weui dialog
切记:weui dialog 的样式是在weui.css,而不是在weui.min.css
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0" />
<title>选择科室</title>
<!--官网demo css-->
<link rel="stylesheet" type="text/css" href="../../css/example.css" />
<!--weui css-->
<link rel="stylesheet" href="../../css/weui.css" />
<link rel="stylesheet" href="https://cdn.bootcss.com/weui/1.1.0/style/weui.min.css" />
</head> <body ontouchstart>
<!--弹框的最外层 js_container-->
<div class="container js_container">
<div class="page">
<div class="weui-jiaj-panel">
<div class="weui-cell">
<div class="weui-cell__bd">
<input type="text" class="weui-input" placeholder="骨科" />
</div>
</div>
</div>
<div class="weui-cells__title">选择科室</div>
<div class="weui-jiaj-panel">
<div class="weui-jiaj-btn-cell">
<div class="weui-btn weui-btn_mini weui-btn_default">骨科</div>
<div class="weui-btn weui-btn_mini weui-btn_default">妇科</div>
<div class="weui-btn weui-btn_mini weui-btn_default">儿科</div>
<div class="weui-btn weui-btn_mini weui-btn_default">骨科</div>
<div class="weui-btn weui-btn_mini weui-btn_default">妇科</div>
<div class="weui-btn weui-btn_mini weui-btn_default">儿科</div>
</div>
</div>
<!--点击 id="showKeshi"-->
<div class="bd spacing">
<div class="weui-btn weui-btn_mini weui-btn_primary" id="showKeshi">其它</div>
</div>
<!--showKeshi 科室弹框-->
<div class="weui_dialog_alert" id="keshiDialogPanel" style="display: none;">
<div class="weui_mask"></div>
<div class="weui_dialog">
<div class="weui_dialog_hd"><strong class="weui_dialog_title">输入科室</strong></div>
<div class="weui_dialog_bd">
<div class="weui-jiaj-dialog-panel">
<div class="weui-cell">
<div class="weui-cell__bd">
<input type="text" class="weui-input" placeholder="骨科" />
</div>
</div>
</div>
</div>
<div class="weui_dialog_ft">
<a href="javascript:;" class="weui_btn_dialog primary">确定</a>
</div>
</div>
</div>
<!--button-->
<div class="weui-jiaj-bd">
<div class="weui-jiaj-btn-spc weui-jiaj-btn-info">
<a href="javascript:;" class="weui-btn weui-btn_plain-default js_cell" data-id="doctorInfo">保存</a>
</div>
</div>
</div>
</div>
<!--页面切换-->
<script src="https://res.wx.qq.com/open/libs/zepto/1.1.6/zepto.js"></script>
</body>
</html>
弹框JS:
$(function () {
//获取js_container的jQuery节点
var $container = $('.js_container');
$container.on('click', '#showKeshi', function () {
$('#keshiDialogPanel').show();
$('#keshiDialogPanel').find('.weui_btn_dialog').on('click', function () {
$('#keshiDialogPanel').hide();
});
})
});
CSS:
.weui-jiaj-panel{
background-color: #fff;
margin-top: 10px;
position: relative;
overflow: hidden;
border-top: 1px solid #e5e5e5;
border-bottom: 1px solid #e5e5e5;
}
.weui-jiaj-dialog-panel{
background-color: #fff;
margin-top: 10px;
position: relative;
overflow: hidden;
}
.weui-jiaj-btn-info{
margin-top: 1em;
}
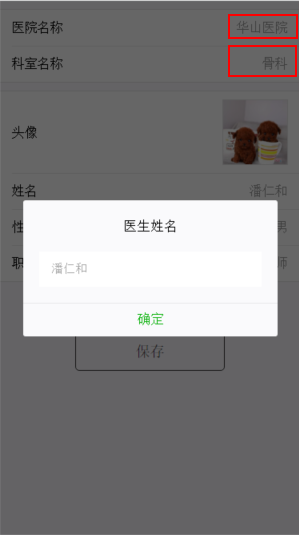
其它的demo:点击红框弹出页面

<div class="weui-cell">
<div class="weui-cell__hd"><label for="hospitalName" class="weui-label">姓名</label></div>
<div class="weui-cell__bd">
<div id="doctorNameShow" class="weui-cell__ft">潘仁和</div> //id为click点击对象
</div>
</div>
<!--姓名修改弹框-->
<div class="weui_dialog_alert" id="doctorNameDialog" style="display: none;">
<div class="weui_mask"></div>
<div class="weui_dialog">
<div class="weui_dialog_hd"><strong class="weui_dialog_title">医生姓名</strong></div>
<div class="weui_dialog_bd">
<div class="weui-jiaj-dialog-panel">
<div class="weui-cell">
<div class="weui-cell__bd">
<input type="text" class="weui-input" placeholder="潘仁和" />
</div>
</div>
</div>
</div>
<div class="weui_dialog_ft">
<a href="javascript:;" class="weui_btn_dialog primary">确定</a>
</div>
</div>
</div>
weui dialog的更多相关文章
- 微信 + weui 框架记录
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一: 包含button.cell.dialog. progress. to ...
