Webpack自动化工程
近几年,前端各种框架工具层出不穷,从两三年前还是一个jQuery搞定全站,到之后requirejs/seajs,node,gulp/webpack,Angular/React/Vue,RN/weex的不断涌现,完全颠覆了原来的前端开发模式。
那么这些框架和工具给我们到底带来了什么好处呢?其实我认为最核心莫过于这两点:模块化开发、自动化工程。而本次前端重构所围绕的核心问题就是自动化工程,将原有的gulp版本的项目利用webpack彻底改造,顺利消灭了既繁琐又易错的人工操作。
gulp版本的痛点
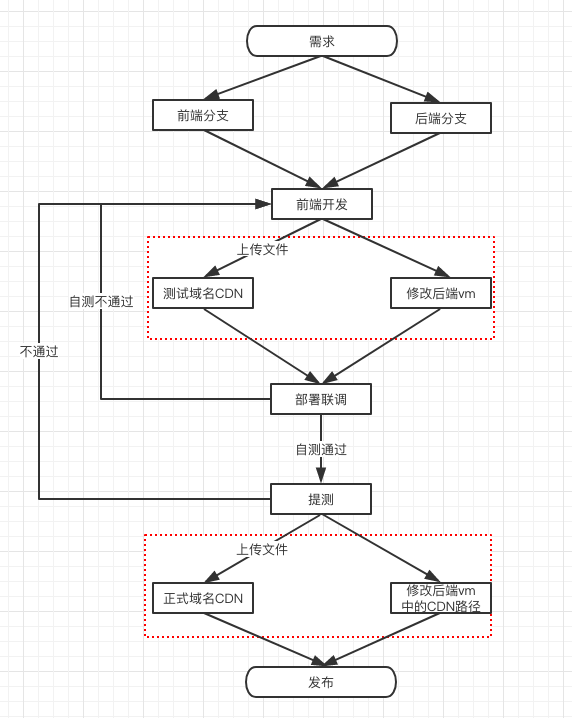
我们先来看下奇货商城之前的开发流程:

从上图可以看出,我们奇货前端开发之前存在的一些痛点:
- 前端在后端项目里面修改vm文件联调;
- 开发联调需要上传静态资源到测试域名CDN;
- 不同目录下的资源还需要在CDN上传网站上一级一级目录的点开再上传;
- 上线前需要人工去替换vm文件里的CDN路径;
- 上线前还需要人工去上传静态资源到正式域名CDN;
- 开发模式不支持es6转义,导致低端安卓机无法在本地进行前端调试;
- gulp-babel不完全支持es6转es5,导致部分低端安卓机出现各种莫名其妙的问题;
以上这些痛点,造成的重复性无用功,既浪费精力又着实让人蛋疼,而经过这次的框架重构,只需一键操作,就可完成联调和发布的部署。省心省力还不会出错。
如何利用webpack做自动化
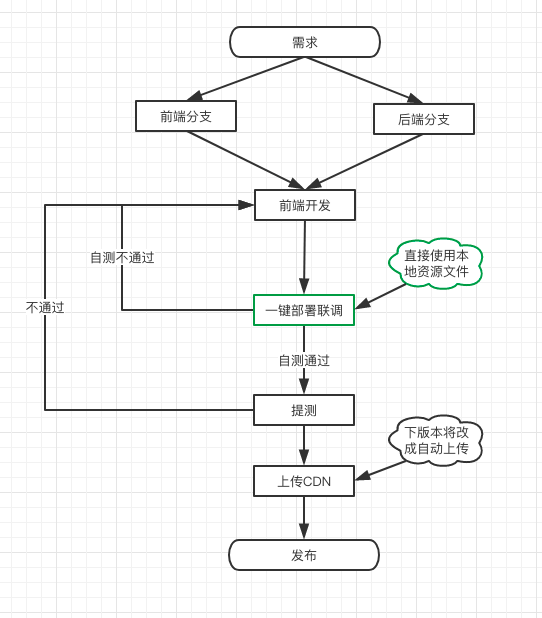
先看一下改版后,奇货商城的开发流程:

从上图可以看到,我们经过改版后做到了:
- vm文件自动生成
- 开发联调直接读取本地静态资源
- 打包后所有资源在同一级目录,一次性拖拽上传(下个版本将实现前静态资源自动上传)
- 只需一行配置项,自动生成对应的线上CDN路径
- 完美的babel-loader,es6语法也可在低端安卓机上轻松本地调试;
下面我们看看如何实现。
项目结构
下面是部分主要目录结构:
├── build (所有的webpack配置项)
│ ├── build.js
│ ├── dev-client.js
│ ├── dev-server.js
│ ├── utils.js (★入口配置,生成文件配置,vm生成都靠这个文件)
│ ├── webpack.base.conf.js (基础配置)
│ ├── webpack.dev.conf.js (开发模式配置)
│ └── webpack.prod.conf.js (生成环境配置)
├── config (node环境变量,入口文件的配置)
│ ├── dev.env.js
│ ├── entry.js (页面文件列表)
│ ├── index.js (★主配置文件)
│ ├── prod.env.js
│ └── skinEntry.js (皮肤文件列表)
├── dist (打包后生成的文件夹,已全部转成vm)
│ ├── goods
│ │ ├── detail.vm
│ ├── index.vm
│ └── static (打包后-静态资源文件)
