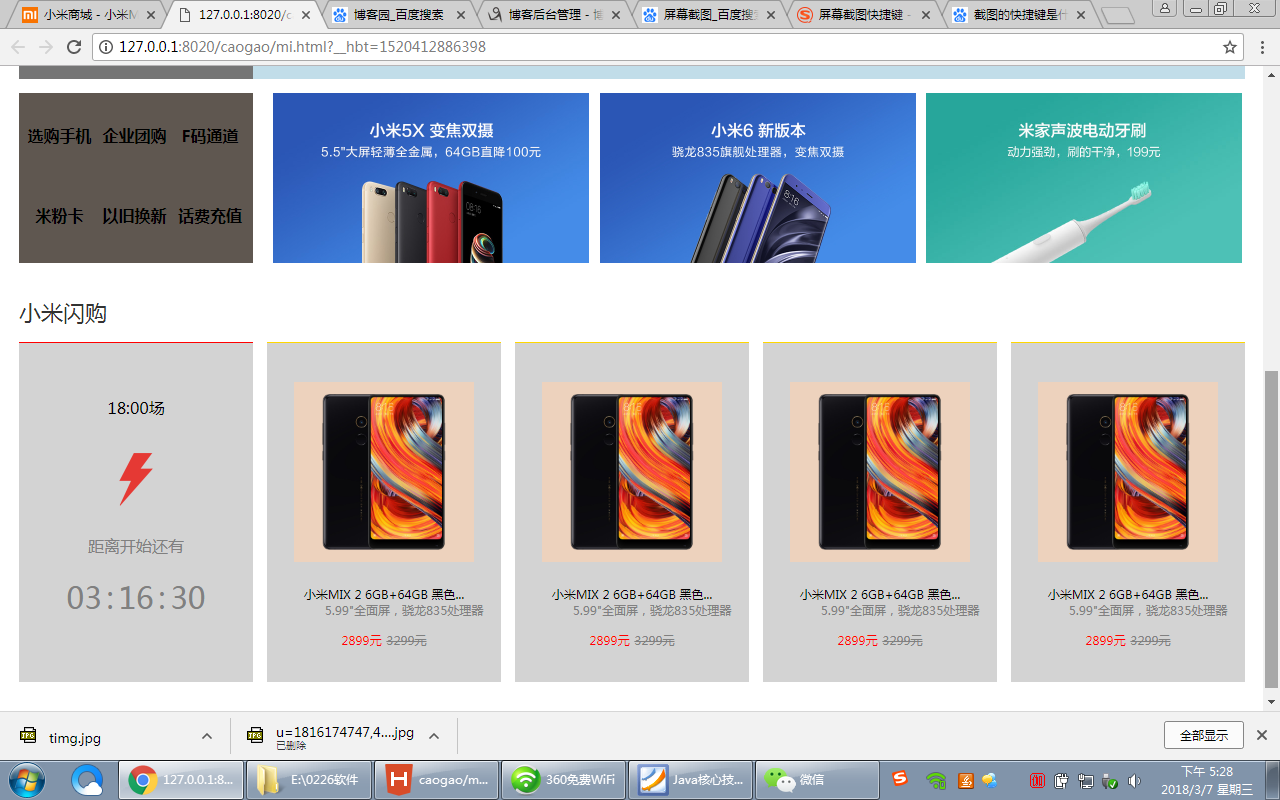
入门html第一次copy小米首页布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{
margin: 0;18px 0 19px
padding: 0 20px;
}
/*第一部分*/
#nev{
border: 0px red solid;
background: #333;
font-size: 12px;
color: #b0b0b0;
padding: 0 20px;
margin: 0;
}
#nev .le{
margin: 10px 4px 4px;
float: left;
}
#nev .mull{border: 1px darkslategrey solid;}
#nev img{width: 20px;height: 20px;}
#nev .rig{
margin: 10px 4px 4px;
float: right;
}
#nev .mull{clear: both;}
/*第二部分*/
#title{
margin: 0 18px 0 19px;
height: 100px;
}
#mull2{
width: 127px;
height: 88px;
padding:0 15px 0 0 !important
}
#title2{padding: 12px 0 30px;}
#title2 .subtitle{
float: left;
font-size: 16px;
padding: 26px 10px 38px;
}
#title img{
width: 62px;
height: 55px;
margin: 22px 0 0;
padding: 0;
float:left;
background-image: url(img/mi-logo.png) no-repeat 50% 50%;
}
#inp{
width: 296px;
height: 50px;
border: 0;margin: 15px auto 0;padding: 0;
float: right;
}
#ints{
width: 223px;
height: 48px;
border: 1px black solid;
padding: 0 10px;
margin: 0;
float: left;
font-size: 12px;
text-align: end;
}
#ipbo{
width: 51px;
height: 50px;
border: 1px black solid;
padding: 1px 6px 1px;
margin: 0;
float: right;
background: white;
}
/*第三部分*/
#tab{
width: 234px;
height: 420px;
padding: 20px 0;margin:0;
float: left;
background-color:#757575;
}
#tab .tab1{
float: left;
width: 204px;height: 42px;
padding: 0 0 0 30px;border: 0;margin: 0;
font-size: 14px;color:white;
}
#tupian{
background-image:url(img/xmad_15203453835554_KlSJO.jpg) ;
width: 1226px;height: 460px;
border: 0;margin:0 18px 0 19px;padding: 0;
}
#tab span{
margin-right: 20px;
float: right;
font-weight:900;
color:lightgrey;
}
/*第四部分*/
#block1{
width: 1226px;height: 170px;
padding: 0;margin: 14px 18px 0 19px;border: 0;
}
#bk11{
width: 228px;height: 164px;
padding: 3px;margin: 0;border: 0px;
background-color: #5f5750;
float: left;
}
#bk12{
width: 978px;height: 170px;
padding: 0px;margin: 0;border: 0px;
float: right;
}
#bk12 span img{
width: 316px;height: 170px;
margin: 0 0 0 6px;border: 0;padding: 0;
}
#block1 table{
border: none;margin:0;padding: 0;
width:226px;height:160px;
}
/*第五部分*/
#mishan{
width: 1226px;height: 58px;
margin: 0 18px 0 19px;border: 0;padding: 0;
font-size: 22px;font-weight: 200;line-height: 58px;color: #333;
}
#block2{
width: 1240px;height: 340px;
border: 0;padding: 0;margin: 0 0 40px 19px;
