Asp.net的DataGrid实现列冻结(C#)
Asp.net的DataGrid实现列冻结(C#)
一、写在前面
列冻结即在拖动横向滚动条时,冻结的列会随着滚动条移动,使得该列不会因为拖动滚动条而被隐藏,呈现出仿佛冻结的效果。列冻结与表头冻结是很常见的需求,但是在DataGrid中列冻结并不简单,在网络中寻找一圈后,发展网络给出的方法不是因为太老旧已经无法使用,就是在推荐使用DataGridView控件,所以我想出了一个简单粗暴的方法,用另一张表覆盖原有的表来实现冻结,这也与许多老方法的思路是一致的。
二、DataGrid的列冻结
2.1 思路
使用CSS样式中的position定位属性来使B表覆盖A表,B表不受滚动轴的影响,A表随着滚动轴滚动,从而呈现出B表的列表被冻结的效果。
有了思路可以来写代码了:
<body>
<div id="div1" style="width: 50%; background-color: aliceblue; height: 500px; margin: 0 auto">
<div id="div2" style="position: relative">
<div id="div3" style="overflow-x: scroll; background-color: azure;">
<div id="div4" style="width: 1200px; background-color: burlywood; height: 300px;">
假装我是一个表格,假装我是一个表格,假装我是一个表格,假装我是一个表格,假装我是一个表格,假装我是一个表格,假装我是一个表格,假装我是一个表格
</div>
</div>
<div id="div5" style="position: absolute; height:300px; width:50px; background-color:antiquewhite; top:0px;"></div>
</div>
</div>
</body>
代码清单 2-1

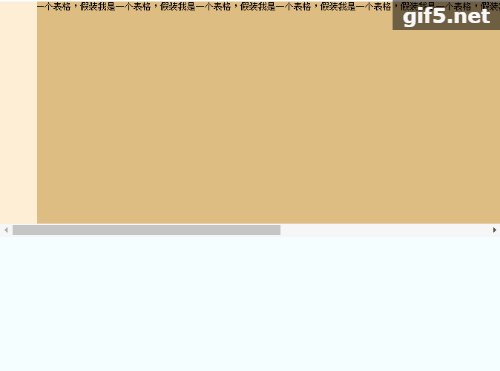
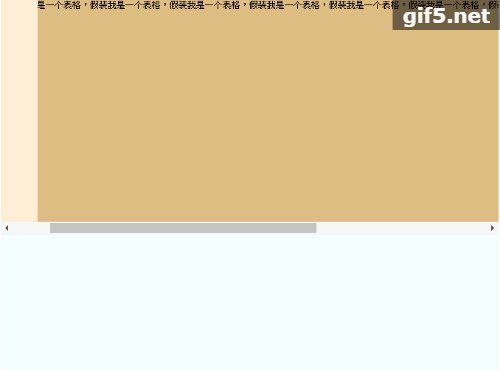
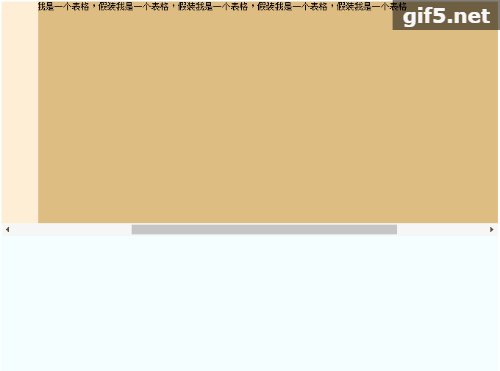
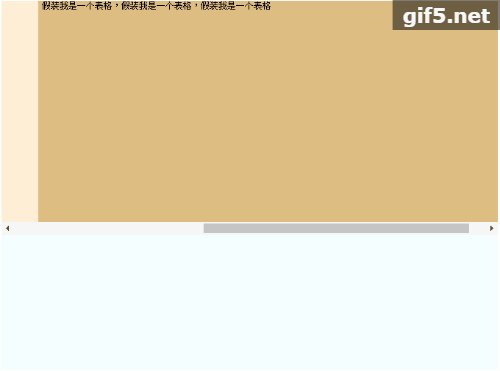
页面效果 2-1
这里使用了五个div,div5在div2基础上使用绝对定位,实现了对div3的覆盖,之后我们会将div4改为原表格,div5改为覆盖表格。实现效果如“页面效果 2-1”所示,粉色的div5覆盖了褐色的div4,在拖动滚动条时,粉色块不动,褐色块在动,实现了类似列冻结效果。
2.2 实现过程
现在可以将DataGrid添加到div4和div5上了:
<div id="div3" style="overflow-x: scroll; background-color: azure;">
<%--<div id="div4" style="width: 1200px; background-color: burlywood; height: 300px;">
</div>--%>
<asp:DataGrid ID="dg_test" runat="server"
AutoGenerateColumns="false" Width="600px">
<Columns>
<asp:BoundColumn HeaderText="Id" DataField="Id"></asp:BoundColumn>
<asp:BoundColumn HeaderText="姓名" DataField="Name"></asp:BoundColumn>
<asp:BoundColumn HeaderText="年龄" DataField="Age"></asp:BoundColumn>
<asp:BoundColumn HeaderText="就读学校" DataField="School"></asp:BoundColumn>
<asp:BoundColumn HeaderText="技能" DataField="Skill"></asp:BoundColumn>
<asp:TemplateColumn HeaderText="说明">
<ItemTemplate>
<asp:Label ID="lbl_tip" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "Tip") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:BoundColumn HeaderText="爱好" DataField="Hobit"></asp:BoundColumn>
<asp:BoundColumn HeaderText="地址" DataField="Adress"></asp:BoundColumn>
<asp:BoundColumn HeaderText="爱好" DataField="Hobit"></asp:BoundColumn>
<asp:BoundColumn HeaderText="地址" DataField="Adress"></asp:BoundColumn>
<asp:BoundColumn HeaderText="爱好" DataField="Hobit"></asp:BoundColumn>
<asp:BoundColumn HeaderText="地址" DataField="Adress"></asp:BoundColumn>
<asp:BoundColumn HeaderText="爱好" DataField="Hobit"></asp:BoundColumn>
<asp:BoundColumn HeaderText="地址" DataField="Adress"></asp:BoundColumn>
</Columns>
</asp:DataGrid>
</div>
<div id="div5" style="position: absolute; background-color: antiquewhite; top: 0;">
<asp:DataGrid ID="dg_test_cover" runat="server"
AutoGenerateColumns="false">
<Columns>
<asp:BoundColumn HeaderText="Id" DataField="Id"></asp:BoundColumn>
<asp:BoundColumn HeaderText="姓名" DataField="Name"></asp:BoundColumn>
</Columns>
</asp:DataGrid>
</div>
代码清单 2-2

页面效果 2-2
Asp.net的DataGrid实现列冻结(C#)的更多相关文章
- WPF 中获取DataGrid 模板列中控件的对像
WPF 中获取DataGrid 模板列中控件的对像 #region 当前选定行的TextBox获得焦点 /// <summary> /// 当前选定行的TextBox获得焦点 /// &l ...
