css学习_css3过渡
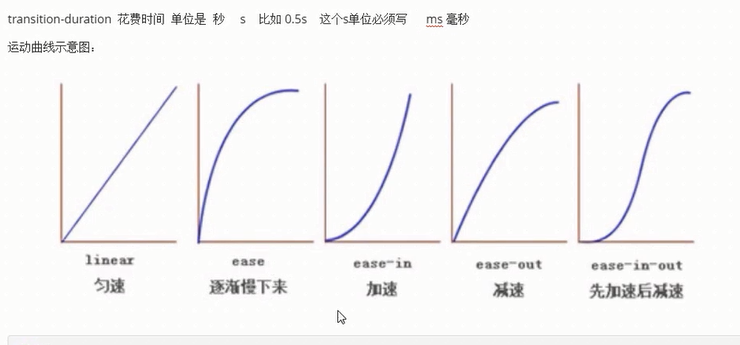
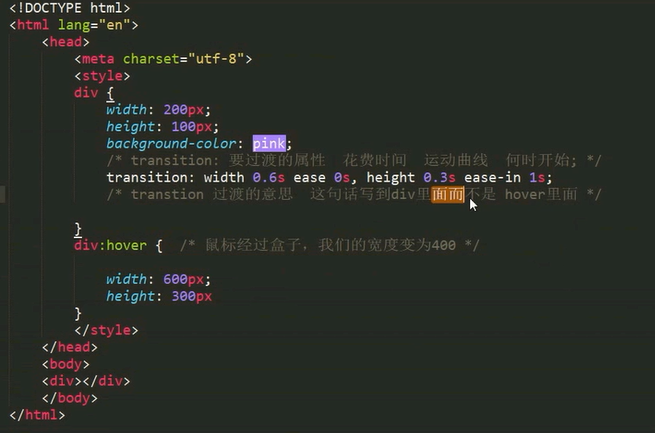
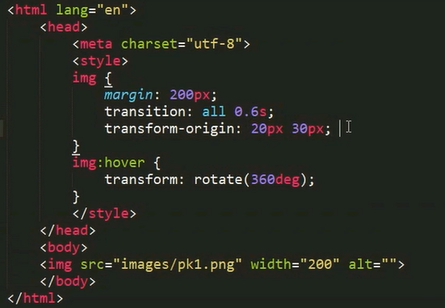
1、css3过渡





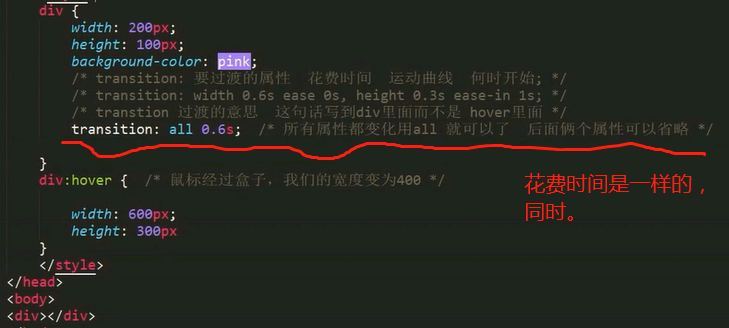
注意:记住多属性设置的方式;若把过渡写在了hover里面的话鼠标移走时不会有过渡效果!;不同属性同时变时用 all 就可以实现了。
2、css3 transform属性
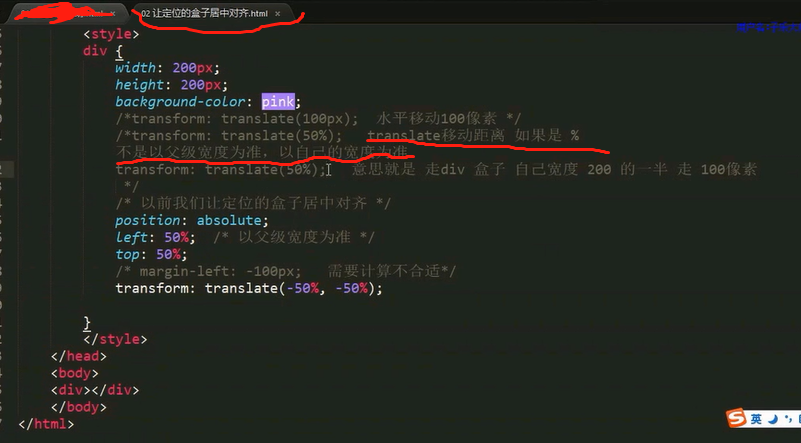
1、移动 ---translate


