css设置多列等高布局
初始时,多个列内容大小不同,高度不同。现在需要设置不同的背景来显示,而且各个列的高度需要保持一致。那么这就需要利用到多列等高布局。

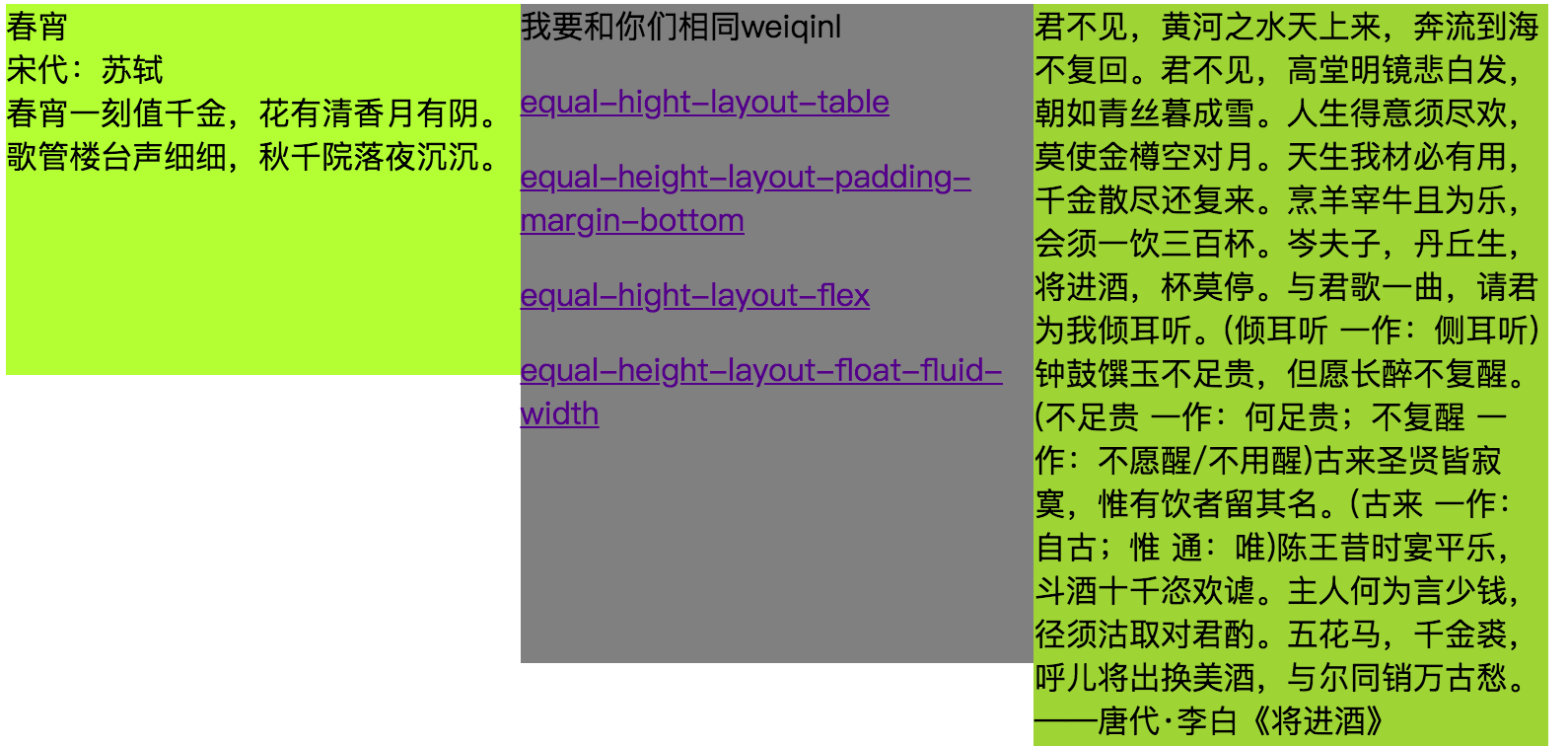
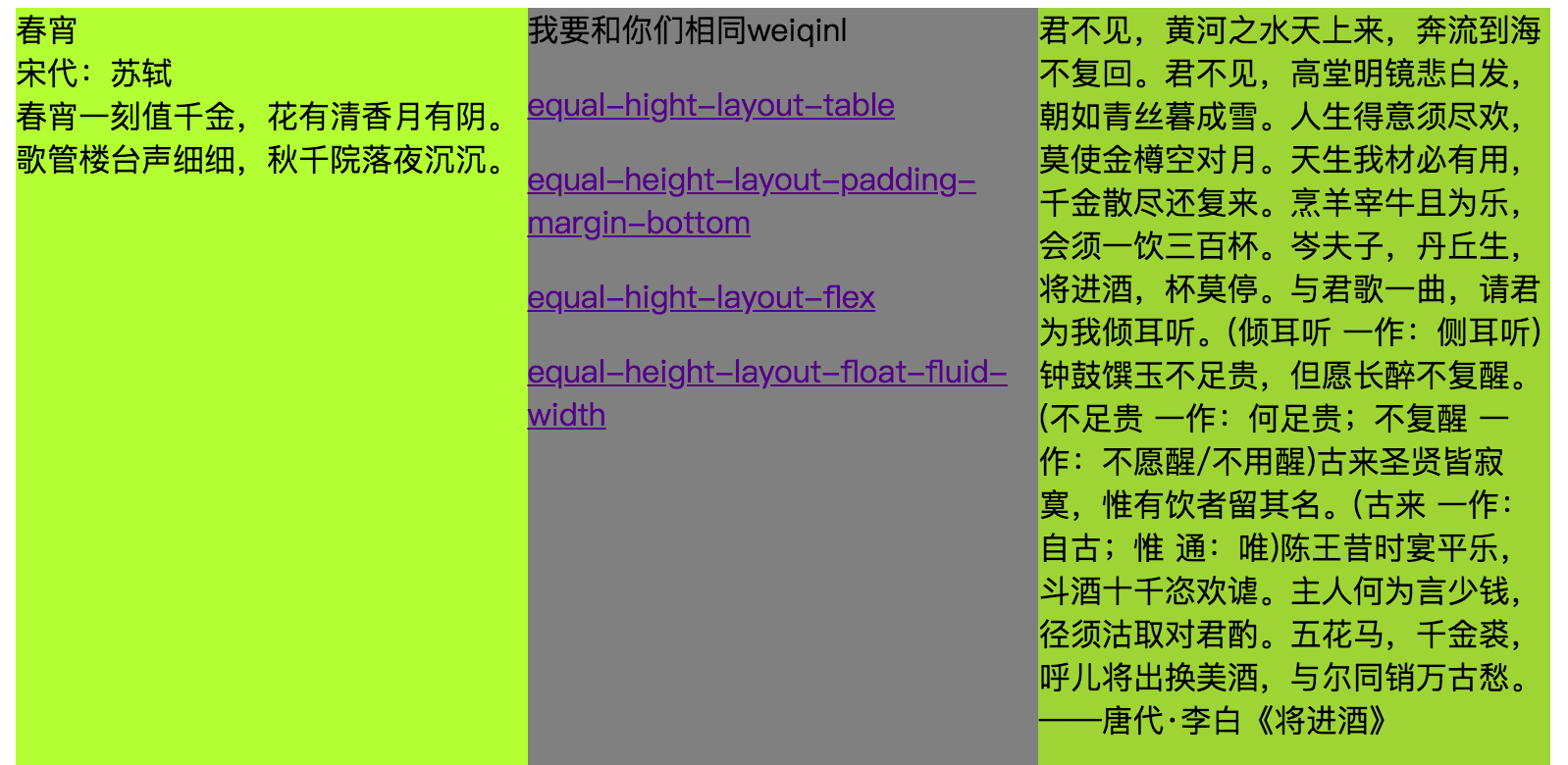
最终需要的效果:

1. 真实等高布局 flex
技术点:弹性盒子布局flex,默认值就是自带等高布局的特点。
定义flex布局的时候,有一些默认值。
flex-direction 属性定义主轴的方向。默认值为row,一般是水平显示。flex容器的主轴被定义为与文本方向相同。 主轴起点和主轴终点与内容方向相同。
align-item属性定义flex子项在flex容器的当前行的侧轴(纵轴 或者说 交叉轴)方向上的对齐方式。默认值为 stretch,元素被拉伸以适应容器。
<div class="box">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
css
.box {
display: flex;
}
.left {
width: 300px;
background-color: grey;
}
.center {
flex: 1;
background: red;
}
.right {
width: 500px;
background: yellow;
}
See the Pen equal-hight-layout-flex by weiqinl (@weiqinl) on CodePen.