- easyui datagrid的列编辑
[第十五篇]easyui datagrid的列编辑,同时插入两张表的数据进去 看图说话. 需求:插入两张表,上面的表单是第一张表的内容,下面的两个表格是第二张详情表的内容,跟第一张表的id关联 第 ...
- WPF DataGrid 操作列 类似 LinkButton
WPF中没有类似LinkButton,所以只有运用Button及样式来实现LinkButton. DataGrid 操作列 实现 多个类似LinkButton按钮: 具体实现代码如下: <Dat ...
- WPF 用 DataTemplate 合并DataGrid列表列头<类似报表设计>及行头列头样式 - 学习
WPF中 DataGrid 列头合并,类似于报表设计.效果图如下↓ 1.新建一个WPF项目WpfApplication1,新建一个窗体DataGridTest,前台代码如下: <Window x ...
- WPF DataGrid某列使用多绑定后该列排序失效,列上加入 SortMemberPath 设置即可.
WPF DataGrid某列使用多绑定后该列排序失效 2011-07-14 10:59hdongq | 浏览 1031 次 悬赏:20 在wpf的datagrid中某一列使用了多绑定,但是该列排序失 ...
- ASP.NET repeater添加序号列的方法
ASP.NET repeater添加序号列的方法 1.<itemtemplate> <tr><td> <%# Container.ItemIndex + 1% ...
- ASP.NET中重复表格列合并的实现方法(转自脚本之家)
这几天做一个项目有用到表格显示数据的地方,客户要求重复的数据列需要合并,就总结了一下.NET控件GridView 和 Repeater 关于重复数据合并的方法. 这是合并之前的效果: 合并之后的效果图 ...
- DataGrid的列上添加日期控件
今天的使用EasyUI datagrid的时候,遇到了如下问题,如下图:
- WPF DATAGrid 空白列 后台绑定列 处理
原文:WPF DATAGrid 空白列 后台绑定列 处理 AutoGenerateColumns <DataGrid x:Name="dataGrid" Margin=&qu ...
随机推荐
- 《SQL优化入门》讲座总结
MySQL运行机制 MySQL每个query只能运行在一个CPU上,更多的CPU,更快的CPU会更有利于并发 MySQL执行计划 Using filesort: 表示无法利用索引完成排序,也有可能是因 ...
- dedecms给图片加水印覆盖整张图片
位置: /include/image.class.php $wmwidth = $imagewidth - $logowidth; $wmheight = $imageheight - $logohe ...
- php调用第三方接口
方式一 $url = 'http://ip.taobao.com/service/getIpInfo.php?ip='.$realip;$data = file_get_contents(" ...
- Notepad++常用快捷键
Ctrl-H 打开Find / Replace 对话框 Ctrl-D 复制当前行 Ctrl-L 删除当前行 Ctrl-T 上下行交换 F3 找下一个 Shift-F3 ...
- 让webstorm里提示nodejs智能补全
webstorm里是默认没有nodejs只能提示的, 比如,输入requ到现在还不提示出require这个函数名,非常不方便. 设置方式: file --> setting -->edi ...
- Restful levels&HATEOAS
RESTful: Rest是一种软件架构风格.设计风格,而不是标准,只是提供了一组设计原则和约束条件.它主要用于客户端和服务器交互类的软件.基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存等 ...
- QEMU KVM Libvirt手册(11): Managing Storage
When managing a VM Guest on the VM Host Server itself, it is possible to access the complete file sy ...
- 【RL-TCPnet网络教程】第37章 RL-TCPnet之FTP客户端
第37章 RL-TCPnet之FTP客户端 本章节为大家讲解RL-TCPnet的FTP客户端应用,学习本章节前,务必要优先学习第35章的FTP基础知识.有了这些基础知识之后,再搞本章节会有事 ...
- Spring的核心接口
ContextLoaderListener接口 Create a new ContextLoaderListenerthat will create a web application context ...
- [Swift]LeetCode566. 重塑矩阵 | Reshape the Matrix
In MATLAB, there is a very useful function called 'reshape', which can reshape a matrix into a new o ...
