微信小程序:POST请求data数据请求不到
最近开始开发小程序,遇到许多小问题,直奔主题。

wx.request()是微信封装的ajax请求方法,也是小程序中ajax唯一的一个方法,被放在了API文档的第一个位置,的确使用率是最高的。
但是wx.request()并非像jquery中的$.ajax()一样,它还需要开发者在具体情况中做一些调整。


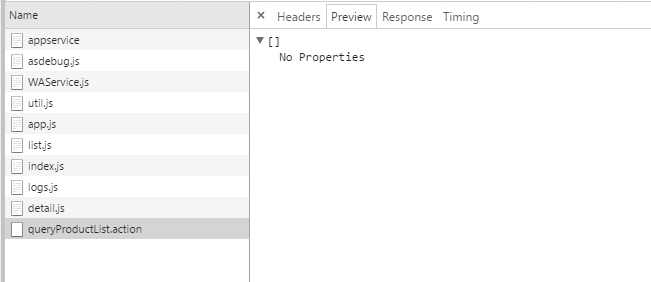
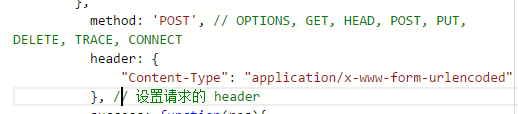
在直接发送POST请求时,请求成功,可以触发success回调,但是请求到的数据为空。这其中的问题出在https请求的header上。(上图为header未设置时的情况)


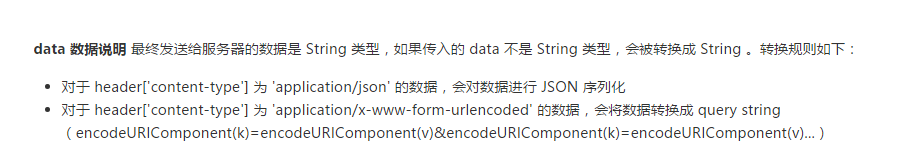
当把请求header的content-type设置为application/x-www-form-urlencoded后,数据就能正常请求到了。

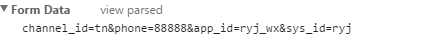
请求数据内容正确

这种content-type为application/x-www-form-urlencoded时,数据会转换为query string形式:

这种跟在url后的形式,数据长度受限。
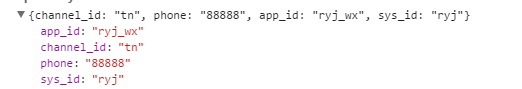
默认状态下则是这种形式:

可见,修改header的确请求到了数据,但是这种方法完全违背了header的理念,get请求才应该将数据挂在url后面,而post请求所发送的数据会有可能超出query string形式的长度限制。
网上有说content-type写成小写时post请求可以成功,但是本人测试无效。
感觉这应该是一个设计缺陷,好在小程序都很简单,一般不会有需要传递特别多参数的请求。
如果有其他解决方法或者原因分析欢迎指点。
微信小程序:POST请求data数据请求不到的更多相关文章
- 微信小程序之跳转、请求、带参数请求小例子
wx.request(OBJECT) wx.request发起的是 HTTPS 请求.一个微信小程序,同时只能有5个网络请求连接. 具体参数说明参看微信小程序官方文档-发起请求. 例: //当页面加载 ...
- 微信小程序开发工具的数据,配置,日志等目录在哪儿? 怎么找?
原文地址:http://www.wxapp-union.com/portal.php?mod=view&aid=359 本文由本站halfyawn原创:感谢原创者:如有疑问,请在评论内回复 ...
- 在微信小程序页面间传递数据总结
在微信小程序页面间传递数据 原文链接:https://www.jianshu.com/p/dae1bac5fc75 在开发微信小程序过程之中,遇到这么一些需要在微信小程序页面之间进行数据的传递的情况, ...
- 微信小程序初体验--封装http请求
最近看了一下微信小程序,大致翻了一下,发现跟angular很相似的,但是比angular简单的很多具体可参考官方文档 https://mp.weixin.qq.com/debug/wxadoc/dev ...
- 前端笔记之微信小程序(三)GET请求案例&文件上传和相册API&配置https
一.信息流小程序-GET请求案例 1.1服务端接口开发 一定要养成接口的意识,前端单打独斗出不来任何效果,必须有接口配合,写一个带有分页.关键词查询的接口: 分页接口:http://127.0.0.1 ...
- 微信小程序:使用wx.request()请求后台接收不到参数
问题描述: 微信小程序:wx.request()请求后台接收不到参数,我通过wx.request()使用POST方式调用请求,参数传递不到后台 解决方案: Content-Type': 'applic ...
- 监控微信小程序中的慢HTTP请求
摘要: 请求时间太长,影响用户体验,使用 Fundebug 监控慢请求. Fundebug 的微信小程序监控插件在 0.5.0 版本已经支持监控 HTTP 请求错误,在小程序中通过wx.request ...
- 微信小程序开发中的http请求总结
在微信小程序进行网络通信,只能和指定的域名进行通信,微信小程序包括四种类型的网络请求. 普通HTTPS请求(wx.request) 上传文件(wx.uploadFile) 下载文件(wx.downlo ...
- 微信小程序前台的用户数据入库(后台Laravel)
首先 我们可以看到微信小程序官方 文档 wx.login api-login.jpg 通过此图 我们知道 前台要传 一个 code给后台,后台拿到code 并结合appid和appsecret请求 ...
- 微信小程序——动态修改页面数据(和样式)及参数传递
1.1.1动态修改页面数据 在小程序中我们经常要动态渲染数据,对于新手而言我们常常遇到修改的数据在控制台显示和页面显示不一致,因为我们用“=”修改数据的,这种是可以修改,但无法改变页面的状态的,还会造 ...
随机推荐
- 【图论】最短路问题之spfa
写在算法前面: 前向星存图(一个神奇的超越邻接矩阵的存在) 首先讲一下需要定义的一些东西?? 1.head数组:head[点数]:head[i]表示以当前点i为起点的最后一条边(这里的最后指的是编号[ ...
- Java 使用jxl对Excel进行操作
一个作业需要对excel数据进行离散化,想起好像可以用java对excel数据进行处理,因此学习使用, 在网上也有很多人对这个内容解释,但是还是觉得有些杂,就自己整理了一些别人写的内容. /***** ...
- VUE初体验篇-安装
现代前端框架大行其道,讲前端思想从操作dom的阶段,升级到操作数据的阶段.vue作为三大前端框架之一,其中平缓的学习曲线,让好多前端新手非常喜欢,应用也越来越广泛.虽然其他两个框架有facebook, ...
- URL组成部分详解
URL组成部分详解 URL是Uniform Resource Locator的简写,统一资源定位符. 一个URL是由以下几部分组成的: scheme://host:port/path/?query-s ...
- javascript高级程序设计第3版——第6章 面向对象的程序设计
第六章——面向对象的程序设计 这一章主要讲述了:面向对象的语言由于没有类/接口情况下工作的几种模式以及面向对象语言的继承: 模式:工厂模式,构造函数模式,原型模式 继承:原型式继承,寄生式继承,以及寄 ...
- python 调用js代码
Python2 安装pyv8 pip install-egit://github.com/brokenseal/PyV8-OS-X#egg=pyv8 from pyv8 import PyV8 c ...
- 前端必备之Node+mysql+ejs模版如何写接口
前端必备之Node+mysql+ejs模版如何写接口 这星期公司要做一个视频的后台管理系统, 让我用Node+mysql+ejs配合写接口, 周末在家研究了一下, 趁还没来具体需求把研究内容在这里分享 ...
- JavaScript热身练习1
把某个元素移出你的视线: 1.display:none:(显示为无,不占地) 2.visibility:hidden:(隐藏,占地) 3.宽或者高设置为零 4.透明度设置 5.left/top (定位 ...
- [CodeChef-CAPTCITI]Snakes capturing the Mongoose Cities
Problem 每个点都可以选择降落士兵,然后当一个点的子节点被攻占的数量超过读入中的限制后,这个城市也被占领. 每个点降落士兵都有一定的代价,问把这一个图全部攻占的最小代价. Solution 这显 ...
- 大数据之NBA
2017年NBA季后赛落幕后,网络上仍有大量关于NBA关键词的搜索. 这是近30天来,通过PC端和移动端搜索的趋势,可以看到有些日期的搜索指数是猛增的,因为NBA有大新闻爆出,比如8月23日,骑士与凯 ...