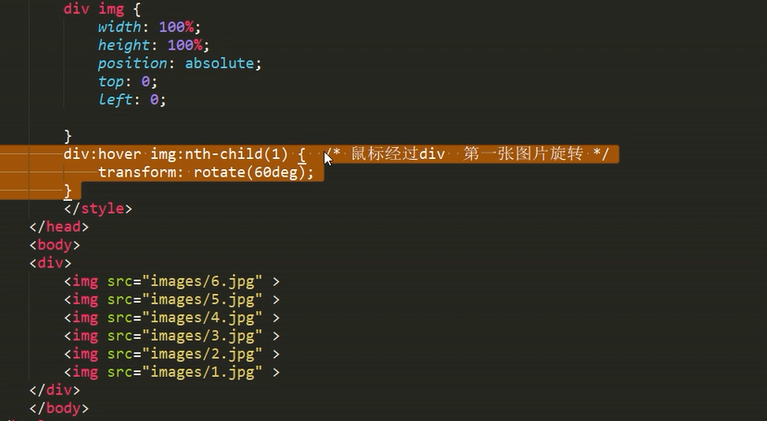
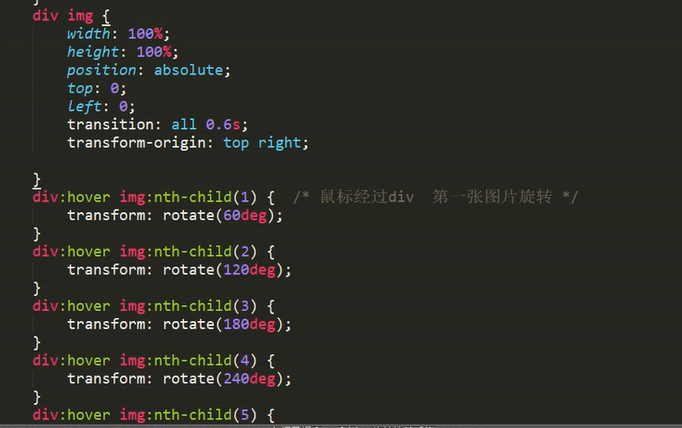
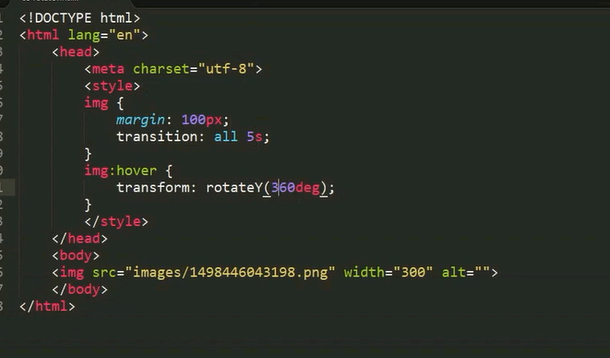
2、旋转---rotate


