HtmlWebpackPlugin用的html的ejs模板文件中如何使用条件判断
折腾:
【已解决】给react-hot-boilerplate中的index.html换成用HtmlWebpackPlugin自动生成html
期间,已经有了思路了,但是不知道如何在ejs的html中写条件判断
想要实现类似于这样的效果:
|
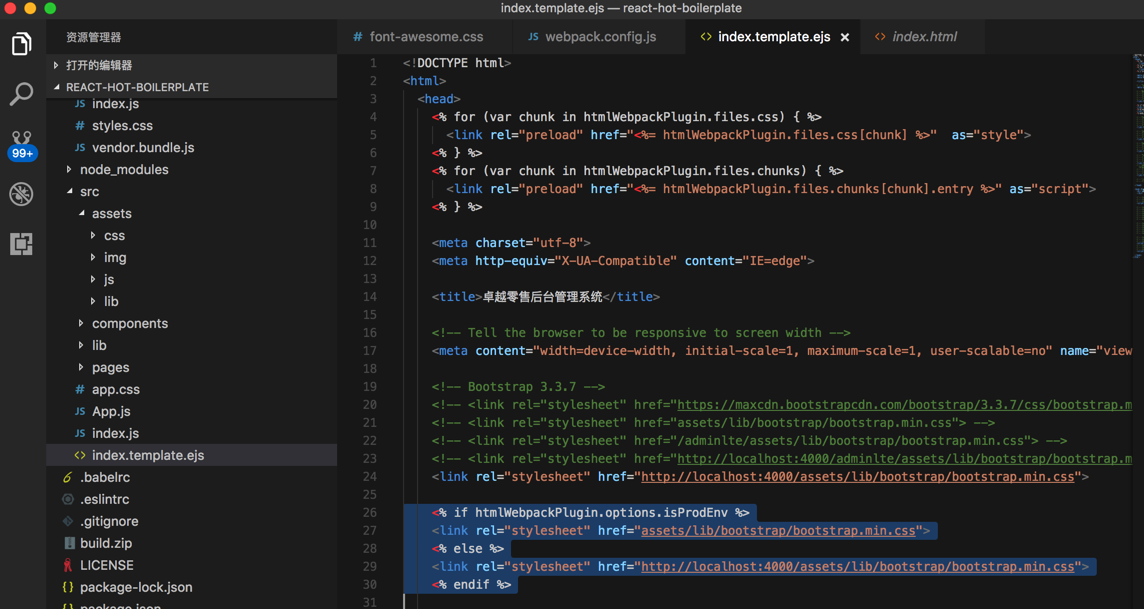
<% if htmlWebpackPlugin.options.isProdEnv %>
<link rel=”stylesheet” href=”assets/lib/bootstrap/bootstrap.min.css”>
<% else %>
<link rel=”stylesheet” href=”http://localhost:4000/assets/lib/bootstrap/bootstrap.min.css”>
<% endif %>
|

htmlwebpackplugin ejs template
html-webpack-plugin/default_index.ejs at master · jantimon/html-webpack-plugin
nesting templates using ejs · Issue #443 · jantimon/html-webpack-plugin
javascript – EJS Template for webpack plugin ‘html-webpack-plugin’ – Stack Overflow
webpack html (ejs) include other templates – Stack Overflow
没有找到要的。
参考:
webpack – Use HTMLWebpackPlugin with an EJS file – Stack Overflow
倒是可以考虑,根据市dev还是prod去传入的参数,就是link的href添加的前缀
也是可以的。
tracker1/ejs-render-loader: EJS loader for webpack (without frontend dependencies)
mde/ejs: Embedded JavaScript templates — http://ejs.co
支持if:
|
<% if (user) { %>
<h2><%= user.name %></h2>
<% } %>
|
但是好像没有if else
