Web开发(调试方法 F12)
参考:
- 参考:MDN 调试HTML
- 参考:什么是浏览器开发者工具?
- 参考:检查和编辑页面与样式
- 工具参考:标记验证服务
- 工具参考:直接输入验证(直接输入HTML源码进行在线检查)
- 参考:谷歌浏览器调试工具的13个Tips
- 浏览器参考:Chrome
- 浏览器参考:Chrome (DEV)
- 浏览器参考:Chrome (Canary)
目录:
1、相关快捷操作
- F12进入调试界面。
- 常用鼠标右击→检查,找到相应组件对应的HTML语言位置及其相应的属性情况。
- 调试界面console中,快捷键:ctrl+L为清屏操作。
- 点击调试界面左上角的箭头,可以让鼠标定位找到网页中各个组件在HTML源代码中的位置(或者鼠标右击,选择检查)。
- 使用左上角箭头找到需求组件在HTML源代码中的位置后,在console中输入$0即代表所选中的组件。
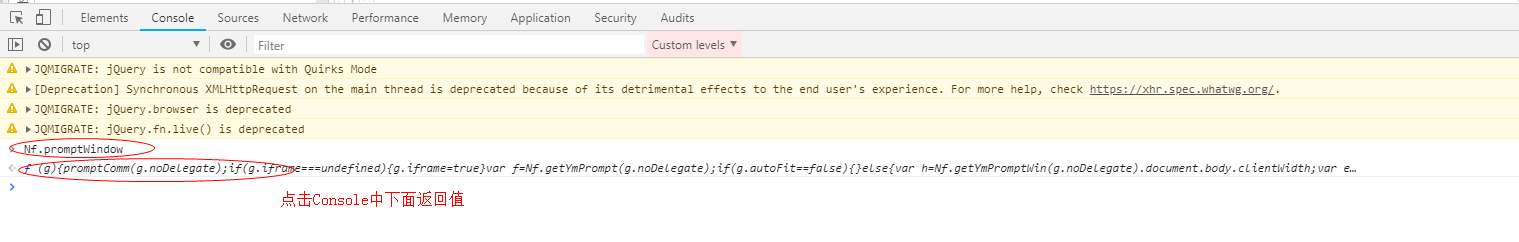
- 在console中输入$("#id"),然后回车,可以看到当前组件的所有属性,以及展开在__proto__找到相应属性的配置方法。

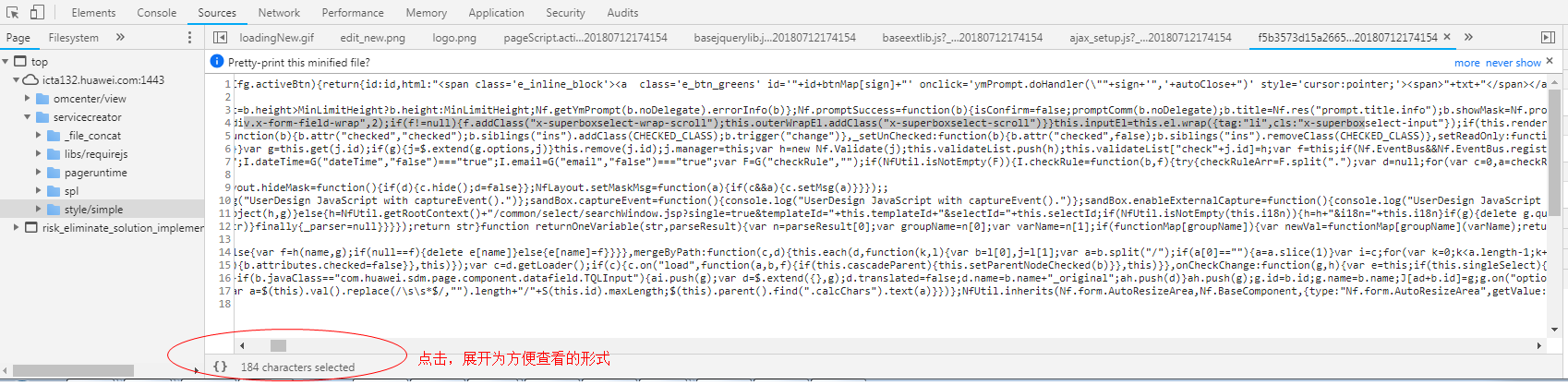
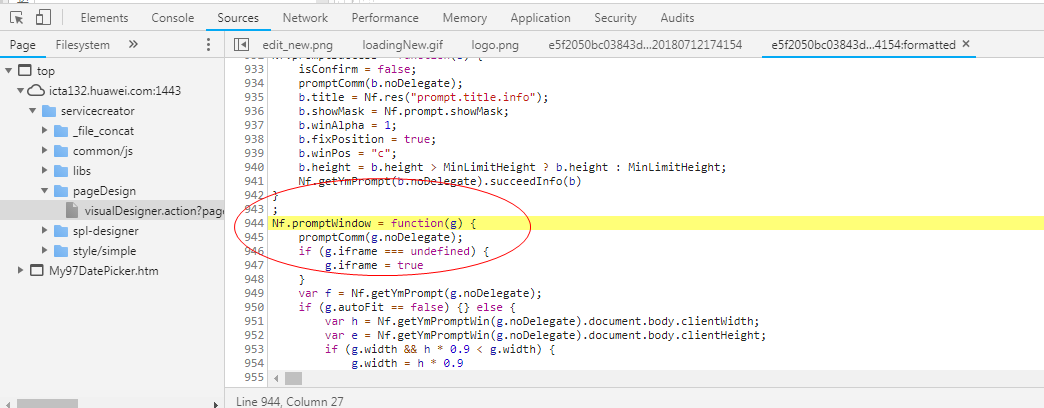
会出现较乱的Source源码,可以点击左下角的"{}",即可展开为方便查看的形式:


- F12进入调试界面,在Elements窗口中,键盘Ctrl+Shift+F,进行查找。或者在控制台Network中,Search/Filter中搜索JS文件名称,找到该JS文件,并进入右击Open in Source panel进入源码调试。
- 预览页面中,查看页面(Page)是否有调用服务(Service)成功的方式:F12后,在Network中查看调用的服务,以及服务中传入的参数(报表详细信息,可以看到页面调用的服务,以及传入的参数信息)(如有报错,在调试窗口的右上角可以看到有红色×的 图标,点击红色×进行调试)。
- console.log("Hello, world!");或者console.error("Hello, world!");调试,在浏览器的F12的Console中刷新即可看到打印的调试信息(console.log("Hello, world!");需要在F12的Console中勾选info选项)。
console.log("Hello, world!"); 用于输出普通信息
