前端(各种demo)二:左侧导航栏的折叠和打开(不使用js)基础版和升级版
1.给div设置定位。
复习一下——
css中position有五种属性:
static:默认值,没有定位
absolute:绝对定位,相对于父级元素进行定位
relative:相对定位
fixed:固定定位,相对于浏览器窗口进行定位
inherit:从父元素继承定位信息
除了默认值static和inherit之外,添加其他三种都可以实现窗口自适应。
在做管控类的项目的时候总会遇到右侧的导航栏的折叠和打开问题,不使用js实现,纯粹的css实现,更准确的说应该是使用css3的checked实现的。
主要属性是:
menu :checked + .menu-item-list {
max-height: 500px;
}
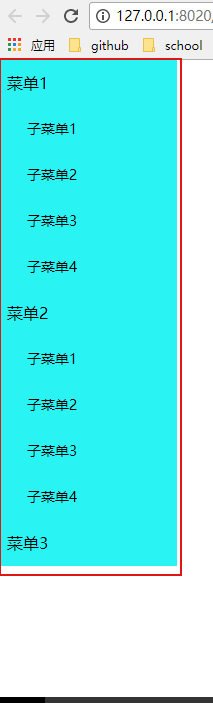
效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
menu {
width: 180px;
max-height: 100%;
overflow: auto;
background-color: #15f5f5;
}
menu .menu-item {
position: relative;
}
menu .menu-item > input {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 46px;
opacity: 0;
cursor: pointer;
}
.menu-parent:hover{
background-color: rgba(0, 0, 0, 0.06);
}
.menu-parent:visited{
color: #fff;
background-color: #5375f1;
}
menu span {
display: block;
padding: 5px 10px;
font-size: 16px;
line-height: 36px;
cursor: pointer;
}
menu span:hover {
background-color: rgba(0, 0, 0, 0.06);
}
menu span:active{
color: #fff;
background-color: #5375f1;
}
menu span.menu-child {
font-size: 14px;
text-indent: 20px;
}
menu .menu-item-list {
max-height: 0;
overflow: hidden;
transition: all .3s ease;
}
menu :checked + .menu-item-list {
max-height: 500px;
}
</style>
</head>
<body>
<div class="box">
<menu>
<div class="menu-item">
<span class="menu-parent">菜单1</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
<div class="menu-item">
<span class="menu-parent">菜单2</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
<div class="menu-item">
<span class="menu-parent">菜单3</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
</menu>
</div>
</body>
</html>
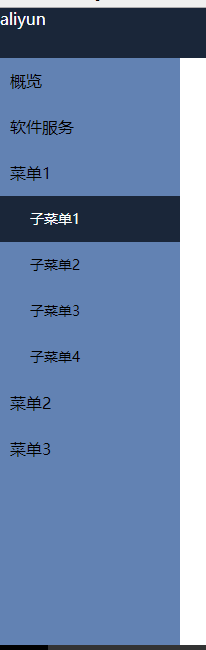
升级版
例如要实现这样的:左侧的底部长度不会随着下拉而拉高。

代码:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html,body{
width: 100%;
height: 100%;
} header {
width: 100%;
height: 50px;
background: #1A2940;
color: #fff;
}
.box{
width: 180px;
height: 100%;
background-color: #6a8bbc;
} menu {
width: 180px;
/*height: calc(height-50);*/
/*max-height: 100%;*/
overflow: auto;
background-color: #6a8bbc; }
menu .menu-item {
position: relative;
}
menu .menu-item > input {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 46px;
opacity: 0;
cursor: pointer;
}
menu .menu-parent:hover{
background: #1A2940;
}
menu .menu-parent:active{
color: #fff;
background-color: #5375f1;
}
menu .menu-parent:visited{
color: #fff;
background-color: #5375f1;
}
menu span {
display: block;
padding: 5px 10px;
font-size: 16px;
line-height: 36px;
cursor: pointer;
}
menu span:hover {
background: #1A2940;
color: #fff;
}
menu span:active{
color: #fff;
background-color: #5375f1;
}
menu span.menu-child {
font-size: 14px;
text-indent: 20px;
}
menu .menu-item-list {
max-height: 0;
overflow: hidden;
transition: all .3s ease;
}
menu :checked + .menu-item-list {
max-height: 500px;
}
.tdcolor { color:red }
</style>
<script type="text/javascript">
var menu = document.getElementsByTagName('menu-parent');
window.onload = function(){
for(var i=0;i<menu.length;i++){
menu[i].onclick = function(){
menuOnclick(this);
}
}
}
function menuOnclick(obj){
for(var j=0;j<menu.length;j++){
if(menu[j]==obj){
menu[j].className = 'tdcolor';
}
}
}
</script>
</head> <body>
<header>
<img src="/" />aliyun
</header>
<div class="box">
<menu>
<div class="menu-item">
<span class="menu-parent active">概览</span>
</div>
<div class="menu-item">
<span class="menu-parent">软件服务</span>
</div>
<div class="menu-item">
<span class="menu-parent">菜单1</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
<div class="menu-item">
<span class="menu-parent">菜单2</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
<div class="menu-item">
<span class="menu-parent">菜单3</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
</menu>
</div>
</body> </html>
前端(各种demo)二:左侧导航栏的折叠和打开(不使用js)基础版和升级版的更多相关文章
- 前端(各种demo):右侧导航栏的折叠和打开(不使用js)基础版和升级版
1.给div设置定位. 复习一下—— css中position有五种属性: static:默认值,没有定位 absolute:绝对定位,相对于父级元素进行定位 relative:相对定位 fixed: ...
