微信小程序--家庭记账本开发--06
重要部分学习——记账簿
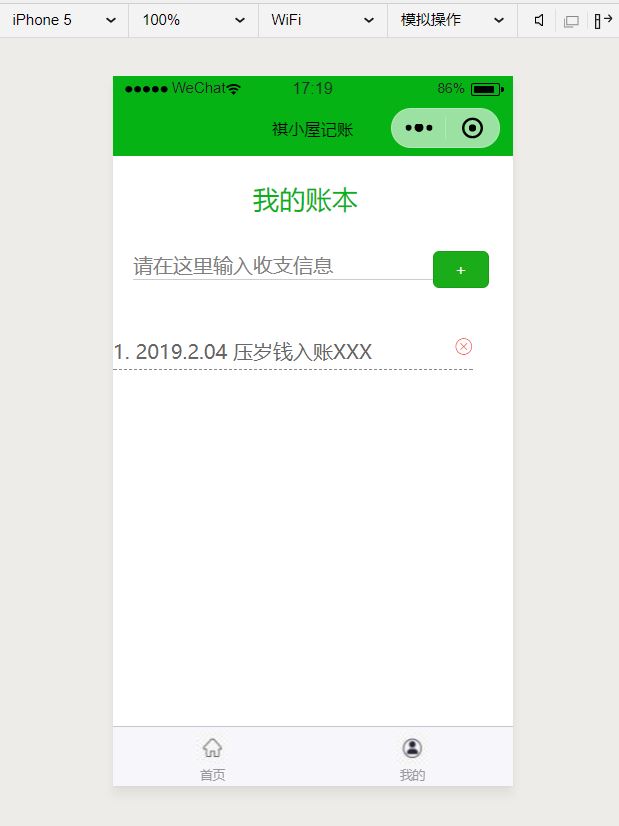
本次项目开发的目的主要是记账本的开发,最初自己想法简单,把家里的纸质记账簿变成手机上的记账簿。最终自己程序可以实现的功能可以记录每天的账目信息,并形成叠加效果,并按1、2、3……向下进行排列,以实现记账。
展示如下:
其中该程序利用不同按钮实现账目信息的增加或者删除,相关代码如下:
添加账目信息:
<view class="pure-u-4-24">
<button type="primary" size="mini" bindtap="addWant"> + </button>
</view>
删除账目信息:
<view class="item">
<text>{{index + 1}}. {{item.Title}}</text>
<icon class="delete" type="cancel" size="15" bindtap="deleteIt" id="{{index}}"/>
</view>
并利用相关布局设计,来给界面、按钮进行相关设置:
/* pages/me/me.wxss */
.title{
color:#06b314;
font-size: 50rpx;
padding:20px 112px;
}
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 20rpx 0;
box-sizing: border-box;
}
.pure-g {
width: 90%;
}
input {
border-bottom: 1px solid #ccc;
}
button {
color: #ccc;
}
.main-items {
margin-top: 30rpx;
}
.main-items .item{
display: block;
margin-top: 20rpx;
color: #666;
border-bottom: 1px dashed #888;
padding-bottom: 10rpx;
}
.main-items .delete{
float: right;
}
微信小程序--家庭记账本开发--06的更多相关文章
- 微信小程序--家庭记账本开发--05
界面跳转 在微信小程序中,按钮也是<button></button>标签,它是通过bindtap属性来绑定点击事件: <view class="usermott ...
- 微信小程序--家庭记账本开发--04
界面的布局 在微信小程序开发过程中,界面的布局是十分重要的,无论是一个什么样的程序,界面的美观合理才能提供给客户一个较好的使用体验,就微信小程序布局自己看了许多小程序布局,自己将学习心得记录如下: 下 ...
- 微信小程序--家庭记账本开发--03
组件.标签以及模板的使用 在一个微信小程序中,需要用到大量的组件,一些页面的设计也需要模板,在自己所学课程中,对于一些组件.标签模板的使用有了初步的了解. 1.组件 组件是数据和方法的简单封装,对于微 ...
- 微信小程序--家庭记账本开发--02
代码文件的了解 对于一个程序的开发,代码的了解的必须的,不同的后缀名文件有着不同的作用,通过学习,对于微信小程序开发中的文件有了自己的理解. 文件概述 一个微信小程序一般有有pages文件夹,util ...