- 3java面试题 传智 发的 有用
第一章内容介绍 20 第二章JavaSE基础 21 一.Java面向对象 21 1. 面向对象都有哪些特性以及你对这些特性的理解 21 2. 访问权限修饰符public.private.protect ...
- 微信官方开源UI库-WeUI
概述 WeUI是一套同微信原生视觉体验一致的基础样式库,为微信Web开发量身设计,可以令用户的使用感知更加统一.包含button.cell.dialog.toast.article.icon等各式元素 ...
- weui tabbar 切换
Html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <met ...
- weui 多网页切换效果分析
weui的文档写的不怎么详尽,简单的来讲WeUI 为微信 Web 服务量身设计的h5框架. WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户 ...
- TODO:小程序集成WeUI
TODO:小程序集成WeUI WeUI 为微信 Web 服务量身设计.WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一. ...
- WeUI 为微信 Web 服务量身设计-h5前端框架
WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一.包含button.cell.dialog. progress. toas ...
- WeUI—微信官方UI库
WeUI 为微信 Web 服务量身设计 概述 WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一.包含button.cell ...
- 从WeUI学习到的知识点
WeUI是微信Web服务开发的UI套件, 目前包含12个模块 (Button, Cell, Toast, Dialog, Progress, Msg, Article, ActionSheet, Ic ...
随机推荐
- jquery+ajax+struts2
AJAX 是与服务器交换数据的艺术,它在不重载全部页面的情况下,实现了对部分网页的更新.编写常规的 AJAX 代码并不容易,因为不同的浏览器对 AJAX 的实现并不相同.这意味着您必须编写额外的代码对 ...
- CentOS系统配置 iptables防火墙
阿里云CentOS系统配置iptables防火墙 虽说阿里云推出了云盾服务,但是自己再加一层防火墙总归是更安全些,下面是我在阿里云vps上配置防火墙的过程,目前只配置INPUT.OUTPUT和FO ...
- php的http_build_query使用
http_build_query生成 url-encoded 之后的请求字符串 1.使用键值对,关联数组: <?php $data = array('foo'=>'bar', 'baz'= ...
- C#Excel文件加密实现,支持xlsx、docx、pptx(C#\Net\Asp.Net)
从此刻开始,我已封闭!概不接客! 像风一样的男人,像风一样的性格,无拘无束,不拘一格.那么问题来了,当风遇到沙,不一定你是风儿,我是沙儿的缠缠绵绵,.也许是漫天黄沙,飞粒走石.如果我们期望擒住这漫天的 ...
- ipad&mobile通用webapp框架前哨战
响应式设计的意义 随着移动设备的发展,移动设备以迅猛的势头分刮着PC的占有率,ipad或者android pad的市场占有率稳步提升,所以我们的程序需要在ipad上很好的运行,对于公司来说有以下负担: ...
- Webmin 安装 (centos7 rpm 方式)
网上有很多此类的教程,大多都很老了.这里记录下自己安装Webmin的过程. # 系统准备 > yum -y install perl perl-Net-SSLeay openssl perl-I ...
- 利用模板将HTML从JavaScript中抽离
利用模板将HTML从JavaScript中抽离 一.当需要注入大段的HTML标签到页面中时,应该使用服务器渲染(从服务器加载HTML标签) 该方法将模板放置于服务器中使用XMLHttpRequest对 ...
- Android编码规范05
编码逻辑规范总结: 1.避免使用多个类放在一个文件里,除非是一次性使用的内部类 2.一个方法代码长度最好不要超过35行 3.原则上尽量不要修改自动生成的文件,如R文件 4.Final String 取 ...
- 探索逻辑事务 TransactionScope
一.什么是TransactionScope? TransactionScope即范围事务(类似数据库中的事务),保证事务声明范围内的一切数据修改操作状态一致性,要么全部成功,要么全部失败回滚. MSD ...
- JAVA编程思想(第四版)学习笔记----11.4 容器的打印
import static java.lang.System.out; import java.util.ArrayList; import java.util.Collection; import ...
