原生JS实现简易评论更新功能
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#outside{
width: 1000px;
margin: 0 auto;
border: 1px solid #E7EAEE;
overflow: hidden;
padding-bottom: 15px;
} #outside h3{
width: 95%;
margin: 15px auto;
padding-bottom: 10px;
border-bottom: 1px solid #E7EAEE;
font-family: "宋体",sans-serif;
} #outside .comment1{
width: 95%;
margin: 10px auto;
color: #BBBBBB;
font-size: 12px;
border-bottom: 1px dashed #E7EAEE;
font-family: "宋体",sans-serif;
} #outside time{
float: right;
} #outside .comment1 span{
color: #5979B2;
margin-left: 5px;
font-weight: bold;
} #outside .comment1 p{
font-size: 16px;
color: black;
} #outside h4{
width: 95%;
margin: 15px auto;
color: #404E73;
font-size: 16px;
font-weight: bold;
font-family: "宋体",sans-serif;
} #outside #addComment{
width: 95%;
margin: 0 auto;
font-size: 12px;
color: #BBBBBB;
} #outside #name{
width: 200px;
border: 1px solid #D9E2EF;
} #outside #comContent{
width: 800px;
height: 100px;
resize: none;
border: 1px solid #D9E2EF;
vertical-align: text-top;
} #outside button{
width: 100px;
height: 30px;
background-color: #2D46A3;
color: white;
border: hidden;
float: right;
margin: 15px 100px;
}
</style>
</head> <body> <div id="outside">
<h3>最新平均</h3> <div id="comment">
<div id="comment1" class="comment1">
腾讯网友
<span>李二狗</span>
<time>2010年10月5日 19:21:12</time>
<p>
公务员好啊!可以为人民服务!
</p>
</div>
</div> <h4>发表评论</h4> <div id="addComment">
昵 称:<input type="text" id="name" />
<br /><br />
评论内容:<textarea id="comContent"></textarea>
<button onclick="addComment()">提交评论</button>
</div>
</div> </body> <script type="text/javascript">
var idNum = 1;
function addComment(){
idNum++;
//获取input中用户新输入的昵称和评论内容
var inputValue = document.getElementById("name").value;
var textValue = document.getElementById("comContent").value;
//判断是否为空
if(inputValue==""||textValue==""){
alert("昵称和评论内容不能为空!!");
return;
}
//获取已有评论的ID
var comContent1 = document.getElementById("comment1");
//克隆已有评论的节点,true为包含子节点
var newComment = comContent1.cloneNode(true);
//给新克隆的评论设置新的ID
newComment.setAttribute("id","comment"+idNum);
//在标签内赋入新的昵称和评论内容
newComment.getElementsByTagName("span")[0].innerText = inputValue;
newComment.getElementsByTagName("p")[0].innerText = textValue; //将新克隆并新赋值的评论加到原有评论的后面
var commentDiv = document.getElementById("comment");
commentDiv.appendChild(newComment); document.getElementById("name").value = "";
document.getElementById("comContent").value = ""; } </script> </html>
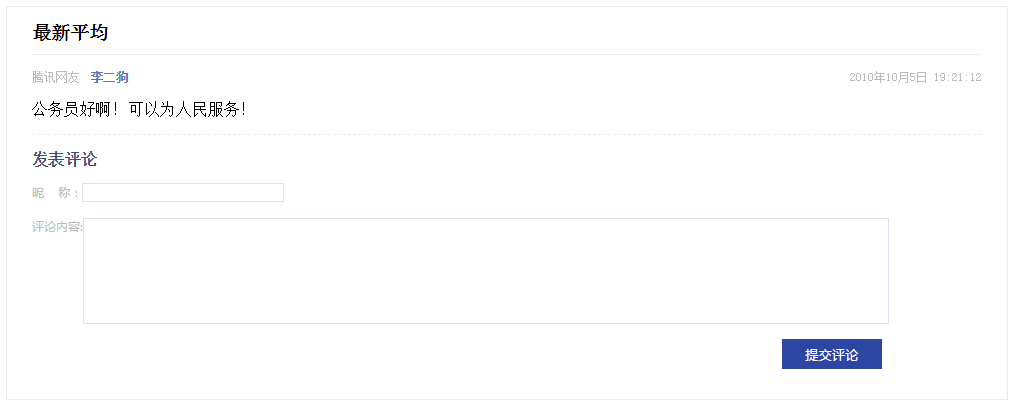
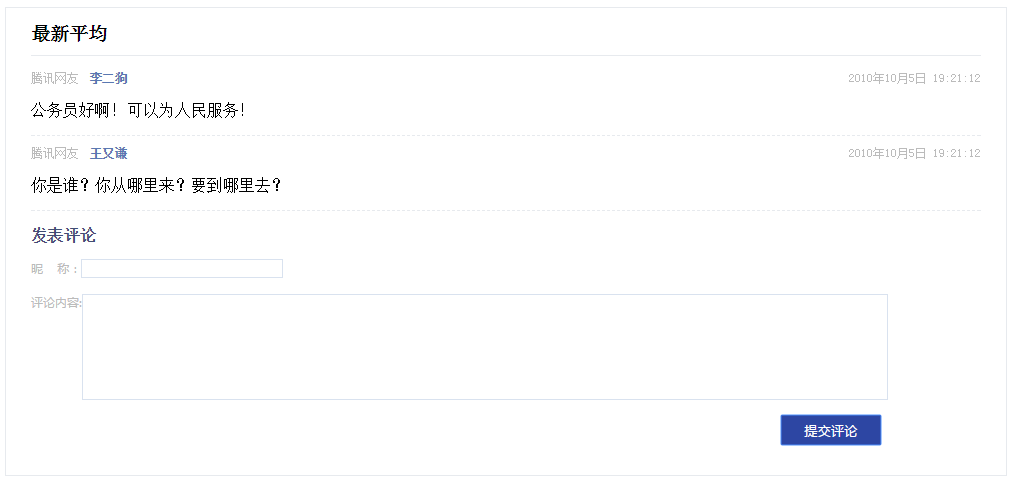
上述代码有一个缺陷,即时间无法更新,之后再来补充修改。基本效果图如下:
评论前:

评论后:

原生JS实现简易评论更新功能的更多相关文章
- 原生JS实现简易随机点名功能
定时器的工作原理,这里将用引用How JavaScript Timers Work中的例子来解释定时器的工作原理,该图为一个简单版的原理图.· 上图中,左侧数字代表时间,单位毫秒:左侧文字代表某一个操 ...
