VS Code做项目的笔记
需要自己研究的东西:http://www.bootcss.com/
画页面时的布局插件:http://blog.chinaunix.net/uid-22414998-id-2878529.html
vsCode用lic创建项目:https://www.cnblogs.com/z45281625/p/9015380.html
使用vue-cli快速构建项目
vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的。 安装vue-cli之前,需要先安装了vue和webpack
· node -v //(版本低引起:bash: npm: command not found) · npm -v //以上帮助检查是否安装 node npm · 输入vue //测试vue是否安装成功· 输入vue list //看vue中有哪些子类 npm install vue· npm install -g vue-cli //全局安装vue-cli· vue init webpack projectName //生成项目名为projectName的模板,这里的项目名projectName随你自己写 (是的话 敲回车就行) //默认情况下,webpack安装的是最新版本的,如果要安装其他版本,使用命令行vue init webpack#1.0 ***就可以了。在安装时会询问你:
①、Project name (sanfeng1);项目名称(sanfeng1)。(确定按enter,否按N)
②、 Project description (A Vue.js project);项目描述(一vue.js项目)。(随意输入一段简短介绍,用英文)
③、Author (sunsanfeng);作者(sunsanfeng)。(确定按enter,否按N)
④、Vue build (Use arrow keys)> Runtime + Compiler: recommended for most usersRuntime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere;Vue公司的建立(使用箭头键)>运行时+编译器:大多数用户推荐运行时间:约6kb轻民+ gzip,但模板(或任何Vue具体HTML)只允许在。VUE文件渲染功能是必需的其他地方。(按enter)
⑤、Install vue-router? (Y/n);安装的路由?(/ N)。(可安可不安,以后也可以再安,根据需求选择)
⑥、Use ESLint to lint your code? (Y/n);使用ESlint语法?(Y/ N)。(使用ESLint语法,就要做好心理准备,除非你非常懂ESLint语法,要不就会处处报错,我就被逼疯过,建议N)
⑦、Setup unit tests with Karma + Mocha? (Y/n);设置单元测试?(Y / N)。(选N)
⑧、Setup e2e tests with Nightwatch? (Y/n);Nightwatch建立端到端的测试?(Y / N)。(选N)
此时会生成一个 projectName 的文件夹,这个文件夹就是vue的项目模板
· cd projectName //进入文件目录 · npm install //初始化安装依赖· npm run dev //运行,在浏览器打开http://localhost:8080,则可以看到欢迎页了。但是这个只能在本地跑,要如何在我们自己的服务器上访问呢?
· npm run build
会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。
模板默认是run build 命令,如果提示没有找到命令就需要去配置文件里寻找build指令
有时候生成的index.html里引用的css和js的引用路径不对,这时候就需要自己修改一下。 例如改为:config/index.js


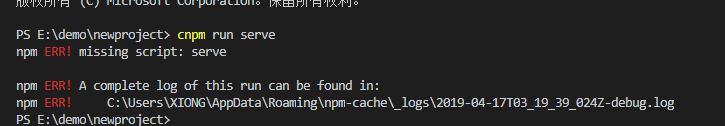
此处运行报错 因为上面的创建项目的方式是vue-cli2.0的方式 无法用cnpm run serve指令来运行
(所以后来者如果看到我这篇博客 请前往官网查找新建项目方法 别百度)
怎样升级自己的vue-cli版本
最近我用vue创建项目的时候报了一个我vue版本过低的错误,我本地是2.6,而最新的版本是2.8.1,然后在网上找升级vue版本的方法,找了好久都找不到,所以记录一下方便别的小朋友。
npm install --global vue-cli 或者使用cnpm这样快一些
或者使用 cnpm install --global vue-cli 也是可以的
这样全局安装 vue-cli一下,npm就会把你vue的版本提升到最新版本

VS Code做项目的笔记的更多相关文章
- [Openwrt 项目开发笔记]:Openwrt平台搭建(一)
[Openwrt项目开发笔记]系列文章传送门:http://www.cnblogs.com/double-win/p/3888399.html 正文: 最近开始着手进行Openwrt平台的物联网网关设 ...
- Unity3D项目实战笔记(10):Unity3D编译IPA的PostEvents–节约时间利器
最近,SDK支付等接入差不多了,就从Unity3D生成IPA (企业版License), 然,需要手动执行的PostEvents竟然多大10项+, 这些我默默的承受了1周时间,每次约浪费20分钟-额外 ...
- Unity3D项目实战笔记(5):延时功能的几种实现
我所做过的系统,分单机版系统(2005年).CS系统(2010年).实时系统(2015年),各个系统均有“延时”功能:定时调度的: 本博客说的是实时系统中的延时功能(基于Unity3D游戏引擎). 在 ...