console.info("Hello, world!"); 用于输出提示性信息
console.error("Hello, world!"); 用于输出错误信息
console.warn("Hello, world!"); 用于输出警示信息
console.debug("Hello, world!"); 用于输出调试信息
console对象的上面5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。
console.log("%年%月%日", 2011, 3, 26);
console.log("圆周率是:%f", 3.1415926);
- F12 控制台引入jQuery库
var importJs=document.createElement('script') // 在页面新建一个script标签
importJs.setAttribute("type","text/javascript") // 给script标签增加type属性
importJs.setAttribute("src", 'http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js') // 给script标签增加src属性, url地址为cdn公共库里的
document.getElementsByTagName("head")[0].appendChild(importJs) // 把importJs标签添加在页面
Web开发(调试方法 F12)的更多相关文章
- 安卓手机移动端Web开发调试之Chrome远程调试(Remote Debugging)
一.让安卓打debug模式的apk包 二.将电脑中的chrome升级到最新版本,在chrome浏览器地址栏中输入chrome://inspect/#devices: 在智能手机还未普及时,移动设备的调 ...
- Web开发经验谈之F12开发者工具/Web调试[利刃篇]
引语:如今的整个Web开发行业甚至说整个软件开发行业,已经相当成熟,基本上已经很少找不到没有前人做过的东西了,或者换句话说,你想要实现的功能,你总能在某个地方搜索到答案,关键是你有没有这个时间精力去搜 ...
- web程序调试方法
1.火狐浏览器查看链接指向的后台方法(controller方法) f12 进入firebug 点击bug旁边的按钮 即第一排第二个按钮 将鼠标划到想要找的链接 在firebug中显示响应的后台跳转.d ...