}
#bk21{
width: 234px;height: 300px;
padding: 39px 0 0;border-top:1px red solid;margin:0 14px 0 0;
background-color: lightgray;
float: left;
text-align: center;
}
#timetl{width: 234px;height: 31px;padding-top: 15px;}
#bk21-tu{margin:25px 0 ;}
#bk21 span{font-size: 16px;color:gray;}
#bk21-time div{display:inline;color:grey;font-size: 30px;}
#bk22{
width: 234px;height: 300px;
padding: 39px 0 0;border-top:1px gold solid;margin:0 14px 0 0;
background-color: lightgray;
float: left;
text-align: center;
}
#bk22 img{width: 180px;height: 180px;margin-bottom: 20px;}
#bk22 dt{font-size: 12px;}
#bk22 dd{font-size: 8px;color:grey;margin-bottom: 10px;}
#bk22 div span{font-size: 12px;color: red;}
#bk22 div #price{color: gray;text-decoration: line-through;}
</style>
</head>
<body>
<div></div>
<div id="nev">
<div class="le">小米商城</div><span class="le">|</span>
<div class="le">MUI</div><span class="le">|</span>
<div class="le">loT</div><span class="le">|</span>
<div class="le">云服务</div><span class="le">|</span>
<div class="le">水滴</div><span class="le">|</span>
<div class="le">金融</div><span class="le">|</span>
<div class="le">有品</div><span class="le">|</span>
<div class="le">Sslect Region</div>
<div class="rig"><img src="img/timg.jpg"/>
<span>购物车(0)</span></div>
<div class="rig">消息通知</div><span class="rig">|</span>
<div class="rig">注册</div><span class="rig">|</span>
<div class="rig">登录</div>
<div class="mull"></div>
</div>
<div id="title">
<img src="img/u=1816174747,45560889&fm=27&gp=0.jpg"title="小米官网"/>
<div id="title2">
<dia class="subtitle" id="mull2"></dia>
<div class="subtitle">小米手机</div>
<div class="subtitle">红米</div>
<div class="subtitle">电视</div>
<div class="subtitle">笔记本</div>
<div class="subtitle">盒子</div>
<div class="subtitle">新品</div>
<div class="subtitle">路由器</div>
<div class="subtitle">智能硬件</div>
<div class="subtitle">服务</div>
<div class="subtitle">社区</div>
</div>
<div id="inp">
<input type="text" name="" id="ints" value="红米5 plus 小米note3" />
<input type="button" name="" id="ipbo" value="" />
</div>
</div>
<div id="tupian">
<div id="tab">
<div class="tab1">手机 电话卡<span>></span></div>
<div class="tab1">电视 盒子<span>></span></div>
<div class="tab1">笔记本<span>></span></div>
<div class="tab1">智能 家电<span>></span></div>
<div class="tab1">健康 家居<span>></span></div>
<div class="tab1">出行 儿童<span>></span></div>
