软件综合实践Axure介绍
首先就是下载安装Axure这款软件了,在百度上搜索“”Axure rp下载“”即可,下载完成后,打开exe安装,根据步骤一步步点击下一步即可完成安装。
运行该软件时会出现类似于填写激活码的东西,这时依旧通过百度搜索账户激活码激活软件即可。

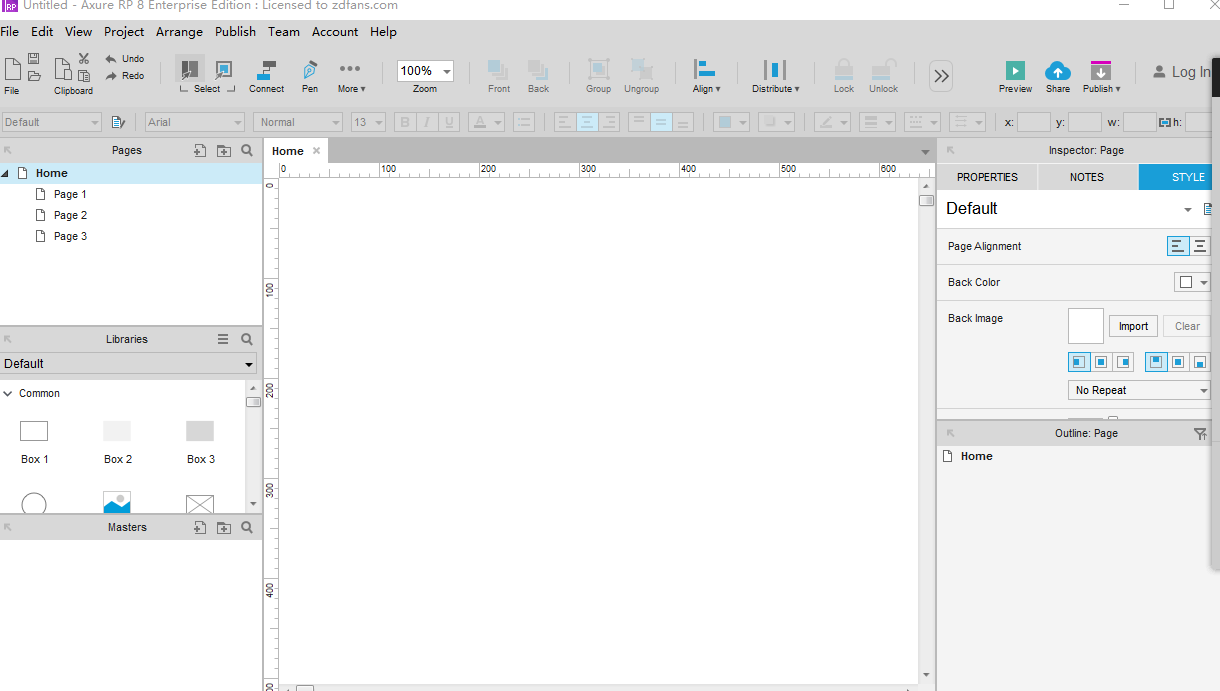
这是进入axure rp这款软件后的界面
先说一下个人对这款软件的认识吧:
这款软件其实并不是第一次接触了,这款软件上学期我就使用过,我个人认为这款软件就是一款原型软件吧,你能够在这款软件中创建各种你所需要的app页面(上学期就使用该软件创建app的页面),非常的实用,你可以根据个人的需求加入不同的内容,以及在旁边的控制选项中调节该如何显示等等,以及可以添加页面并设置超链接,(跟ppt中的超链接类似)。总之感觉就是一款设计软件。
简单介绍一下这款软件的特点吧:
Axure RP是一款专业的快速原型设计工具。
Axure RP快速创建带注释的wireframe文件,并可根据所设置的时间周期,软件自动保存文档,确保文件安全。
Axure RP在不写任何一条html与javascript语句的情况下,通过创建的文档以及相关条件和注释,一键生成html prototype演示。
Axure RP根据设计稿,一键生成一致而专业的word版本的原型设计文档。
怎样使用Axure
(1) 第一、基本控件很简单,拖拽相应控件(控件下方都有控件代表名称可直接使用),然后布局整个页面。
另外,模板的套用对绘制功能图以及页面布局有很大的作用。现只做简单的介绍:
<1>新建一个模板(Masters)(在菜单栏View—Masters,当然中文:视图—模板)
<2>页面套用模板(右键Add to pages,弹出一个框,选择要应用模板进去的页面,OK(确定)键,完成模板套用)
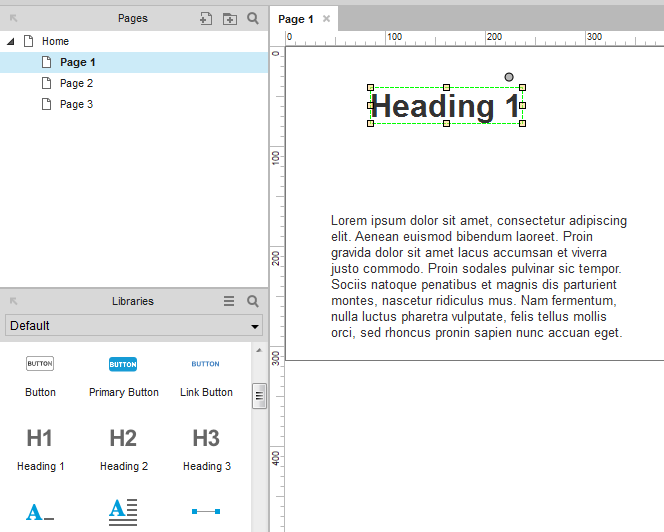
 点击page1,然后左下角随意拉一个box1到右边空白处即可,box1也可随意调整大小
点击page1,然后左下角随意拉一个box1到右边空白处即可,box1也可随意调整大小
 之后可以在框中拖入内容,这里拖得是heading1(标题1)与A_(文字框)这两个框
之后可以在框中拖入内容,这里拖得是heading1(标题1)与A_(文字框)这两个框
