Android 性能优化之减少UI过度绘制
什么是过度绘制(OverDraw)
在多层次重叠的UI结构里面,如果不可见的UI也在做绘制的操作,会导致某些像素区域被绘制了多次。这样就会浪费大量的CPU以及GPU资源。过度绘制最直观的影响就是会导致APP卡顿。还好系统有提供GPU过度绘制调试工具会在屏幕上用不同的颜色,来表明一个像素点位被重复绘制的次数。
怎样开启GPU过度绘制调试工具?
1.点击进入“设置”;
2.点击进入“开发者选项”
3.选中“调试GPU过度绘制”
4.选中“显示过度绘制区域”
此时,你会注意到屏幕的颜色变化了,别紧张。切换到你的应用,现在我们开始了解怎么通过改善布局来解决过度绘制问题。
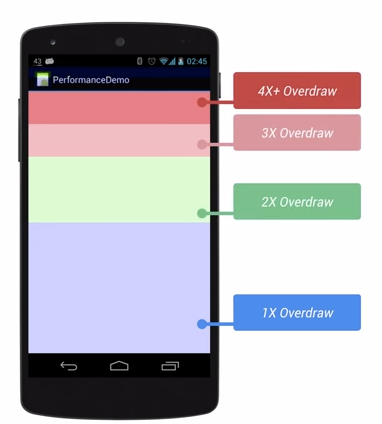
屏幕上不同的颜色代表着什么?
1.原色 – 没有被过度绘制 – 这部分的像素点只在屏幕上绘制了一次。
2.蓝色 – 1次过度绘制– 这部分的像素点只在屏幕上绘制了两次。
3.绿色 – 2次过度绘制 – 这部分的像素点只在屏幕上绘制了三次。
4.粉色 – 3次过度绘制 – 这部分的像素点只在屏幕上绘制了四次。
5.红色 – 4次过度绘制 – 这部分的像素点只在屏幕上绘制了五次。

怎么解决应用过度绘制?
由上面的知识,我们知道要解决过度绘制。即是要尽量减少屏幕上的红色区域,增加屏幕上的蓝色和绿色区域。我们的目标是要控制界面最多被过度绘制2次(不出现粉色和红色)。
1.合理选择控件容器
既然overdraw是因为重复绘制了同一片区域的像素点,那我们首先想到的是解决布局问题。Android提供的Layout控件主要包括LinearLayout、TableLayout、FrameLayout、RelativeLayout(这里我们不考虑AbsoluteLayout)。同一个界面我们可以使用不同的容器控件来表达,但是各个容器控件描述界面的复杂度是不一样的。一般来说LinearLayout最易,RelativeLayout较复杂。但是尺有所短,寸有所长,LinearLayout只能用来描述一个方向上连续排列的控件,容易导致布局文件嵌套太深,不符合布局扁平化的设计原理。而RelativeLayout几乎可以用于描述任意复杂度的界面。但是表达能力越强的容器控件,性能往往略低一些,因为RelativeLayout主要在onMeasure和onLayout阶段会耗费更多时间。综上所述:LinearLayout易用,效率高,表达能力有限。RelativeLayout复杂,表达能力强,但是效率稍逊。所以当某一界面在使用LinearLayout并不会比RelativeLayout带来更多的控件数和控件层级时,我们要优先考虑LinearLayout。但是要根据实际情况来做一个取舍,在保证性能的同时尽量避免OverDraw。
2.去掉window的默认背景
当我们使用了Android自带的一些主题时,window会被默认添加一个纯色的背景,这个背景是被DecorView持有的。当我们的自定义布局时又添加了一张背景图或者设置背景色,那么DecorView的background此时对我们来说是无用的,但是它会产生一次Overdraw,带来绘制性能损耗。去掉window的背景可以在onCreate()中setContentView()之后调用
getWindow().setBackgroundDrawable(null);
或者在theme中添加
android:windowbackground="null";
3.去掉其他不必要的背景
