Cordova打包vue项目生成Apk (解决cordova build android抛出的zip问题)
最近对vue前端框架情有独钟。但研究了一下怎么把vue项目打包成android apk来玩玩。
首先讲一下创建vue2.x项目。其实在之前的文章中都有写过,有兴趣的同学可以去看看。http://www.cnblogs.com/Gherardo/p/7170540.html 这里就不多废话了。
项目地址:https://github.com/Gallado/IFlowers apk也在相应的目录下:
1:创建cordova项目:
第一步:安装cordova
如果已经安装则直接跳过,否则执行以下命令:
npm install -g cordova第二步:新建cordova项目
执行命令
cordova create cordovaApp com.cordova.testapp
cd cordovaApp
cordova platform add android
到这里我们的cordova项目就创建好了。
第三步:修改vue项目
如果你没有vue项目的话,自行百度去新建一个vue项目吧。
首先修改vue项目的index.html
在head之间加入
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
这里注意加入<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">这个的时候可能导致页面样式改变,如果改变则不加,否则还是建议加上。
然后引入cordova.js
<body>
<div id="app"></div>
<script type="text/javascript" src="cordova.js"></script>
<!-- built files will be auto injected -->
</body>
然后修改src中的main.js为以下代码
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
document.addEventListener('deviceready', function() {
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
})
window.navigator.splashscreen.hide()
}, false);
最后修改config文件夹中的index.js文件
修改build中的
assetsSubDirectory: 'static',
assetsPublicPath: '/',
为
assetsSubDirectory: '',
assetsPublicPath: '',
然后运行
npm run dev
看看是否能够运行起来,如果正常说明到这里是没有问题的。
第四步:将vue文件放到cordova项目中并打包
先在vue项目中运行
npm run build
