前端使用Mock服务Json-server
前言
由于Jaguar服务目前还没有任何的API输出,一边写前端功能,一边写后端API显然不利于整体的项目进展。所以我计划先定义好接口,然后将所有的API都先部署在一个Mock服务器上,等前端界面和功能流程完全走通后,再转过头来在Jaguar上编写对应的API。
说到这里,不禁想到前后端协作一直存在的一个效率瓶颈。
前后端协作的效率瓶颈
在前(客户端)后端协作开发中,有不少影响效率的地方,其中最为典型的就是:
- 前端的界面和功能中,因为存在不少功能依赖后端数据接口的,所以需要等待后端给出。
- 后端接口给出后,由于初期设计不合理,或联调中遇到特殊情况,或需求有变动,导致需要改写部分接口逻辑,所以需要等待并重新联调。
虽然每次等待的时间也许不长,但是这样的等待多了之后,势必会造成开发时间变得支离破碎,开发流程常常中断,而一旦中断,重新进入开发状态也需要花一定的时间,相信大家对此都有所体会。
其带来的严重后果就是,时间一点一点被浪费掉了,实际的开发时间比预计的要长出不少,更惨的是由于项目的工期之前已经定好,所以大家就只能加班了,由于这样的“教训”,大家在下次估算时间的时候,往往会增加更多的Buffer,从而导致整个团队的效率降低。
理想情况
那么上面的这种情况能否避免呢?答案是肯定的。关于前后端协作的理想状态,我认为是:
开始前
在项目开始前各个端的开发同学坐在一起干两件事:
- 讨论并定义好涉及到的接口,接口中需要的参数,字段,类型及各种状态处理
- 形成一份接口文档供多方使用
开发中
到此为止,双方分开,前端去写UI部分的功能,涉及到后端接口的全部由Mock服务给出,前端在Mock服务中增加自己所需要的各种Json数据,模拟各种状态的逻辑处理。
联调阶段
最后联调时将Mock服务的地址换成后端联调环境的地址,即可完成全部功能,中间不存在等待的情况。由于双方都不会被打断,团队效率由此提升。
当然,我描述的情况过于理想,在开发工程中难免会遇到不清楚或双方都没有考虑到的问题,需要随时沟通的,即便是这样,沟通清楚后前端修改Mock接口,后端修改业务接口即可,也不存在互相等待的情况,效率依然能有显著的提升。
Mock服务
如果要达到以上描述的理想情况,前端同学需要在开发中引入Mock服务,这样可以最大限度的不依赖后端输出,从而避免了等待。
一个标准的Mock服务需要满足如下条件:
- 提供能够快速部署的基础Http服务
- 能够方便而灵活的配置路由,最好提供Restful支持
- 能够方便的制造Mock数据
- 能够处理简单业务逻辑
JSON Server
这里推荐一款非常强大的Mock服务-JSON Server
https://github.com/typicode/json-server
JSON Server除了满足以上4点外,还可以:
- 支持路由参数过滤数据
- 支持分页,排序和全文搜索
- 支持JSONP,支持Https
- 支持两级路由资源嵌套
除此之外,更加令人惊喜的是,其能够和webpack做到无缝集成,可以通过配置和npm server一起启动,安装方法很简单,不再赘述。配置方法如下:
第一步
在项目的根目录下创建一个mock文件夹,然后在里面增加一个db.json文件,在里面写入所有的mock数据,比如:
{
"boardList": [
{
"title": "开放产品",
"description": "开放产品是一款开放产品",
"id": "car",
"toKey": "analysis",
"saleout": false
},
{
"title": "品牌营销",
"description": "品牌营销帮助你的产品更好地找到定位",
"id": "earth",
"toKey": "count",
"saleout": false
},
{
"title": "使命必达",
"description": "使命必达快速迭代永远保持最前端的速度",
"id": "loud",
"toKey": "forecast",
"saleout": true
},
{
"title": "勇攀高峰",
"description": "帮你勇闯高峰,到达事业的顶峰",
"id": "hill",
"toKey": "publish",
"saleout": false
}
]}
第二步
在package.json中的script中增加命令mock和mockdev:
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js",
"mock": "json-server mock/db.json --port 9090", // 配置db路径和端口
"mockdev": "npm run mock & npm run dev",
},
这样就可以通过npm run mockdev的方式同时启动npm服务和mock服务了。
第三步
在config下的index.js中,增加proxyTable,将所有api请求转发到mock server上
proxyTable: { // proxy all requests starting with /api to jsonplaceholder
'/api': {
target: 'http://localhost:9090',
changeOrigin: true,
secure: false,
pathRewrite: {
'^/api': ''
}
}
},
进阶