此处,参考官网代码:
在webpack.config.js中添加了配置:
|
new HtmlWebpackPlugin({
template: ‘./src/index.template.ejs’,
// minify: { collapseWhitespace: true },
filename: ‘index.html’,
// inject: true,
hash: true,
isProdEnv: isProd
}),
|
的情况下,index.template.ejs中写上:
|
<% if (htmlWebpackPlugin.options.isProdEnv) { %>
<link rel=”stylesheet” href=”assets/lib/bootstrap/bootstrap.min.css”>
<% } %>
<% if (!htmlWebpackPlugin.options.isProdEnv) { %>
<link rel=”stylesheet” href=”http://localhost:4000/assets/lib/bootstrap/bootstrap.min.css”>
<% } %>
|
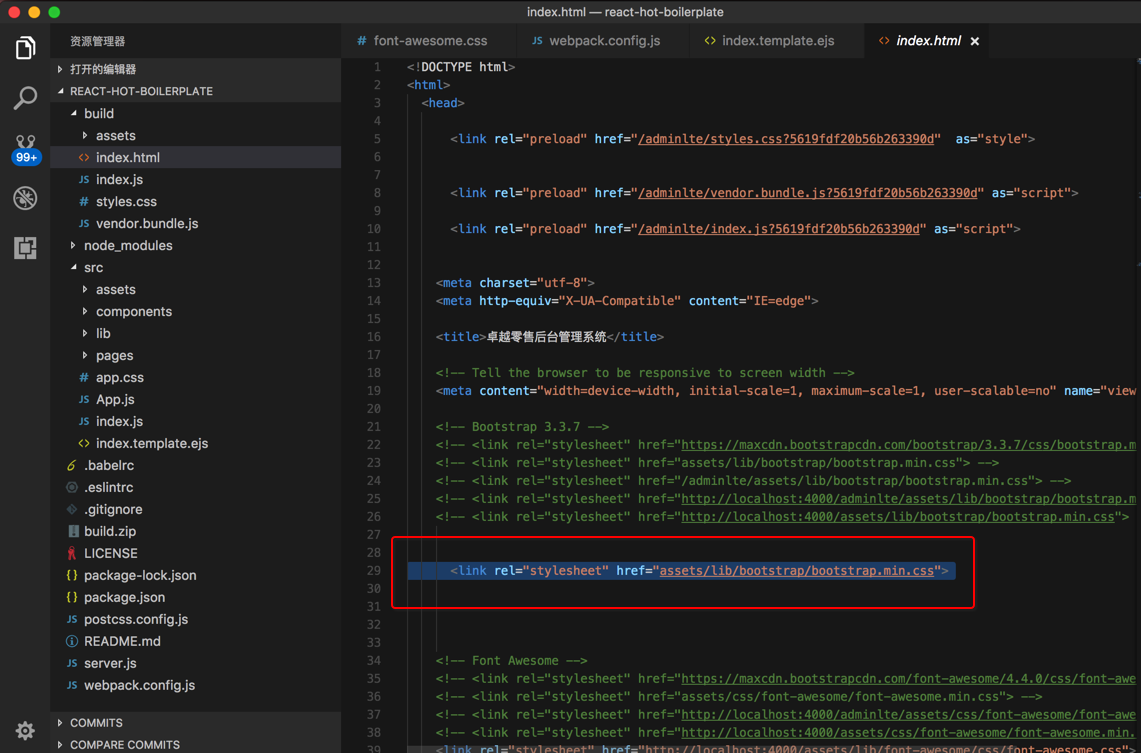
是可以在htmlWebpackPlugin.options.isProdEnv为true,生成:
| <link rel=”stylesheet” href=”assets/lib/bootstrap/bootstrap.min.css”> |

在:htmlWebpackPlugin.options.isProdEnv为false,生成:
| <link rel=”stylesheet” href=”http://localhost:4000/assets/lib/bootstrap/bootstrap.min.css”> |
的。
当然,其实此处,更好的做法是:
直接传入,此处的href中的地址,需要添加的前缀,就可以了。
然后改为:
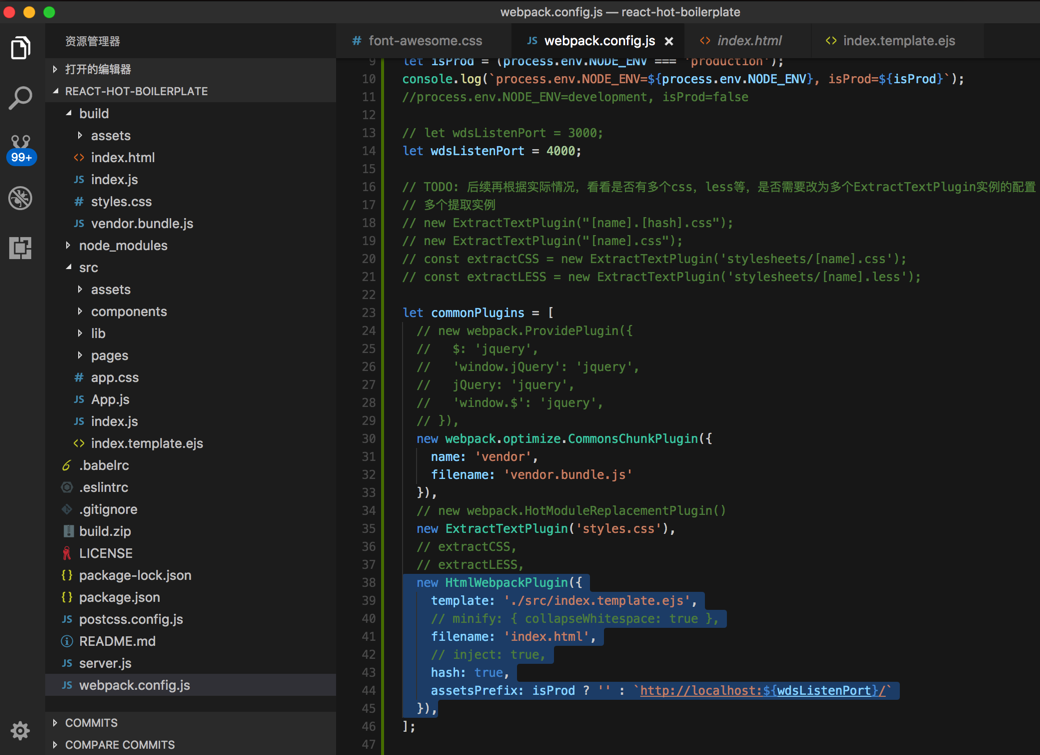
|
let wdsListenPort = 4000;
new HtmlWebpackPlugin({
template: ‘./src/index.template.ejs’,
// minify: { collapseWhitespace: true },
filename: ‘index.html’,