│ ├── css
│ ├── js
│ └── skins (打包后皮肤文件夹)
│ ├── default
│ │ ├── default.1184b4d7.js
│ │ ├── default.f07ae9df.css
│ │ └── default.html
│ ├── huotu
│ └── pay
├── mock
├── package.json
├── routes
├── src (源文件)
│ ├── js
│ │ ├── components
│ │ ├── goods
│ │ │ ├── detail.js
│ │ │ └── skins
│ │ │ ├── default.js
│ │ │ ├── huotu.js
│ │ ├── index.js
│ ├── less
│ │ ├── components
│ │ ├── goods
│ │ │ ├── detail.less
│ │ │ └── skins
│ │ │ ├── default.less
│ │ │ ├── huotu.less
│ ├── index.less
│ └── pages
│ ├── components
│ ├── goods
│ │ ├── detail.html
│ │ └── skins
│ │ ├── default.html
│ │ ├── huotu.html
│ └── index.html
├── static
│ └── images
└── unit (公共库)
├── common (业务组件)
│ ├── js
│ └── less
├── layout (公共页面)
│ ├── footer.html
│ └── header.html
└── lib (第三方组件)
以上是我们奇商城的前端目录结构。
webpack的一些必用的loader和plugin,例如less-loader, style-loader, file-loader, html-loader, 还有UglifyJsPlugin, ExtractTextPlugin, OptimizeCSSPlugin等等,在这里就不详细展开了。
我们重点说说以下几点核心:
node脚本调用webpack
通过node脚本来调用webpack,而不是直接在命令行启动webpack,会有这么几个用处:
- 通过node启express做本地mock数据;
- 开发环境和生产环境的公共配置项,通过
webpack-merge模块做抽离,方便维护; - 可以设置node环境变量,以区分不同环境中的打包配置,这点在后面还有一个大招;
HtmlWebpackPlugin
这货可以说是整个构建过程里,核心中的核心了。
自动生成vm、开发环境调用本地资源,以及皮肤文件的管理都有这个插件的功。部分代码:
new HtmlWebpackPlugin({
filename: process.env.NODE_ENV === 'production' ? path + name + '.vm' : path + name + '.html',
template: template,
inject: false,
