html_jQuery_ajax
ajax核心对象: XMLHttpRequest
那年创建的XMLHttpRequest对象
function getXhr(){
// 声明对象
var xhr=null;
//根据浏览器不同创建
if(window.XMLHttpRequest){
// 除 ie外的其他浏览器
}else{
// ie浏览器
xhr=new ActiveXObject(‘Microsoft.XMLHttp’);
}
return xhr;
}
ajax 几种常用方法:
- load();
- $.get();
- $.post();
- $.getScript();
- $.getJSON();
- $.ajax;
/*** load***/
$('div').load('url', data, callback );
| url | 需要请求的地址 |
| data | 请求数据,格式一般为key-value形式 |
| callback | 回调函数(只能接收字符串类型(HTML格式)) |
没有请求数据时,请求类型为GET,
发送请求数据时,请求类型是POST,load方法的请求类型由是否请求数据决定。
<html>
<head>
<title></title>
</head>
<body>
<!--注意:谁调用load就把返回的数据写到那个元素里,这里是写入div里-->
<div>xxoo</div>
<script>
user={'name':'xx','age':'123'};
$('div').load('url',user,function(data){
// 形式参数data就是服务器端响应的数据
});
</script>
</body>
</html>
/***$.get()***/
$.get(url ,data, callback, type);
| url | 请求的地址 |
| data | 请求数据,格式一般为key-value形式 |
| callback | 回调函数(可接收多个类型格式的数据) |
| type | 返回内容格式,设置服务器端响应数据格式(xml,html,script,json,text等)默认为HTML格式 |
无论是否发送请求数据,请求类型都是GET。
<html>
<head>
<title></title>
</head>
<body>
<div>xxoo</div>
<script>
$('div').click(function(){
user={'name':'xx','age':'123'};
$.get('url',user,function(data){
// 形式参数data就是服务器端响应的数据
},'json');
});
</script>
</body>
</html>
/***$.post()***/
$.post(url ,data, callback, type);
所有参数和使用方式和get一毛一样,只是请求数据方式是POST方式。
/***$.getScript()***/
$.getScript('url', callback); 动态读取脚本(JavaScript代码脚本)
url: 读取脚本的地址,callback:读取成功后的回调函数
<html>
<head>
<title></title>
</head>
<body>
<input id='btn' type='button' value='getScript'/>
<script>
$('#btn').click(function(){
$.getScript('xx.js'); // 页面中,点击按钮时才读取,并不是页面加载的时候就读取
$.getScript('服务器url/xx.js',function(data){
// 回调函数,data为服务器返回的数据
});
});
</script>
</body>
</html>
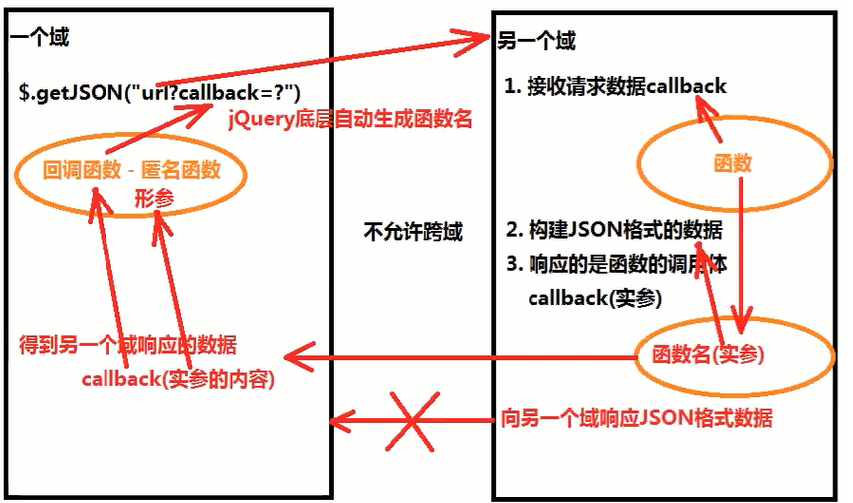
/***$.getJSON()***/
由于万维网协议默认不允许跨域请求,所以有了跨域请求
跨域:
完全跨域: --IP不同
跨子域: --IP相同,但端口不同
$.getJSON(url,data,callback);通过GET 方式请求数据
注意url处的写法:'url?callback=?'
