vue遍历数组和对象的方法以及他们之间的区别
前言:vue不能直接通过下标的形式来添加数据,vue也不能直接向对象中插值,因为那样即使能插入值,页面也不会重新渲染数据
一,vue遍历数组
1,使用vue数组变异方法
pop() 删除数组最后一项
push() 往数组里面末尾增加一项
shift() 删除数组第一项
unshift() 往数组第一项里面加一些内容
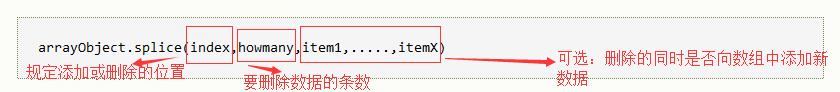
splice() 向数组里面增加一项或删除一项
sort() 数组排序
reverse() 对数组取反
2,数组的引用
数组在js中是引用类型,重新给需要改变的数组进行定义并赋值,即对象引用方法
3,vue set方法
以下面数组为例
tabList:[1,2,3,4,5 ]
1)全局set方法使用
Vue.set(vm.tabList,1,10) //将数组下标为1的值改为10
2)实例set方法使用
vm.$set(vm.tabList,1,10) //将数组下标为1的值改为10
二,vue遍历对象
1,对象引用
与遍历数组类似,重新给对象赋值(全部的值)
2,set方法(vm是我定义vue的一个实例)
set方法既是vue全局方法也是vue实例方法
以下面对象为例
tabObj{
name: "Guang Li",
sex: "男“
}
1)全局set方法使用
Vue.set(vm.tabObj,"address","BeiJing")
2)实例set方法使用
vm.$set(vm.tabObj,"address","BeiJing")
由于时间问题下回仔细说明,谢谢
今天补充说明一下push()和splice()的用法。
假入有一个数组如下
tableList: [{
a: '112301',
b: '大红袍超级',
e: '1314520',
c: '2018-10-1',
d: '成功'
},
{
a: '112301',
b: '大红袍超级',
e: '1314520',
c: '2018-10-1',
d: '成功'
},
],
1,push() ----push() 方法可把它的参数顺序添加到 tableList1的尾部。它直接修改 tableList1,而不是创建一个新的数组
比如向数组tableList1加一个新的对象:
this.tableList1.push(
{
a: '123',
b: 124'',
e: 124'',
c: 124'',
d: '成功'
}
);
2,splice() --- splice() 方法向/从数组中添加/删除数据,然后返回被删除的项目。(splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。)

例如: this.tableList1.splice(0, 1) //表示从数组第一个对象开始删除一项
vue遍历数组和对象的方法以及他们之间的区别的更多相关文章
- JavaScript中遍历数组和对象的方法
js数组遍历和对象遍历 针对js各种遍历作一个总结分析,从类型用处,分析数组和对象各种遍历使用场景,优缺点等 JS数组遍历: 1,普通for循环,经常用的数组遍历 var arr = [1,2,0,3 ...
- Jquery遍历筛选数组的几种方法和遍历解析json对象|Map()方法详解
Jquery遍历筛选数组的几种方法和遍历解析json对象|Map()方法详解 一.Jquery遍历筛选数组 1.jquery grep()筛选遍历数组 $().ready( function(){ v ...
- Vue 改变数组中对象的属性不重新渲染View的解决方案
Vue 改变数组中对象的属性不重新渲染View的解决方案 在解决问题之前,我们先来了解下 vue响应性原理: Vue最显著的一个功能是响应系统-- 模型只是一个普通对象,修改对象则会更新视图.受到ja ...
- PHP遍历数组的几种方法
这三种方法中效率最高的是使用foreach语句遍历数组.从PHP4开始就引入了foreach结构,是PHP中专门为遍历数组而设计的语句,推荐大家使用.先分别介绍这几种方法 PHP中遍历数组 ...