有时候为了方便会先给Layout设置一个整体的背景,再给子View设置背景,这里也会造成重叠,如果子View宽度mach_parent,可以看到完全覆盖了Layout的一部分,这里就可以通过分别设置背景来减少重绘。再比如如果采用的是selector的背景,将normal状态的color设置为“@android:color/transparent",也同样可以解决问题。这里只简单举两个例子,我们在开发过程中的一些习惯性思维定式会带来不经意的Overdraw,所以开发过程中我们为某个View或者ViewGroup设置背景的时候,先思考下是否真的有必要,或者思考下这个背景能不能分段设置在子View上,而不是图方便直接设置在根View上。
4.ClipRect & QuickReject
为了解决Overdraw的问题,Android系统会通过避免绘制那些完全不可见的组件来尽量减少消耗。但是不幸的是,对于那些过于复杂的自定义的View(通常重写了onDraw方法),Android系统无法检测在onDraw里面具体会执行什么操作,系统无法监控并自动优化,也就无法避免Overdraw了。但是我们可以通过canvas.clipRect()来帮助系统识别那些可见的区域。这个方法可以指定一块矩形区域,只有在这个区域内才会被绘制,其他的区域会被忽视。这个API可以很好的帮助那些有多组重叠组件的自定义View来控制显示的区域。同时clipRect方法还可以帮助节约CPU与GPU资源,在clipRect区域之外的绘制指令都不会被执行,那些部分内容在矩形区域内的组件,仍然会得到绘制。除了clipRect方法之外,我们还可以使用canvas.quickreject()来判断是否没和某个矩形相交,从而跳过那些非矩形区域内的绘制操作。
clip方法详解
5.使用ViewStub占位
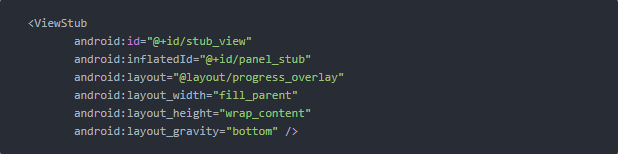
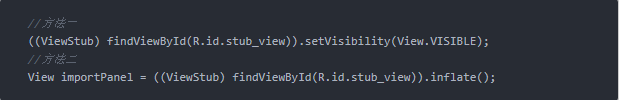
ViewStub是个什么东西?一句话总结:高效占位符。我们经常会遇到这样的情况,运行时动态根据条件来决定显示哪个View或布局。常用的做法是把View都写在上面,先把它们的可见性都设为View.GONE,然后在代码中动态的更改它的可见性。这样的做法的优点是逻辑简单而且控制起来比较灵活。但是它的缺点就是,耗费资源。虽然把View的初始可见View.GONE但是在Inflate布局的时候View仍然会被Inflate,也就是说仍然会创建对象,会被实例化,会被设置属性。也就是说,会耗费内存等资源。推荐的做法是使用android.view.ViewStub,ViewStub是一个轻量级的View,它一个看不见的,不占布局位置,占用资源非常小的控件。可以为ViewStub指定一个布局,在Inflate布局的时候,只有ViewStub会被初始化,然后当ViewStub被设置为可见的时候,或是调用了ViewStub.inflate()的时候,ViewStub所向的布局就会被Inflate和实例化,然后ViewStub的布局属性都会传给它所指向的布局。这样,就可以使用ViewStub来方便的在运行时,要还是不要显示某个布局。
当你想加载布局时,可以使用下面其中一种方法:
6.用Merge减少布局深度
Merge标签有什么用呢?简单粗暴点回答:干掉一个view层级。Merge的作用很明显,但是也有一些使用条件的限制。有两种情况下我们可以使用Merge标签来做容器控件。第一种子视图不需要指定任何针对父视图的布局属性,就是说父容器仅仅是个容器,子视图只需要直接添加到父视图上用于显示就行。另外一种是假如需要在LinearLayout里面嵌入一个布局(或者视图),而恰恰这个布局(或者视图)的根节点也是LinearLayout,这样就多了一层没有用的嵌套,无疑这样只会拖慢程序速度。而这个时候如果我们使用merge根标签就可以避免那样的问题。另外Merge只能作为XML布局的根标签使用,当Inflate以<merge />开头的布局文件时,必须指定一个父ViewGroup,并且必须设定attachToRoot为true。