chunks: [pathBuild + name, 'vendor', 'manifest']
})
通过判断node环境变量,决定生成vm还是本地html;
CommonsChunkPlugin
通过这个插件实现了js模块打包,公共模块提取,客户端缓存&增量发布,皮肤文件生成。部分代码:
for (let i = 0; i < entry.length; i++) {
let item = entry[i]
let path = item.path
let name = item.name
let pathBuild = path.replace(/\//g, '-');
result[pathBuild + name] = './src/js/' + path + name + '.js'
}
for (let i = 0; i < skinEntry.length; i++) {
let item = skinEntry[i]
let path = item.path
let name = item.name
if (process.env.NODE_ENV === 'production') {
result['../skins/' + path + name] = './src/js/goods/skins/' + name + '.js'
} else {
result['skins/' + path + name] = './src/js/goods/skins/' + name + '.js'
}
}
Object.assign(result, {
vendor: ['@unit/common/js/base', '@unit/common/js/util']
})
// 公共文件提取
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor', // 注意不要.js后缀
chunks: utils.computeChunks(entryConfig, '')
})
// 避免修改业务代码导致vendor的md5改变,保留文件缓存
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['vendor']
})
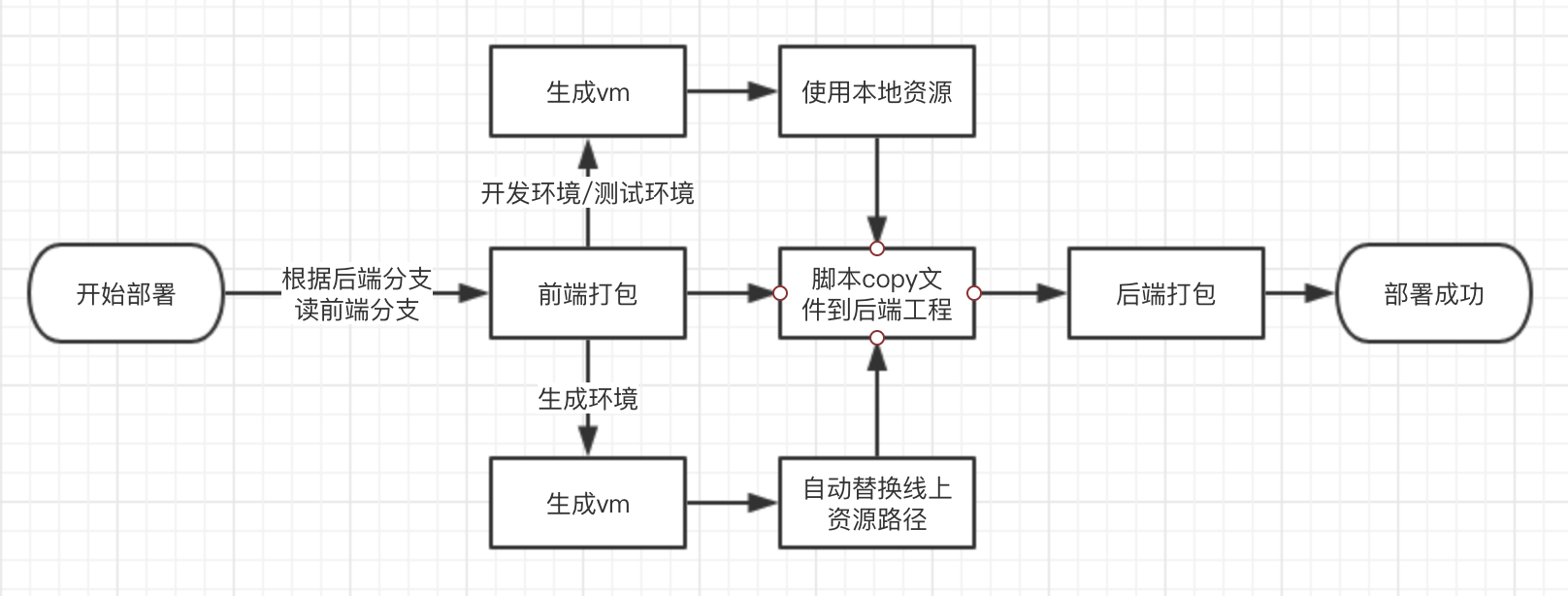
自动化部署
自动化部署是在打包服务器通过脚本实现的,先通过npm命令打包前端工程,然后将代码copy到后端工程中,最后打包后端项目,再发布。

遇到的困难
公共文件的引入
webpack官方文档并没有如何引入公共html文件的说明,这一点是在翻了N多资料后才发现的,最终的方案是:
去掉webpack.config.js文件中配置的全局html-loader,这样html模版文件就不会被html-loader解析,我们可以使用ejs语法嵌入其他html页面和图片资源。因为没了全局的html-loader解析html文件,使用ejs语法嵌入的资源返回的是ejs代码,还需要使用html-loader来解析成html代码。
(html-loader!)表示引用html-loader这个加载器来解析
