报表工具highcharts使用心得
公司让做一个报表页面,搜索了下发现highcharts比较符合业务需求,下面就说一下使用心得。
$('#container').highcharts({
title: {
text: '部门统计图'
},
credits: {
enabled: false //不显示版权信息
},
xAxis: {
//type: 'category', //x轴类型
categories: <%=departmentData %>, //x轴数据
labels: {
rotation: -45, //x轴字体倾斜角度,由于数据量大,倾斜更好看
//align: 'right',
style: {
fontSize: '12px',
fontFamily: '微软雅黑'//'Verdana, sans-serif'
},
x:10,
y:20
}
},
yAxis:[{
min: 0,
title: {
text: '工作量(人天)'
},
stackLabels: {
enabled: true,
style: {
fontWeight: 'bold',
color: (Highcharts.theme && Highcharts.theme.textColor) || 'gray'
}
}
},
{
min: 0,
title: {
text: '任务数量'
},
stackLabels: {
enabled: true,
style: {
fontWeight: 'bold',
color: (Highcharts.theme && Highcharts.theme.textColor) || 'gray'
}
},
opposite:true //y轴共用,是否显示右边y轴的值
}
],
tooltip: {
shared:true,
pointFormat:'<span style="color:{series.color}"></span> {series.name}: <b>{point.y}</b><br/>' //如果页面不是utf-8,
会乱码,重写pointFormat方法,把圆圈图标去掉就可以了
},
plotOptions: {
column: {
stacking: null, //是否堆叠,上线显示
dataLabels: {
enabled: false //是否在柱状图上显示值
//color: (Highcharts.theme && Highcharts.theme.dataLabelsColor) || 'red'
}
}
},
series: [{
name:'提交工作量',
color:'#C0504D',
type: 'column', //柱状图
tooltip: {
valueSuffix:'人天'
},
data: <%=submitWork %>
},
{
name:'审批通过工作量',
color:'#9BBB59',
type: 'column',
tooltip: {
valueSuffix:'人天'
},
data: <%=approveWork %>
},
{
name:'任务数量',
color:'#4F81BD',
type:'line', //线性图
marker:{
enabled:true //是否显示点
},
yAxis:1,
tooltip: {
valueSuffix:'个'
},
data: <%=task_num %>
}
]
});
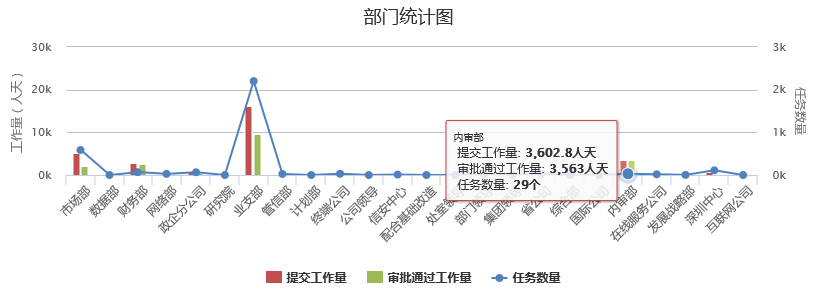
效果图如下:

报表工具highcharts使用心得的更多相关文章
- highcharts js报表工具(报表插件)
highcharts报表工具(报表插件.图表工具) highcharts效果在线演示(可查看源代码): http://www.hcharts.cn/demo/index.php?p=56 Highc ...
- 设计与开发一款简单易用的Web报表工具(支持常用关系数据及hadoop、hbase等)
EasyReport是一个简单易用的Web报表工具(支持Hadoop,HBase及各种关系型数据库),它的主要功能是把SQL语句查询出的行列结构转换成HTML表格(Table),并支持表格的跨行(Ro ...
- web报表工具Stimulsoft Reports.Web在mvc项目中使用
Stimulsoft Reports.Web,是一款可以直接在Web中编辑报表的报表工具 web项目技术框架mvc4+easyui+knockoutjs 1.在项目中添加引用 Stimulsoft.B ...