使用HierarchyViewer检查布局层级
7.善用draw9patch
给ImageView加一个边框,你肯定遇到过这种需求,通常在ImageView后面设置一张背景图,露出边框便完美解决问题,此时这个ImageView,设置了两层drawable,底下一层仅仅是为了作为图片的边框而已。但是两层drawable的重叠区域去绘制了两次,导致overdraw。优化方案: 将背景drawable制作成draw9patch,并且将和前景重叠的部分设置为透明。由于Android的2D渲染器会优化draw9patch中的透明区域,从而优化了这次overdraw。 但是背景图片必须制作成draw9patch才行,因为Android 2D渲染器只对draw9patch有这个优化,否则,一张普通的Png,就算你把中间的部分设置成透明,也不会减少这次overdraw。
8.慎用Alpha
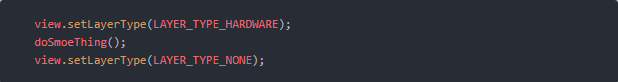
假如对一个View做Alpha转化,需要先将View绘制出来,然后做Alpha转化,最后将转换后的效果绘制在界面上。通俗点说,做Alpha转化就需要对当前View绘制两遍,可想而知,绘制效率会大打折扣,耗时会翻倍,所以Alpha还是慎用。如果一定做Alpha转化的话,可以采用缓存的方式。
通过setLayerType方式可以将当前界面缓存在GPU中,这样不需要每次绘制原始界面,但是GPU内存是相当宝贵的,所以用完要马上释放掉。
9.避免“OverDesign”
overdraw会给APP带来不好的体验,overdraw产生的原因无外乎:复杂的Layout层级,重叠的View,重叠的背景这几种。开发人员无节制的View堆砌,究其根本无非是产品无节制的需求设计。有道是“由俭入奢易,由奢入俭难",很多APP披着过度设计的华丽外衣,却忘了简单易用才是王道的本质,纷繁复杂的设计并不会给用户带来好的体验,反而会让用户有压迫感,产品本身也有可能因此变得卡顿。当然,一切抛开业务谈优化都是空中楼阁,这就需要产品设计也要有一个权衡,在复杂的业务逻辑与简单易用的界面展现中做一个平衡,而不是一味的OverDesign。
作者:Rave_Tian
链接:https://www.jianshu.com/p/2cc6d5842986
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
Android 性能优化之减少UI过度绘制的更多相关文章
- Android性能优化之界面UI篇
1.使用style.color.string.dimen样式来分离xml布局文件,减少代码的重复使用,增加代码复用率,防止hardcode,下面是一个例子: 在定义layout时候,因为每个View或 ...
- 【转】Android性能优化之GPU过度绘制与图形渲染优化
标签: android / 优化 / 过度绘制 / 图形渲染优化 Android之GPU过度绘制与图形渲染优化 写在前面的话 本文主要对过度绘制和图形渲染做一个概念性的描述,和简单的优化措施. 如果你 ...
- 【腾讯Bugly干货分享】Android性能优化典范——第6季
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/580d91208d80e49771f0a07c 导语 这里是Android性能优 ...
- android 性能优化
本章介绍android高级开发中,对于性能方面的处理.主要包括电量,视图,内存三个性能方面的知识点. 1.视图性能 (1)Overdraw简介 Overdraw就是过度绘制,是指在一帧的时间内(16. ...