// inject: true,
hash: true,
assetsPrefix: isProd ? ” : `http://localhost:${wdsListenPort}/`
}),
|
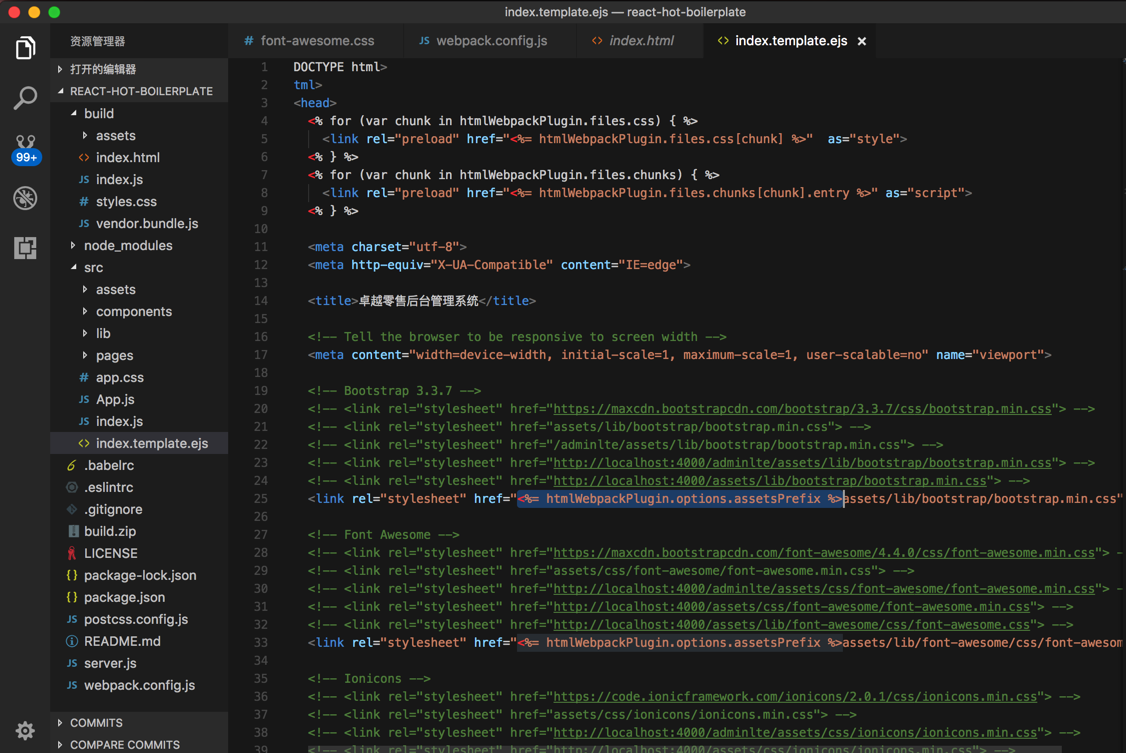
和
| <link rel=”stylesheet” href=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/bootstrap/bootstrap.min.css”> |
npm run build,为production时,即可输出:
| <link rel=”stylesheet” href=”assets/lib/bootstrap/bootstrap.min.css”> |

【总结】
此处用如下方式,实现了想要的效果:
当是开发环境时,从ejs模板生成的html中href的css,js都是:http://localhost:4000/assetsxxx的地址,
当是生产环境时,从ejs模板生成的html中href的css,js都是:assets/xxx的地址,
webpack.config.js
|
var HtmlWebpackPlugin = require(‘html-webpack-plugin’);
let isProd = (process.env.NODE_ENV === ‘production’);
let wdsListenPort = 4000;
new HtmlWebpackPlugin({
template: ‘./src/index.template.ejs’,
// minify: { collapseWhitespace: true },
filename: ‘index.html’,
// inject: true,
hash: true,
assetsPrefix: isProd ? ” : `http://localhost:${wdsListenPort}/`
}),
|

src/index.template.ejs
|
<link rel=”stylesheet” href=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/bootstrap/bootstrap.min.css”>
<link rel=”stylesheet” href=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/font-awesome/css/font-awesome.css”>
