cc.Lable组件,RichText组件,AudioSouce组件的使用
一、cc.Lable组件的使用
1、创建Label的方法
a、通过菜单直接创建Label组件;b、先创建节点,然后在节点上绑定Label组件即可。
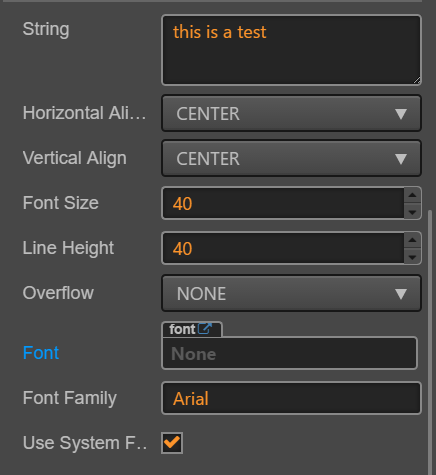
2、Label 面板上的属性

String => 文本显示的内容;
Horiznotal => 水平对齐的方式: 左 右 居中;
Vertial => 上, 下, 居中, 字与行的排版
Font Size => 字体大小;
LineHeight => 每行的高度;
OverFlow => 文字排版:
None: 没有任何特性; Clamp: 截断;
Shank:自动缩放到节点大小; Resize Height: 根据宽度自动折行;
Font => ttf字库文件, 位图字体字库文件;
Font Family => 字体家族,使用系统的哪种字库;
Use System Font => 是否使用系统字体;
注意:cc.Label节点所在的锚点的修改决定差文件伸展性的方向
3、在代码中使用cc.Label
- cc.Class({
- extends: cc.Component,
- properties: {
- text: {
- type: cc.Label,
- default: null
- }
- },
- onLoad() {
- //获得文字组件的方法一
- // let item = this.text;
- //获得文字组件的方法二
- let item = this.node.getChildByName('test').getComponent(cc.Label);
- //修改字符
- item.string = 'today is good day';
- //也可以修改其他的属性
- },
- });
二、cc.RichText组件的使用
1、cc.RichText组件的创建分两种方法,具体方法同上。
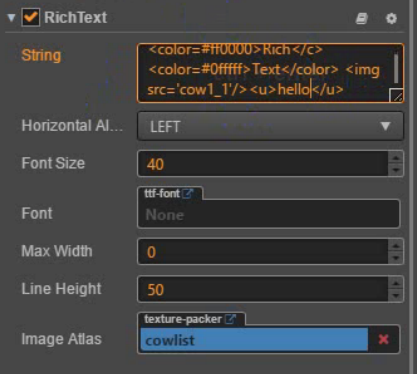
2、cc.RichText组件可以给文本指定多种颜色,具体的方法见下图:

注意:相对于Label不一样的地方是在String的地方可以指定各种标签,列举如下
<color=#0fffff>Text</color> 指定文字的颜色;
<img src='cow1_1'/> img标签,文本插入图片,图片要在指定的图集里面(即 Image Atlas里面)
u: 给文本加下划线
i: 用斜体来渲染
b: 用粗体来渲染
size: 指定字体渲染大小,大小值必须是一个整数 <size=30>enlarge me</size>
outline: 设置文本的描边颜色和描边宽度 <outline color=red width=4>A label with outline</outline>
描边的效果如下图

三、AudioSource组件的使用(本接口需要用节点做为载体,第四点无需添加节点)
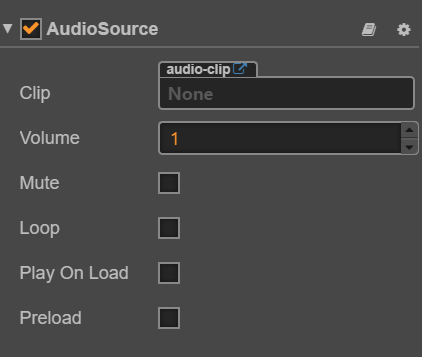
添加AudioSource组件的方法:1、建立空节点,再在空节点上绑定AudioSource组件;2、通过代码建立;

Clip => 表示声音资源,可以把声音资源拖动到此处(注意:在代码里面绑定资源要用audioClip来设定资源)
Volume => 表示声音,值为0-1
Mute => 表示是否静音
Loop => 表示是否循环播放
Play On Load => 表示是否在加载的时候播放
Preload => 表示是否预加载
AudioSource组件的JS接口
play() => 播放音频(从头播放)
stop() => 停止播放音频
pause() => 暂停播放音频
resume() => 继续播放音频
rewind() => 重新开始播放音频
AudioSource组件的其他重要属性
isPlaying => 是否正在播放
loop => 是否循环播放
- cc.Class({
- extends: cc.Component,
- properties: {
- act: '',
- voice: {
- type: cc.AudioClip,
- default: null
- }
- },
- onLoad() {
- //获取声音节点
- let item = this.node.getChildByName('voice');
