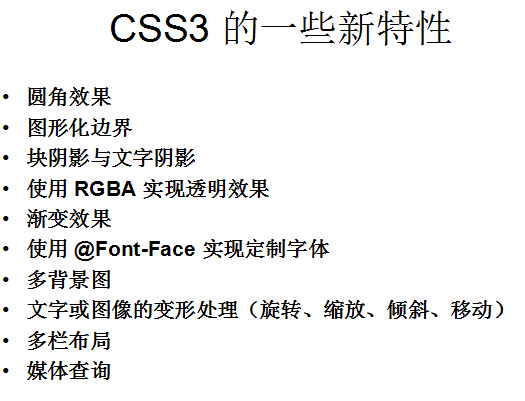
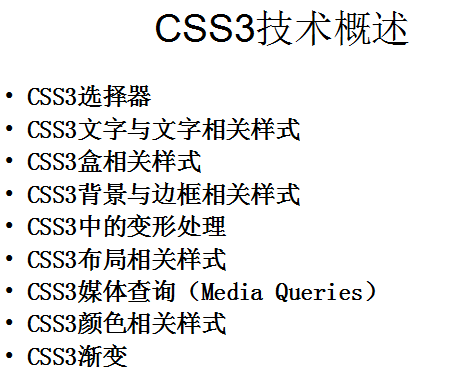
CSS3新特性介绍










<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
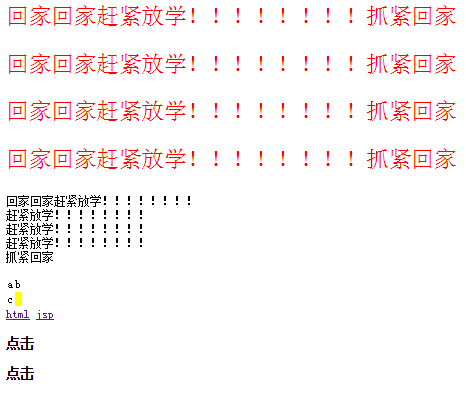
<style type="text/css">
[class^="cl"]{
font-size: 30px;
color: red;
}
[class^="cl"]{
font-size: 30px;
color: red;
}
[class$="cl"]{
font-size: 30px;
color: red;
}
[class*="cl"]{
font-size: 30px;
color: red;
}
p:before{
content:"回家回家";
}
p:after{
content:"抓紧回家";
}
:root{background-color: blud;}
:empty{background-color: yellow;}
:target h3{color: red;}
</style>
</head>
<p class="cl11">赶紧放学!!!!!!!!</p>
<p class="cl22">赶紧放学!!!!!!!!</p>
<p class="11cl">赶紧放学!!!!!!!!</p>
<p class="22cl">赶紧放学!!!!!!!!</p> <p>赶紧放学!!!!!!!!<br/>
赶紧放学!!!!!!!!<br/>
赶紧放学!!!!!!!!<br/>
赶紧放学!!!!!!!!<br/>
</p>
<table>
<tr><td>a</td><td>b</td></tr>
<tr><td>c</td><td></td></tr>
</table> <a href="#html">html</a>
<a href="#jsp">jsp</a>
<div id="html">
<h3>点击</h3>
</div>
<div id="jsp">
<h3>点击</h3>
</div> <body> </body>
</html>
CSS3新特性介绍的更多相关文章
- [转]深入了解 CSS3 新特性
简介 CSS 即层叠样式表(Cascading Stylesheet).Web 开发中采用 CSS 技术,可以有效地控制页面的布局.字体.颜色.背景和其它效果.只需要一些简单的修改,就可以改变网页的外 ...
- 新特性AAtitti css3 新特性attilax总结titti css
Atitti css3 新特性attilax总结 图片发光效果2 透明渐变效果2 文字描边2 背景拉伸2 CSS3 选择器(Selector)4 @Font-face 特性7 Word-wrap &a ...
