PhotoShop常用的功能汇总
1.将图层变为"智能对象"后如何调整大小?
答: ctrl + T
2.如何对文字添加投影?
答: 点击文字图层,“图层”->"图层样式"->"投影"
3.将文字做成矢量图。
答:"文字"->"转为形状"
4.将图片做成手绘图形?
答:图像->调整->黑白(Alt+Shift+Ctrl+B),复制图层(Ctrl+j),反选(Ctrl+i),将复制的图层改为颜色减淡,滤镜->模糊->高斯模糊->调整->曲线;
5.魔棒工具的使用?
答:按住Shift点击区域,区域被添加进选择,按住Alt点击选择区域,选择区域会被减去
6.仿制图章?(去除复杂内容中的文字水印等)
答:按住Alt键选在要仿制的区域,然后点击左键拖动鼠标。
7.污点修补工具(去除图片中的文字水印等)?
答:选择一个区域,点击鼠标左键,可以把目标区域的内容填充到选择区域。
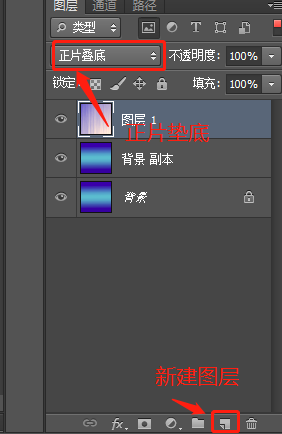
8.Ps新建图层?
答:右下角,有一个折叠的纸张一样的图标,点击就可以新建图层;Ctrl+Shift+N
9.渐变工具?
答:渐变工具的颜色,在右上角有色板,渐变轴上,点击指定位置,添加锚点,点击锚点拖动到轴外就删除锚点。
10.制作图片拉丝炫彩效果的?
https://jingyan.baidu.com/article/414eccf6aa84996b421f0a72.html

11.使用标尺?
视图->标尺(Ctrl+R),
编辑->首选项->单位与标尺->单位->像素
点击标尺横轴或纵轴,拖动,标尺线就会被相应地拖动。
12.测量图片的长宽?
右侧竖着,第三个图标,点击,显示信息;选择工具,选择一片区域,像素信息就显示在上面了。如果要改成厘米,参考11标尺。

13.修改图像大小?
图像->图像大小
14.图层蒙版
http://www.16xx8.com/photoshop/jiaocheng/2015/138691.html
15.制作背景图片
编辑->变换->变形
https://jingyan.baidu.com/article/0a52e3f4cc0e7abf63ed726a.html
16.钢笔工具画心
https://zhidao.baidu.com/question/240430155.html
用钢笔画点,用转换点工具,将点转换成可拖动的效果。
17.画满天星,设置画笔
https://jingyan.baidu.com/article/4dc408487e7612c8d846f168.html
18.画星光闪闪gif
https://jingyan.baidu.com/article/4dc408487e7612c8d846f168.html
19.如何为图片添加标注
http://tieba.baidu.com/p/2273766324?pn=1
直线工具,粗细为2,选项起终点调整长宽画箭头。
20.如何使用蒙版
http://www.16xx8.com/photoshop/jiaocheng/2015/138691.html

21.快捷键
切换前景和背景色:X
22.将图片随意变形
将图层转换为智能对象,然后选择“编辑”->“操控变形”
23.将低保真简笔画转换为清晰图片;
用魔棒工具选中选区,然后点击路径(在图层上方)->"从选区生成路径"->然后用钢笔工具编辑->"将路径作为选区载入"->喷枪喷成一个颜色
24.钢笔工具画图的时候想要动一边,另一边不动
点击转换点工具,移动转换点即可。
25.如何调整画布大小:
图像->画布大小
26.如何画一个相册框
画一个正方形,喷颜色,用魔棒选中选区,Ctrl+T对选取变形,即可。
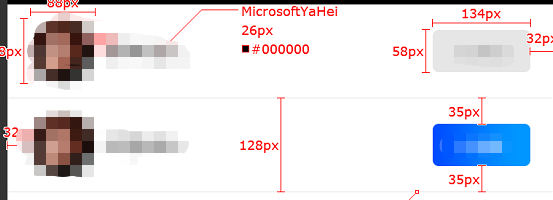
27.如何对图片进行快速标注

