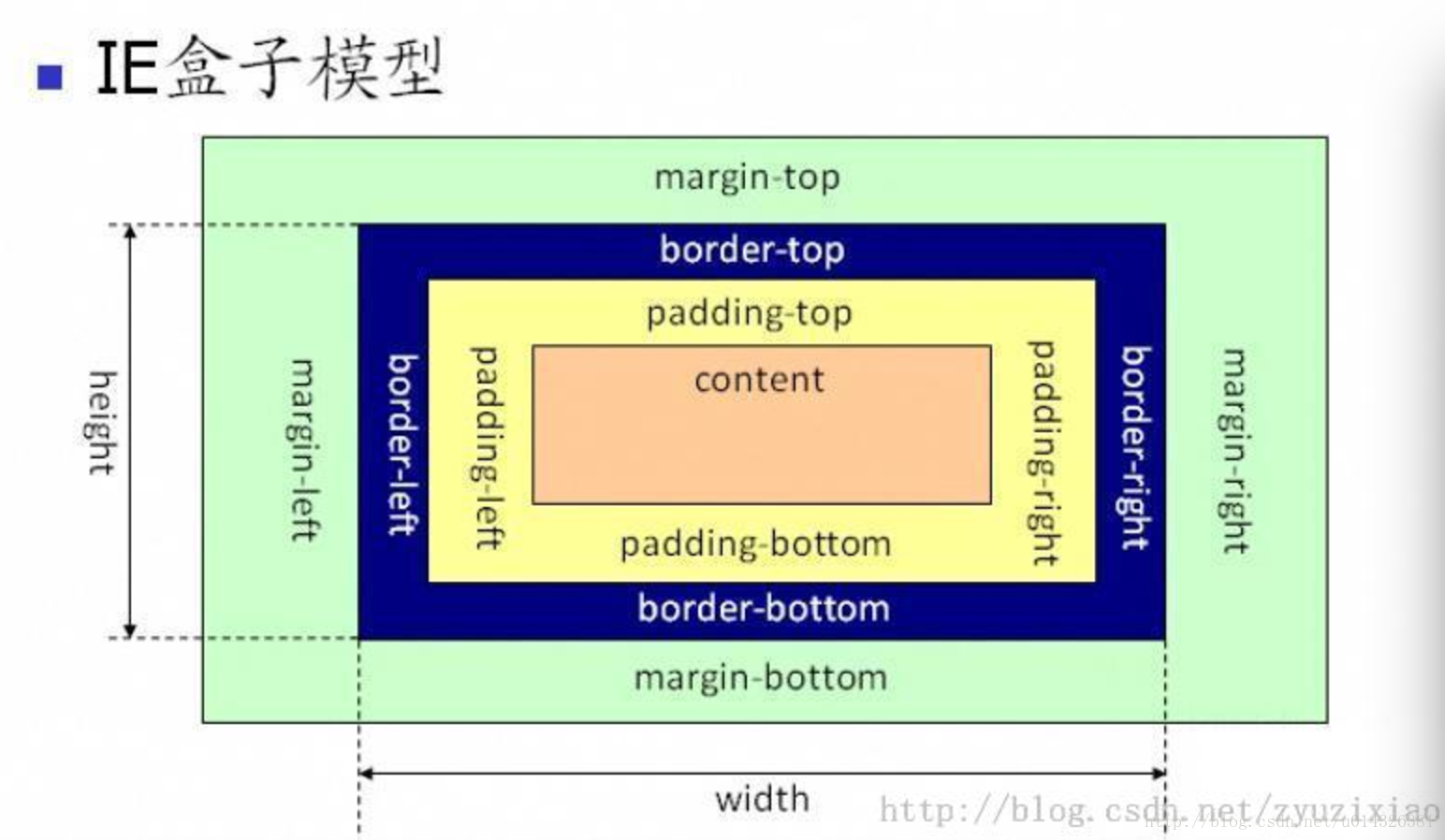
盒子模型是CSS中很重要的概念,它涉及到的无非就是内容(content)、填充(padding)、边框(border)、边界(margin)。但是从上两张图可以看出,盒子模型其实有两种类型:标准盒模型和IE盒模型。
标准盒模型
box-sizing: content-box;
标准盒模型的width组成:content(不包含 padding 和 border)
比如:你给一个div的宽度设为200px,那这个div实际的宽度其实是200px再加上padding和border的值(和是大于等于200px的)。
IE盒模型
box-sizing: border-box;
IE盒模型的width组成:content + 2 * padding + 2 * border
比如:你给一个div的宽度设为200px,那这个div内容的宽度其实只有200px减去 padding 和 border 的值。它实际宽度是小于或等于200px的。
对比总结
- box-sizing: content-box | border-box | inherit
- 他们的主要区别其实就是 width 包不包含 border 和 padding
- box-sizing 默认值是 content-box,即默认是标准盒子模型
CSS之box-sizing的更多相关文章
- CSS hover box
CSS hover box transition 踩坑指南, display: none; 作为初始状态,不会产生动画效果,必须设置 height: 0; 或 width: 0; 来实现隐藏! tra ...
