JS 无限长form表单提交
1 简介
开发时候,总会遇到根据后台传的变量{组件数}来动态渲染组件的情况,比如后台传命令要绑定10个父子关系,则前台展开十个input组件,后台决定绑定5个福字关系,则前台展开5个input组件.再比如,每个门店可以针对每个商品类型设置安全库存,那么随着厂家生产的商品类别增加,则前端动态增加form->input组件.

思路:借用smarty魔板(没有smarty则需要js源生一个个添加组件),根据商品类别变量{$count} ,foreach渲染出表格;表格的每一行有input框.给每一行 <tr> 设置以固定字符串str+key的id,点击确定提交时,获取从str0到str{$count}的input值,集合到一个数组当中,ajax提交到api.
2 源码讲解
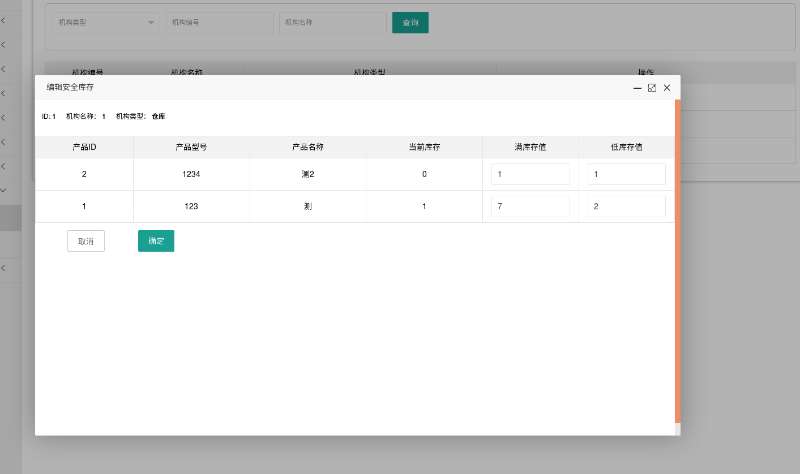
2.1 html部分
<table class="layui-table">
<thead>
<tr>
<th>产品ID</th>
<th>产品型号</th>
<th>产品名称</th>
<th>当前库存</th>
<th style="width: 15%; ">满库存值</th>
<th style="width: 15%; ">低库存值</th>
</tr>
</thead>
<tbody>
{foreach $have_inventories as $key =>$vo}
<tr id = "tb1tr{$key}">
<td>{$vo.product_id}</td>
<td>{$vo.product.type}</td>
<td>{$vo.product.name}</td>
<td>{$vo.now_inventory}</td>
<td><input type="text" oninput="value=value.replace(/[^\d]/g,'')" class="layui-input" placeholder="请输入" name="max_inventory" value="{$vo.max_inventory}"></td>
<td><input type="text" oninput="value=value.replace(/[^\d]/g,'')" class="layui-input" placeholder="请输入" name="min_inventory" value="{$vo.min_inventory}"></td>
</tr>
{/foreach}
{foreach $nohave_products as $key => $vo}
<tr id = "tb2tr{$key}">
<td>{$vo.id}</td>
<td>{$vo.type}</td>
<td>{$vo.name}</td>
<td>{$vo.now_inventory}</td>
<td><input type="text" oninput="value=value.replace(/[^\d]/g,'')" class="layui-input" placeholder="请输入" name="max_inventory" value=""></td>
<td><input type="text" oninput="value=value.replace(/[^\d]/g,'')" class="layui-input" placeholder="请输入" name="min_inventory" value=""></td>
</tr>
{/foreach}
</tbody>
</table>
2.2 js部分 (onclick事件)
var gettr1,id1,max1,min1 //初始化变量:tr1部分的节点,节点id->child值,节点id->input值
var gettr2,id2,max2,min2
var newdata = new Array(); //初始化数组
for(var i = 0;i<"{$have_count}";i++){
var itemobj = {
wid : 0,wtype : 0,prid : 0,max : 0,min : 0,
}
itemobj.wid = "{$warehouse_id}";
itemobj.wtype = "{$warehouse_type}";
gettr1 = document.getElementById('tb1tr'+i)
id1 = gettr1.children[0].innerHTML;
max1 = gettr1.children[4].children[0].value;
min1 = gettr1.children[5].children[0].value;
max1 = (max1 == ''||max1 == undefined)? 0:max1;
min1 = (min1 == ''||min1 == undefined)? 0:min1;
itemobj.prid = id1;
itemobj.max = max1;
itemobj.min = min1;
newdata.push(itemobj);
}
for(var i = 0;i<"{$nohave_count}";i++){
var itemobj = {
wid : 0,wtype : 0,prid : 0,max : 0,min : 0,
}
itemobj.wid = "{$warehouse_id}";
itemobj.wtype = "{$warehouse_type}";
gettr2 = document.getElementById('tb2tr'+i)
id2 = gettr2.children[0].innerHTML;
max2 = gettr2.children[4].children[0].value;
min2 = gettr2.children[5].children[0].value;
max2 = (max2 == ''||max2 == undefined)? 0:max2;
min2 = (min2 == ''||min2 == undefined)? 0:min2;
itemobj.prid = id2;
itemobj.max = max2;
itemobj.min = min2;
newdata.push(itemobj);
}
if(newdata.length == "{$have_count + $nohave_count}"){
$.ajax({
url: '{$action}',
type: 'POST',
dataType : "TEXT",
data: {
newdata:newdata,
do:'edit'
},
success:function(data){
data = eval("("+ data+ ")");
if(data.code === 0) {
layer.msg(data.msg, {icon: 1}, function(){
// 关闭本iframe层
// 父页面刷新
});
} else {
//报错
}
}
})
}else{
//报错
}
3 结尾
① 每个<tr>中有两个input,说明要用二维数组来提交(当然分成两个数组提交也可以,但没必要).js中,二维数组可以传入对象,每个对象存储一个<tr>的两个input值.