使用软件:PxCook
28.如何清除一块区域,并且让该区域和其他地方看起来毫无违和感。
选中一块区域,然后Shift + F5,内容识别,确定。完美。
29.如何把图片切成相片效果;
答:标尺->选中->选择->修改->扩展->新建图层->填充为白色->将两个图层合并->Ctrl + T变形,搞定。
30.如何把图片做出翻页效果;
答:Ctrl +T ,右键->变形 ok
PhotoShop常用的功能汇总的更多相关文章
- 常用到的photoshop实用设计功能都在这了!
常用到的photoshop实用设计功能都在这了!赶快收藏学起来,需转不谢~ 编辑:千锋UI设计
- python-Redis模块常用的方法汇总
Redes模块常用的方法汇总 一.创建建Redis对象 1.直接使用 import redis r = redis.Redis(host='127.0.0.1', port=6379) 2.连接池使用 ...
- 常用 Gulp 插件汇总 —— 基于 Gulp 的前端集成解决方案(三)
前两篇文章讨论了 Gulp 的安装部署及基本概念,借助于 Gulp 强大的 插件生态 可以完成很多常见的和不常见的任务.本文主要汇总常用的 Gulp 插件及其基本使用,需要读者对 Gulp 有一个基本 ...
- RedHat 和 Mirantis OpenStack 产品的版本和功能汇总和对比(持续更新)
Mirantis 和 Red Hat 作为 OpenStack 商业化产品领域的两大领军企业,在行业内有重要的地位.因此,研究其产品版本发布周期和所支持的功能,对制定 OpenStack 产品的版本和 ...
- 【转】PHOTOSHOP常用快捷键大全
PHOTOSHOP常用快捷键大全 一.文件新建 CTRL+N打开 CTRL+O 打开为 ALT+CTRL+O关闭 CTRL+W保存 CTRL+S 另存为 CTRL+SHIFT+S另存为网页格式 CTR ...
- PhotoShop常用快捷键
Photoshop常用快捷键: 图01 图02 图03 图04 图05 快捷键 PS快捷键是Photoshop为了提高绘图速度定义的快捷方式,它用一个或几个简单的字母来代替常用的命令. 多种工具共用一 ...
- 常用Git命令汇总
常用Git命令汇总 跟着R哥来到了新公司(一个从硬件向互联网转型中的公司),新公司以前的代码基本是使用SVN做版本控制,甚至有些代码没有做版本控制,所以R哥叫HG做了一次Git分享,准备把公司所有的代 ...
- SQL Server 后续去除功能汇总
原文:SQL Server 后续去除功能汇总 功能更新去除汇总 字段类型 在 Microsoft SQL Server 的未来版本中将删除 ntext.text 和 image 数据类型. 请避免在新 ...
- RealView编译器常用特有功能(转)
源:RealView编译器常用特有功能 一. 关键字和运算符 1. __align(n):指示编译器在n 字节边界上对齐变量. 对于局部变量,n 值可为 1.2.4 或 8. 对于全局变量,n 可以具 ...
随机推荐
- DataGridView 列排序 内存表查找
DataRow[] drow = dt.Select("列名 = 列名的值" ); 就这句话,dt是一个datatable 且断点调试时能看到里面有trade这个列,可为什么执行到 ...
- Flask实战-留言板-使用Bootstrap-Flask简化页面编写
使用Bootstrap-Flask简化页面编写 扩展Bootstrap-Flask内置了可以快速渲染Bootstrap样式HTML组件的宏,并提供了内置的Bootstap资源,方便快速开发,使用它可以 ...
- flask 电子邮件进阶实践-用模板发送163邮件
电子邮件进阶实践 下面来学习构建邮件的HTML正文,并使用模板组织内容. 一封电子邮件的正文可以是纯文本(text/plain),也可以是HTML格式的文本(text/html).处于全面的考虑,一封 ...
- 五一培训 DAY1
DAY1 枚举 例题1 题解: 例题2 题解: 例题3 题解: vis[ ]判断是否为素数,pri[ ]储存素数 例题4 题解: 例题5 题解: PS: i < 1<<n ...
- Cesium 学习笔记
Entity API 1,和 fill属性不太一样,outline没有对应的材质配置,而是用两个独立的属性outlineColor和outlineWidth. 注意outlineWidth属性仅仅在非 ...
- angular2 ----字符串、对象、base64 之间的转换
1. JSON对象转化为字符串 let obj = { "name":Ayinger; "sex":"女"; } let str = JSO ...
- vue中路由跳转的底层原理
前端路由是直接找到与地址匹配的一个组件或对象并将其渲染出来.改变浏览器地址而不向服务器发出请求有两种方式: 1. 在地址中加入#以欺骗浏览器,地址的改变是由于正在进行页内导航 2. 使用H5的wind ...
- 单例模式-懒汉式的一次多线程Debug
单例模式要要点就是一个类只会存在一个实例,要想达到这种效果,最重要的就是将构造方法设置为私有,然后通过static的方法来获取对象. 上述设计并不线程安全,因为在lazySingleton = new ...
- ORA-28002密码失效问题解决
问题:提示ORA-28002解决: 第1种方法:数据库级别,需要重启查看过期时间: sql>SELECT * FROM dba_profiles WHERE profile='DEFAULT' ...
- 类的综合运用-complex的实现
实验要求: 定义一个复数类Complex,使得下面的代码能够工作: Complex c1(3,5); //用复数3+5i初始化c1: Compex c2=4.5; //用实数4.5初 ...