<div class="tab1">路由器 手机配件<span>></span></div>
<div class="tab1">移动电源 插线板<span>></span></div>
<div class="tab1">耳机 音箱<span>></span></div>
<div class="tab1">生活 米兔<span>></span></div>
<div></div>
</div>
</div>
<div id="block1">
<div class="bok1" id="bk11">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<th>选购手机</th>
<th>企业团购</th>
<th>F码通道</th>
</tr>
<tr>
<th>米粉卡</th>
<th>以旧换新</th>
<th>话费充值</th>
</tr>
</table>
</div>
<div class="bok1" id="bk12">
<span><img src="https://i1.mifile.cn/a4/xmad_15161045241735_hVDPK.jpg"/></span>
<span><img src="https://i1.mifile.cn/a4/xmad_15105678948104_wgfUJ.jpg"/></span>
<span><img src="https://i1.mifile.cn/a4/xmad_1515151060201_EhQzc.jpg"/></span>
</div>
</div>
<br />
<div id="mishan">小米闪购</div>
<div id="block2">
<div id="bk21">
<div id="timetl">18:00场</div>
<div id="bk21-tu"><img src="https://i1.mifile.cn/f/i/2018/mihome/flashpurchase.png"/></div>
<div><span>距离开始还有</span></div><br />
<div id="bk21-time">
<div class="time">03</div>
<div>:</div>
<div class="time">16</div>
<div>:</div>
<div class="time">30</div>
</div>
</div>
<div id="bk22">
<div><img src="https://i8.mifile.cn/b2c-mimall-media/931b85780643f39e64420ffce5d6db18.jpg" /></div>
<dt>小米MIX 2 6GB+64GB 黑色...</dt>
<dd>5.99"全面屏,骁龙835处理器</dd>
<div>
<span>2899元</span>
<span id="price">3299元</span>
</div>
</div>
<div id="bk22">
<div><img src="https://i8.mifile.cn/b2c-mimall-media/931b85780643f39e64420ffce5d6db18.jpg" /></div>
<dt>小米MIX 2 6GB+64GB 黑色...</dt>
<dd>5.99"全面屏,骁龙835处理器</dd>
<div>
<span>2899元</span>
<span id="price">3299元</span>
</div>
</div>
<div id="bk22">
<div><img src="https://i8.mifile.cn/b2c-mimall-media/931b85780643f39e64420ffce5d6db18.jpg" /></div>
<dt>小米MIX 2 6GB+64GB 黑色...</dt>
<dd>5.99"全面屏,骁龙835处理器</dd>
<div>
<span>2899元</span>
<span id="price">3299元</span>
</div>
</div>
<div id="bk22">
<div><img src="https://i8.mifile.cn/b2c-mimall-media/931b85780643f39e64420ffce5d6db18.jpg" /></div>
<dt>小米MIX 2 6GB+64GB 黑色...</dt>
<dd>5.99"全面屏,骁龙835处理器</dd>
<div>
<span>2899元</span>
<span id="price">3299元</span>
</div>
</div>
</div>
</body>
</html>


入门html第一次copy小米首页布局的更多相关文章
- SharePoint Online 创建门户网站系列之首页布局
前 言 SharePoint Online中创建首页布局,一般都是首先将美工提供的效果图,切图成为Html + Css + Script的形式,然后,将所有资源文件传到SharePoint Onlin ...
- [翻译]Orchard-修改首页布局
前言 Orchard在你的站点应用的默认主题叫做”Theme Machine”.该主题包括CSS样式和一个布局框架. Orchard 允许你选择或排除显示在你站点每个页面的布局. 默认情况下下图中蓝色 ...