2. 真实等高布局 table-cell
技术点:table布局天然就具有等高的特性。
display设置为table-cell,则此元素会作为一个表格单元格显示。类似于使用标签<td>或者<th>。
HTML结构
<div class="box">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
CSS样式
.left {
display: table-cell;
width:30%;
background-color: greenyellow;
}
.center {
display: table-cell;
width:30%;
background-color: gray;
}
.right {
display: table-cell;
width:30%;
background-color: yellowgreen;
}
See the Pen equal-hight-layout-table by weiqinl(@weiqinl) on CodePen.
3. 假等高列布局 内外边距底部正负值
实现:设置父容器的overflow属性为hidden。给每列设置比较大的底内边距,然后用数值相似的负外边距消除这个高度。
不考虑可扩展性,只需要将padding-bottom/margin-bottom ,设置为最高列与最低列相差高度值,就可以得到等高效果。
考虑扩展性,为了防止将来可能某列高度大量的增加或减少,所有,我们设置了一个比较大的值。
技术点
background 会填充内边距 padding,而不会填充外边距 margin 。margin具有坍塌性,可以设置负值。
float:left。使用float,元素会脱离文档流,使其浮动至最近的文档流元素。在这里的作用是,将三个div元素并排。
overflow:hidden; 设置overflow属性为hidden,这样会让父容器产生BFC(Block Fromatting Context块级格式化上下文)效果,消除float带来的影响。同时,根据需要,会截取内容以适应填充框,将超出容器的部分隐藏。
HTML结构
<div class="box">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
CSS
.box {
overflow: hidden;
}
.box > div{
/**
* padding-bottom 设置比较大的正值。
* margin-bottom 设置绝对值大的负值。
**/
padding-bottom: 10000px;
margin-bottom: -10000px;
float:left;
width:30%;
}
.left {
background-color: greenyellow;
}
.center {
background-color: gray;
}
.right {
background-color: yellowgreen;
}
See the Pen equal-height-layout-padding-margin-bottom by weiqinl(@weiqinl) on CodePen.
4. 假等高布局,背景视觉效果
**技术点: float浮动,并设置每一列的宽度。设置父元素为行内块级元素,之后再利用线性渐变的图片来设置父元素的背景凸显等高的效果 **
CSS linear-gradient函数用于创建一个表示两种或多种颜色线性渐变的图片。
display: inline-block,设置为行内块级元素。
<div class="box five-columns">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>
css
/** 需要自己算出平均每列的宽度 */
.box {
display: inline-block;
background: linear-gradient(
to right,
red,
red 20%,
blue 20%,
blue 40%,
yellow 40%,
yellow 60%,
orange 60%,
orange 80%,
grey 80%,
grey);
}
.col {
float: left;
width: 16%;
padding: 2%;
}
See the Pen equal-height-layout-float-fluid-width by weiqinl (@weiqinl) on CodePen.
github源码
[完]
css设置多列等高布局的更多相关文章
- 前端应该掌握的CSS实现多列等高布局
1.引言 我们在写页面的时候,有的时候会遇到多栏布局,每个栏目里面的内容有的时候可能不一样,这样就会导致每个栏目实际的高度也是不一样的,如果每个栏目有背景颜色的,就会导致每个栏目的底部是对不齐的,用户 ...