- ElementUI 复杂顶部和左侧导航栏实现
描述:如图 项目路径如下图所示: 代码实现: 首先在store.js中添加两个状态: import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vue ...
- ElementUI+命名视图实现复杂顶部和左侧导航栏
在了解了命名视图的用途后,发现用命名视图来实现复杂导航更加省力.更多知识请参考这里 这里只说明重要配置内容,其他内容配置请参考上一篇初始版本: ElementUI 复杂顶部和左侧导航栏实现 或参考文末 ...
- Bootstrap入门Demo——制作路径导航栏
今天在在群里聊天的时候看到一仅仅程序猿发了一张用Bootstrap做的界面.感觉挺好看.然后去官网看了下组件.发现都挺美丽的,然后看到了路径导航栏,刚好要做这个东西,然后就下了Bootstrap的源代 ...
- 修改layui的后台模板的左侧导航栏可以伸缩
原生的左侧导航栏代码: <div class="layui-side layui-bg-black"> <div class="layui-side-s ...
- dedecms左侧导航栏不显示问题
dedecms左侧导航栏不显示问题 在做织梦项目时,经常会碰到后台左侧导航栏不显示的问题,如下所示: 这主要是由于文件权限不足造成的.有两种方法 第一种:把 /data 文件夹全部改成 777 权 ...
- CI框架后台添加左侧导航栏出现的一系列问题
- MFC office2007风格设置左侧导航栏 [转]
当基础的框架搭好以后,我想为其添加一个左侧导航栏,过程如下:在框架类的头文件添加一个导航栏参数: CMFCOutlookBar m_navigation; 为了完善功能,在导航栏里面我添加了一个CTr ...
- 使用jsonp形式跨域访问实现电商平台的左侧导航栏
电商平台有个具备的左侧商品类目的导航栏的结构. 通过jsonp跨域访问电商平台的后台管理系统商品分类.(主要实现后台Java代码) 实现基本步骤: 1.在后台管理系统中准备相应的json数据. poj ...
随机推荐
- Redis数据结构之skiplist(续)
本文摘抄于<Redis内部数据结构详解-skiplist> 一.skiplist的由来 skiplist,顾名思义,首先它是一个list.实际上,它是在有序链表的基础上发展起来的. 我们先 ...
- Windows 运行命令大全,装逼必备哦!
以下已整理,以字母先后排序: appwiz.cpl:程序和功能 cliconfg:SQL SERVER 客户端网络实用工具 cmd:CMD命令提示符 comexp.msc或者dcomcnfg:组件服务 ...
- POJ 3268 (dijkstra变形)
题目链接 :http://poj.org/problem?id=3268 Description One cow from each of N farms (1 ≤ N ≤ 1000) conveni ...
- C++ 使用 curl 进行 http 请求(GET、POST、Download)的封装
修改自网路 CommonTools.h /* * CommonTools.h * * Created on: 2018年8月2日 * Author: didi */ #include <iost ...
- jquery只获取自身文本节点,不获取子元素的
jQuery.text()方法时候,会把子元素的文本也获取到,以下方法可获取自身文本节点,不包括子元素 <div id="demo">只获取我<a href=&q ...
- Numpy 基础运算2
# -*- encoding:utf-8 -*- # Copyright (c) 2015 Shiye Inc. # All rights reserved. # # Author: ldq < ...
- Python PE8 编程规范
1.使用四个空格而不是tab进行缩进 2.默认使用utf-8编码 3.尽量不要使用魔术方法 4.类中使用self作为默认参数 5.命名时,尽量使用驼峰式或单词+下划线,要保证见名知意 6.操作符和逗号 ...
- [Ubuntu]Firefox书签Ubuntu与Windows同步
Ubuntu默认使用Firefox国际版.其他平台访问官网下载到的都是中国版,而国际版和中国版使用两套账号体系,相互之间无法同步,导致Ubuntu的Firefox无法和其他平台的Firefox同步书签 ...
- Linux服务器运维基本命令
========Linux 服务器常用命令================ cd / 根目录cd ../ 上级目录 ls 列出文件目录 clear 清空控制台tar cvzf name.C ...
- remote: HTTP Basic: Access denied fatal: Authentication failed for'https'
问题原因: 重置了密码导致git操作失败. 解决方案: 输入:git config --system --unset credential.helper 再次进行git操作,输入用户名,密码.