- Easyui入门视频教程 第04集---Easyui布局
目录 目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教程 第08集---登录实现 ajax button的 ...
- Easyui入门视频教程 第03集---Easyui布局
Easyui入门视频教程 第03集---Easyui布局 目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教 ...
- 海盗船长小米首页小船来回摆动CSS3.0效果
海盗船长小米首页小船来回摆动CSS3.0效果,偶然之间看到的,就写了一个. <!DOCTYPE html> <html lang="en"> <hea ...
- IT兄弟连 HTML5教程 DIV+CSS网站首页布局示例
首页的设计直接影响网站的整体形象,虽然没有一个统一的规范,但最好将其设计为大众化的,只要信息内容能够合理地编排即可,使用户可以方便地找到需要的信息.另外,首页的高度最好不要超过三个屏幕,页面中使用的颜 ...
- 01-02 Flutter仿京东商城项目 功能分析、底部导航Tab切换以及路由配置、架构搭建:(Flutter仿京东商城项目 首页布局以及不同终端屏幕适配方案)
Flutter和Dart交流学习群:交流群:452892873 01Flutter仿京东商城项目 功能分析.底部导航Tab切换以及路由配置.架构搭建 02Flutter仿京东商城项目 首页布局以及不同 ...
- 无废话SharePoint入门教程五[创建SharePoint页面布局]
一.前言 文章成体系,如果有不明白的地方请查看前面的文章. 二.目录 1.创建页面布局 2.首次使用页面布局 3.修改页面布局 4.使用页面布局 5.最终效果 1.创建页面布局 (1)打开设计管理器, ...
- Sagit.Framework For IOS 开发框架入门教程4:注册页布局-被消灭的变量
前言: 上篇写完:Sagit.Framework For IOS 开发框架入门教程3:Start引导页-框架布局和隐藏事件的内幕 之后,好久没写文章了,有IT连创业系列.有DotNetCore的一篇文 ...
随机推荐
- easyUI combobox使用方法总结
combobox,中文叫复合框,是把文本框和列表框的特性结合起来的一种控件,这个控件,既可以输入文字,也可以像列表框一样选择选项 Combobox用法和方法参数: 1. 需要引入class=" ...
- springboot整合ActiveMQ,配置问题
1.ActiveMQ的安装和相关配置修改 去官网下载安装包解压至文件夹 双击打开 打开浏览器输入 http://127.0.0.1:8161 到此activeMQ就安装好了 2.springboot工 ...
- 关于win10触控板两指点击无效的问题
一.前言 最近发现公司的本本两指点击触控板没有反应,单指和三指点击触控板都是正常的.网上也搜了 一些解决的方法,最开始因为没有明确自己的触控板是Synaptics还是Elan的,导致没有解决.首先我们 ...
- VS 编译错误【error C4996: 'scanf': This function or variable may be unsafe. 】的解决方案
在VS中编译 C 语言项目,如果使用了 scanf 函数,编译时便会提示如下错误: error C4996: 'scanf': This function or variable may be uns ...
- Python的几个爬虫代码整理(网易云、微信、淘宝、今日头条)
整理了一下网易云歌曲评论抓取.分析好友信息抓取.淘宝宝贝抓取.今日头条美图抓取的一些代码 抓取网易云评论 进入歌曲界面: http://music.163.com/#/song?id=45318582 ...
- 最新亚马逊 Coupons 功能设置教程完整攻略!
最新亚马逊 Coupons 功能设置教程完整攻略! http://m.cifnews.com/app/postsinfo/18479 亚马逊总是有新的创意,新的功能.最近讨论很火的,就是这个 Coup ...
- sunset
may there be enough clouds in your life to make a beautiful sunset
- jquary 选择器,dom操作知识点
选择器: 1. 基本选择器 1. 标签选择器(元素选择器) * 语法: $("html标签名") 获得所有匹配标签名称的元素 2. id选择器 * 语法: $("#id的 ...
- win10搭建svn服务
1,安装服务器版svnhttps://tortoisesvn.net/downloads.html查看版本 svn --version 2,创建版本仓库提倡创建公共仓库,那么可以多次增加项目svnad ...
- 『高性能模型』轻量级网络ShuffleNet_v1及v2
项目实现:GitHub 参考博客:CNN模型之ShuffleNet v1论文:ShuffleNet: An Extremely Efficient Convolutional Neural Netwo ...