不同旋转点旋转案例



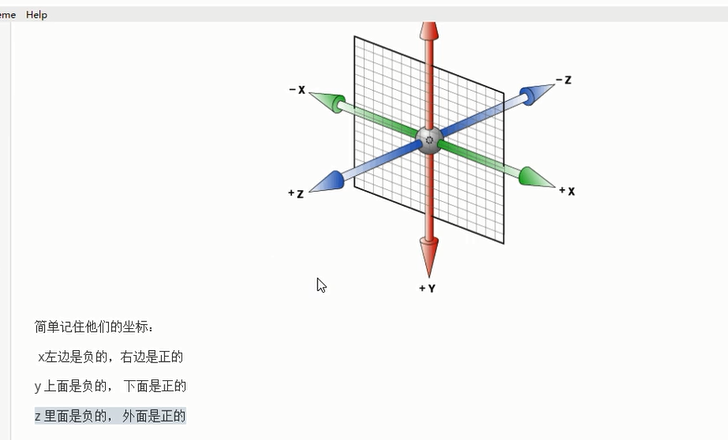
3、css3--3D变形


rotateX(); rotateY(); rotateZ()--------3D旋转
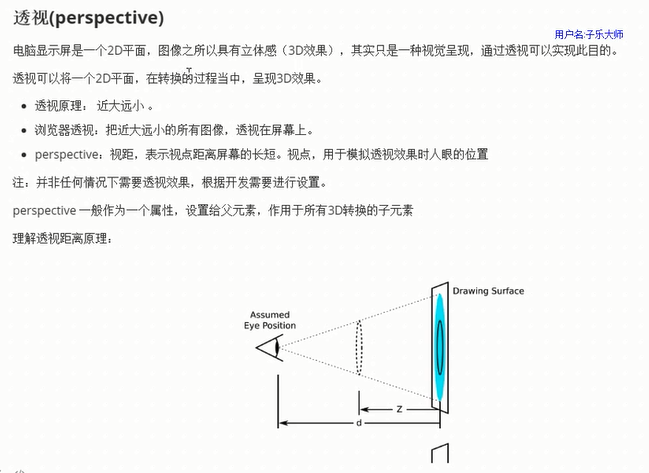
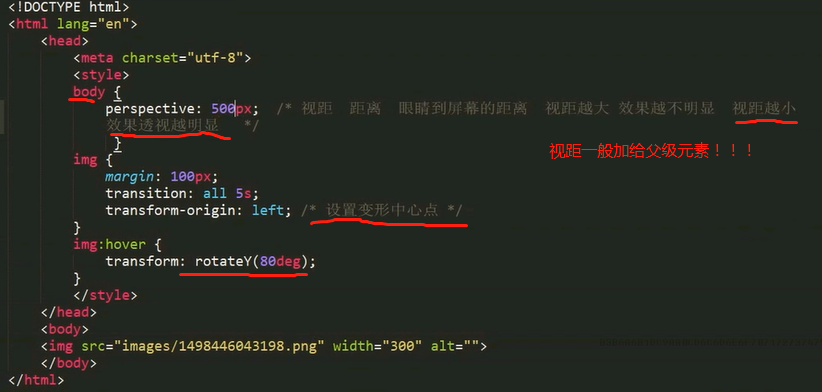
透视:增加3D旋转的立体感


变形中心点默认是 center center
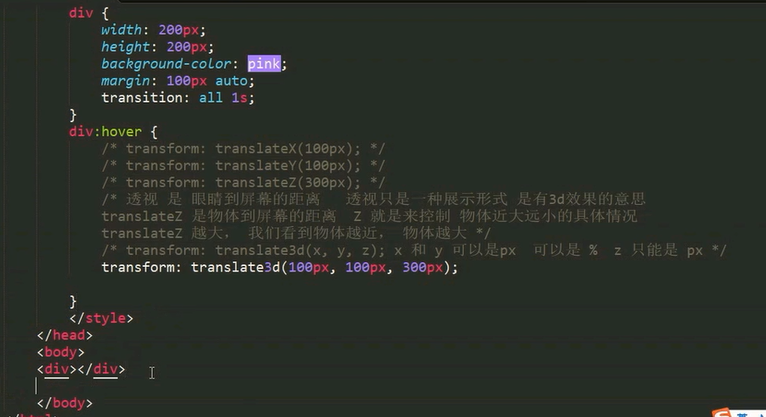
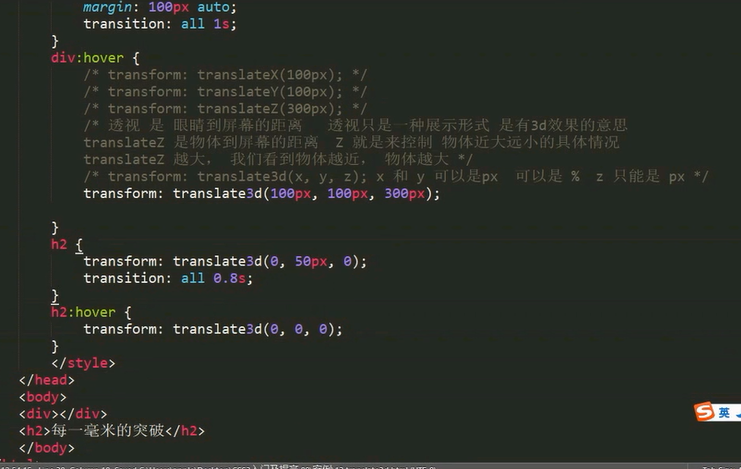
4、translate3d的使用方式