② 每次给数组添加对象时,需要重新生成一个新的对象,不然数组中所有一维数组都相同(因为是同一个对象,这个地方在下踩到了坑,为了简化代码,将对象初始化放到了全局)
③ 可以不选择id赋str+key的形式,可以直接遍历页面所有tr获取,只是个人觉得加了id将使得思路更清晰
JS 无限长form表单提交的更多相关文章
- js实现无刷新表单提交文件,将ajax请求转换为form请求方法
最近在做项目的时候遇到一个需要上传文件的需求,因为ajax请求是无法上传二进制文件流的,所以只能用form表单提交,而form提交有一个问题就是会使页面刷新,本文解决了form表单提交文件时页面刷新的 ...
- js模拟form表单提交数据, js模拟a标签点击跳转,避开使用window.open引起来的浏览器阻止问题
js模拟form表单提交数据, js模拟a标签点击跳转,避开使用window.open引起来的浏览器阻止问题 js模拟form表单提交数据源码: /** * js模拟form表单提交 * @param ...
- Form表单提交,js验证
Form表单提交,js验证 1, Onclick() 2, Onsubmit() Button标签 input (属性 submit button )标签 Input type=button ...
- js的form表单提交url传参数(包含+等特殊字符)的解决方法
方法一:(伪装form表单提交) linkredwin = function(A,B,C,D,E,F,G){ var formredwin = document.createElemen ...
- jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用
一.jQuery Form的其他api 1. formSerialize 将表单序列化成查询串.这个方法将返回一个形如: name1=value1&name2=value2的字符串.是否可 ...
- jQuery Form 表单提交插件----Form 简介,官方文档,官方下载地址
一.jQuery Form简介 jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地.无侵入地升级HTML表单以支持Ajax.jQuery Form有两个核心方法 -- ajaxF ...
- ajax form表单提交 input file中的文件
ajax form表单提交 input file中的文件 现今的主流浏览器由于ajax提交form表单无法把文件类型数据提交到后台,供后台处理,可是开发中由于某些原因又不得不用ajax提交文件, 为了 ...
- 2017-01-11小程序form表单提交
小程序form表单提交 1.小程序相对于之前的WEB+PHP建站来说,个人理解为只是将web放到了微信端,用小程序固定的格式前前端进行布局.事件触发和数据的输送和读取,服务器端可以用任何后端语言写,但 ...
- Form表单提交,Ajax请求,$http请求的区别
做过前端同学想必都避免不了要和后台server打交道.而以下这三种与后台交互的方式想必大家都不陌生. Form表单提交,Ajax请求,Angular的$http请求 以前一直搞不清楚什么时候应该用哪种 ...
随机推荐
- Katalon Studio之swagger中的API导入
约束条件: swagger中一定要在注解@ApiOperation中设置nickname的唯一值,例如: @ApiOperation(value="新增用户",notes=&quo ...
- laravel 邮件配置
.env的配置 MAIL_DRIVER=smtpMAIL_HOST=smtp.163.comMAIL_PORT=465MAIL_USERNAME=你的163邮箱地址MAIL_PASSWORD=你的16 ...
- Linux下不同文件不同颜色的意义
通常,我们使用ls查看文件时,会出现不同颜色的文件,今天我就大概写一下不同颜色的代表意义: 蓝色————目录: 绿色————可执行文件: 红色————压缩文件: 浅蓝色————链接文件: 紫红色——— ...
- 使用abcpdf分页设置的问题
如果需要在分页时不对模块进行截断,请为相应模块添加打印样式“page-break-inside: avoid” 如果需要在指定位置进行强制分页,请添加:“<div style="pag ...
- 配置 RIPv1 和 RIPv2
拓扑图 场景您是公司的网络管理员.您所管理的小型网络中包含三台路由器,并规划了五个网络.您需要在网络中配置RIP路由协议来实现路由信息的相互传输.最初使用的是RIPv1,后来发现RIPv2更有优势,于 ...
- 字符串匹配(一)----Rabin-Karp算法
题目:假如要判断字符串A"ABA"是不是字符串B"ABABABA"的子串. 解法一:暴力破解法, 直接枚举所有的长度为3的子串,然后依次与A比较,这样就能得出匹 ...
- [Swift]LeetCode113. 路径总和 II | Path Sum II
Given a binary tree and a sum, find all root-to-leaf paths where each path's sum equals the given su ...
- [Swift]LeetCode122. 买卖股票的最佳时机 II | Best Time to Buy and Sell Stock II
Say you have an array for which the ith element is the price of a given stock on day i. Design an al ...
- [Swift]LeetCode338. 比特位计数 | Counting Bits
Given a non negative integer number num. For every numbers i in the range 0 ≤ i ≤ num calculate the ...
- Docker for windows : 安装Redis
一.拉取Redis镜像 docker pull hub.c..com/library/redis: 二.创建并运行Redis docker run -d -it --name redis d4f259 ...