执行完成后会生成一个dist文件夹,找到这个文件夹将里面的所有文件复制到你的cordova项目的www文件夹下替换它原有的文件。
然后就可以执行
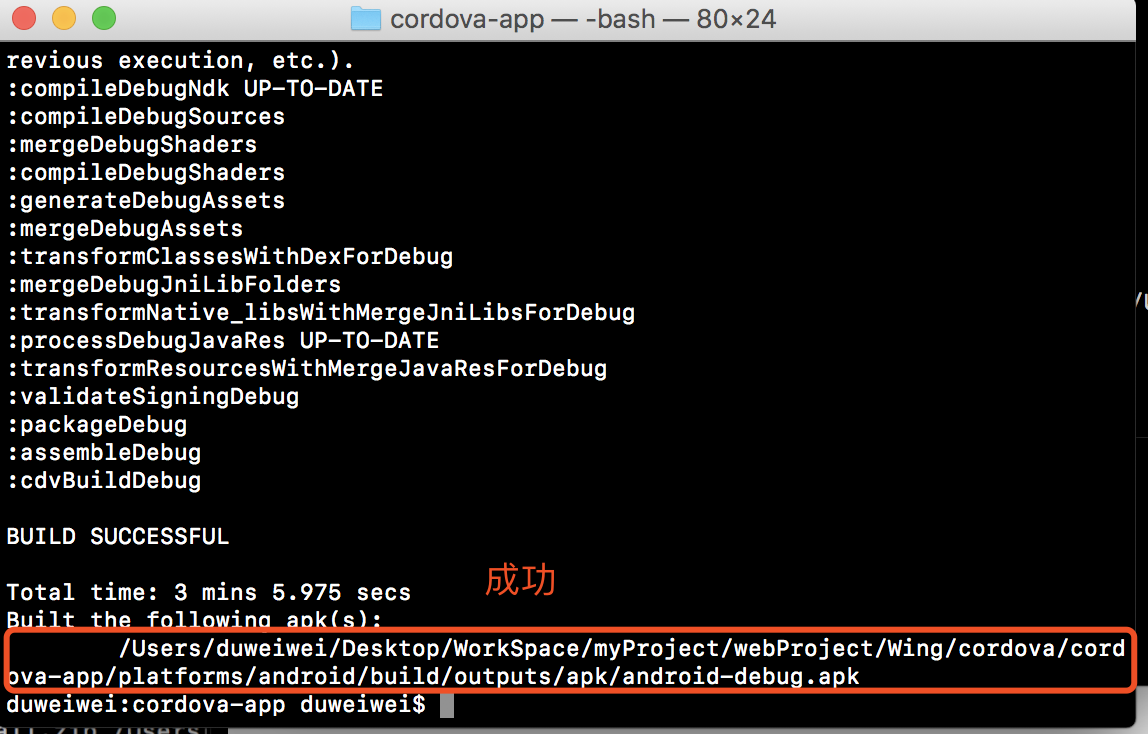
cordova build android
会生成一个可执行的apk文件,安装即可。
到这里就完成了我们vue项目的打包。
如果vue项目在运行npm run dev或者npm run build的时候遇到问题一般不是代码出错的话可以将node_modules文件夹删除使用npm install安装。
如果是因为eslint导致代码检查不通过的话,可以将Vue项目的build文件夹下的webpack.base.config文件中的rules
{
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter')
}
},
这段代码注释即可。
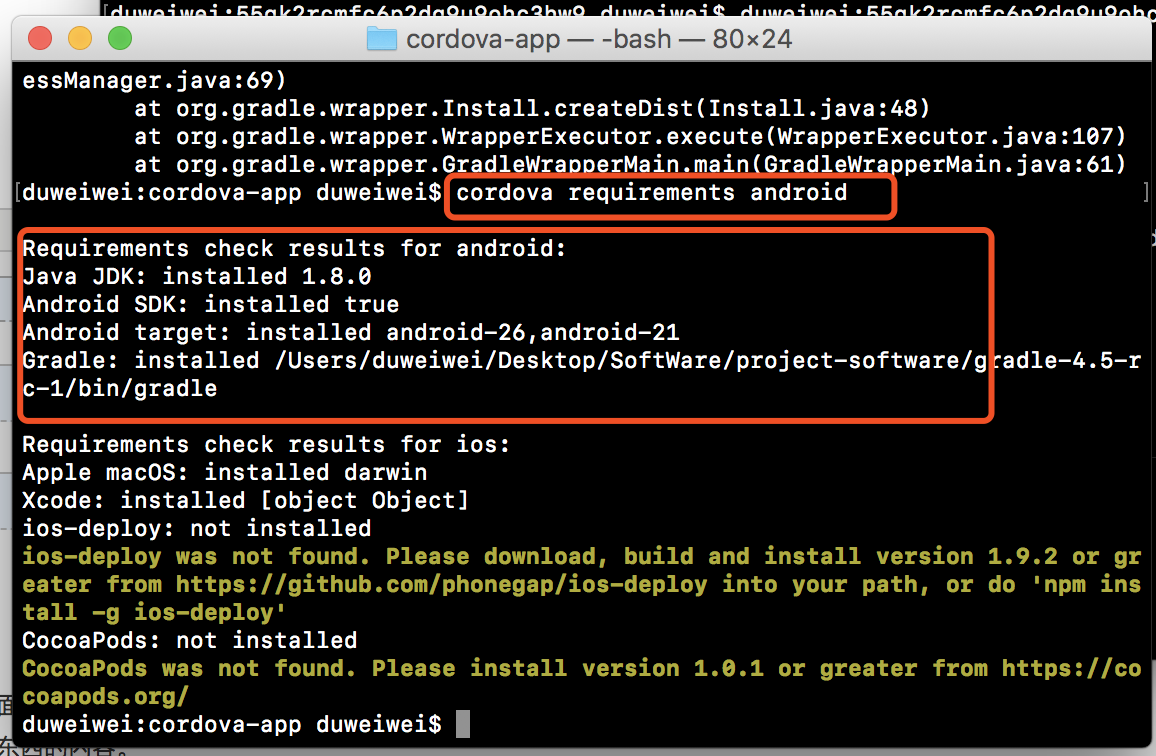
你可以检查下平台需求是否满足。基本上 Cordova 需要你把 Java SDK, Android SDK 和 Gradle 都配置好。
cordova requirements android

下面就到执行cordova build android之间你可能会碰到各种各样的问题:
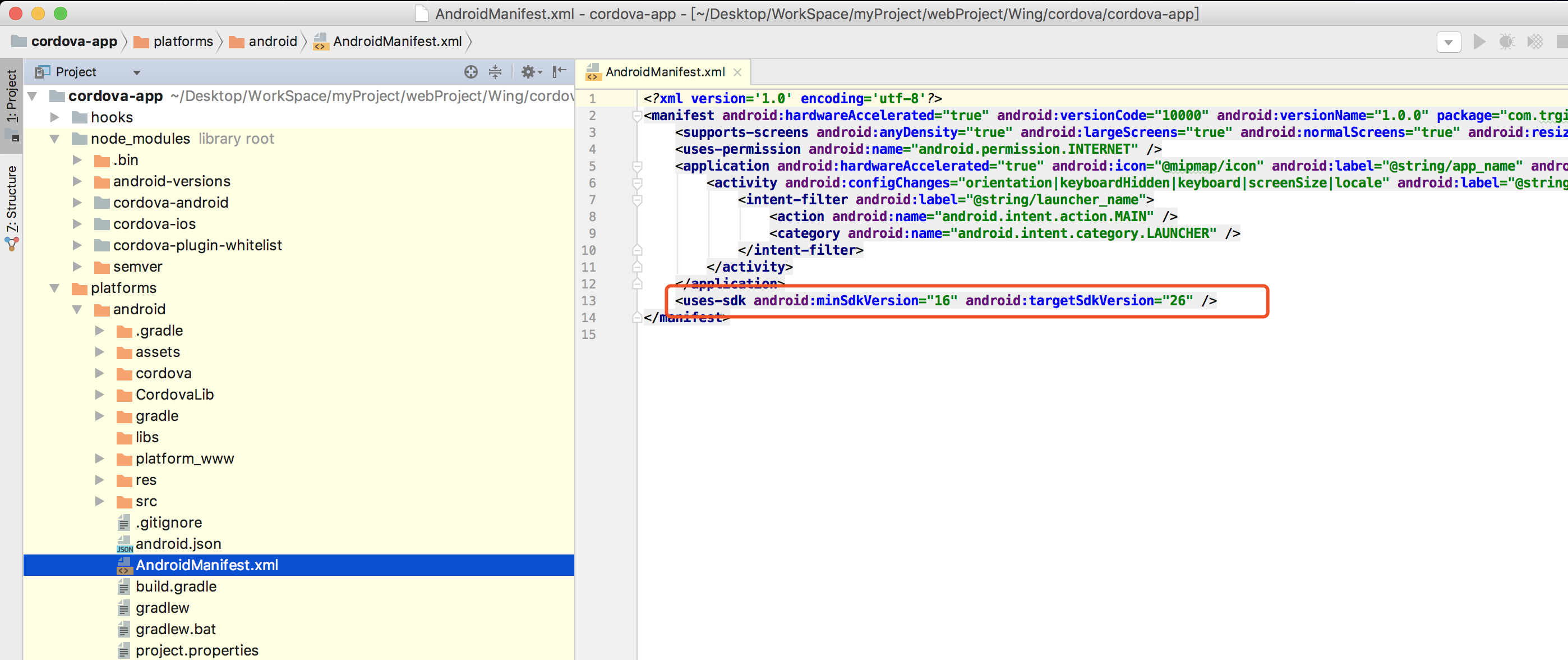
1:比如安装android sdk的时候莫名的给你报Android target:not install.
