vue全局变量的使用
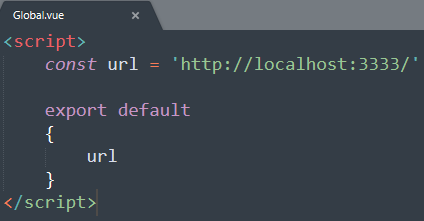
新建一个VUE文件,声明一个变量,并且把它export。

在main.js中引入,并声明。


在其他地方使用,直接this就可以了。

vue全局变量的使用的更多相关文章
- VUE 全局变量的几种实现方式
最近在学习VUE.js 中间涉及到JS全局变量,与其说是VUE的全局变量,不如说是模块化JS开发的全局变量. 1.全局变量专用模块 就是以一个特定模块来组织管理这些全局量,需要引用的地方导入该模块便好 ...
- vue 全局变量
// g.vue <script> // 用于放置全局变量的组件 export default { test: 'test', } </script> // 方法一 g.vue ...
- vue全局变量定义和修改
1. 只读的全局变量 对于只读的全局变量,知道的有以下两种使用方式: 1)global.js 模块中定义:其他模块import后再使用即可 1.1)定义 import Vue from 'vue'; ...
- vue 全局变量的处理方式
vue项目中配置全局动态变量的方式:sessionStorage,vuex多个组件都会用到的公共的状态和方法(复用):vue 全局混入vue项目中配置全局静态变量的方式:vue 的原型链: globa ...
- Vue插件开发入门
相对组件来说,Vue 的插件开发受到的关注要少一点.但是插件的功能是十分强大的,能够完成许多 Vue 框架本身不具备的功能. 大家一般习惯直接调用现成的插件,比如官方推荐的 vue-router.vu ...
- vue+nodejs+express+mysql 建立一个在线网盘程序
vue+nodejs+express+mysql 建立一个在线网盘程序 目录 vue+nodejs+express+mysql 建立一个在线网盘程序 第一章 开发环境准备 1.1 开发所用工具简介 1 ...
- Vue+node.js+express+mysql实例---对图书信息进行管理
一个简单的 CURD 实例 ---对图书信息进行管理 目录 1 开发环境 1.1 前端开发环境 1.2 后端开发环境 2 数据库设计和创建 2.1 数据库和表设计 2.2 book 表设计 2.3 s ...
- Vue检测当前是否处于mock模式
Vue检测当前是否处于mock模式 1.在main.js中声明全局变量: import Vue from 'vue' /* 全局变量 */ var GLOBAL_VARIABLE = { isMock ...
- 直接引入vue.js和使用vue脚手架的区别?
脚手架工具搭建的项目是把Vue作为一个模块(如CommonJS规范的模块)对待,在源码中引入vue模块,最终需要用构建工具(如webpack)载入模块,编写代码需要require('vue'). 而直 ...
随机推荐
- 浏览器中 F12 功能的简单介绍
chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿! 首 ...
- [十二省联考2019]D2T2春节十二响
嘟嘟嘟 这题真没想到这么简单-- 首先有60分大礼:\(O(n ^ 2logn)\)贪心.(我也不知道为啥就是对的) 然后又送15分链:维护两个堆,每次去堆顶的最大值. 这时候得到75分已经很开心了, ...
- awk删除最后一个字符
删除最后一个字符 如:1.1.1, 在file文件中: sed '$s/.$//' file 或者: head -c-2 去掉最后一个字符 head -c-3 去掉最后二个字符 head -c- ...
- 【Java】+SOFA
https://www.jianshu.com/p/e3dca8d5e9ee sofa脑图
- 使用FreeHttp强制登出微信公众号登陆状态(实现~原理)
概述 我们使用的部分网站设计成一旦登录即不允许用户手动退出,现实场景中是没有问题的 但如果是在测试或调试过程中就会有强制登出的需求 如果当前使用的是PC浏览器,您或许可以通过调试模式清除保持登录信息的 ...
- 类ArrayList
什么是ArrayList类 Java提供了一个容器 java.util.ArrayList 集合类,他是大小可变的数组的实现,存储在内的数据称为元素.此类提供一些方法来操作内部存储的元素. Array ...
- dede织梦 arclist标签完美支持currentstyle属性
由于客户需求,所以进行对文章的arclist标签进行设置当前样式(currentstyle),修改前记得备份. dede版本v5.7sp 找到PHP修改: include/taglib/arclist ...
- springboot 与任务
异步任务.定时任务.邮件任务 一.异步任务 在Java应用中,绝大多数情况下都是通过同步的方式来实现交互处理的:但是在 处理与第三方系统交互的时候,容易造成响应迟缓的情况,之前大部分都是使用 多线程来 ...
- C#-之属性(2)
1. 属性结合字段和方法得多个方面,对于对象的用户来说,属性就像字段(这样就可以修改属性值或者访问),对于类的实现者来说,属性包括两个各部分get访问器(用于读取属性)和set访问器(用于设置属性 ...
- ajax属性详解
https://blog.csdn.net/mooncom/article/details/52402836 资料库: $.ajaxSetup()方法为将来的ajax请求设置默认值. http://w ...
