有关UnrealEngine材质编辑器中的Custom节点的一些小贴士
PS:本文写于2017.2.1日,使用版本为4.13。第二次更新时间为2017.3.15增加了四、一些材质编辑器中的奇怪的技巧:
一、前言
在Unreal中材质编辑器提供了Custom节点,作为HLSL代码编写接口。以此可以实现更多的效果。
虽然使用Custom节点会有若干限制,但是相对的比较方便,适合快速开发。如果遇到限制而导致无法使用Custom解决,此时就需要使用虚幻的RHI(硬件渲染接口)配合USF文件(虚幻着色器文件)来实现,这些我以后可能会写一篇文章来解析吧,如果着急可以参考Wiki上的HLSL插件。(竟然还可以使用计算着色器感觉好屌),目前类似Unity的材质代码编辑器的提议已经上了路线图,但是啥时候实现还遥遥无期。
目前为止我所知道的限制有一下几点:
1、无法#include XXX.usf
2、无法主动声明一个函数
1、可以包含usf,经过网友小彭友提醒并且测试
 \\pengyancai\\Desktop\\test.usf"
\\pengyancai\\Desktop\\test.usf"return float4(0,0,0,0);
test.usf: return float4(1,0,0,0);
2、其实是可以自己定义函数的,通过Custom节点,之后在另一个Custom使用对应的CustomExpression0(数字可以参看HLSL代码),CustomExpression0(Parameters,XXX)来调用
另外就是通过在common.usf写函数,不过这样会导致所有shader重新编译,不适合快速开发。
3、按照官方文档所说这样写对性能又一定影响,例如把Time节点写入影响就比较大了。
第一二点就导致了Custom节点能做的事还是相当有限的。
二、官方文档没有说的事
Custom的使用方法请看官方文档:https://docs.unrealengine.com/latest/INT/Engine/Rendering/Materials/ExpressionReference/Custom/index.html#warnings
下面我说一些文档没说的:
1、在材质编辑器中点击Window-》HLSLCode,就可以看到对应的材质代码。你会发现写在Custom节点里的代码出现在HLSLCode中。
其实这里的代码都是从引擎中的Engine\Shaders目录中的MaterialTemplate.usf文件复制过来的。而我们写在Custom节点里的代码也就相当写在这个材质里面。你可以把代码复制到文本编辑器中查看,可以使用Notepad++之类的有着色的编辑查看。
2、只有把Custom节点连入材质编辑器,这段代码才会被写入这个材质中。
3、Custom节点里的代码,会写进一个对应的 CustomExpression函数中,你可以在Custom节点中通过调用对应的CustomExpression函数来实现迭代的功能。
4、材质编辑器中的节点在usf中都有对应的函数,你可以调用对应函数的方式来起到代替节点的功能。但如果是在#if宏后面的函数是不能直接调用的。比如ScreenTexture节点对应的SceneTextureLookup函数,你必须将一个ScreenTexture节点连入材质,才能在Custom节点中调用SceneTextureLookup函数,即使你一点都不用他。
5、你可以通过View.XXXX获得若干View相关属性,可以在https://docs.unrealengine.com/latest/INT/API/Runtime/Engine/FViewUniformShaderParameters/index.html中找到,以此对应的UniformShader条目还有几条,所以可以读取属性的不仅仅是View。
6、float3 BaseUV = Parameters.AbsoluteWorldPosition.xyz;可以通过Parameters.XXX的方式添加某一些节点。
三、关于UV节点
Custom的一个比较有用的地方就是写PostProcess材质,但是对应的屏幕UV节点需要搞清楚。
TexCoord:在写PostProcess材质的时候,与ScreenPosition节点效果一样。
ScreenPosition:输出当前屏幕空间像素的位置。(然而这个节点在编辑器里预览和独立游戏预览的效果是不一样的,在独立游戏预览的情况才是真正的输出对应窗口分辨率的UV,例如720p,1280-》1(x),720-》1(y)),这个节点有2个选项,一个是ScreenTarget,一个是ViewPort。
ScreenTexelSize:文档说配合ScreenTexture节点输出的缓存使用,适合多种分辨系统下的边缘检测(可能因为分辨率比例不同而造成的效果错误),实际测试出,这个节点不能单独使用。不知道该如何使用。
之后在官方的风格化渲染案例中发现使用,该节点乘以RenderTargetSize等于float2(1,1),所以某种意义通过这个比值就可以很好的解决不同分辨率情况下的UV相关的后处理效果问题。(然而我懒得修改前面写的东西了)
RenderTargetSize:可以通过ViewProperty选择得到,你屏幕缓存的大小。
ViewSize:输出一个存储分辨率的二维向量,例如720p为Vec2(1280,720)
ScreenResolution:第一个输入的VisualResolution就是ViewSize,第二个返回是的RenderTarget的分辨率。
实际测试的结果是在编辑器状态下RenderTargetSize比ScreenPosition大(编辑器状态下的Debug显示还是错误的),在独立游戏下两者一样大。
ScreenAlignedUVs:输出一个与屏幕适配的UV(配合RadialGraduentExponential你就会明白这个节点与ScreenPosition的区别)。
推荐使用Debug函数,这会让你能够更好得理解函数。
四、一些材质编辑器中的奇怪的技巧:
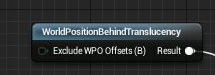
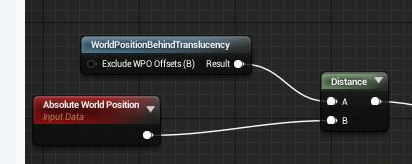
1、如何获得透明物体深度与透明物体到背景之间的距离:

然后节点里是这样的:

这里说一下SceneDepth与PixelDepth的区别,具体的参考https://docs.unrealengine.com/latest/CHN/Engine/Rendering/Materials/ExpressionReference/Depth/index.html
SceneDepth只能在 translucent 下才能使用,他输出的 translucent 后面的物体深度。
这个节点算出来的效果是:在 translucent 物体后面的场景的位置信息(摄像机坐标系)

2、如何获得物体与摄像机之间的距离:
Absolute World Position节点减去ViewPosition节点,即可得到距离。
之后规整化就可以得到摄像机方向。
有关UnrealEngine材质编辑器中的Custom节点的一些小贴士的更多相关文章
- C#开发中可能会用到的一些小贴士(转)
转至http://www.cnblogs.com/Ebony-Ivory/p/4380106.html C#篇: 1.目标平台的选择 64位操作系统在编译VS里的程序时,根据需要设置项目属性的“目标平 ...
- 在UnrealEngine中用Custom节点实现描边效果
在<Real Time Rendering, third edition>一书中,作者把描边算法分成了5种类型.1.基于观察角度与表面法线的轮廓渲染.缺点很明显.2.过程式几何轮廓渲染.即 ...
- 在UnrealEngine中用Custom节点实现毛玻璃的效果
本人在论坛上找到了一篇实现毛玻璃效果的文章:https://forums.unrealengine.com/showthread.php?70143-So-Blurred-glass-material ...
- 如何突破Ue4材质编辑器没有Pass的概念
Content-Driven Multipass Rendering in UE4 GDC 2017 Blueprint Drawing to Render Targets Overview Live ...
- MySQL中双NDBD节点Cluster快速配置
是MySQL适合于分布式计算环境的高实用.高冗余版本.它采用了NDB Cluster 存储引擎,允许在1个 Cluster 中运行多个MySQL服务器.在MyQL 5.0及以上的二进制版本中.以及与最 ...
- 从UEditor内容中获取指定节点值(转)
今天吐槽一下百度的富文本编辑器UEditor,这种富文本编辑器极大地方便我们上传文件,开发人员无需编写任何上传代码,只需配置几个路径即可.但高度集成的东西有时也显得笨重,灵活度不高.比如:编辑器中我既 ...
- [LeetCode] Inorder Successor in BST 二叉搜索树中的中序后继节点
Given a binary search tree and a node in it, find the in-order successor of that node in the BST. No ...
- OSG中找到特定节点的方法
OSG中找到特定节点的方法 转自:http://38288890.blog.163.com/blog/static/19612845320072721549504/ 为了在OSG中找到需要的节点并对节 ...
- vs2010编辑器中找不到System.Web.Extensions.dll
vs2010编辑器中想添加System.Web.Extensions.dll引用,却发现引用不了: 排除办法: 1.找到自己VS2010中System.Web.Extensions.dll的所在位置, ...
随机推荐
- 一个Ajax读数据并使用IScroll显示辅助类
花了2天时间对iscroll进行了一些封装,方便进行ajax读取数据和显示 1.IScroll直接使用的话还是挺麻烦的,特别是牵涉到分页加载动态加载数据时,以下是核心实现代码. 2.Loading提示 ...
- Ext.Net的一例Ext Undefined解决办法
在运行的产品里发现了一例Ext Undefined报错.经过仔细排查原因是一个Ext.net按钮控件前端显示部分使用了<% if() <%> 动态控制输出Html脚本(有对应的后端 ...
- JGUI源码:实现简单MVVM单项绑定学习笔记(15)
前面几节都是jquery界面方面的东西,本节研究些数据方面的东西:MVVM. MVVM由三部分组成:Model <=> ViewModel <=> View,当Model数据改 ...
- Koa与Node.js开发实战(3)——Nunjucks模板在Koa中的应用(视频演示)
技术架构: 在Koa中应用Nunjucks,需要先把Nunjucks集成为符合Koa规格的中间件(Middleware),从本质上来讲,集成后的中间件的作用是给上下文对象绑定一个render(vi ...
- SQL数字型注入代码审计
数字型注入 SQL注入攻击,简称注入攻击,是发生于应用程序与数据库层的安全漏洞. 简而言之,是在输入的字符串之中注入sql指定,在设计不良的程序当中忽略了检查,那么这些注入进去的指令就会被数据库服务器 ...
- 软件测试面试-如何高质量提交缺陷bug?
从实际工作中整理,如下:如有补充可以讨论! 所以会发现现在的面试题大部分问的都是工作中出现的场景了,而不是单纯的背诵 1:充分理解需求规则.原型图,知道预期结果,操作时判断是否为bug 解析:预期结果 ...
- iOS 开发 ZFUI framework控件,使布局更简单
来自:http://www.jianshu.com/p/bcf86b170d9c 前言 为什么会写这个?因为在iOS开发中,界面的布局一直没有Android布局有那么多的方法和优势,我个人开发都是纯代 ...
- python3三角函数
三角函数 acos(x) 返回x的反余弦弧度值. asin(x) 返回x的反正弦弧度值. atan(x) 返回x的反正切弧度值. atan2(y, x) 返回给定的 X 及 Y 坐标值的反正切 ...
- Linux性能调优之gprof和oprofile
为了更好的优化程序性能,我们必须找到性能瓶颈点,“好钢用在刀刃上”才能取 得好的效果,否则可能白做工作. 为了找到关键路径,我们可以使用profilng技术,在linux平台上,我们可以使用gprof ...
- java:包、继承,访问修饰符
包 包(package) 用于管理程序中的类,主要用于解决类的同名问题.包可以看出目录. 包的作用 [1] 防止命名冲突. [2] 允许类组成一个单元(模块),便于管理和维护 [3] 更好的保护类.属 ...