<html>
<head>
<title></title>
</head>
<body>
<input id='btn' type='button' value='getJSON'/>
<script>
$('#btn').click(function(){
$.getJSON('url?callback=?',function(data){// 回调函数,data为服务器返回的数据
consoles.log(data);
});
});
</script>
</body>
</html>
别人家的跨域逻辑图:

/***$.ajax()***/
$.ajax(options);基础方法:
| url | 请求地址 |
| type | 请求类型,默认为GET |
| async | 是否异步,默认为true |
| data | 发送的请求数据,key-value 形式 |
| dataType | 设置响应数据格式 :HTML,xml,json |
| success | 请求成功 |
| error | 请求失败 |
请求成功时(success),回调函数function(data , textStatus) { }
- data: 服务器相应的数据内容
- textStatus : AJAX请求状态,success(成功)
请求失败时(error),回调函数function(XMLHttpRequest,textStatus,errorThrown ){ }
- XMLHttpRequest : AJAX 核心对象
- textStatus : AJAX请求状态,error(失败),timeout(超时),notmodified(没有被修改)
- errorRhrown : 错误异常信息
<html>
<head>
<title><title>
</head>
<body>
<input id='n1' name ='pp'/>
<input type = 'button' value = '提交' onclick='SubmitData();'/>
<script src = 'jquery-3.3.1.js'></script>
<script>
function SubmitData(){
// 获取值
var inpVal = $('#n1').val; // 获取用户输入的value值
var inpName = $('#n1').attr('name'); // 获取到pp
// 发送一个ajax请求
$.ajax({
url:'http://127.0.0.1:80000/index/'
data:{'kk':123,inpName:inpVal}, // 默认提交的数据
type:'POST',
success:function(arg){
// 当请求执行完成之后,自动调用
console.log(arg); // 接收到的数据
},
error:function(){
// 当请求错误之后,自动调用
}
});
}
</script>
</body>
</html>
不夸域的小栗子
jsonp(json with padding) : 用于解决主流浏览器的跨域数据访问的问题
<html>
<head>
<title></title>
</head>
<body>
<input type = 'button' value = '获取节目' onclick='SubmitData();'/>
<div id='container'></div>
<script src = 'jquery-3.3.1.js'></script> <script>
function SubmitData(){
$.ajax({
url:'xxxx',
data:{},
type:'GET',
dataType:'jsonp',
jsonp:'callback', // 以jsonp的形式返回并封装到list函数里
jsonpcallback:'list', // callback不能变,list可以变
success:function(arg){
//arg相当于字典
var jsonpArray = arg.data; // 获取到数组
$.each(jsonpArray,function(k,v){
// k,下标 v,数组值
var week = v.week;
var temp = '<h1>'+week+'</h1>';
$('#container').append(temp);
var listArray = v.list;
$.each(listArray,function(kk,vv){
var link = vv.link;
var name = vv.name;
// <a href = 'link'>name</a>
var tempNew = "<a href='" +link +"'>" +name + "</a><br/>";
$('#container').append(tempNew);
});
});
} }); </script>
</body>
</html>
跨域的丑栗子
现除了jsonp解决跨域问题外还有CORS..
html_jQuery_ajax的更多相关文章
随机推荐
- bzoj1814 Ural 1519 Formula 1(插头DP)
对插头DP的理解还不是很透彻. 先说一下肤浅的理解吧. 插头DP使用范围:指数级复杂度,且适用于解决网格图连通性问题,如哈密顿回路等问题.插头一般指每相邻2个网格的接口. 题目难度:一般不可做. 使用 ...
- Ubuntu18.04关机卡死问题
直接进入正题!你的电脑卡死说明带有独显!而Ubuntu默认是不给你的显卡装驱动的,那这就导致关机卡死的问题.按住键盘Ctrl+Alt+T打开终端,输入下面的命令 software-properties ...
- STDIN_FILENO和stdin
title: STDIN_FILENO和stdin date: 2019/03/15 22:03:22 toc: true --- STDIN_FILENO和stdin https://blog.cs ...
- JGUI源码:实现图标按钮及下拉菜单(16)
效果如下 代码片段如下 <div class="jgui-btn" id="personalbtn" style="float:right;&q ...
- Frp基础配置模版
Frp基础配置模版存档,供参考: 不写注释说明了,直接上模板: frps.ini [common] bind_port = 7000 privilege_token = password vhost_ ...
- 小米5如何支持AT&T网络运营商
最近在美帝生活,买了一张H2O的电话卡,但是很不幸,没有办法连接到网络. 在网上翻看了好多帖子,提到说修改APN,但是基本上都没提怎么修改,不知道这些大神都是怎么修改的.于是寻求google帮助,最后 ...
- python3 练手实例7 斐波那契数列
'''a,b=0,1 x=int(input('请指定需要多少项:')) while x>0: print(b) a,b=b,a+b x-=1''' #递归 def fibo(n): if n& ...
- java基于redis事务的秒杀实现
package com.vian.user.service; import org.junit.Test; import org.springframework.util.CollectionUtil ...
- 将JSON转换成MAP的工具类
package com.xxxx.util; import java.io.BufferedReader; import java.io.InputStream; import java.io.Inp ...
- MySQL保留字不能作为字段名使用
在设计MySQL字段的时候,无意中使用InOut这个名称作为字段名称,结果前端提交后就是没有写入数据库!但后端没有任何提示,跟踪mySQL日志,也没有留下痕迹,反复查,不得其解. 后来实在没有办法情况 ...