…
|

通过package.json配置了:
|
“scripts”: {
“dev”: “cross-env NODE_ENV=development webpack-dev-server –progress –colors –hot –inline”,
“lint”: “eslint src”,
“clean”: “rm -rf build/ build.zip”,
“package”: “zip -r build.zip build/”,
“prebuild”: “npm run clean”,
“build”: “cross-env NODE_ENV=production webpack -p –progress –colors”,
“postbuild”: “npm run package”
},
|
然后就可以:
npm run build去生产环境编译,所以编译出来的href地址都是:
| <link rel=”stylesheet” href=”assets/lib/font-awesome/css/font-awesome.css”> |

npm run build去开发环境编译,所以编译出来的href地址都是:
| <link rel=”stylesheet” href=”http://localhost:4000/assets/lib/font-awesome/css/font-awesome.css”> |
HtmlWebpackPlugin用的html的ejs模板文件中如何使用条件判断的更多相关文章
- ecshop的模板文件中如何判断用户是否登录
ecshop中对于smarty的运用和改造有很大的值得借鉴的地方,在dwt模板文件中可以直接判断用户是否登录,现在有规定,凡是只展示不销售的电商平台,一律不得展示商品价格,但可以在用户登录后显示. & ...
- phpcms-v9 前台模板文件中{pc}标签的执行流程
前台pc标签的使用:{pc:content 参数名="参数值" 参数名="参数值" 参数名="参数值"} 如: {pc:content ac ...
- python Django教程 之模板渲染、循环、条件判断、常用的标签、过滤器
python3.5 manage.py runserver python Django教程 之模板渲染.循环.条件判断.常用的标签.过滤器 一.Django模板渲染模板 1. 创建一个 zqxt_tm ...
