vue项目打包后的资源路径问题
最近做的vue项目,本地测试完成后,build上线,却发现了文件路径问题,提示各种诸如js,css等资源找不到的错;
正确解决方式有两种,一种是绝对路径配置,详细可以网上查,个人推荐第二种相对路径,这样的话,项目迁移比较方便;
具体配置如下:
第一步:
要注意:是config/index.js下的build对象,不要改错了
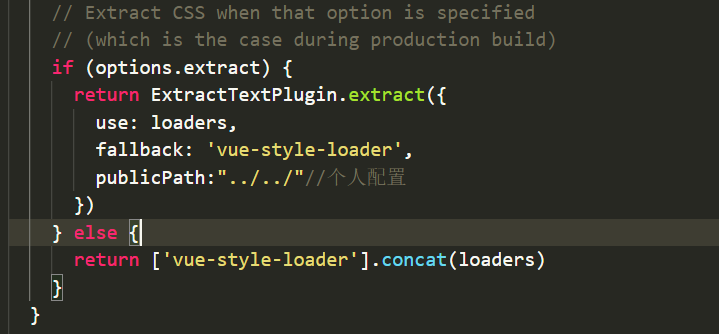
第二步:
这个是在build/utils.js里。
ok,正常运行。
vue项目打包后的资源路径问题的更多相关文章
- Vue项目打包后背景图片路径错误
vue项目打包之后背景图片出错的解决方案如下: 1,找到 config->index.js里面,如下修改 默认配置: env: require('./prod.env'), index: pat ...
- vue 项目打包后静态资源加载不到
1, 2,
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- vue webpack打包后 iconfont引入路径不对
vue webpack打包后 iconfont引入路径不对 { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', option ...
- vue项目打包后资源相对引用路径的和背景图片路径问题
vue项目中若要使用相对路径来获得相应静态资源,需要修改以下内容来确保项目打包后能正常运行. 1.修改config => index.js => build => assetsPub ...
- vue项目打包后想发布在apache www/vue 目录下
使用的是vue-element-admin做示例,可以参考Vue项目根据不同运行环境打包项目,其他项目应该大同小异. 使用vue-router的browserHistory模式,配置mode: 'hi ...
- vue项目打包后一片空白及资源引入的路径报错解决办法
网上很多说自己的VUE项目通过Webpack打包生成的list文件,放到HBulider打包后,通过手机打开一片空白.这个主要原因是路径的问题. 1.记得改一下config下面的index.js中bu ...
- vue项目打包后图片路径问题
当用vue-cli自动构建项目后,有两种运行方法,分别是: npm run dev : 提供一个开发的环境,自动热更新,资源使用绝对路径,所以可以正常看到背景图片. npm run build : 打 ...
- vue项目打包后css背景图路径不对的问题
问题描述: 自己在自学vue做项目的过程中,遇到一个有关背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图: 当使用npm run dev命令本地访问的时候,背景图片是正常显示的 ...
随机推荐
- mybatis调用存储过程,获取返回的游标
将调用存储过程参数放入map中,由于返回的游标中包含很多参数,所以再写一个resultmap与之对应,类型为hashmap.设置返回的jdbcType=CURSOR,resultMap设置为id对应的 ...
- Floyd判断环算法总结
Floyd判断环算法 全名Floyd’s cycle detection Algorithm, 又叫龟兔赛跑算法(Floyd's Tortoise and Hare),常用于链表.数组转化成链表的题目 ...
- python中文件读写
读写文件是最常见的IO操作.Python内置了读写文件的函数,用法和C是兼容的. 读写文件前,我们先必须了解一下,在磁盘上读写文件的功能都是由操作系统提供的,现代操作系统不允许普通的程序直接操作磁盘, ...
- COM/DCOM简述
这些组件对象可以互相通讯与交互,而与它们的语言.分布及原始平台无关.COM规程包括一套标准API.一个标准的接口集以及COM用于支持分布式计算的网络协议.而DCOM模型则是一套用于分布式环境中的COM ...
- NPOI处理Word文本中上下角标
读取Word文档,并将文本转成html标签,后面发现,经常有带上下角标的内容,于是一并处理了. 核心在于对XWPFRun对象中Subscript属性的处理. /// <summary> / ...
- websocket的属性readyState
webSocket的readyState属性用来定义连接状态,该属性的值有下面几种: 0 :对应常量CONNECTING (numeric value 0), 正在建立连接连接,还没有完成.The c ...
- SharePoint Framework 向web部件中添加外部库
博客地址:http://blog.csdn.net/FoxDave 在进行开发的时候,你很可能会想要引用一些公开的JavaScript库到你的项目中,本文将会介绍如何打包和共享这些库. 打包脚本 默认 ...
- C# 事件的使用方法
事件 事件是C#中另一高级概念,使用方法和委托相关.奥运会参加百米的田径运动员听到枪声,比赛立即进行.其中枪声是事件,而运动员比赛就是这个事件发生后的动作.不参加该项比赛的人对枪声没有反应. 从程序员 ...
- SQL Server用表组织数据
一.主键 主键作为表中的唯一标识,标识这一列不允许出现重复数据 如果两列或多列组合起来唯一标识表中的每一行,该主键叫“复合主键” 选择主键的原则 最少性 尽量选择单个键作为主键 ...
- 第四次:渗透练习,xss学习
xss学习 一.学习目的 初步了解xss攻击,不包括(DOM类型) 二.附加说明 1.xss介绍 https://baike.baidu.com/item/XSS%E6%94%BB%E5%87%BB/ ...