那么你就需要去你创建的cordova项目底下的android platform下AndroidManifest.xml文件中查看你的android targetSdkVersion的版本然后去
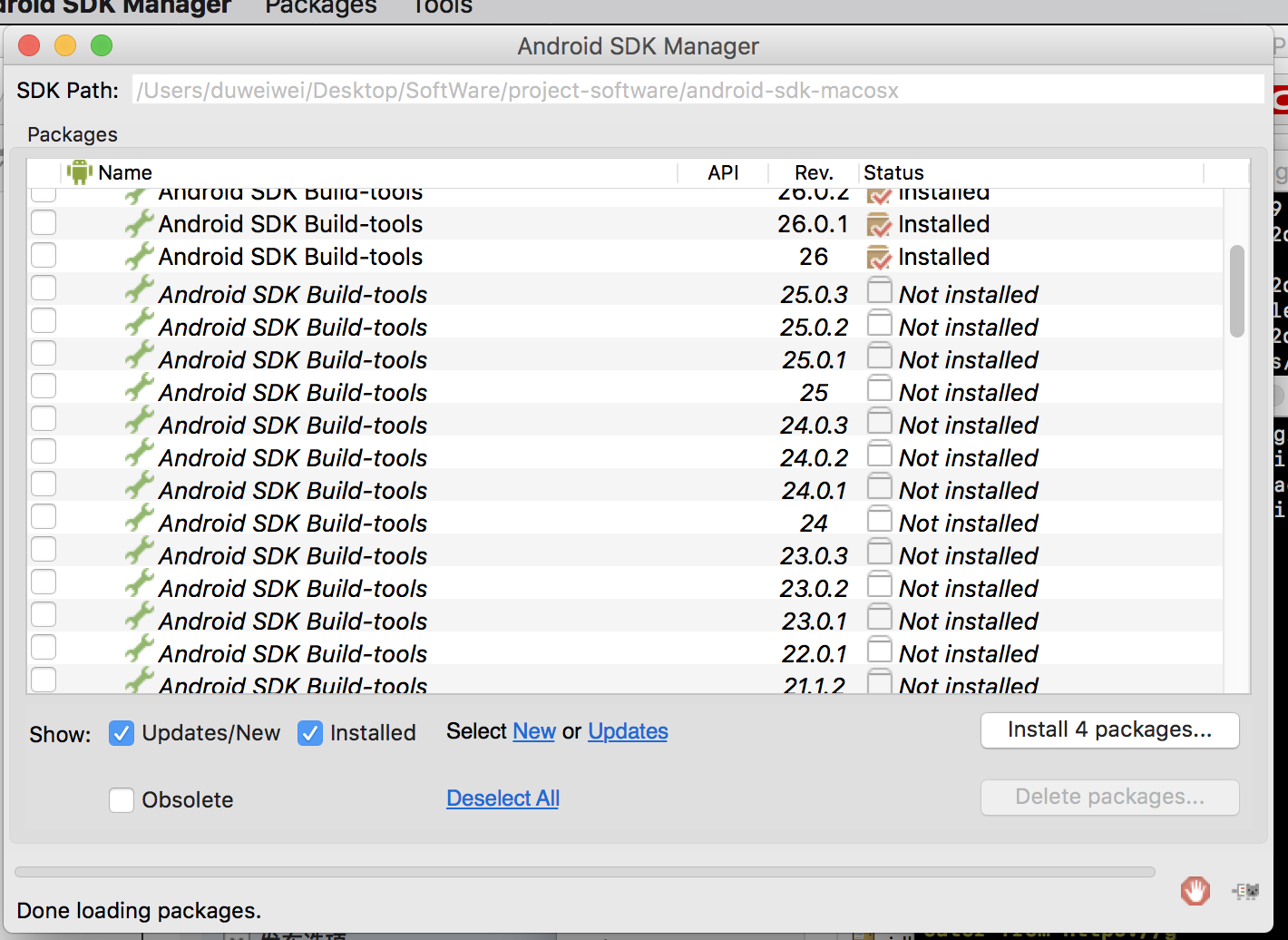
使用终端进入到sdk/tools目录下,键入./android sdk 回车后就进入了android sdk manager图形界面下载对应的sdk


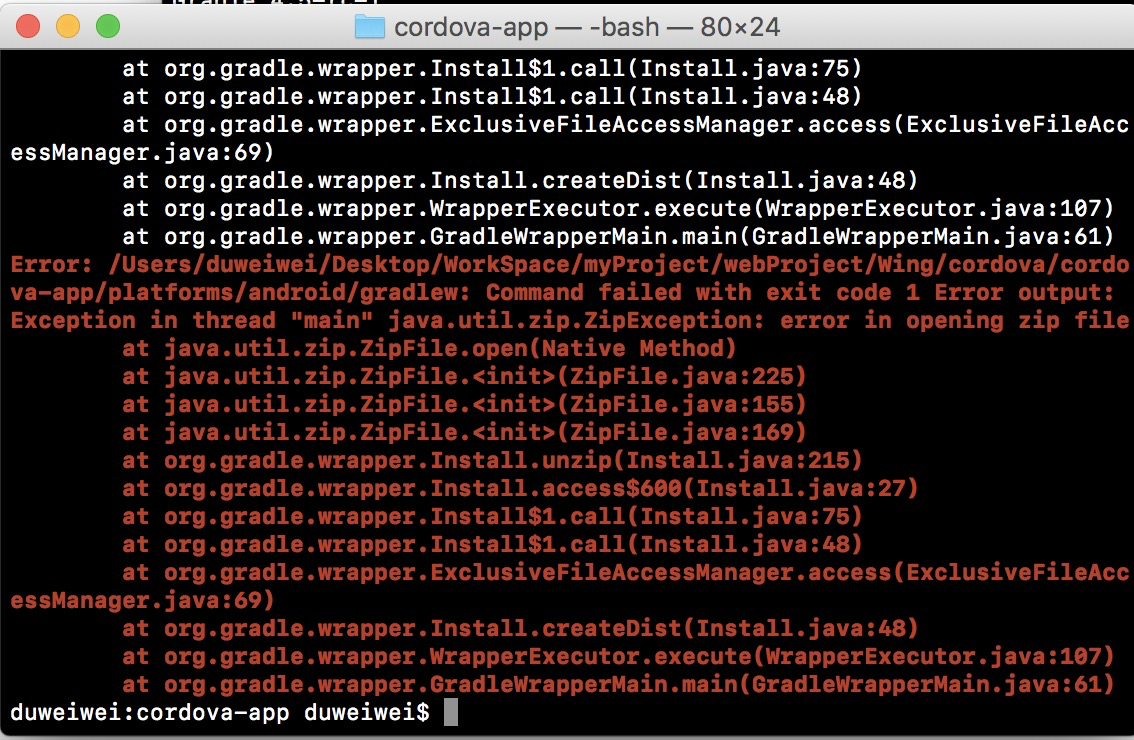
2:如果当你执行 cordova build android总是报下面的错误。别紧张。看老司机们是怎么解决的

真的是头大,我跑的cordova命令行给我抛出来java.util.zip.ZipException的异常算什么。WTF,are you kidding me?扯了一下。原来是执行cordova build android的时候用的gradle 的时候会自己往下拉 gradle-3.3-all.zip的文件夹
