Selenium3+python几种定位元素的方法
学习小结:
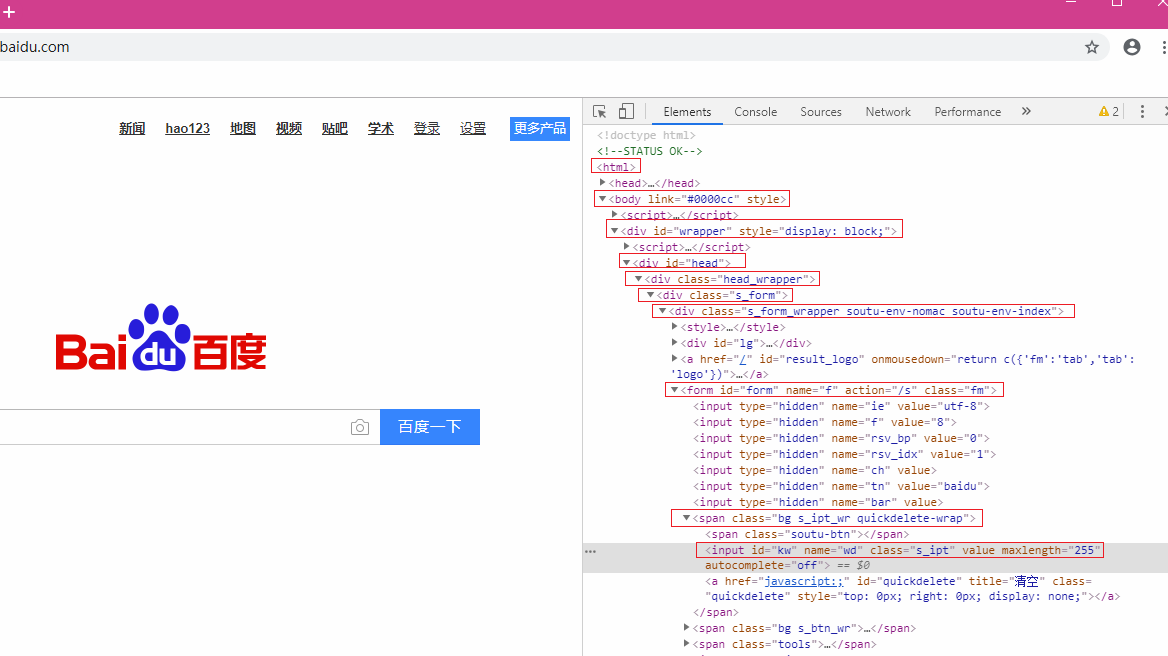
这里使用ChromeV73+web driver 2.46
#几种定位方式:
#Autotest.py
from selenium import webdriver
from selenium.webdriver.common.by import By
import time dr = webdriver.Chrome()
dr.get("http://www.baidu.com") #通过各种元素:name,id,class,tag,text dr.find_element_by_name('wd').send_keys('apple') #name
dr.find_element_by_id('su').click #id
dr.find_element_by_class_name('s_ipt').send_keys('apple') #class
dr.find_element_by_tag_name('') #tag
dr.find_element_by_link_text('新闻').click() #通过文字链接打开下级页面
dr.find_element_by_partial_link_text('一段很长的').click()#通过长文字的一部分定位元素 #从一组相同标签的元素里找到目标元素
inputs = dr.find_elements_by_tag_name('input')
for i in inputs:
if i.get_attribute('name') == "wd":
i.send_keys('apple')
dr.find_element_by_id('su').click() #xpath定位元素:
dr.find_element_by_xpath("//input[@id='kw']").send_keys("天气") #xpath定位元素:input下面: id='kw'
dr.find_element_by_xpath("//*[@id='kw']").send_keys("天气") #xpath定位元素:*=查找所有元素: id='kw' #父标签form,id='form' 下面第1个标签/span下面第1个/input(如果要定位的span是第二个则为/span[2])
dr.find_element_by_xpath("//form[@id='form']/span[1]/input[1]").send_keys("天气") #这里【1】可以省略,只是为了理解 dr.find_element_by_xpath("/html/body/div/div/div/div/div/form/span/input").send_keys('天气') #xpath: 绝对路径定位元素 #css选择器定位:
dr.find_element_by_css_selector('.s_ipt').send_keys("天气") #.class
dr.find_element_by_css_selector('#kw').send_keys("天气") #ID
dr.find_element_by_css_selector('input[maxlength="255"]').send_keys("天气") #下面这个意思是css定位:标签form(.表示class)class='fm' 下面的子标签span 的 子标签 input的 id='kw'(#表示id)
dr.find_element_by_css_selector('form.fm > span > input#kw').send_keys("天气") #By类定位,需要引入By类
#dr.find_element(By.ID,'kw').send_keys('天气')
#dr.find_element(By.NAME,'wd').send_keys('天气')
#dr.find_element(By.CLASS_NAME,'s_ipt').send_keys('天气')
#dr.find_element(By.TAG_NAME,'input').send_keys('天气') #这里定位不到,需要类似上面的for循环
#dr.find_element(By.LINK_TEXT,u'新闻').click()
#dr.find_element(By.PARTIAL_LINK_TEXT,u'新').click()
#dr.find_element(By.XPATH,"//*[@class='s_ipt']").send_keys('天气')
#dr.find_element(By.CSS_SELECTOR,'form.fm > span > input#kw').send_keys('天气') time.sleep(3)
dr.quit()

Selenium3+python几种定位元素的方法的更多相关文章
- Python+Selenium定位元素的方法
Python+Selenium有以下八种定位元素的方法: 1. find_element_by_id() eg: find_element_by_id("kw") 2. find_ ...
