iOS UIView 选择性倒角
有些APP中会有卡券,卡券做成了选择性倒角,例如左上,右上倒角。非常美观。看一下iOS的实现:
#import "Masonry.h"
@interface WJWDaojiaoViewController ()
@property (nonatomic, strong) UIView *myView;
@end
@implementation WJWDaojiaoViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"视图倒角";
[self configUI];
}
- (void)configUI {
[self.view addSubview:self.myView];
self.view.backgroundColor = [UIColor redColor];
// self.myView.backgroundColor = [UIColor redColor];
[self.myView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(self.view).offset(84 + 10);
make.left.equalTo(self.view);
make.right.equalTo(self.view);
make.height.mas_equalTo(100);
}];
}
- (void)viewDidLayoutSubviews {
CGRect oldRect = _myView.bounds;
oldRect.size.width = [UIScreen mainScreen].bounds.size.width;
UIBezierPath *maskPath = [UIBezierPath bezierPathWithRoundedRect:oldRect byRoundingCorners:UIRectCornerTopLeft | UIRectCornerTopRight cornerRadii:CGSizeMake(20, 20)];
CAShapeLayer *maskLayer = [[CAShapeLayer alloc] init];
maskLayer.path = maskPath.CGPath;
maskLayer.frame = oldRect;
_myView.layer.mask = maskLayer;
}
- (UIView *)myView {
if (!_myView) {
_myView = [[UIView alloc] init];
_myView.backgroundColor = [UIColor blueColor];
}
return _myView;
}
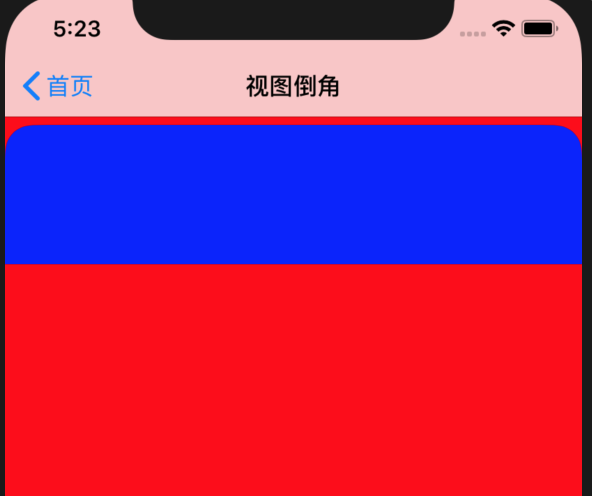
效果图:

需要注意的是,myView用masonry在configUI中布局,直接在布局后设置倒角是不行的。因为布局结束系统并不会立即更新控件的frame,frame是在-viewDidLayoutSubviews()方法执行后确定的,所以设置倒角在这里。
而且把布局方法放在 -viewDidLayoutSubviews() 中也是不行的。想想为什么。iOS UIView 选择性倒角的更多相关文章
- IOS UIVIEW layer动画 总结(转)
转发自:http://www.aichengxu.com/article/%CF%B5%CD%B3%D3%C5%BB%AF/16306_12.html IOS UIVIEW layer动画 总结, ...
- IOS UIView圆角,阴影,边框,渐增光泽
圆角 sampleView.layer.cornerRadius = 2.5; // 圓角的弧度sampleView.layer.masksToBounds = YES; 阴影 sampleView. ...
- [转]IOS UIView 之属性篇
[转载自:IOS UIView 之属性篇 From CSDN] UIView 继承于UIResponder 所遵守的协议有 NSCoding .UIAppearance. UI ...
- IOS UIView 04- 自定义控件
注:本人是翻译过来,并且加上本人的一点见解. 前言 本文将讨论一些自定义视图.控件的诀窍和技巧.我们先概述一下 UIKit 向我们提供的控件,并介绍一些渲染技巧.随后我们会深入到视图和其所有者之间的通 ...
- IOS UIView 02- 深入理解 Scroll Views
注:本人是翻译过来,并且加上本人的一点见解. 前言 可能你很难相信 UIScrollView 和一个标准的 UIView 差异并不大,scroll view 确实会多出一些方法,但这些方法只是和 UI ...
- ios uiview封装动画(摘录)
iOS开发UI篇—核心动画(UIView封装动画) 一.UIView动画(首尾) 1.简单说明 UIKit直接将动画集成到UIView类中,当内部的一些属性发生改变时,UIView将为这些改变提供动画 ...
- iOS - UIView
前言 NS_CLASS_AVAILABLE_IOS(2_0) @interface UIView : UIResponder <NSCoding, UIAppearance, UIAppeara ...
- IOS UIView子类UIScrollView
转自:http://www.cnblogs.com/nightwolf/p/3222597.html 虽然apple在IOS框架中提供了很多可以直接使用的UI控件,但是在实际开发当中我们通常都是要自己 ...
- iOS UIView 快速修改 frame,
在iOS开发布局修改 frame 时需要繁琐的代码实现,今天偶尔看到一播客说到快速修改的 frame 的方法,自己动手写了一遍实现代码. 快速实现主要通过 添加类目的方式,对UIView 控件添加了一 ...
随机推荐
- HTTP报错401和403详解及解决办法
一.401: 1. HTTP 401 错误 - 未授权: (Unauthorized) 您的Web服务器认为,客户端发送的 HTTP 数据流是正确的,但进入网址 (URL) 资源 , 需要用户身份验证 ...
- 「luogu2680」[NOIp2015] 运输计划
题目大意:给定一棵n个节点的树,输入m组一条链的两个端点:把树上的某个边权改为0,求m条链长度的最大值的最小值: 一.考虑二分: 1.对于需要判断是否为可行方案的 mid,所有链长不大于 mid 的链 ...
- mysql收集统计信息
一.手动 执行Analyze table innodb和myisam存储引擎都可以通过执行“Analyze table tablename”来收集表的统计信息,除非执行计划不准确,否则不要轻易执行该 ...
- 18 常用模块 random shutil shevle logging sys.stdin/out/err
random:随机数 (0, 1) 小数:random.random() ***[1, 10] 整数:random.randint(1, 10) *****[1, 10) 整数:random.rand ...
- HDU 2196 Compute --树形dp
Computer Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Su ...
- 如何给PDF文档添加和删除贝茨编号
PDF文件的使用频率高了,我们也不只局限于使用PDF文件了,也会需要编辑PDF文件的时候,那么如何在PDF文件中添加和去除贝茨编号呢,应该有很多小伙伴都想知道吧,今天就来跟大家分享一下吧,小伙伴们就一 ...
- java学习 之 操作符
操作符介绍 java语言操作符 1.赋值操作符 = 2.计算操作符 + .- (减.负号).*(乘)./(除) 3.递增递减 --(递减).++(递增) 4.关系操作符 ==.!= ...
- python 列表 元组 字符串
列表添加: list.append() list.extend() list.insert() 列表删除: list.remove() #删除某一个元素 list.pop() #删除某一个返回删 ...
- Jrebel最新激活破解方式以及一些必要的配置支持
启动内存配置 jrebel用diea打开的时候,有时需要手动的配置一下jvm内存,项目才能正常启动: 如 VM Options: -Xms256m -Xmx700m -XX:MaxPermSize=2 ...
- vs2017 winform打包
如果没有Visual Studio Installer 说明没有安装打包插件 安装打包插件:Microsoft Visual Studio 2017 Installer Projects 工具 --& ...