- 原生JS实现简易轮播图
原生JS实现简易轮播图(渐变?) 最近做网页总是会用到轮播图,我就把之前写的轮播图单独拿出来吧,如果有...如果真的有人也需要也可以复制去用用啊..哈~.. window.onload = funct ...
- 原生JS实现简单留言板功能
原生JS实现简单留言板功能,实现技术:css flex,原生JS. 因为主要是为了练手js,所以其中布局上的一些细节并未做处理. <!DOCTYPE html> <html lang ...
- 原生js、jQuery实现选项卡功能
在大家在网上平常浏览网页的时候,想必各位都会看到选项卡功能,在这里给大家详解一下用原生js.jQuery如何来写一些基本的选项卡 话不多说,先给各位看一下功能图: 好了,下边 ...
- 原生JS实现简易转盘抽奖
我爱撸码,撸码使我感到快乐. 大家好,我是Counter. 本章带大家来简单的了解下原生JS实现转盘抽奖. 因为主要涉及到JS,在这里HTML和CSS起到的功能就没有那么重要, 因此,没有过多的阐述H ...
- 原生JS实现图片预览功能
html代码: <div class="album-new fr"> <div class="upload-btn btn-new container& ...
- 利用css+原生js制作简易钟表
利用css+原生js制作简单的钟表.效果如下所示 实现该效果,分三大块:html.javascript.css html部分html部分比较简单,定义一个clock的div,内部有原点.时分秒针.日期 ...
- 原生JS实现简易计算器
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 原生JS制作简易Tabs组件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- NTFS权限和共享权限的区别
共享权限 共享权限有三种:完全控制.更改.读取 共持本地安全性.换句话说,他在同一台计算机上以不同用户名登录,对硬盘上同一文件夹可以有不同的访问权限. 注意:NTFS权限对从网络访问和本机登录的用户都 ...
- Pycharm安装并配置jupyter notebook
Pycharm安装并配置jupyter notebook Pycharm安装并配置jupyter notebook 一: 安装命令jupyter: pip install jupyter 如果缺少依赖 ...
- mongodb复制+分片集原理
----------------------------------------复制集---------------------------------------- 一.复制集概述: Mongodb ...
- SpringBoot中集成Swagger2
1.依赖jar <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-s ...
- Elasticsearch 通关教程(七): Elasticsearch 的性能优化
硬件选择 Elasticsearch(后文简称 ES)的基础是 Lucene,所有的索引和文档数据是存储在本地的磁盘中,具体的路径可在 ES 的配置文件../config/elasticsearch. ...
- FreeHttp1.1升级说明
一.升级方法 下载新版本插件 https://files.cnblogs.com/files/lulianqi/FreeHttp1.1.zip 或 http://lulianqi.com/file/ ...
- Socket网络编程(案例)
Socket:套接字 java.net包 1.流式套接字:基于TCP协议的Socket网络编程 工作方式: 1.客户端A连接到服务器: 2.服务器建立连接并把客户端A添加到列表: 3.客户端B.C.. ...
- JS 设计模式七 -- 外观模式
概念 为子系统中的一组接口提供一个一致的界面,定义一个高层接口,这个接口使子系统更加容易使用. 外观模式在JS中,可以认为是一组函数的集合. 实现 // 三个处理函数 function start() ...
- 使用Harbor配置Kubernetes私有镜像仓库
通常情况下,在私有云环境中使用kubernetes时,我们要从docker registry拉取镜像的时候,都会给docker daemo配置–insecure-registry属性来告诉docker ...
- mysql 在线加索引 锁表
mysql在线修改表结构大数据表的风险与解决办法归纳 - 王滔 - 博客园 http://www.cnblogs.com/wangtao_20/p/3504395.html MySQL 加索引 加字段 ...