- [Openwrt 项目开发笔记]:Openwrt平台搭建(一)补遗
[Openwrt项目开发笔记]系列文章传送门:http://www.cnblogs.com/double-win/p/3888399.html 正文: 昨晚上熬夜写了[Openwrt项目开发笔记]:O ...
- java maven、springmvc、mybatis 搭建简单Web项目学习笔记
前言: 空余的时间,学学 Java,没准哪天用的到: 环境搭建折腾了好几天,总算搞顺了,也做个学习笔记,以防后面会忘记: 一.安装文件及介绍 JDK:jdk1.8.0 77 eclipse-maven ...
- Spark tungsten 项目阅读笔记
Spark tungsten 项目阅读笔记 Spark tungsten 项目的宣言就是:Bringing Apache Spark closer Bare Metal. 我的理解就是不要让硬件成为S ...
- 【无私分享:从入门到精通ASP.NET MVC】从0开始,一起搭框架、做项目 目录索引
索引 [无私分享:从入门到精通ASP.NET MVC]从0开始,一起搭框架.做项目(1)搭建MVC环境 注册区域 [无私分享:从入门到精通ASP.NET MVC]从0开始,一起搭框架.做项目(2)创建 ...
- 循序渐进做项目系列(4)迷你QQ篇(2)——视频聊天!(附源码)
一·效果展示 源码派送:MiniQQ1.1 文字聊天的实现参见:循序渐进做项目系列(3):迷你QQ篇(1)——实现客户端互相聊天 二·服务端设计 对于实现视频聊天而言,服务端最核心的工作就是要构造多媒 ...
- 循序渐进做项目系列(3):迷你QQ篇(1)——实现客户端互相聊天
<循序渐进做项目系列迷你QQ篇>将陆续介绍客户端聊天,文件传输,加好友,群聊,包括语音聊天,视频聊天,远程桌面等等需求如何实现,感兴趣的朋友可以持续关注.考虑到某些需求较为复杂,本系列采用 ...
随机推荐
- SpringBoot项目打成jar包后上传文件到服务器 目录与jar包同级问题
看标题好像很简单的样子,但是针对使用jar包发布SpringBoot项目就不一样了.当你使用tomcat发布项目的时候,上传文件存放会变得非常简单,因为你可以随意操作项目路径下的资源.但是当你使用Sp ...
- sql server 删除所有表和递归查询、数字类型转为字符串
1.删除所有表 select 'drop table '+name+';' from sys.tables where name like 'DataSyncV1DelaySample%' or na ...
- 通过DeviceIoControl读磁盘的方式读取独占文件内容
前言 windows操作系统中常见的一个文件存储系统是NTFS.在这个文件系统中MFT是它的核心. 图一 MFT是一个数据结构,上图是它的结构,它主要用来存放每个文件和目录在磁 ...
- Codeforces Round #552 (Div. 3) F. Shovels Shop(dp)
题目链接 大意:给你n个物品和m种优惠方式,让你买k种,问最少多少钱. 思路:考虑dpdpdp,dp[x]dp[x]dp[x]表示买xxx种物品的最少花费,然后遍历mmm种优惠方式就行转移就好了. # ...
- Thrax-构建基于语法的语言模型工具
安装 http://www.openfst.org/twiki/bin/view/GRM/ThraxQuickTour http://cslu.ogi.edu/~sproatr/Courses/Tex ...
- python2x和python3的区别
1,源码的区别 py2x:源码比较混乱,重复代码较多,冗余 py3x: 源码崇尚优美,代码清晰简单 2,用户交互的区别: py2x:python2中input的到的数据类型为int型,Python2x ...
- PyTorch安装
0 - 步骤 参考官网,选择好环境配置按照给定命令安装即可. 1 - 参考资料 https://pytorch.org/
- 2018-2019-2 20165337《网络攻防技术》Exp5 MSF基础应用
一.实践目标 1.一个主动攻击实践 ms08_067 2.一个针对浏览器的攻击 ms13-069 3.一个针对客户端的攻击 adobe (Adobe_toolbutton客户端漏洞) 4.成功应用任何 ...
- The walking dead
邪恶令好人团结 Facing evil brings good people together 只是没有人觉得自己是邪恶的一边 No one ever thinks that they’re the ...
- An incompatible version [1.1.29] of the APR based Apache Tomcat Native library is installed, while Tomcat requires version [1.2.14]
问题描述 首先,这是一个提示信息而不是报错,并不影响 Tomcat 的使用.它是建议你使用一个 Tomcat 的性能调优原生库文件 tcnative-1.dll 几天前,我想尝试一下 Apac ...