unzipping/Users/xq/.gradle/wrapper /dists/gradle-3.3-all/55gk2rcmfc6p2dg9u9ohc3hw9/gradle-3.3-all.zip
to /Users/xq/.gradle/wrapper/dists/gradle-3.3-all/55gk2rcmfc6p2dg9u9ohc3hw9
可能是下载时网络原因造成文件缺失
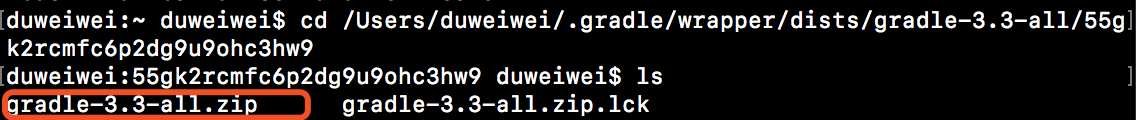
可以cd /Users/xq/.gradle/wrapper /dists/gradle-3.3-all/55gk2rcmfc6p2dg9u9ohc3hw9 这个目录下 55gk2rcmfc6p2dg9u9ohc3hw9这个每个电脑可能不一样不必在意

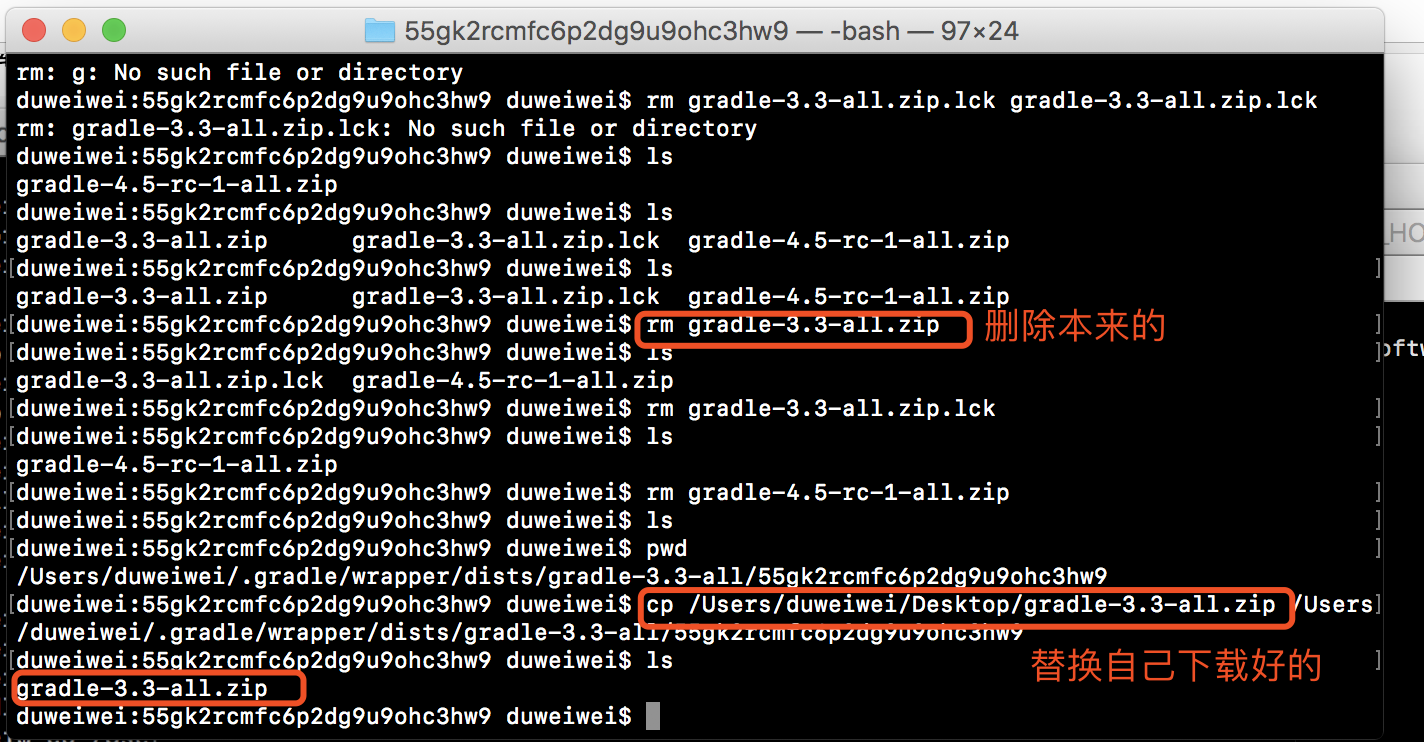
需要做的是:把下面的gradle-3.3-all.zip和lck的文件全都删掉然后把自己下载的包替换进来。因为执行命令的时候可能下下来的是有损坏的zip文件
去 http://services.gradle.org/distributions/ 下下载对应版本的gradle.zip文件包


哈哈。终于结束了。可以愉快的玩耍了
Cordova打包vue项目生成Apk (解决cordova build android抛出的zip问题)的更多相关文章
- 教你用Cordova打包Vue项目
现在国内越来越多的开发者使用Vue开发混合app,但是当大家开发完成过后才发现不知道该怎么将Vue项目打包成app. 据我现在的了解打包Vue项目目前流行的就是使用weex和cordova.weex是 ...
- 使用Cordova打包Vue项目
因为公司项目要求, 原本的vue移动端项目, 现在要求能使用定位, 调用摄像头等功能, 并且开发成混合APP. 一个小白的孤军奋战史, 记录一下, 以备后用.... 第一步: 安装cordova 在命 ...