- Atitti css3 新特性attilax总结
Atitti css3 新特性attilax总结 图片发光效果2 透明渐变效果2 文字描边2 背景拉伸2 CSS3 选择器(Selector)4 @Font-face 特性7 Word-wrap &a ...
- dubbox新特性介绍
dubbx是当当网对原阿里dubbo2.x的升级,并且兼容原有的dubbox.其中升级了zookeeper和spring版本,并且支持restfull风格的远程调用. dubbox git地址: h ...
- Hadoop3.0新特性介绍,比Spark快10倍的Hadoop3.0新特性
Hadoop3.0新特性介绍,比Spark快10倍的Hadoop3.0新特性 Apache hadoop 项目组最新消息,hadoop3.x以后将会调整方案架构,将Mapreduce 基于内存+io+ ...
- CSS3新特性(阴影、动画、渐变、变形、伪元素等)
CSS3与页面布局学习总结(六)--CSS3新特性(阴影.动画.渐变.变形.伪元素等) 目录 一.阴影 1.1.文字阴影 1.2.盒子阴影 二.背景 2.1.背景图像尺寸 2.2.背景图像显示的原 ...
- jdk7和8的一些新特性介绍
jdk7和8的一些新特性介绍 本文是我学习了解了jdk7和jdk8的一些新特性的一些资料,有兴趣的大家可以浏览下下面的内容. 官方文档:http://www.oracle.com/technetwor ...
- ArcGIS 10.3 for Desktop新特性介绍
ArcGIS 10.3是一个完整公布的ArcGIS平台,它包含新的产品(ArcGIS Pro),针对10.2版本号产品进行了功能增强和稳定性的改进. ArcGIS 10.3 for Server新特性 ...
- 深入了解css3新特性
深入了解css3新特性:http://www.ibm.com/developerworks/cn/web/1202_zhouxiang_css3/
随机推荐
- zw版足彩大数据&报价
zw版足彩大数据&报价 ::zw增强版足彩大数据,文件名后缀是'.dat' ::文件格式是标准文本格式,逗号分隔 ::zw增强版,在标准版赔率基础上,增加了倒数.比率两组归一化数据 ::zw版 ...
- Java输出流FileOutputStream使用详解
Java输出流FileOutputStream使用详解 http://baijiahao.baidu.com/s?id=1600984799323133994&wfr=spider&f ...
- 第一个Python窗口
import tkinter def my_window(w, h): ws = root1.winfo_screenwidth(); hs = root1.winfo_screenheight(); ...
- ApiDoc官方文档
链接地址:https://blog.csdn.net/whatday/article/details/84590795
- pandas替换一列中的汉字为数字
表格的一列“总金额”应该全部为数字,但其中少数项出现汉字,应该将汉字替换为数字,才能进行后面的计算. 先定义一个函数: def is_number(s): try: float(s) return T ...
- chocolatey使用
chocolatey使用 安装 使用管理员权限打开CMD,输入: @powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ( ...
- 【题解】Luogu P5313 僕たちはひとつの光([Ynoi2012]D2T2)
原题传送门 lovelive好评 比赛时只拿到了60pts,还是自己太菜了 这题的思想实际有点像Luogu P3674 小清新人渣的本愿与Luogu P5071 [Ynoi2015]此时此刻的光辉 这 ...
- android架构原理
应用层(与用户打交道) 应用架构层(常用的组件和服务) 系统运行层(Android运行环境+原生c/c++库) Linux核心层(linux内核+硬件抽象层)
- Oracle 12c 单实例安装
准备工作 实验环境:Redhat 6.6 Oracle 12c 12.2.0.1 1.官网下载 https://www.oracle.com/technetwork/database/enterp ...
- iOS imageNamed 与 imageWithContentsOfFile 的区别
imageNamed 方法 1)后面的参数是icon的名字,图片可以存在项目中,也可以存在Asset中 2)该方法只适合一些中小型的图片读取,而一些比较大的资源图片并不适合用这个方法 3)这个方法加载 ...