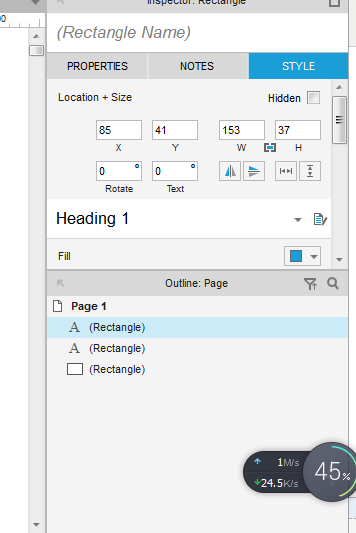
 在这里可以设置master中各个框框的名字,以及各类设置 等。
在这里可以设置master中各个框框的名字,以及各类设置 等。
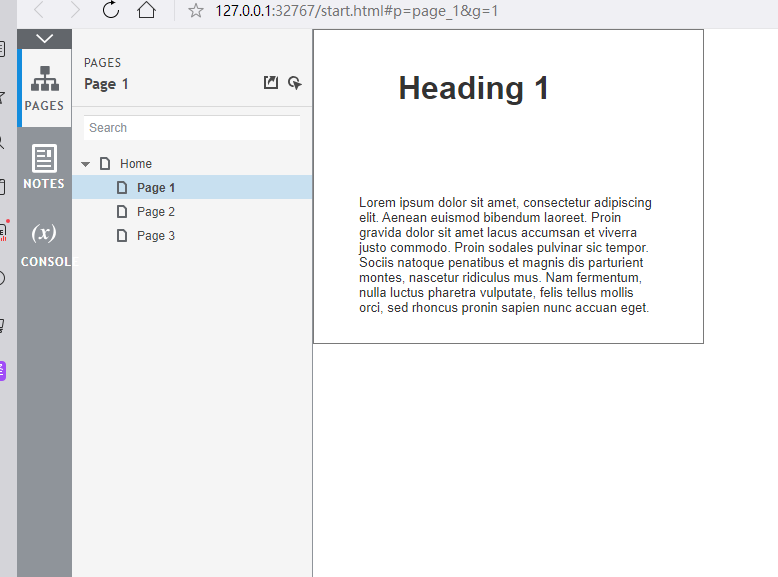
 然后我们直接点击f5运行,即可在网页查看所做的内容了
然后我们直接点击f5运行,即可在网页查看所做的内容了
下述是在网上找的 其他功能
一.网站构架图(Site Structure) AxureRP可以快速绘制树状的网站构架图,而且可以让构架图中的每一个页面节点,直接连接到对应网页。Axure RP软件画面
二.示意图(Wireframe) Axure RP内建了许多会经常使用到的widget元件,例如:按钮(Button)、图片(Image)、文字面板(Text Panel)、选择钮(Radio Button)、下拉式菜单(Droplist)。
三.流程图(Flowchart)AxureRPFlowDiagram快速建立流程图就像建立wireframe一样容易,Flow Widget中有设计流程图时会经常用到的形状,您可以轻松在流程之间加入连接线并设定连接的格式。
四.交互设计(InteractionDesign) 大多数的widget可以对一个或多个事件产生动作,包括OnClick、OnMouseOver和OnMouseLeave等
五.自动输出网站原型(HTML Prototype): Axure RP可以将wireframe,输出成符合InternetExplorer或Firefox等不同浏览器的HTML prototype。
六.自动输出word格式规格文件(Specification) Axure RP可以输出Word的格式的文件,规格文件包含了目录、网页清单、网页和附有注解的Master、Annotation、Interaction和Widget特定的资讯,以及结尾文件(例如:附录),规格的内容与格式也可以依据不同的阅读对象来变更。
软件综合实践Axure介绍的更多相关文章
- 实验四 Python综合实践
课程:<Python程序设计> 班级:1843 姓名:章森洋 学号:20184307 实验教师:王志强 实验日期:2020年5月16日 必修/选修: 公选课 1.实验内容 此处填写实验的具 ...