- 微信小程序--家庭记账本开发--01
微信小程序的开发准备与开发工具的学习 在这次寒假伊始,临近春节,学习进程有所拉下,现在补上.寻找了好多网站的相关学习视频,包括微信公众平台关于小程序这方面也有好多相关资料供查阅. 1.开发准备: 首先 ...
- 微信小程序--家庭记账本开发--07
最终展示以及相关代码 1.最终效果展示 最终效果展示已经根据最初要求使用视频拍摄在抖音上,下面是相关页面展示图片: 2.相关代码 本次开发主要页面则是首页界面以及记账界面以及实现页面跳转,以及记账内容 ...
- 微信小程序--家庭记账小账本(三)
家庭记账小账本打算先通过微信小程序来实现,昨天就去注册了解了一下微信小程序,感觉比较复杂而且困难.如何将ecplise源代码与小程序连接,如何建立数据库等等都困扰了我.查阅网上的资料也没有很大的进展. ...
- 微信小程序--家庭记账小账本(五)
(源码已上传至github,https://github.com/xhj1074376195/CostBook_weixin) 今天,尝试弄了账单的表,发现还是弄不了,于是就把账单上的删除功能给去了, ...
- 微信小程序--家庭记账小账本(四)
今天的进展不太顺利,总的账单表,代码改了又改,最后决定用一个新的表,账单界面中弄了一天删除,发现都无法实现想要的效果,于是把账单界面的删除功能去了,就感觉大功告成的时候,发现收入和支出界面的删除也出现 ...
随机推荐
- Magento2 API 服务合同设计模式 依赖注入 介绍
公共接口和API 什么是公共界面? 一个公共接口是一组代码,第三方开发者可以调用,实现或构建一个 插件 .Magento保证在没有重大版本更改的情况下,此代码在后续版本中不会更改. 模块的公共接口 标 ...
- Java【第七篇】面向对象之类设计
Java类的继承 类继承语法规则 < 修饰符> class < 子类名称> [extends < 父类>] { <属性和方法的声明> } 类的继承 子 ...
- Android sdk platform,sdk tools,sdk Build tools,sdk platform tools 的关系
1. sdk platform 简单理解为系统版本 最新级别: 28:Android 9 27:Android 8.1 26:Android 8.0 25:Android 7.1 24:Android ...
- JavaLinkedHashSet练习
题目三: 1.键盘录入一个字符串,去掉其中重复字符 2.打印出不同的那些字符,必须保证顺序.例如输入:aaaabbbcccddd,打印结果为:abcd.尝试用两种方法解决字符串删除问题,一是使用Has ...
- Windows Server 在IIS上创建安全网站
第一步.打开服务器管理器,创建用户,并设置密码,自己记录下来,注意勾选密码永不过期. 第二步.设置用户隶属组:IIS_IUSRS. 第三步.设置建立的网站文件夹权限,添加刚才建立的用户,并添加修改.读 ...
- Geometric regularity criterion for NSE: the cross product of velocity and vorticity 2: $u\times \om\cdot \n\times \om$
在 [Lee, Jihoon. Notes on the geometric regularity criterion of 3D Navier-Stokes system. J. Math. Phy ...
- Django小技巧——使用package管理app
在一个学习视频上看见的小技巧,遂记录下来. 1. 如下图所示,项目中有多个app,本技巧要解决的问题是集中管理这多个app,将其放入一个package下集中管理,改善项目的视图环境 2. 建立一个pa ...
- MySQL学习7 - 外键的变种 三种关系
一 介绍 二 如何找两张表之间的关系 三 表的三种关系 1.书和出版社 2.作者和书籍的关系 3.用户和博客 本节的重点 如何找出两张表之间的关系 表的三种关系 一 介绍 因为有foreign key ...
- Python中__get__, __getattr__, __getattribute__的区别及延迟初始化
本节知识点 1.__get__, __getattr__, __getattribute__的区别 2.__getattr__巧妙应用 3.延迟初始化(lazy property) 1.__get__ ...
- DensePose: Dense Human Pose Estimation In The Wild(理解)
0 - 背景 Facebook AI Research(FAIR)开源了一项将2D的RGB图像的所有人体像素实时映射到3D模型的技术(DensePose).支持户外和穿着宽松衣服的对象识别,支持多人同 ...