- Android性能优化典范第一季
2015年伊始,Google发布了关于Android性能优化典范的专题,一共16个短视频,每个3-5分钟,帮助开发者创建更快更优秀的Android App.课程专题不仅仅介绍了Android系统中有关 ...
- [转]Android性能优化典范
2015年伊始,Google发布了关于Android性能优化典范的专题,一共16个短视频,每个3-5分钟,帮助开发者创建更快更优秀的Android App.课程专题不仅仅介绍了Android系统中有关 ...
- [Android Pro] Android性能优化典范第一季
reference to : http://www.cnblogs.com/hanyonglu/p/4244035.html#undefined 2015年伊始,Google发布了关于Android性 ...
- Android性能优化(一)
Android性能优化典范 1.大多数用户感知到的卡顿等性能问题的最主要根源都是因为渲染性能. 从设计师的角度,他们希望App能够有更多的动画,图片等时尚元素来实现流畅的用户体验. 但是Android ...
- Android优化—— Google 发布 Android 性能优化典范
阅读目录 0)Render Performance 1)Understanding Overdraw 2)Understanding VSYNC 3)Tool:Profile GPU Renderin ...
随机推荐
- 1 小时 SQL 极速入门(二)
上篇我们说了 SQL 的基本语法,掌握了这些基本语法后,我们可以对单表进行查询及计算分析.但是一个大的系统,往往会有数十上百张表,而业务关系又错综复杂.我们要查的数据往往在好几张表中,而要从多张表中来 ...
- [SQL]LeetCode180. 连续出现的数字 | Consecutive Numbers
SQL架构: Create table If Not Exists Logs (Id int, Num int) Truncate table Logs insert into Logs (Id, N ...
- Windows系统下安装Redis
1.首先你要有redis-latest-windws和redisclient-客户端工具 2.在redis-latest-windws文件夹内创建一个批处理文件 start.bat 创建批处理文件的 ...
- 前端基本知识(三):JS的闭包理解(第一个思考题有错误,已修改)
JS闭包的理解 一.变量的作用域 二.如何从外部读取局部变量 三.什么是闭包 四.深入理解闭包 五.闭包的用途 六.使用闭包注意情况 七.JavaScript的垃圾回收机制 八.一些思考题 一.变量作 ...
- SpringBoot入门教程(二十)Swagger2-自动生成RESTful规范API文档
Swagger2 方式,一定会让你有不一样的开发体验:功能丰富 :支持多种注解,自动生成接口文档界面,支持在界面测试API接口功能:及时更新 :开发过程中花一点写注释的时间,就可以及时的更新API文档 ...
- 产品研发团队如何融合OKR与Scrum敏捷开发?
「 OKR 」现在非常的火爆,很多公司都在使用,不仅国外的 Google.英特尔等大公司在用,国内的一线知名互联网企业今日头条和一些创业团队也都在使用. 那为什么「 OKR 」这么受欢迎呢,因为把它可 ...
- Go基础系列:map类型
Go里的map用于存放key/value对,在其它地方常称为hash.dictionary.关联数组,这几种称呼都是对同一种数据结构的不同称呼,它们都用于将key经过hash函数处理,然后映射到val ...
- Asp.net Core IdentityServer4 入门教程(一):概念解析
目录 1.IdentityServer4 是什么 2.什么是OpenID和OAuth 2.0协议 3.IdentityServer4 可以用来做什么 其他 1.IdentityServer4 是什么 ...
- Python:zip 函数的用法
zip() 接受一系列可迭代的对象作为参数,将对象中对应的元素打包成一个个 tuple,然后返回由这些 tuple 组成的 list. 若传入参数的长度不等,则返回 list 的长度和参数中长度最短的 ...
- NSCTF web200
Topic Link http://ctf5.shiyanbar.com/web/web200.jpg 1) 分析代码可知a1zLbgQsCESEIqRLwuQAyMwLyq2L5VwBxqGA3RQ ...