- Appium+python自动化(四十二)-Appium自动化测试框架综合实践- 寿终正寝完结篇(超详解)
1.简介 按照上一篇的计划,今天给小伙伴们分享执行测试用例,生成测试报告,以及自动化平台.今天这篇分享讲解完.Appium自动化测试框架就要告一段落了. 2.执行测试用例&报告生成 测试报告, ...
- 我的首个MOOC课程《面向对象软件开发实践》
我的首个MOOC课程<面向对象软件开发实践> 我将在网易云课堂开讲MOOC课<面向对象软件开发实践>(http://mooc.study.163.com/course/YOOK ...
- 软件发布版本区别介绍-Alpha,Beta,RC,Release
Alpha: Alpha是内部测试版,一般不向外部发布,会有很多Bug.除非你也是测试人员,否则不建议使用. 是希腊字母的第一位,表示最初级的版本 alpha就是α,beta就是β alpha版就是比 ...
- MonkeyRunner 综合实践
综合实践 测试场景 连接设备,自动安装并启动考研帮app 启动后登录账号(账号zxw1234 密码:zxw123456),然后截图并保存到指定文件位置. 思路分析 连接设备 安装app 启动app 输 ...
- LaTeX 编辑软件WinEdt使用简要介绍
LaTeX 编辑软件WinEdt使用简要介绍 LaTeX 的起源非常牛逼,有一套书大家可能听说过<计算机程序设计艺术>,写了好几本.当然能在计算机方面写上艺术俩字的书恐怕不是我们一般人 ...
- Appium+python自动化(三十八) - Appium自动化测试框架综合实践 - 框架简介-助你冲击高薪,迎娶白富美(超详解)
简介 好久没有更新博客了,博友们是不是有点等不及了.不好意思啊,中秋节过后太忙了,这篇是好不容易抽点零碎时间写的.从这一篇开始小伙伴或者童鞋们,就跟随宏哥的脚步,一步步的从无到有,从0到1的搭建一个完 ...
- Appium+python自动化(三十九)-Appium自动化测试框架综合实践 - 代码实现(超详解)
简介 经过一段时间的准备,完善的差不多了,继续分享有关Appium自动化测试框架综合实践.想必小伙伴们有点等不及了吧! driver配置封装 kyb_caps.yaml 配置表 参考代码 platfo ...
- Appium+python自动化(四十)-Appium自动化测试框架综合实践 - 代码实现(超详解)
1.简介 今天我们紧接着上一篇继续分享Appium自动化测试框架综合实践 - 代码实现.由于时间的关系,宏哥这里用代码给小伙伴演示两个模块:注册和登录. 2.业务模块封装 因为现在各种APP的层出不群 ...
随机推荐
- windows下安装 mysql 8.0 以上版本以及遇到的问题
Windows 上安装 MySQL Windows 上安装 MySQL 相对来说会较为简单,地那就链接 https://cdn.mysql.com//Downloads/MySQL-8.0/mysql ...
- Oracle Sequence创建与使用
一.Sequence简介 Sequence是数据库系统按照一定的规则自动增加的数字序列,主要用于生成数据库数据记录.这个序列一般作为代理主键(因为不会重复). Sequence是数据中一个特殊存放等差 ...
- 9、vuex快速上手
vue脚手架 npm install -g vue-cli usage: vue init example: vue init webpack myvue 安装vuex: npm i -S vuex ...
- 杂_小技巧_将网页上的内容通过亚马逊邮箱传到kindle中
所需条件 1.kindle要联网 2.要有亚马逊邮箱 3.要有微信,电脑上或者手机上 操作步骤: 1.找到你想要传送到kindle上的文章网页 2.在微信中关注“亚马逊kindle服务号”并且按照里边 ...
- Web开发——jQuery进阶
参考: 参考:http://www.ruanyifeng.com/blog/2012/12/asynchronous%EF%BC%BFjavascript.html 参考:Asynchronous J ...
- 【Python全栈-JavaScript】jQuery效果
jQuery效果 jQuery 效果函数: 方法 描述 animate() 对被选元素应用“自定义”的动画 clearQueue() 对被选元素移除所有排队的函数(仍未运行的) delay() 对被选 ...
- KMP初步
KMP算法专门用于处理字符串匹配问题. 开始学习的时候觉得很有道理,但是一些细节总觉得有些模糊,所以一直觉得懵懵懂懂.今天思考了一下,总结一下,希望对大家也有帮助. 朴素的字符串匹配算法就是一个一个字 ...
- pymysql连接数据库报错:'NoneType' object has no attribute 'encoding'
直接写 utf8 即可.
- python split 的应用
# 1. 有字符串 "k:1|k1:2|k2:3|k3:4" 处理成字典 {"k":1, "k1":2,...}a1 = "k:1 ...
- extjs 跨域 ajax.request
https://www.cnblogs.com/yuzhongwusan/p/3677955.html https://stackoverflow.com/questions/25727306/req ...