- JavaScript 数组(Array)对象的方法
JavaScript 数组(Array)对象的方法 concat() 描述:用于连接两个或多个数组.该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本. 原型:arrayObject.conc ...
- Flask中g对象,以及g,session,flash之间的区别
一.g对象的使用 专门用来存储用户信息的g对象,g的全称的为global g对象在一次请求中的所有的代码的地方,都是可以使用的 g对象的使用: 设置:g.变量名= 变量值 获取:g.name 注意:g ...
- 【Javascript】JS遍历数组的三种方法:map、forEach、filter
前言 近一段时间,因为项目原因,会经常在前端对数组进行遍历.处理,JS自带的遍历方法有很多种,往往不加留意,就可能导致知识混乱的现象,并且其中还存在一些坑.前端时间在ediary中总结了js原生自带的 ...
- 整理JavaScript循环数组和对象的方法
众所周知,常用的循环语句有for.while.do-while.for-in,forEach以及jQuery中提供的循环的方法:以及ES6中提供的很多用来循环对象的方法如map, 在 Javascri ...
- JS中遍历数组、对象的方式
1.标准的for循环遍历数组 //不打印自定义属性和继承属性 var array = [1,2,3]; for (var i = 0; i < array.length; i++) { cons ...
随机推荐
- 【常用指令】git+服务器+数据库
git日程操作 服务器常用操作 ①同步master git pull origin master ②创建分支 git checkout -b 分支名 ③常规操作 git diff git add 文件 ...
- 企业IT管理员IE11升级指南【12】—— 兼容视图列表介绍
企业IT管理员IE11升级指南 系列: [1]—— Internet Explorer 11增强保护模式 (EPM) 介绍 [2]—— Internet Explorer 11 对Adobe Flas ...
- 【二代示波器教程】第15章 FreeRTOS操作系统版本二代示波器实现
第15章 FreeRTOS操作系统版本二代示波器实现 本章教程为大家讲解FreeRTOS操作系统版本的二代示波器实现.主要讲解RTOS设计框架,即各个任务实现的功能,任务间的通信方案选择,任务 ...
- JavaWeb开发SSM框架搭建详解
1.需要用到的jar包:由于很多的jar包不好下载,我直接上传到百度网盘: 很多,而且不好下载,我已经整理好好了: 链接:https://pan.baidu.com/s/1iIFprmstp86uKz ...
- [Swift]LeetCode835. 图像重叠 | Image Overlap
Two images A and B are given, represented as binary, square matrices of the same size. (A binary ma ...
- [CERC2017] Intrinsic Interval
首先理清这奇葩题意表述 给出一个\(1\)到\(n\)的排列\(p[]\)和\(m\)次询问,每次询问覆盖区间\([l,r]\)的最小区间\([a,b]\),满足\([a,b]\)内的元素排序后是连续 ...
- MySQL开启远程连接权限
对于我们刚开始安装的mysql或者mariadb来说,默认是不开启远程连接的.所以需要我们手动开启远程连接的权限.如果你是使用docker安装mysql那需要先进入容器中,这里就不讲如何进入容器了,百 ...
- WebSocket(2)---实现游戏公告功能
实现游戏公告功能 实现功能:游戏管理里发布游戏公告,其它游戏玩家页面能够马上接受到游戏公告信息. 下面直接上代码案例,这里主要展示关键代码,底部有源码. 一.案例 1.pom.xml文件 主要是添加s ...
- 【JVM虚拟机】(3)---垃圾回收器
垃圾回收器 收集算法是内存回收的方法论,垃圾收集器就是内存回收的具体实现.收集器主要分三类:串行收集器.并行收集器以及并发收集器. 一.基础概念 1.并发和并行 a:并行(Parallel):指多条垃 ...
- 死磕NodeJs之REPL与For Server,我的艰辛的旅程(一)
ode.js REPL(Read Eval Print Loop:交互式解释器) 表示一个电脑的环境,类似 Window 系统的终端或 Unix/Linux shell,我们可以在终端中输入命令,并接 ...
