ECMAScript 6 变量的解构赋值
1、数组的结构赋值
1.1 基本用法
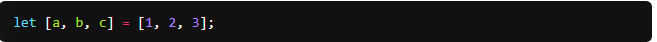
可以用“模式匹配”的写法给数组的元素赋值,只要等号两边的模式相同,左边的变量就会被赋予对应的值。注意:元素的值和位置是一一对应关系,如果对应的位置没有值,就会解构不成功,报undefined。

1.2 默认值
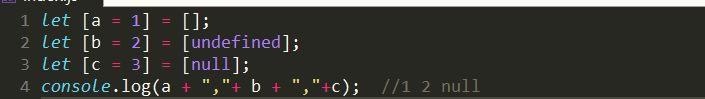
结构复制允许指定默认值,ES6内部使用严格的相等运算符(===),只有等一个数组成员是undefined或者空值的时候,默认值才会生效,如果一个数组成员是null,默认值不会生效,因为nullb

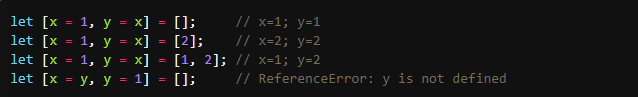
默认值可以引用解构赋值的其他变量,但该变量必须已经声明。最后一个表达式之所以会报错,是因为x用y做默认值时,y还没有声明。

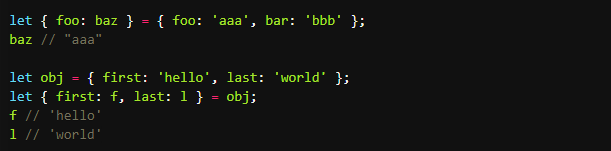
2、对象的解构赋值
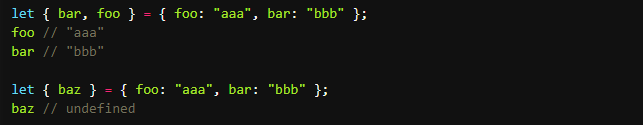
解构可以用于对象。对象的属性没有次序,变量必须与属性同名,才能取到正确的值。第二个例子的变量没有对应的同名属性,导致取不到值,最后等于undefined。

如果变量名与属性名不一致,必须写成下面这样。

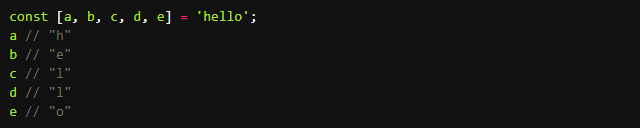
3、字符串的解构赋值
字符串也可以解构赋值。这是因为此时,字符串被转换成了一个类似数组的对象。

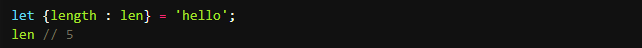
类似数组的对象都有一个length属性,因此还可以对这个属性解构赋值。

ECMAScript 6 变量的解构赋值的更多相关文章
- ECMAScript 6入门 - 变量的解构赋值
定义 ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 解构赋值不仅适用于var命令,也适用于let和const命令. 解构赋值的规则是,只要 ...
- ECMAScript 6之变量的解构赋值
1,数组的解构赋值 基本用法 ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 以前,为变量赋值,只能直接指定值. var a = 1; va ...
- ES6学习之变量的解构赋值
前言:什么是ES6?ECMAScript 6(简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了.其中相比较于ES5新增了诸多的特性,并且ES6可转换为ES5的语法.- ...
- ES6的新特性(3)——变量的解构赋值
变量的解构赋值 数组的解构赋值 基本用法 ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). let a = 1; let b = 2; le ...
- ES6 学习笔记 - 变量的解构赋值
变量的解构赋值 学习资料:ECMAScript 6 入门 数组的解构赋值 基本用法 可以从数组中提取值,按照对应位置,对变量赋值.这种写法属于"模式匹配". let [a, b, ...
- ES6学习笔记之变量的解构赋值
变量的解构赋值 ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构. 数组的解构赋值 以前,为变量赋值,只能直接指定值: 1 2 3 var a = 1; var b = 2; ...
- es6之变量的解构赋值
es5中通常我们声明变量都是以下的方式: var a = 10; var b = 20; var c = 30; //或者 var a = 10,b = 20,c = 30; //或者 var arr ...
- es6分享——变量的解构赋值
变量的解构赋值:ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 以前的写法: var a = 1; var b = 2; es6允许的写法 ...
- 变量的解构赋值////////////z
变量的解构赋值 数组的解构赋值 对象的解构赋值 字符串的解构赋值 数值和布尔值的解构赋值 函数参数的解构赋值 圆括号问题 用途 数组的解构赋值 基本用法 ES6允许按照一定模式,从数组和对象中提取值, ...
随机推荐
- 洛谷P1880 石子合并(环形石子合并 区间DP)
题目描述 在一个圆形操场的四周摆放N堆石子,现要将石子有次序地合并成一堆.规定每次只能选相邻的2堆合并成新的一堆,并将新的一堆的石子数,记为该次合并的得分. 试设计出1个算法,计算出将N堆石子合并成1 ...
- selenium家族发展史
什么是Selenium? Selenium 是专门为Web应用程序编写的一个验收测试工具.Selenium测试直接运行在浏览器中,支持的浏览器包括IE(7.8.9).Mozilla Firefox.M ...
- restful设计规范
什么是restful? REST与技术无关,代表的是一种软件架构风格,REST是Representational State Transfer的简称,中文翻译为“表征状态转移” REST从资源的角度类 ...
- git的使用 (一)
1.版本控制 版本控制(Version Control Systems)是一种记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的系统.这个系统可以自动帮我们备份文件的每一次更改,并且可以非常方 ...
- 函数语法:currentStyle、getComputedStyle兼容判断
var oDiv = document.getElementById('aa'); if(oDiv.currentStyle){ var style = oDiv.currentStyle; aler ...
- vue中使用swiper-slide时,循环轮播失效?
前言 vue 项目中使用时,组件swiper-slide 如果用v-for循环的话,loop:true 就不能无缝轮播,每次轮播到最后一张就停止了??? 正文 代码如下: <swiper :op ...
- H - Partial Tree HDU - 5534 (背包)
题目链接: H - Partial Tree HDU - 5534 题目大意:首先是T组测试样例,然后n个点,然后给你度数分别为(1~n-1)对应的不同的权值,然后问你在这些点形成树的前提下的所能形 ...
- nc工具使用
0x00 功能说明: 功能强大的网络工具,在网络工具中有“瑞士军刀”美誉,其有Windows和Linux的版本.因为它短小精悍,功能实用,被设计为一个简单.可靠的网络工具,可通过TCP或UDP协议传输 ...
- 【原创】运维基础之Docker(3)搭建私有仓库
下载并启动registry $ docker pull registry$ docker run --name my_registry -d -p 5000:5000 -v /var/lib/regi ...
- [Linux]目录x权限对文件操作的影响
问题 我们常使用linux以下命令 cd 进入目录 ls 列出目录中的文件 或者直接打开目录中的文件 以上操作对于目录权限位的设置来说,是有一定迷惑性的,如表格所示 cd进入该目录 cd进入该目录 ...