- Cordova打包vue项目(Android)
准备工作: 安装好必要环境: vue-cli,webpack,node.js,android环境 (http://cordova.axuer.com/docs/zh-cn/latest/guide/p ...
- 用Cordova打包Vue-vux项目
技术搭建:vue + vux 首先推荐阅读这篇文章,写的已经很详细了:https://www.jianshu.com/p/25d797b983cd 此处记录下我按照这篇文章打包的时候报的一些错误,方便 ...
- webpack打包vue项目之后生成的dist文件该怎么启动运行
亲测,webpack打包vue项目之后生成的dist文件可以部署到 express 服务器上运行. 我的vue项目结构如下: 1. 进入该vue项目目录,打开git bash,执行:npm run b ...
- 用HBuilderX 打包 vue 项目 为 App 的步骤
首先打包你的 vue 项目 生成 dist 文件夹,教程请移步 https://www.cnblogs.com/taohuaya/p/10256670.html 看完上面的教程,请确保 你是 将: ...
- 使用electron-packager electron-builder electron-updater 打包vue项目,支持在线更新
1.如何用electron-packager electron-builder打包vue项目,打包成桌面程序. 步骤一. 执行npm run build 打包你的vue项目. 打包成功后,生成dist ...
- nw打包vue项目 安装包
接着上篇nw打包vue项目exe中: copy /b nw.exe+dome.nw dome.exe 出现了dome.exe文件之后,要是打算打包成为安装包,网上推荐的是Inno Setup Comp ...
- electron打包vue项目
electron是什么 Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. Electron通过将Chromium和Node.js合并 ...
随机推荐
- grep sed awk 3个Linux中对文件内容操作的命令
在学习Linux命令中,发现3个有关于文件内容操作的命令grep,sed和awk,在这里简单汇总这3个命令主要作用,在实际中找到最合适的情景应用,详细用法可以参考其他文章. 1.grep命令 主要作用 ...
- vue组件通信的几种方式
最近用vue开发项目,记录一下vue组件间通信几种方式 第一种,父子组件通信 一.父组件向子组件传值 1.创建子组件,在src/components/文件夹下新建一个Child.vue 2.Child ...
- js较深入的知识点
浏览器渲染过程是怎样的?重绘重排是什么?如何避免过多的重绘重排? 将html解析为dom树; 将css解析为cssom; 结合DOM树和CSSOM树,生成一棵渲染树(Render Tree); 生成布 ...
- 2018-2019-2 网络对抗技术 20165337 Exp1 PC平台逆向破解(BOF实验)
实验内容 直接修改程序,跳转到getShell函数. 使用BOF攻击,覆盖返回地址,触发getShell函数. 注入一个自己的shellcode并运行. 任务一:直接修改程序,跳转到getShell函 ...
- FF D8 FF FE 00 24 47 00转图片
String[] img = "FF D8 FF FE 00 24 47 00 9D 0C 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F0 0 ...
- find your present (2) hdoj 2095
/* author:谦智 find your present (2) hdoj 2095 法一:用暴力 法二:用map 法三: 符号是^. 异或是个位运算符号,具体是怎么操作的请百度,这里有个特性使得 ...
- Cyclone IV FPGA 器件笔记
LE(逻辑单元)操作模式 1) 正常模式 2)算术模式 可以看到对于Cy4来说正常模式和算术模式的区别就是正常模式有一个4输入LUT没有cout进位输出,而算术模式有两个3输入LUT有cout进位输出 ...
- Oracle XDB组件重建说明
Oracle XDB 组件重建 说明一. XDB 组件说明1.1 官网说明:XDB 全称XML DB,官网的说明如下:http://docs.oracle.com/cd/E11882_01/appde ...
- linux常见故障处理
目录 一. 文件和目录类 1.1 File exist 文件已经存在 1.2 No such file or directory 没有这个文件或目录(这个东西不存在) 1.3 command not ...
- 迭代和JDB(课下作业,选做)
迭代和JDB(课下作业,选做) 题目要求 1 使用C(n,m)=C(n-1,m-1)+C(n-1,m)公式进行递归编程实现求组合数C(m,n)的功能 2 m,n 要通过命令行传入 3 提交测试运行截图 ...