开门大吉案例
知识点: 1、子绝父相
2、伪元素---插入元素
3、3d旋转
4、重新设置旋转点
5、给旋转元素的父元素设置视距,增强3d效果
css学习_css3过渡的更多相关文章
- CSS学习笔记-过渡模块
过渡模块: 1.过渡三要素 1.1必须要有属性发生变化 1.2必须告诉系统哪个属性需要执行过渡效果 1.3必须告诉系统过渡效果持续时长 2.格式: ...
- css学习_css3伸缩布局 flex布局
1.flex布局 案例一: 案例二: 保证不至于缩放得太小或太大 案例三:flex的值不一定要写成几份,可以写成固定值 案例四: 竖着3等分(父容器按照高度3等分) !!案例 -----用fle ...
- CSS 3学习——transition 过渡
以下内容根据官方规范翻译以及自己的理解整理. 1.介绍 这篇文档介绍能够实现隐式过渡的CSS新特性.文档中介绍的CSS新特性描述了CSS属性的值如何在给定的时间内平滑地从一个值变为另一个值. 2.过渡 ...
- CSS学习摘要-定位实例
CSS学习摘要-定位实例 注:全文摘自MDN-CSS定位实例 列表消息盒子 我们研究的第一个例子是一个经典的选项卡消息框,你想用一块小区域包括大量信息时,一个非常常用的特征.这包括含有大信息量的应用, ...
- CSS学习笔记之CSS3新特性
目录 1.边框 2.背景 3.文本 4.字体 5.转换 6.过渡 7.动画 8.多列 9.自定义尺寸 CSS 用于控制网页的样式和布局,而 CSS3 是最新的 CSS 标准,这篇文章将着重介绍 CSS ...
- CSS 学习手册
目录 CSS 简介 1.CSS 简介 CSS 概述 层叠次序 2.CSS 基础语法 CSS 语法 值的不同写法和单位 记得写引号 多重声明: 空格和大小写 3.CSS 高级语法 选择器的分组 继承及其 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- css学习归纳总结(三) 转
原文地址:css学习归纳总结(三) 为文档添加样式的三种方法 行内样式 行内样式是写在HTML标签的style属性里的,比如: <p style="font-size: 12px;fo ...
- css学习归纳总结(二) 转
原文地址:css学习归纳总结(二) 标签与元素 <p>标签和p元素有什么区别呢?大多数时候他们表示的是同一样东西,但仍有细微的区别.<p>.<div>等指的是HTM ...
随机推荐
- SQLserver 数据库高版本无法还原到低版本的数据解决方法
sql server 数据库的版本只支持从上往下兼容.即高版本可以兼容低版本 .低版本不能兼容低版本.通常我们在开发时会用比较高的版本.但是部署到客户那边可能他们的数据库版本会比较低. 我们可以通过导 ...
- 拆系数FFT及其部分优化
模拟考某题一开始由于校内OJ太慢直接拆系数FFT跑不过 后来被神仙婊了一顿之后发现复杂度写炸了改了改随便过 模版题:任意模数NTT 三模数NTT 常数巨大,跑的极慢 拆系数FFT 原理是对于两个多项式 ...
- java获取当前运行的方法名称
// 这种方式获取的话,数组的第一个元素是当前运行方法的名称,第二个元素是调用当前方法的方法名称 StackTraceElement[] stackTrace = new Exception().ge ...
- Emmet(以前的Zencoding)的使用
Emmet就是以前的Zencoding div.wrapper#wrapper>div.right+div.left*2>span{nimei$}*3 //. 类名 #id >下面 ...
- html-webpack-template, 一个更好的html web service插件
源代码名称:html-webpack-template 源代码网址:http://www.github.com/jaketrent/html-webpack-template html-webpack ...
- 007_wireshark分析TCP的三次握手和四次断开
要想进行抓包分析,必须先了解TCP的原理.这里介绍了TCP的建立连接的三次握手和断开连接的四次握手. 一.前言:介绍三次握手之前,先介绍TCP层的几个FLAGS字段,这个字段有如下的几种标示 SYN表 ...
- 【原创】大数据基础之Spark(7)spark读取文件split过程(即RDD分区数量)
spark 2.1.1 spark初始化rdd的时候,需要读取文件,通常是hdfs文件,在读文件的时候可以指定最小partition数量,这里只是建议的数量,实际可能比这个要大(比如文件特别多或者特别 ...
- 行为驱动:Cucumber + Selenium + Java(二) - extentreports 测试报告+jenkins持续集成
1.extentreports 测试报告 pom文件 <dependency> <groupId>com.vimalselvam</groupId> <art ...
- 解构声明(Destructuring Declarations)
解构声明的概念和作用 把一个对象成员解构(destructure)成多个变量,称为解构声明(destructuring declaration). component1(),component2()等 ...
- Python- redis缓存 可达到瞬间并发量10W+
redis是什么? mysql是一个软件,帮助开发者对一台机器的硬盘进行操作. redis是一个软件,帮助开发者对一台机器的内存进行操作. redis缓存 可达到瞬间并发量10W+ 高并发架构系列:R ...