- 将ejs模板文件的后缀换成html
1.app.js的头部定义ejs: var ejs = require('ejs'): 2注册html模板引擎: app.engine('html',ejs.__express); 3.将模板引擎换成 ...
- Flask--templates-多个模板文件,视图函数如何判断查询路径
结论:以当前视图的模板为基准,查找模板文件,如果没有找到就会报错,如果需要更换模板的访问路径,可以修改__name__参数. 参考资料: https://blog.csdn.net/f70408410 ...
- Thymeleaf常用语法:模板文件中表达式调用Java类的静态方法
在模板文件的表达式中,可以使用“${T(全限定类名).方法名(参数)}”这种格式来调用Java类的静态方法. 开发环境:IntelliJ IDEA 2019.2.2Spring Boot版本:2.1. ...
- Django(四)模板文件中的循环
编辑views.py from django.shortcuts import render from django.shortcuts import HttpResponse #此行增加 # Cre ...
- [smarty] smarty 模板文件中进行字符串与变量的拼接
// smarty 模板引擎 $arr_tribeLabelList["`$tribe_id`_"]
- NodeJS - Express 3.0下ejs模板使用 partial展现 片段视图
如果你也在看Node.js开发指南,如果你也在一步一步实现 microBlog 项目!也许你会遇到本文提到的问题,如果你用的是Express 3.0 本书实例背景是 Express 2.0 而如今升级 ...
随机推荐
- zoj 3602
链接 [https://vjudge.net/contest/293343#problem/C] 题意 给你两棵树.为有多少对子树是同构的 分析 就是简单的哈希吧.对于不同结构的树对应不同的哈希值 先 ...
- VS2019 实用操作
本文列出了在编写程序过程中的几个非常实用的操作方式,通过这些操作方式,可以在一定程度上减少重复操作.提高编码效率.改善编程体验. 列模式操作 列操作是一项很常用且实用的功能,可以一次性修改不同的行. ...
- 认识 WebService
什么是服务? 1)现在的应用程序变得越来越复杂,甚至只靠单一的应用程序无法完成全部的工作.更别说只使用一种语言了. 2)大家在写应用程序查询数据库时,并没有考虑过为什么可以将查询结果返回给上层的应用 ...
- 偶写的第一个控件,一个用选择代替输入的Edit控件…
FDataSource :=TDataSource.Create(self); FDBGrid.FreeNotification(self); FADOQuery.FreeNotification(s ...
- js 实现数据结构 -- 字典
原文: 在Javascript 中学习数据结构与算法. 概念: 集合.字典.散列表都可以存储不重复的数据.字典和我们上面实现的集合很像. 当然,字典中的数据具有不重复的特性.js 中 Object 的 ...
- Frame Interpolation
对于视频网站.电视厂商以及进行视频压制的用户来说,改变视频的帧率算是一个比较常见的需求.视频网站改变帧率主要是为了向不同级别的网站用户提供差异化服务:电视厂商则是以提供更好的显示效果作为电视的卖点:对 ...
- wiki leaks file link url
wiki leaks file link url XXX发表于2010-08-07 15:54:56 原始来源:http://www.wikileaks.org/wiki/Category:China ...
- EXCEL计算根据当前时间和身份证号计算准确年龄
假设身份证号在A2单元格 =IF(MONTH(NOW())<MONTH(DATE(MID(A2,7,4),MID(A2,11,2),MID(A2,13,2))),INT(YEAR(NOW())- ...
- 【BZOJ4030】[HEOI2015]小L的白日梦
[BZOJ4030][HEOI2015]小L的白日梦 题面 BZOJ 洛谷 题解 要求的是最小的不开心连续段的期望. 然后发现自己就不会做了. 然后就可以来抄题解啦. 首先来猜性质: 第一个,一定是按 ...
- ubuntu下adb的使用以及开启黑域
ubuntu使用adb开启黑域 刷了原生后经好友推荐, 黑域对于App的管控效果还是很不错的 adb的安装 此处顺带着就把fastboot也安装了 sudo apt update sudo apt i ...