- //获取按钮组件
- let btn = this.node.getChildByName('btn').getComponent(cc.Button);
- //绑定事件
- let click_events = new cc.Component.EventHandler();
- click_events.target = this.node;
- click_events.component = 'test_scene';
- click_events.handler = 'click_audio';
- btn.clickEvents.push(click_events);
- //添加声音组件
- let v = item.addComponent(cc.AudioSource);
- //把组件赋值给公共属性
- this.act = v;
- //指定声音文件
- v.clip = this.voice;
- //循环播放
- v.loop = true;
- //加载的时候播放
- // v.playOnLoad = true;
- v.play();
- },
- click_audio() {
- //是否在播放
- if (this.act.isPlaying) {
- //暂停
- this.act.pause();
- } else {
- //继续播放
- this.act.resume();
- }
- }
- });
四、audioEngine 直接在代码中播放声音(无需添加节点作为载体)
cc.audioEngine.play(sound,loop,volume),clip表示声音文件audioClip,loop表示是否循环,volume表示音量
cc.audioEngine.playEffect(clip,loop),clip表示声音文件audioClip,loop表示是否循环,表示播放音效
cc.audioEngine.playMusic(clip,loop),clip表示声音文件audioClip,loop表示是否循环,表示播放背景音乐
- cc.Class({
- extends: cc.Component,
- properties: {
- sound: {
- type: cc.AudioClip,
- default: null
- }
- },
- start() {
- cc.audioEngine.play(this.sound, true, 1);
- }
- });
其他的接口请参看官方文档
cc.Lable组件,RichText组件,AudioSouce组件的使用的更多相关文章
- rich-text 副文本组件 text文本组件
rich-text 副文本组件 要知道我们小程序常用的标签是view 但是我们想使用div span h1 i 标签等等,这种带特性的标签,怎么办的,我们就可以使用我们的 rich-text组件 ...
- 免费高效实用的.NET操作Excel组件NPOI(.NET组件介绍之六)
很多的软件项目几乎都包含着对文档的操作,前面已经介绍过两款操作文档的组件,现在介绍一款文档操作的组件NPOI. NPOI可以生成没有安装在您的服务器上的Microsoft Office套件的Excel ...
- YxdIocp包含有支持大并发的TCP服务组件、HTTP服务组件、UDP服务组件、WebSocket服务组件
Delphi Windows IOCP 通讯模型封装,基于DIOCP.YxdIocp包含有支持大并发的TCP服务组件.HTTP服务组件.UDP服务组件.WebSocket服务组件,和TCP.UDP等基 ...
- Django---FORM组件.FORM组件的字段,FORM组件校验流程,FORM组件的全局和局部钩子,FORM和Model的组合
Django---FORM组件.FORM组件的字段,FORM组件校验流程,FORM组件的全局和局部钩子,FORM和Model的组合 一丶FORM的介绍 1.生成页面可用的HTML标签 2.对用户提交的 ...
- 开源免费且稳定实用的.NET PDF打印组件itextSharp(.NET组件介绍之八)
在这个.NET组件的介绍系列中,受到了很多园友的支持,一些园友(如:数据之巅. [秦时明月]等等这些大神 )也给我提出了对应的建议,我正在努力去改正,有不足之处还望大家多多包涵.在传播一些简单的知识的 ...