- 【笔记】css基于box的一行时垂直方向居中,多行平均居中,多出部分还省略号代替
题目很长,其实他就是这样的: 看标题,一行的时候是这样的,在行中间 标题文字多的时候是这样的,变成2行,超出部分用省略号: 但是为了更好的兼容性,没有使用flex,使用的是box布局. 核心代码就是这 ...
- css display:box 新属性
一.display:box; 在元素上设置该属性,可使其子代排列在同一水平上,类似display:inline-block;. 二.可在其子代设置如下属性 前提:使用如下属性,必须在父代设置displ ...
- css 3d box 实现的一些注意事项
Test1.html <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- 第二章 你第首个Electron应用 | Electron in Action(中译)
本章主要内容 构建并启动Electron应用 生成package.json,配置成Electron应用 在你的项目中包含预先构建Electron版本 配置package.json以启动主进程 从主进程 ...
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- css的初始化样式
一切为了敏捷开发: http://blog.sina.com.cn/s/blog_71ed1b870101a52w.html CSS初始化示例代码 /* css reset www.admin1000 ...
- Box Model,边距折叠,内联和块标签,CSSReset
一.盒子模型(Box Model) 1.1.宽度测试 1.2.溢出测试 1.3.box-sizing属性 1.4.利用CSS画图 二.边距折叠 2.1.概要 2.2.垂直方向外边距合并计算 三.内联与 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
- Css 进阶篇
一.Css2 高阶知识(常用) 1. css 优先权 优先权(从低到高) 浏览器缺省设置 外部样式表 内部样式表(位于 <head> 标签内部) 内联样式(在 HTML 元素内部) 因此, ...
随机推荐
- 关于Ocelot和Consul 实现GateWay(网关) 服务注册 负载均衡等方面
Ocelot 路由 请求聚合 服务发现 认证 鉴权 限流熔断 内置负载均衡器 Consul 自动服务发现 健康检查 通过Ocelot搭建API网关 服务注册 负载均衡 1. ...
- HTTP请求头和响应头部包括的信息有哪些?(转)
转载自:https://www.cnblogs.com/hxc555/p/6506154.html 每个HTTP请求和响应都会带有相应的头部信息.默认情况下,在发送XHR请求的同时,还会发送下列头部信 ...
- 【安卓进阶】LiveData
最近参与到后端的工作中,虽然以前在工作中使用过PHP,但是这次使用的是Java,开发思路和方式有所不同.后端开发中,做接口也是需要处理大量的业务逻辑关系,同时一些事务之类的技术因素也要考虑好,在架设项 ...
- git pull和本地文件冲突
在使用git pull代码时,经常会碰到有冲突的情况,提示如下信息: error: Your local changes to 'c/environ.c' would be overwritten b ...
- Lua 用指定字符或字符串分割输入字符串,返回包含分割结果的数组
// 用指定字符或字符串分割输入字符串,返回包含分割结果的数组 // @function [parent=#string] split // @param string input 输入字符串 // ...
- 最新亚马逊 Coupons 功能设置教程完整攻略!
最新亚马逊 Coupons 功能设置教程完整攻略! http://m.cifnews.com/app/postsinfo/18479 亚马逊总是有新的创意,新的功能.最近讨论很火的,就是这个 Coup ...
- 升级node后还是原来版本问题
解决升级node后,已经安装了最新的版本,但是默认的node版本不是最新版本还是当前版本. 最近遇到个错误:The engine node is incompatible with this modu ...
- cmd非运行完再保存,结果显示&保存同时进行
#coding:utf-8 """ fps信息获取到文件 """ import sys import subprocess class Lo ...
- what API can do
APIs for manipulating documents loaded into the browser. The most obvious example is the DOM (Docume ...
- 判断PDF文件是否相同(通过二进制流判断)
一.Java代码 1.将PDF转为字节流 /* * @step * 1.使用BufferedInputStream和FileInputStream从File指定的文件中读取内容 ...