XPath Helper的安装与使用
摘要 : XPath Helper可以支持在网页点击元素生成xpath,整个抓取使用了xpath、正则表达式、消息中间件、多线程调度框架的chrome插件。
xpath:是一门XML和HTML文档中查找信息的语言,可用来在XML和HTML 文档中对元素和属性进行遍历
下载地址:https://pan.baidu.com/s/18iF5xI19AC7mvAXA8ZWqMw
一、安装
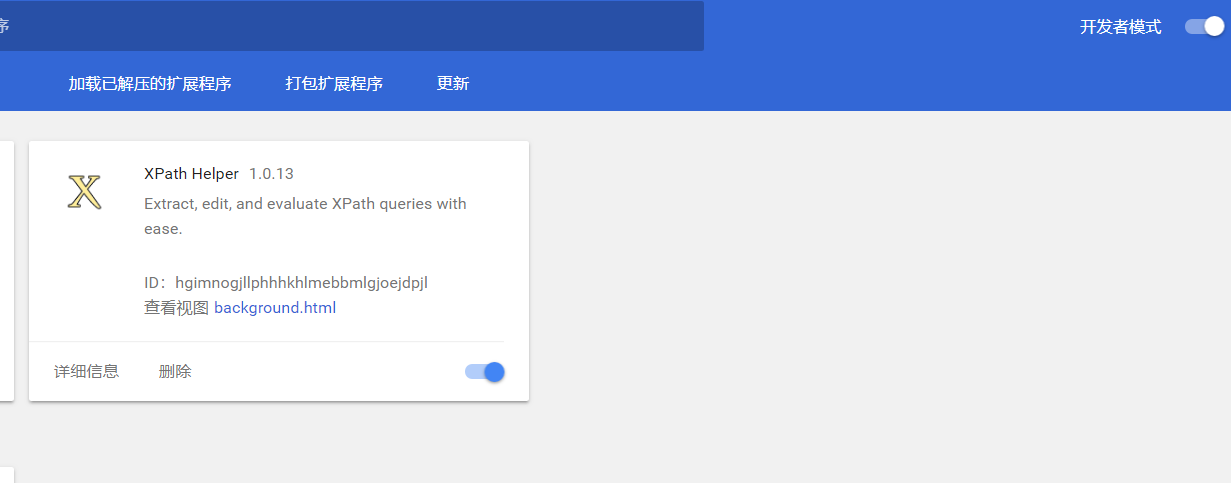
下载后打开chrome浏览器中的扩展程序,把文件拖入即可安装

二、使用
1.打开网页后,快捷键:ctrl + shift + x 使用插件
2.按住ctrl + shift ,然后移动鼠标就可以选择页面上的元素,还是非常方便的被选中的元素会显示不同的颜色,query窗口中显示的就是xpath的值,选完以后放开ctrl 和shift键就可以了
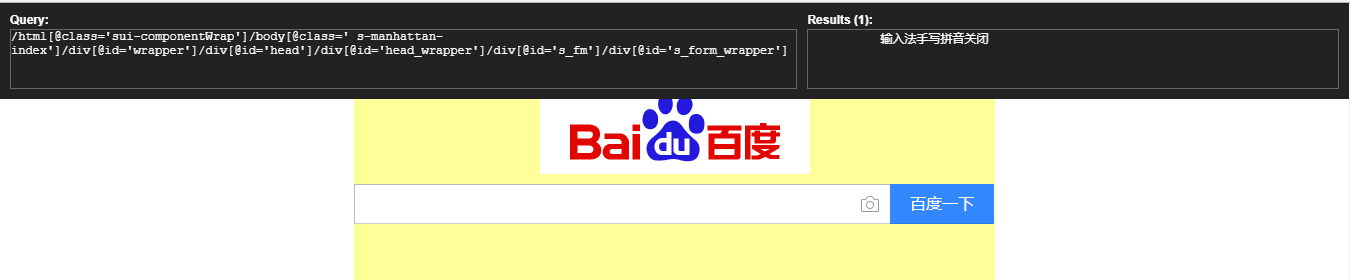
打开之后如图所示:是一个黑色的窗体,左边显示query,右边显示result

3.xpath helper除了可以获取页面元素的xpath地址,也可以验证用户自己写的xpath地址是否正确。query窗口可以手动输入和修改xpath地址。
如何判断输入的地址是正确的呢:
1、result窗口有显示对应的内容,而不是null
2、页面中对应的元素会变成黄色
复合以上两点,说明xpath写对了
XPath Helper的安装与使用的更多相关文章
- XPath Helper的安装使用
XPath Helper的安装使用 xpath helper 是一款chrome浏览器插件,主要用来分析当前网页信息的xpath,在抓取数据时一般会使用到xpath. 安装 下载地址:http://c ...