- 7 款顶级开源 BI(商务智能)软件和报表工具
在这个信息化时代,每分每秒都产生海量数据.在海量数据中,挖掘出有用的数据,并且能以较人性化.直观的方式展示这些数据,变得尤为重要.本文将介绍 7款顶级开源 BI(商务智能)软件和报表工具,用于商业数据 ...
- BIRT报表工具,直接导出EXCEL
BIRT是一款基于JAVA的免费开源报表工具,使用起来也挺方便. 有时你可能不需要在浏览器中展示报表,然后在点击导出按钮保存为EXCEL, 这里提供一种方式,直接把报表导出为EXCEL下载. JS代码 ...
- HighCharts使用心得
HighCharts使用心得 前言: 之前很早的一个项目中使用过highcharts,感觉挺方便的,图表类型也比较丰富,而且还支持数据的下钻,但是如果投入商业使用的话还会有一些版权的问题,所以后来就使 ...
- paip.基于navicate mysql的自动化报表工具总结
paip.基于navicate mysql的自动化报表工具总结 需要对信用卡数据分类统计.显示一个饼图... 用EXCEL比较麻烦,一旦数据库变动就要重新导出..使用PHP代码吧,还是比较麻烦,最好是 ...
- Stimulsoft Reports报表工具
关于第三方的报表工具,网上的种类有很多,一些专门做报表工具的公司,还针对不同平台语言做了分别处理.总之功能都很强大,比较流行和使用广泛的貌似还是国外的产品,版本收费和中文资料匮乏,这都是不可避免的问题 ...
- 国内BI工具/报表工具厂商简介
v\:* {behavior:url(#default#VML);} o\:* {behavior:url(#default#VML);} w\:* {behavior:url(#default#VM ...
随机推荐
- shell脚本中如何插入其它脚本?
答: 示例如下: #!/bin/sh . added.sh #include other script echo "hello"
- 使用Travis CI自动部署博客到github pages和coding pages
每次换系统或换电脑之后重新部署博客总是很苦恼?想像jekyll那样,一次性部署完成后,以后本地不用安装环境直接 git push 就能生成博客?那推荐你应该使用使用 Travis CI了. 这篇文章我 ...
- Summary on deep learning framework --- TensorFlow
Summary on deep learning framework --- TensorFlow Updated on 2018-07-22 21:28:11 1. Check failed: s ...
- Pandas 基础(17) - to_datetime
这一节依然是关于时间的知识, 在平时的工作中, 有一个非常令我们恼火的就是时间的格式可以有很多种表达, 比如下面这张图, 我们看到同样是 2017年1月5日, 可以有很多种时间的格式, 我们需要先将格 ...
- 微信小程序外包 就找北京动软 专业承接微信小程序定制
很多人问为什么要开发微信小程序,微信小程序的“入口”在哪儿? 1.只有访问过的小程序,才会出现所谓的「入口」. 所有访问过得小程序都可以从微信首屏下面的「发现」点过去.(必须是最新版微信) 这个所谓的 ...
- ArcGIS Pro开发Web3D应用(2)——地图分屏对比(多屏对比)思路
很多应用中都需要用到地图联动.多屏对比.二三维分屏.大屏显示,有图形可视化的地方就有事件响应触发:鼠标按下.移动.鼠标滚轮,由此触发了地图上坐标或范围的变化,将这些变化发送给另一个地图并响应这些变化, ...
- Python开发 基础篇
2019-02-01 产生验证码: 用户输入的值和显示的值相同时显示Correct,否则继续生成随机验证码等待用户输入 def check_code(): import random checkcod ...
- .Net Core文件上传
https://www.cnblogs.com/viter/p/10074766.html 1.内置了很多种绑定模型 缺少了一个FromFileAttribute 绑定模型 需要自己实现一个 pub ...
- Cannot resolve classpath entry: /Program Files/IBM/SQLLIB/java/db2java.zip
在mybatis的逆向工程中,使用java代码和xml配置文件生成时出现以下的错误 原来自己在复制官方配置文件的参考时将这一句也复制了进来 删掉后运行即可!成功的话控制台是没有输出的
- 简单谈谈$.merge()
var arr1 = [1,2,3]; var arr2 = [1,2,3]; console.log($.merge(arr1,arr2)) //[1,2,3,1,2,3],可见数组间只是合并,不会 ...