如果是一个简单的项目,以上的三步基本满足了对mock服务的基本要求,但是稍微复杂些的项目往往会遇到如下几个情况:
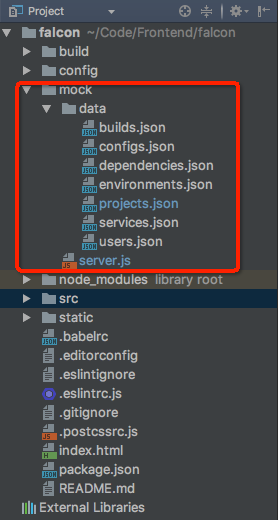
- 默认情况下JSON Server启动命令中只能带一个db.json,而实际项目中,如果所有接口数据都写在一个json文件中,显然不利于维护,最好每类接口对应一个json文件,如下图

- 通常情况下,接口返回的数据不仅包含业务数据,还包含状态数据和错误消息,一个常见的接口返回数据格式如下:
{
data: {}, //业务数据
status: 0,
msg: ''
}
那么不可能把这些数据写在每个mock接口中,维护起来成本太高,所以需要找一个地方统一处理。
为了解决以上两个问题,首先创建一个server.js文件,在里面编写对应的逻辑:
const jsonServer = require('json-server')
const server = jsonServer.create()
// Support middleware
const middleware = jsonServer.defaults()
server.use(middleware)
// 支持加载多个db json文件
const _ = require('underscore')
const path = require('path')
const fs = require('fs')
const mockDir = path.join(__dirname, 'data')
const base = {}
const files = fs.readdirSync(mockDir)
files.forEach(function (file) {
_.extend(base, require(path.resolve(mockDir, file)))
})
const router = jsonServer.router(base)
server.use(router)
// 返回自定义格式数据
router.render = (req, res) => {
console.log(res.locals.data)
res.jsonp({
data: res.locals.data,
status: 0,
msg: ''
})
}
server.listen(9090, () => {
console.log('JSON Server is running')
})
同时,修改package.json中的script为:
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js",
"mock": "node mock/server.js",
"mockdev": "npm run mock & npm run dev",
},
除此之外,简单的数据校验,用户权限验证等逻辑也可以写到server.js中,如:
server.use((req, res, next) => {
if (isAuthorized(req)) { // add your authorization logic here
next() // continue to JSON Server router
} else {
res.sendStatus(401)
}
})
Post请求
对于Post请求,需要在server.js中进行处理,比如:访问登录接口/account/login之后,返回当前登录用户的信息。
首先在db中增加返回的信息内容:
"login": {
"id": 33,
"name": "邢天宇",
"avatar_url": "https://adminlte.io/themes/AdminLTE/dist/img/user2-160x160.jpg",
"created_at": "17 Aug 16:22",
"platform": "ios"
},
然后在server.js中增加如下代码:
// 处理登录逻辑
server.post('/account/login', function (req, res) {
let db = router.db
let data = db.get('login').value() //这里的login就是db中的key
res.jsonp({
data: data,
status: 0,
message: ''
})
})
这是再次运行npm run mockdev时会发现在mock/data/文件夹内会产生一个db.json的文件,可以将需要的内容贴到文件内部,然后通过调用就可以达到访问的目的了。
本文摘抄于https://www.jianshu.com/p/7094c477207d
前端使用Mock服务Json-server的更多相关文章
- 浅入深出Vue:工具准备之PostMan安装配置及Mock服务配置
浅入深出Vue之工具准备(二):PostMan安装配置 由于家中有事,文章没顾得上.在此说声抱歉,这是工具准备的最后一章. 接下来就是开始环境搭建了~尽情期待 工欲善其事必先利其器,让我们先做好准备工 ...
- json server的简单使用(附:使用nodejs快速搭建本地服务器)
作为前端开发人员,经常需要模拟后台数据,我们称之为mock.通常的方式为自己搭建一个服务器,返回我们想要的数据.json server 作为工具,因为它足够简单,写少量数据,即可使用. 安装 首先需要 ...