- xpath helper插件安装提示程序包无效
参考链接:https://www.jianshu.com/p/b7d782ef81e0 刚学到爬虫,需要在Chrome浏览器安装xpath helper插件结果一直提示"程序包无效" ...
- python技巧 — Chrome浏览器中的 XPath Helper
用于XPath 爬取网页结构的时候使用, 安装后 快捷键调用 左边 ctrl+ shift+x 启动 安装流程: 1. 打开chrome浏览器,扩展程序 .搜索 XPath Helper 下载安装(前 ...
- 【XPath Helper:chrome爬虫网页解析工具 Chrome插件】XPath Helper:chrome爬虫网页解析工具 Chrome插件下载_教程_安装 - 开发者插件 - Chrome插件网
[XPath Helper:chrome爬虫网页解析工具 Chrome插件]XPath Helper:chrome爬虫网页解析工具 Chrome插件下载_教程_安装 - 开发者插件 - Chrome插 ...
- Google Chrome浏览器安装xpath helper插件
1. 图中桌面的两个2.0.2_0文件就是xpath helper插件. --------------------------------------------------------------- ...
- 安装xpath helper
1.下载 版本是:2.02的 链接:https://pan.baidu.com/s/1YdyTbWElL904EMQ-9Ougnw 提取码:bxxa 2.无效安装的解决方案 参考链接:https:// ...
- Chrome - XPath Helper插件 使用手工拖拽方式无法正常安装的解决办法
安装前准备: (1)下载 XPath Helper资源: 链接: https://pan.baidu.com/s/1yEnngIJz8fT9fNv3aHhs7w 提取码: afy3 (2)Chrome ...
- 安装xpath helper方便进行爬虫
安装xpath helper方便进行爬虫 因为我使用的是edge浏览器,扩展商店搜索不到xpath-helper,但是我不甘心,取下载源扩展直接放在edge中试试 下载XPath helper的源码 ...
- 11.在Chrome谷歌浏览器中安装插件XPath Helper的方法
1.首先在以下链接下载XPath Helper插件,链接:https://pan.baidu.com/s/1Ng7HAGgsVfOyqy6dn094Jg 提取码:a1dv 2.插件下载完成后解压,然后 ...
随机推荐
- 手把手的教你激活PyCharm --Pycharm激活详细教程(二)(非常详细,非常实用)
简介 Pycharm安装以后必须激活后,才能正常的使用.否则就不能使用. 激活PyCharm 1.Activation code激活 优点:Window.Mac.Ubantu都稳定有效,关键是这种激活 ...
- 【netty】(1)---BIO NIO AIO演变
BIO NIO AIO演变 Netty是一个提供异步事件驱动的网络应用框架,用以快速开发高性能.高可靠的网络服务器和客户端程序.Netty简化了网络程序的开发,是很多框架和公司都在使用的技术. Net ...
- 当子查询内存在ORDER BY 字句时查询会报错
问题:当子查询内存在ORDER BY 字句时查询会报错 SQL: SELECT * FROM ( SELECT * FROM USER ORDER BY USER_CORD ) S. 解决办法:在子查 ...
- qt之fiddler抓包
最近项目中使用到了Qt的网络库,在用的过程中也发现了不少坑和问题,本文仅仅作为记录,方便日后查阅. 因为我们整个客户端的gui都是使用qt来完成的,心想qt既然有网络库,而且真心觉着qt封装的控 ...
- Python爬虫入门教程 5-100 27270图片爬取
27270图片----获取待爬取页面 今天继续爬取一个网站,http://www.27270.com/ent/meinvtupian/ 这个网站具备反爬,so我们下载的代码有些地方处理的也不是很到位, ...
- MySQL系列--1.安装卸载与用户权限管理
MySQL安装 1.Ubuntu18下安装MySQL sudo apt-get install mysql-server MySQL的版本为5.7.25 2.登录MySQL 采用mysql-serve ...
- Asp.Net SignalR 集群会遇到的问题
SignalR集群 当客户端数量上来,一台server自然是吃不消的.多个server集群部署是必然的解决方案.再通过负载均衡,嗯 简直是完美.但是问题也接踵而来.每个server只能管理到当前ser ...
- vim配置python编程环境及YouCompleteMe的安装教程
python号称人工智能语言,现在可算大热,这篇博客将介绍如何用vim打造一款自己专属的python编程环境. step1 由于安装YouCompleteMe需要vim8.0及以上版本,所以得安装使用 ...
- 技术分享:RxJS实战练习-经典游戏Breakout
效果图 数据流分析 1.ticker$ 数据流 interval配合scheduler/animationFrame 作为游戏随时间变化的控制数据流 ticker$ = interval(this.T ...
- cache2go源码最后一讲 - examples
先看一下我们讲到哪里了: cache2go的源码前面我们已经讲完了cacheitem和cachetable的实现,今天cahce和examples会一起讲完~ 1.cache.go源码 ...