<%= require('html-loader!../layout/header.html') %>
但是这样将全局html-loader去掉后,又碰到了下面的问题。
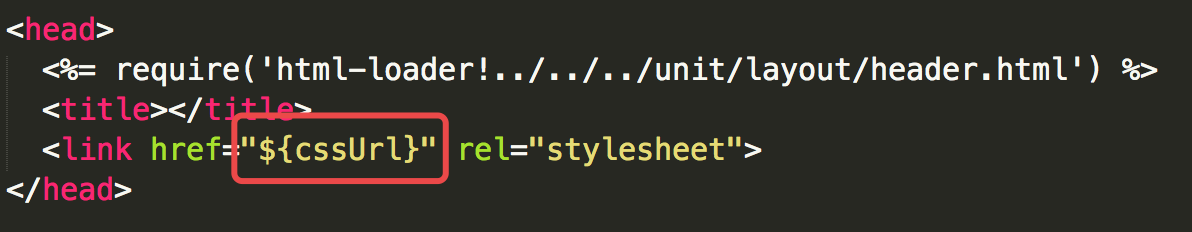
jsp变量的引入
vm中有时需要直接引用后端的变量,如${cssUrl},就像这样:

这时候webpack打包居然就报错了,报错了:

原因排查
出现这个问题的原因应该是由于HtmlWebpackPlugin这个插件引用的模版默认是ejs,当不使用全局html-loader的时候,模板文件其实是以ejs解析的,而${cssUrl}在ejs中也识别为一个变量,当然就报错了。
解决方法
这过程中,整个周末都在想这个问题,甚至已经开始考虑用gulp+webpack的方案了。。
又翻了很多资料,突然想到既然是ejs模板,可以尝试了一些ejs去写,而不是非要把这个模板以html的方式loader进来,然后就有了如下方法:
<link href="<%= '${cssUrl}' %>" rel="stylesheet">
这时候就被识别为一个字符串了!成功解决。
进一步探索,巧用node环境变量
上面的方法解决的其实也是挺丑的,因为本地开发的时候需要引用本地文件的,上线的时候又得傻乎乎地去一个个地方去替换:
<!-- <link href="<%= skinCss %>" rel="stylesheet"> -->
<link href="/skins/pay/pay.css" rel="stylesheet">
然后马上试了下,在模板文件中用ejs去读node环境变量process.env.NODE_ENV,果然能取到值,就有了下面这个相对完美的方案:
<%
if (process.env.NODE_ENV === 'production') {
skinCss = '${cssUrl}';
} else {
skinCss = '/skins/pay/pay.css';
}
%>
<link href="<%= skinCss %>" rel="stylesheet">
其中production就是利用node启动webpack时配置的,在这里派上了大用场。
End
到这里,我们奇货商城已经实现了前端工程自动化,再也不用一遍又一遍地去vm里修改路径,人工去记着改了哪些文件,要上传哪些静态资源。更加不用担心漏传什么资源文件而导致线上bug辣。
Webpack自动化工程的更多相关文章
- 奇货商城重构——webpack自动化工程
近几年,前端各种框架工具层出不穷,从两三年前还是一个jQuery搞定全站,到之后requirejs/seajs,node,gulp/webpack,Angular/React/Vue,RN/weex的 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- webpack之傻瓜式教程
接触webpack也有挺长一段时间了,公司的项目也是一直用着webpack在打包处理,但前几天在教新人的情况下,遇到了一个问题,那就是:尽管网上的webpack教程满天飞,但是却很难找到一个能让新人快 ...