- mobile web页面调试方法
此文已由作者张含会授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 开发过程问题排查 Chrome Emulation关键词:使用方便 模拟各种设备尺寸.像素比.自定义user ...
- 移动端Web开发调试之Chrome远程调试(Remote Debugging)
比如手机钉钉调试页面,下面是一位同学整理的链接: http://blog.csdn.net/freshlover/article/details/42528643/ 如果inspect 后,一直空白, ...
- IOS 开发调试方法
0.警告 尽量一个警告都不要有 1.错误 1)红色提示 编译过不去的原因大部分是语法,检查括号的匹配,变量名称,作用域范围 2)编译可以通过,可以运行 a.运行过程中程序崩溃 在debug区域的右侧, ...
- 移动端web开发调试
手机上安装chrome, 连接上usb允许调试,打开电脑的chrome,输入chrome://inspect 点击电脑页面的inspect即可,这时操作手机和电脑能达到同步显示. android4.4 ...
- 怎么在移动端模拟pc端进行web开发调试日志
由于移动端开发,许多地方需要进行手势交互开发,而在pc模拟手机浏览器中不能进行模拟手势,所以无法查看日志,于是网上找了一个,腾讯vConsole,感觉还可以,分享给大家安装也方便 我的项目是基于vue ...
- web开发 小方法1-禁止横向滚动
最近学了学做了个公司的网站 总结了一些小方法 比如取消横向滚动条并禁止的横向滚动 这样就可以吧超出的切掉让网页更和谐 在body 标签 body{ text-align: center; overf ...
随机推荐
- pythonのdjango连接MYSQL
在py3.*中利用django使用mysql时,会出现一些问题.由于django默认的是 MySQLdb,但MySQLdb目前不支持py3.*所以我们要改用pymysql,首先要安装pymysql,命 ...
- POJ 2031 Building a Space Station (计算几何+最小生成树)
题目: Description You are a member of the space station engineering team, and are assigned a task in t ...
- 如何给PDF设置全屏动画
PPT文件可以播放全屏,并且可以实现飞入.分割.闪烁等动画模式播放.那么PDF文件可以吗?我们想要给PDF文件加入动画效果应该怎么做呢,也有很多的小伙伴不知道该怎么把PDF文件切换为全屏动画模式想要知 ...
- Ubuntu-linux云服务器下安装开启虚拟环境失败解决办法
为什么要安装虚拟环境? 1.某些项目需要安装旧的包,开发相应功能 2.项目开发时,安装部分环境不希望影响整机环境 如何安装? 首先安装python 安装pip工具 sudo apt-get insta ...
- windows 查看端口占用,杀进程
查看 443端口占用 netstat -ano | findstr "443" ,得到如下信息: TCP [::]:443 [::]:0 LISTENING 2320 发现是被23 ...
- beta冲刺2/7
目录 摘要 团队部分 个人部分 摘要 队名:小白吃 组长博客:hjj 作业博客:beta冲刺(2/7) 团队部分 后敬甲(组长) 过去两天完成了哪些任务 整理博客 做了点商家数据表格 接下来的计划 做 ...
- Mybatis Annotation使用小结
Mybatis Annotation使用小结 之前一直有看过mybatis的注解使用方式,但没有去看过它的原理.今天看springboot-mybatis-annotation使用的时候,debug了 ...
- Zookeeper集群搭建步骤及相关知识点深入了解
1.zookeeper概念 zookeeper是一个分布式协调服务:a:zookeeper是为别的分布式程序服务的 b:zookeeper本身就是一个分布式程序(只要半数以上节点存活,zookeepe ...
- 第四章:4.0 python常用的模块
1.模块.包和相关语法 使用模块好处: 最大的好处是大大提高了代码的可维护性.其次,编写代码不必从零开始.当一个模块编写完毕,就可以被其他地方引用.我们在编写程序的时候,也经常引用其他模块,包括Pyt ...
- Jenkins环境搭建(4)-配置定时构建
每次手动触发job构建,是很麻烦的一件事情,job中可以配置定时构建,今天就来分享下定时构建:构建分为两种:定时构建和轮询SCM. 一.定时构建 Jenkins采用了著名的UNIX任务调度工具CRON ...
