jqurey.running.min.js运动的字体效果
参考网址: http://yanshi.sucaihuo.com/jquery/22/2226/demo/
里面有详细的解释
下面是案例效果demo,其中jquery.running.css与jquery.running.min.js文件下载地址:https://pan.baidu.com/s/1ZnygQuFE5kLUKLuDaROAcA
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery.running.js</title>
<link rel="stylesheet" href="css/comment/jquery.running.css">
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/jquery.running.min.js"></script>
<style> </style>
<script>
$(function () {
$('body').running();
});
</script>
</head>
<body>
<div class="item selected">
<div class="text">
<h2>数字跑动场景</h2>
<div class="attr">
<dl>
<dd class="d1">
<h4>目标额</h4>
<h3><span class="animateNum" data-animatetype="num" data-animatetarget="999.9">999.9</span>万</h3>
</dd>
<dd class="d2">
<h4>已完成</h4>
<h3><span class="animateNum" data-animatetarget="30">30</span>%</h3>
</dd>
<dd class="d3">
<h4>已认投</h4>
<h3><span class="animateNum" data-animatetarget="999.9">999.9</span>万</h3>
</dd>
</dl>
</div> </div>
</div>
<div class="pie animatePie" data-animatetarget="89">
<div class="pieLeft">
<div class="pieLeftInner"></div>
</div>
<div class="pieRight">
<div class="pieRightInner"></div>
</div>
<div class="pieInner"><span>89</span>%</div>
</div>
</body> </html>
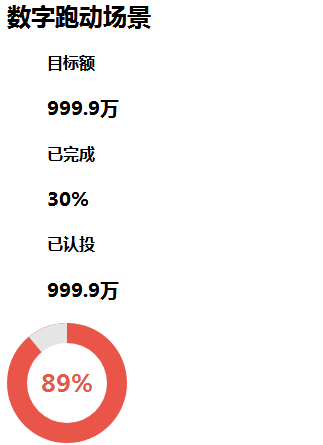
运行效果

注意:
jquery.running.min.js中有滚轮事件,因此,运行时必须滚动滚轮,效果才能显示
jqurey.running.min.js运动的字体效果的更多相关文章
- js运动缓动效果
http://www.cnblogs.com/hongru/archive/2012/03/16/2394332.html 转分享地址
- 利用jquery.fullPage.js 和 scrolloverflow.min.js 实现滚屏效果
参考链接:https://blog.csdn.net/c11073138/article/details/79631036 /* 按着思路去search. */
- animate.css配合wow.min.js实现各种页面滚动效果
有的页面在向下滚动的时候,有些元素会产生细小的动画效果.虽然动画比较小,但却能吸引你的注意.比如刚刚发布的 iPhone 6 的页面(查看).如果你希望你的页面也更加有趣,那么你可以试试 WOW.js ...
- Bootstrap导航点击菜单跳转与点击缩放菜单折叠按钮缓冲效果插件jquery.singlePageNav.min.js
引入步骤: <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></scrip ...
- jquery.fly.min.js 拋物插件
插件官方: https://github.com/amibug/fly, 官方例子: http://codepen.io/hzxs1990225/full/ogLaVp 首先加载jQuery.js和j ...
- javascript总结47: JS动画原理&jQuery 效果- 各种动画
1 动画的原理就是: 盒子本身的位置+步长 2 什么是步长? var box=document.getElementById('box'); btn.onclick = function() { // ...
- 带无缝滚动的轮播图(含JS运动框架)
今天学习了一下轮播图的写作,想到前一阵学过的无缝滚动得思想,所以就把轮播与滚动结合了一下.不过我的代码的神逻辑我自己都不敢恭维,在没网没参照的情况下,只能硬着头皮往下写,希望跟大家共勉吧. js运动框 ...
- js运动框架之一条乱跑的虫子
克隆与运动框架的联合应用 效果:点击元素块后,元素块开始随机的向任何方向移动,并附带一堆颜色随机的"尾巴".每个方向运动3秒后改变方向,同时笑脸变哭脸. 如图所示: 朝某个方向运动 ...
- jquery.validate.min.js 用法方法示例
页面html 代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
随机推荐
- iTOP-4418开发板Android 5.1/4.4丨Linux + Qt5.7丨Ubuntu12.04系统
核心板参数 尺寸:50mm*60mm 高度:核心板连接器组合高度1.5mm PCB层数:6层PCB沉金设计 4418 CPU:ARM Cortex-A9 四核 S5P4418处理器 1.4GHz 68 ...
- CDH5.16.1的maven依赖版本查询地址
1查询官网地址,提供了详细的各个版本的jar依赖版本信息 https://www.cloudera.com/documentation/enterprise/release-notes/topics/ ...
- java笔试要点(java.sql包)
提供JAVA存取数据库能力的包是 ( ) A: java.sql B: java.awt C: java.lang D: java.swing 解析: A,java.sql包提供Java存取数据库能力 ...
- 使用scrapy爬虫,爬取起点小说网的案例
爬取的页面为https://book.qidian.com/info/1010734492#Catalog 爬取的小说为凡人修仙之仙界篇,这边小说很不错. 正文的章节如下图所示 其中下面的章节为加密部 ...
- 前端笔记知识点整合之JavaScript(三)关于条件判断语句、循环语句那点事
一.条件分支语句 条件分支语句,也叫作条件判断语句,就是根据某种条件执行某些语句,不执行某些语句. JS中有三种语法是可以表示条件分支的 1.1 if……else…… 条件分支的主力语法,这个主力 ...
- SpringBoot 上传文件夹
前端代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- LeetCode 20. Valid Parentheses(c++)
利用栈的操作,遇到"(","[","{"即进栈,遇到")","]","}"判断是 ...
- spring security5.0源码导入idea
资源路径:链接:https://pan.baidu.com/s/1Xep6hzyIF2a0AtFYDeO_bw提取码:6af8 1.解压源码 2.编译源码 windows下:直接双击gradl ...
- 个人NABCD
采用NABCD模型对我们的团队项目大学生失物招领平台进行了详细的需求分析说明,其中N指(Need需求),A (Approach 做法),B (Benefit好处),C (Competitors 竞争) ...
- shell echo/read/printf/流程控制章节笔记
// echo read printf 流程控制 命令 1.read 命令从标准输入中读取一行,并把输入行的每个字段的值指定给 shell 变量 read hello 输入xxx echo $hell ...