- CSS技巧 (2) · 多列等高布局
前言 最近,面试的时候都碰到一些关于利用CSS实现多列等高布局或者一侧宽度固定,另一侧宽度自适应的问题,下面稍微总结一下: 先看一道题目 巧妙的多列等高布局 规定下面的布局,实现多列等高布局,要求两 ...
- 纯css实现div三列等高布局的最简单方法简化版/也可以多列
使用正padding和负margin对冲实现多列布局方法 这种方法很简单,就是在所有列中使用正的上.下padding和负的上.下margin,并在所有列外面加上一个容器,并设置overflow:hid ...
- CSS3中flexbox如何实现水平垂直居中和三列等高布局
最近这些天都在弥补css以及css3的基础知识,在打开网页的时候,发现了火狐默认首页上有这样一个东西.
- css两列等高布局
布局方案 等高布局有几种不同的方法,但目前为止我认为浏览器兼容最好最简便的应该是padding补偿法.首先把列的padding-bottom设为一个足够大的值,再把列的margin-bottom设一个 ...
- 正padding负margin实现多列等高布局(转)
转自: 巧妙运用CSS中的负值 (http://www.webhek.com/post/2345qwerqwer.html) 代码来自: https://codepen.io/Chokcoco/pen ...
- 两列等高布局 padding+margin的负值 CSS布局奇淫技巧之-多列等高
代码: 效果图: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/ ...
- 实现多列等高布局_flex布局
详情参见此篇博客 http://www.w3cplus.com/css/creaet-equal-height-columns 建议掌握方法四.五 其实,利用最新的flex布局 http://www. ...
- CSS Transform让百分比宽高布局元素水平垂直居中
很早以前了解过当元素是固定宽度和高度的时候,水平垂直高居中的方法可以设置margin的负值来使其居中,这个负值是元素的宽和高的一半,比如宽高是100px,那么就用margin-left:-50px;m ...
随机推荐
- Tomcat 配置文件 server.xml
Tomcat隶属于Apache基金会,是开源的轻量级Web应用服务器,使用非常广泛.server.xml是Tomcat中最重要的配置文件,server.xml的每一个元素都对应了Tomcat中的一个组 ...
- Django框架基础之Form组件
服务端假设所有用户提交的数据都是不可信任的,所以Django框架内置了form组件来验证用户提交的信息 form组件的2大功能: 1 验证(显示错误信息) 2 保留用户上次输入 ...
- Tomcat系列(4)——Tomcat 组件及架构详细部分
核心部分 1. 定义 Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta ...
- js下拉框:从数组中筛选出匹配的数据
handleChange(val) { let obj = {} // 遍历数组 obj = this.options.find(item => { // 筛选出匹配的数据 return ite ...
- Angular记录(4)
文档资料 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_fun ...
- day23单例模式 , 日志处理 , 项目结构目录
# day23笔记 ## 一.补充,作业 ### 1.字符串格式化 ```pythonmsg = "我是%(n1)s,年龄%(n2)s" % {'n1': 'alex', 'n2' ...
- 在Ubuntu下进行XMR Monero(门罗币)挖矿的超详细图文教程
大家都知道,最近挖矿什么的非常流行,于是我也在网上看了一些大神写的教程,以及跟一些大神请教过如何挖矿,但是网上的教程都感觉写得不够详细,于是今天我这里整理一个教程,希望能够帮到想要挖矿的朋友. 首先, ...
- Kafka(一)简介
1.Kafka简介 Kafka已经被很多公司广泛应用,一款实时流式消息组件.发送消息端称为Producer,接收端称为Consumer,Kafka集群有多个kafka实例组成,每个实例称为broker ...
- 通过FileReader和FileWriter实现复制文件的方法。
public class CopyDemo { public static void main(String []args) { copyd(); } public static void copy ...
- String构造函数
只简单写了几个函数 class String { public: String(const char* pStr = NULL); String(const String& str); vir ...