- 7-4 python 接口开发(提供mock服务)
1.登录接口开发(数据存在数据库中) 接口开发做mock(模拟功能) tools.py import pymysql def my_db(sql): conn = pymysql.connect(h ...
- 3年磨一剑,我的前端数据 mock 库 http-mock-middleware
不好意思,离开博客园4年多了,一回来就是为自己打广告,真是害羞啊... http-mock-middleware 是我最近完成的一个前端数据 mock 库.它是我汇总近3年工作经验而诞生的一个工具,使 ...
- 利用webuploader插件上传图片文件,完整前端示例demo,服务端使用SpringMVC接收
利用WebUploader插件上传图片文件完整前端示例demo,服务端使用SpringMVC接收 Webuploader简介 WebUploader是由Baidu WebFE(FEX)团队开发的一 ...
- 在django中如何从零开始搭建一个mock服务
mock概念 mock 就是模拟接口返回的一系列数据,用自定义的数据替换接口实际需要返回的数据,通过自定义的数据来实现对下级接口模块的测试.这里分为两类测试:一类是前端对接口的mock,一类是后端单元 ...
- 接口神器之 Json Server 详细指南
简介 json-server 是一款小巧的接口模拟工具,一分钟内就能搭建一套 Restful 风格的 api,尤其适合前端接口测试使用. 只需指定一个 json 文件作为 api 的数据源即可,使用起 ...
- 如何满足一个前端对 Mock 的全部幻想
前端的痛苦 作为前端,最痛苦的是什么时候? 每个迭代,需求文档跟设计稿都出来了,静态页面唰唰两天就做完了.可是做前端又不是简单地把后端吐出来的数据放到页面上就完了,还有各种前端处理逻辑啊. 后端接 ...
- 基于node.js构建微服务中的mock服务
缘起 由于现在微服务越来越火了,越来越多的微服务融入到了日常开发当中.在开发微服务的时候,经常会遇到一个问题由于依赖于其他服务,导致你的进度受到阻碍.使你不得不先mock出你期望调用依赖服务的输出,来 ...
随机推荐
- QT-简易视频播放器
一直没找到理由去学一下QT,由于工作原因之后的工作内容会用到QT,于是这两天摸索了下:早上临时决定先做个视频播放器玩一下,于是先用qml发现不会用,无果,于是放弃了使用qml,等之后系统的看一下Jav ...
- F7+vue 物理返回键监听使用
以前使用的是纯F7,这个项目加了Vue进去,但碰到了一个问题,就是这样监听不到安卓物理键的返回,它是点击返回,直接推出程序,这个坑有点深,查了不少资料也问了不少人,最后在网上看到了别人的写的,自己也改 ...
- maven将依赖的jar包复制到指定位置
<build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> ...
- Python 计算π及进度条显示
一,首先打开命令提示符找到Python路径,输入pip install tqdm下载第三方库tpdm. 二,写程序 法一 from math import * from tqdm import tqd ...
- idea springboot jrebel hotreloaded
http://127.0.0.1:8888/88414687-3b91-4286-89ba-2dc813b107ce
- PHP语言学习之php-fpm 三种运行模式
本文主要向大家介绍了PHP语言学习之php-fpm 三种运行模式,通过具体的内容向大家展示,希望对大家学习php语言有所帮助. php-fpm配置 配置文件:php-fpm.conf 开启慢日志功能的 ...
- linux下用户操作
在linux中添加ftp用,并设置相应的权限,操作步骤如下: 1.环境:ftp为vsftp.被限制用户名为test.被限制路径为/home/test. 2.建用户:在root用户下: useradd ...
- error connecting to master 'repl@192.168.1.107:3306' - retry-time: 60 retries: 86400
很多时候,就算thread 正在进行,也不代表没有错误,一定要看看具体表示错误的变量 mysql> show slave status\G *************************** ...
- R语言的精度和时间效率比较(简单版)
R语言的最大数值 在R语言里面,所能计算的最大数值可以用下面的方法获得: ###R可计算最大数值 .Machine 在编程的时候注意不要超过这个数值.当然,普通情况下也不可能超过的. R语言的最大精度 ...
- mysql5.7.20 windows 解压缩版安装
1.下载 文件下载路径:https://dev.mysql.com/downloads/mysql/ 2.配置文件 在解压的文件夹内新建my.ini文件,并加入以下内容: [mysql] # 设置my ...
