vue中打包后vendor文件包过大
vue中webpack打包后vendor.xxx.js文件一般都特别大,其原因是因为我们引用的依赖都被压缩成一个js文件,这样会导致vendor文件过大。页面加载速度过慢,影响用户体验。所以我们就要把用不到的依赖都抽出来,在index.html用第三方引入!
话不多说,上代码!
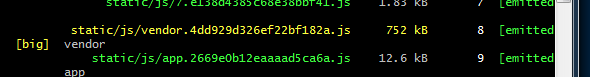
依赖未抽出前打包:

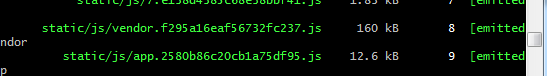
依赖抽出之后打包:

在这里我把一般都会引入的element-ui抽出来了!
在build目录下找到 文件修改如下:
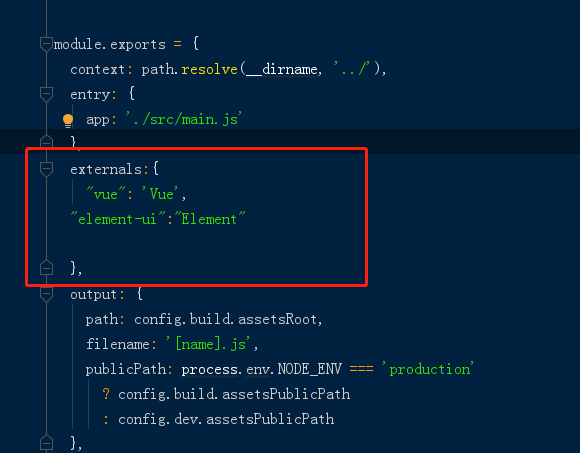
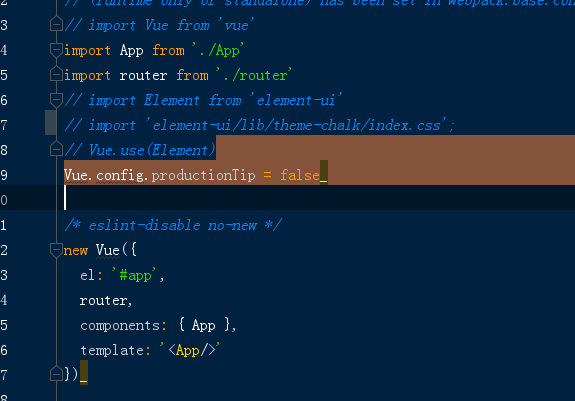
文件修改如下:

添加这个对象属性:前面为依赖名称,这样打包的时候就不会把这两个依赖打包进vendor,后面是自定义名称:(上图)

添加完成后注释掉引入的依赖名称!
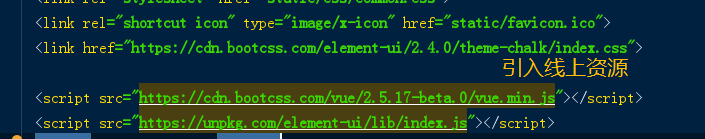
这样最后我们在index.html中引入:

这样就完成了!
tips:1.js引入顺序一定要先引用vue.min.js,要不然会报错!
2.vue依赖一定要抽来,用线上引入。
vue中打包后vendor文件包过大的更多相关文章
- 前端(以Vue为例)webpack打包后dist文件包如何部署到django后台中
由于现在前端使用的三大框架配合webpack可以实现快速打包,为部署到服务端提供了非常大的便利,那么在前端打包后,应该做些什么可以部署到django的后台中呢? 1.打包后文件包dist 进入到 di ...
- vue webpack打包后.css文件里面的背景图片路径错误解决方法
资源相对引用路径 问题描述 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static ...
- vue打包时,assets目录 和static目录下文件的处理区别(nodeModule中插件源码修改后,打包后的文件应放在static目录)
为了回答这个问题,我们首先需要了解Webpack如何处理静态资产.在 *.vue 组件中,所有模板和CSS都会被 vue-html-loader 及 css-loader 解析,并查找资源URL.例如 ...
- 配置webpack中externals来减少打包后vendor.js的体积
在日常的项目开发中,我们会用到各种第三方库来提高效率,但随之带来的问题就是打包后的vendor.js体积过大,导致加载时空白页时间过长,给用户的体验太差.为此我们需要减少vendor.js的体积,从本 ...
- 解决使用vue打包时vendor文件过大或者是app.js文件很大的问题
这篇文章主要介绍了使用vue打包时vendor文件过大或者是app.js文件很大问题的解决方法,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下 第一次使用vue2.0开发,之前都是用的angu ...
- vue中打包生成可配置文件以便修改接口地址
vue打包上传到服务器之后,如果数据接口域名发生变化,需要手动修改接口地址,在发布的时候也麻烦,于是.. 在打包之后如果有一个json配置文件以便修改那不是方便很多 在网上找了一些方法貌似都是异步请求 ...
- Vue中ESlint配置文件.eslintrc文件
很久没有分享和更新过了 今天就给大家分享一篇 Vue中ESlint配置文件.eslintrc文件详解吧 ------------------------------------------------ ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- vue-cli打包后dist文件运行空白和背景图显示问题详解
1.文件引用路径.我们直接运行打包后的文件夹中的index.html文件,会看到网页一片空白,f12调试,全是css,js路径引用错误的问题. 解决:到config文件夹中打开index.js文件. ...
随机推荐
- C#学习笔记-域用户认证(一)
public Boolean ValidateDomainUser(string Domain, string UserName, string Password) { DirectoryEntry ...
- nginx php-fpm开启session
一. 权限问题,这个是发生在多数情况下 找到php session目录设置给 nginx 或者 apache最大权限 二. 配置问题按如下就没啥问题了 [Session] session.save ...
- 【easy】88. Merge Sorted Array 合并两个有序数组
合并两个有序的list 把排序好的nums2插入nums1中,假设nums1这个vector的空间永远是够的 思路:倒序!! class Solution { public: void merge(v ...
- 【easy】104. Maximum Depth of Binary Tree 求二叉树的最大深度
求二叉树的最大深度 /** * Definition for a binary tree node. * struct TreeNode { * int val; * TreeNode *left; ...
- 【原创】运维基础之Zabbix(1)简介、安装、使用
zabbix 4 官方:https://www.zabbix.com/ 一 简介 Monitor anythingSolutions for any kind of IT infrastructure ...
- Kali linux2.0里Metasploit的postgresql selected, no connection问题解决
说在前面的话 1.在kali中metasploit默认使用postgresql作为它的数据库: 想要开启metasploit服务首先得打开postgresql数据库, 命令如下:(或者:/etc/in ...
- SpringBoot2 task scheduler 定时任务调度器四种方式
github:https://github.com/chenyingjun/springboot2-task 使用@EnableScheduling方式 @Component @Configurabl ...
- 【java】-- java并发包总结
1.同步容器类 1.1.Vector与ArrayList异同 1.Arraylist和Vector都是采用数组方式存储数据,都允许直接序号索引元素,所以查找速度快,但是插入数据等操作涉及到数组元素移动 ...
- webpack配置css相关loader注意先后顺序
一.问题描述 在webpack3中,引入animate.css失败. 二.问题分析 1.难道是入口main.js引用方式不对? import animate from 'animate.css' 2. ...
- arcgis中转换netCDF为栅格数据
最近有个同学询问我一个问题,使用arcpy把netcdf转化成栅格文件,忙活了两个小时才搞定,其实主要代码非常简单,只不过要对arcgis 的功能比较熟悉(其实多思考和查考它的帮助文章,无聊) # - ...