- 免费开源的.NET多类型文件解压缩组件SharpZipLib(.NET组件介绍之七)
前面介绍了六种.NET组件,其中有一种组件是写文件的压缩和解压,现在介绍另一种文件的解压缩组件SharpZipLib.在这个组件介绍系列中,只为简单的介绍组件的背景和简单的应用,读者在阅读时可以结合官 ...
- 高效而稳定的企业级.NET Office 组件Spire(.NET组件介绍之二)
在项目开发中,尤其是企业的业务系统中,对文档的操作是非常多的,有时几乎给人一种错觉的是”这个系统似乎就是专门操作文档的“.毕竟现在的很多办公中大都是在PC端操作文档等软件,在这些庞大而繁重的业务中,单 ...
- 一款开源免费的.NET文档操作组件DocX(.NET组件介绍之一)
在目前的软件项目中,都会较多的使用到对文档的操作,用于记录和统计相关业务信息.由于系统自身提供了对文档的相关操作,所以在一定程度上极大的简化了软件使用者的工作量. 在.NET项目中如果用户提出了相关文 ...
- KnockoutJS 3.X API 第六章 组件(5) 高级应用组件加载器
无论何时使用组件绑定或自定义元素注入组件,Knockout都将使用一个或多个组件装载器获取该组件的模板和视图模型. 组件加载器的任务是异步提供任何给定组件名称的模板/视图模型对. 本节目录 默认组件加 ...
随机推荐
- python调用openstack的api,create_instance的程序解析
python调用openstack的api,create_instance的程序解析 2017年10月17日 15:27:24 CloudXli 阅读数:848 版权声明:本文为博主原创文章,未经 ...
- iPhone 系统刷机
1. 下载好固件(爱思 或者 pp助手) e.g. http://jailbreak.25pp.com/gujian/ 2. 将电脑与手机连接上,弹出iTunes软件即可 3. 长按手机电源键 关闭手 ...
- 使用Python操作MongoDB
MongoDB简介(摘自:http://www.runoob.com/mongodb/mongodb-intro.html) MongoDB 由C++语言编写,是一个基于分布式文件存储的开源数据库系统 ...
- mybatis-generator自动生成代码插件
mybatis自动生成代码(实体类.Dao接口等)是很成熟的了,就是使用mybatis-generator插件. 它是一个开源的插件,使用maven构建最好,可以很方便的执行 插件官方简介: http ...
- woe_iv原理和python代码建模
python信用评分卡(附代码,博主录制) https://study.163.com/course/introduction.htm?courseId=1005214003&utm_camp ...
- SpringBoot项目打成jar包后上传文件到服务器 目录与jar包同级问题
看标题好像很简单的样子,但是针对使用jar包发布SpringBoot项目就不一样了.当你使用tomcat发布项目的时候,上传文件存放会变得非常简单,因为你可以随意操作项目路径下的资源.但是当你使用Sp ...
- python-类内置属性和内置方法
class A(): ''' 这是一个类 ''' banji=1 def __init__(self,name,age): self.name=name self.age=age def AA(sel ...
- Scrapy+Scrapy-redis+Scrapyd+Gerapy 分布式爬虫框架整合
简介:给正在学习的小伙伴们分享一下自己的感悟,如有理解不正确的地方,望指出,感谢~ 首先介绍一下这个标题吧~ 1. Scrapy:是一个基于Twisted的异步IO框架,有了这个框架,我们就不需要等待 ...
- Authentication讲解(Spring security认证)
标准认证过程: 1.用户使用username和password登录 2.系统验证这个password对于该username是正确的 3.假设第二步验证成功,获取该用户的上下文信息(如他的角色列表) 4 ...
- P5302 [GXOI/GZOI2019]特技飞行
题目地址:P5302 [GXOI/GZOI2019]特技飞行 这里是官方题解(by lydrainbowcat) 题意 给 \(10^5\) 条直线,给 \(x = st\) 和 \(x = ed\) ...