- 细说前端自动化打包工具--webpack
背景 记得2004年的时候,互联网开发就是做网页,那时也没有前端和后端的区分,有时一个网站就是一些纯静态的html,通过链接组织在一起.用过Dreamweaver的都知道,做网页就像用word编辑文档 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- 使用webstorm+webpack构建简单入门级“HelloWorld”的应用&&引用jquery来实现alert
使用webstorm+webpack构建简单入门级"HelloWorld"的应用&&构建使用jquery来实现 1.首先你自己把webstorm安装完成. 请参考这 ...
- webpack入门教程之Hello webpack(一)
webpack入门教程系列为官网Tutorials的个人译文,旨在给予想要学习webpack的小伙伴一个另外的途径.如有不当之处,请大家指出. 看完入门教程系列后,你将会学习到如下内容: 1.如何安装 ...
- webpack的使用
1.webpack是什么? 打包前端项目的工具(为项目提高逼格的东西). 2.webpack的基本命令 webpack#最基本的启动webpack命令 webpack-w #提供watch方法,实时进 ...
- Webpack 配置摘要
open-browser-webpack-plugin 自动打开浏览器 html-webpack-plugin 通过 JS 生成 HTML webpack.optimize.UglifyJsPlugi ...
随机推荐
- 【转】Linux之crontab定时任务命令
1. crontab命令概念 crontab命令用于设置周期性被执行的指令.该命令从标准输入设备读取指令,并将其存放于“crontab”文件中,以供之后读取和执行. cron 系统调度进程. 可以使 ...
- [蓝桥杯]2015蓝桥省赛B组题目及详解
/*——————————————————————————————————————————————————————————— [结果填空题]T1 题目:奖券数目 有些人很迷信数字,比如带“4”的数字,认 ...
- RedisCache 缓存
/// <summary> /// 这是包装过公用的,用于本站而已. /// </summary> /// <author>rixiao</author> ...
- 一本通网站 1378:最短路径(shopth)
[题目描述] 给出一个有向图G=(V, E),和一个源点v0∈V,请写一个程序输出v0和图G中其它顶点的最短路径.只要所有的有向环权值和都是正的,我们就允许图的边有负值.顶点的标号从1到n(n为图G的 ...
- termux
使用http服务,链接原服务器要挂vpn. apt edit-sources 如果提示 $ apt edit-sources e: Sub-process editor returned a n er ...
- ASP.NET and ADO.NET
1.ASP.NET ASP.NET是一个使用HTML.Css.JacaScript 和服务器脚本创建网页和网站的开发框架 ASP.NET支持 WebPages.MVC.WebForms三种开发模式 ...
- [ZJOI2019]线段树(线段树)
看到这题,首先想到将求和转期望,即每次操作进行概率为1/2,求节点打标记概率. 首先对于每次区间修改操作,对节点进行分类: 1.这个点和其父亲都和修改区间无交,这种情况可以无视. 2.这个点和修改区间 ...
- 在vue中关于element UI 中表格实现下载功能,表头添加按钮,和点击事件失效的解决办法。
因为在element 中表格是使用el-table的形式通过数据来支撑结构,所以,表格的样式没有自己写的灵活,所以有了没法添加按钮的烦恼.下面是解决的方法. 准备工作: 一.下载npm安装包两个 1. ...
- zabbix 告警小试
zabbix 告警小试 1. 实验内容简述 本次实验,旨在通过zabbix监控,实现对告警信息的实时通知,主要用到了zabbix中的item.trigger.action.user.user grou ...
- Jira与Confluence集成、授权信息查看和问题汇总
上一篇文章详细阐述了jira和confluence的安装部署和相关配置的操作记录,也介绍了两者之间其中一种集成方式:下面介绍另外的集成方式. 安装部署jira和confluence的顺序是,先安装ji ...