- 【转】python 三种遍历list的方法
[转]python 三种遍历list的方法 #!/usr/bin/env python # -*- coding: utf-8 -*- if __name__ == '__main__': list ...
- Python+Appium自动化测试(6)-元素等待方法与重新封装元素定位方法
在appium自动化测试脚本运行的过程中,因为网络不稳定.测试机或模拟器卡顿等原因,有时候会出现页面元素加载超时元素定位失败的情况,但实际这又不是bug,只是元素加载较慢,这个时候我们就会使用元素等待 ...
- selenium+python定位元素的方法及使用
selenium的八种定位方法 By.ID 通过id定位 By.CLASS_NAME 通过className定位 By.CSS_SELECTOR 通过CSS定位 By.LINK_TEXT 通过link ...
- python + selenium 练习篇 - 定位元素的方法
1.利用ID定位元素(能直接通过ID来定位的元素比较少) # coding=utf-8from selenium import webdriverdriver = webdriver.Chrome() ...
- selenium八种定位元素方法
1.driver.find_element_by_id('su') 定位到元素的id一般id是唯一的,可以精确定位到元素 2.driver.find_element_by_name() 通过元素的na ...
- webDriver定位元素的方法
在UI层面的自动化测试开发中,元素的定位与操作是基础,也是经常遇到的困难所在.webdriver提供了8种定位: 1. id定位:find_element_by_id("id值") ...
- selenium定位元素的方法
1.id定位: find_element_by_id() 从上面定位到的搜索框属性中,有个id="kw"的属性,我们可以通过这个id定位到这个搜索框 代码: # coding = ...
- Python四种实现单例模式的方法
在这之前,先了解super()和__new__()方法 super()方法: 返回一个父类或兄弟类类型的代理对象,让你能够调用一些从继承过来的方法. 它有两个典型作用: a. 在单继承的类层次结构中, ...
随机推荐
- 【转载】JsonLayout log4j2 json格式输出日志
JsonLayout log4j2 json格式输出日志 如果日志输出时,想改变日志的输出形式为Json格式,可以在log4j2.xml中使用JsonLayout标签,使日志输出格式为Json格式. ...
- css 技巧 (持续更新)
1.滚动条样式 /*自定义滚动条-----隐藏型*/ .scroll::-webkit-scrollbar-track{ border-radius: 1px; } .scroll::-w ...
- Shadow Properties之美(一)【Microsoft Entity Framework Core随笔】
最近在做公司的项目的时候,开始把部分程序迁移到EF Core,然后有了一些感触,趁着还没忘却,还是先记录下来. EF Core还在成长中,我写这个的时候,版本是2.2.如果对着已有的EF 5/6来说, ...
- 单链表数据结构 - java简单实现
链表中最简单的一种是单向链表,每个元素包含两个域,值域和指针域,我们把这样的元素称之为节点.每个节点的指针域内有一个指针,指向下一个节点,而最后一个节点则指向一个空值.如图就是一个单向链表 一个单向链 ...
- Win10调整MTU值
VPN连接后出现可以ping通google.com但是网页打不开的情况,需要修改MTU值,方法如下:用管理员身份运行cmd列出当前各网络的mtu值C:\Windows\system32>nets ...
- JArray数组转换为DataTable
- hadoop管理命令
-help 功能:输出这个命令参数手册 -ls 功能:显示目录信息 示例: hadoop fs -ls hdfs://hadoop-server01:9000/ 备注:这些参数中,所有的hdfs ...
- OO第二单元总结之线程大冒险第一关
第二个单元的三次作业均为多线程电梯的设计,旨在让我们能够理解多线程在面向对象设计时的重要意义,并熟练掌握在保证线程安全和性能高效情况下的多线程协同的设计模式——在本次作业中主要体现在生产者-消费者模式 ...
- python基础学习之文件操作&函数
1.文件处理相关 1.编码问题 ①python2与python3中的默认编码: py2默认使用ASCII码,py3默认使用utf-8 ②为什么会出现中文乱码,中文乱码的情况有哪些? #sys.stdo ...
- 最近学习的 Node.js 之 http
利用 http 模块开始写简单的web服务. 模块: const http=require('http'); const fs=require('fs'); const path=require('p ...
