HBuilder --- MUI , HTML5
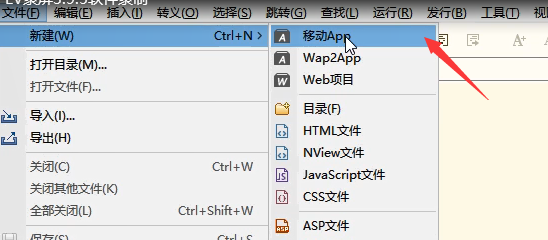
一.创建简单app应用
①

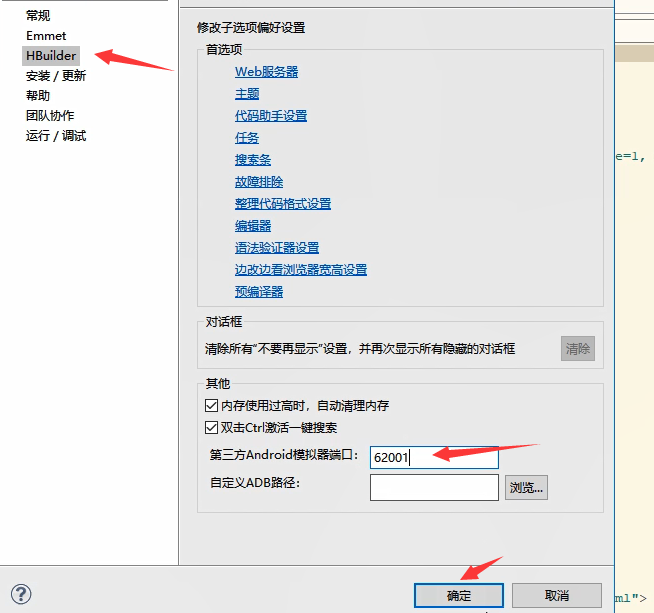
②

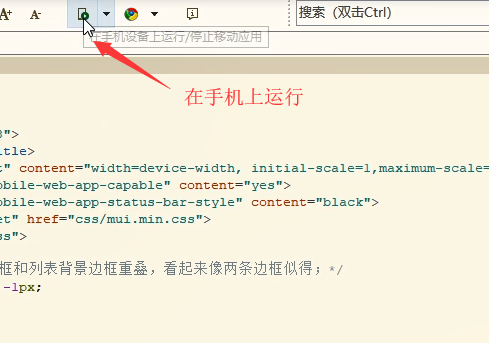
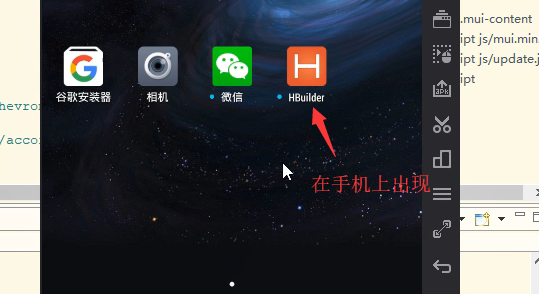
③连接手机


④


二.MUI 各组件的运用
http://dev.dcloud.net.cn/mui/snippet/
三. HTML5plus
参考文档: http://www.html5plus.org/
用来调用操作系统中的硬件驱动 + 系统调用
硬件驱动 - 摄像头 麦克风 闪光灯 扬声器 GPS 蓝牙 指纹 硬件
系统调用 - 通讯录 相册 文件管理 窗口管理 地图 短信 本地缓存
三方 - 三方登录 三方支付 三方推送
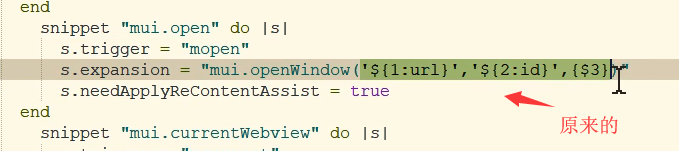
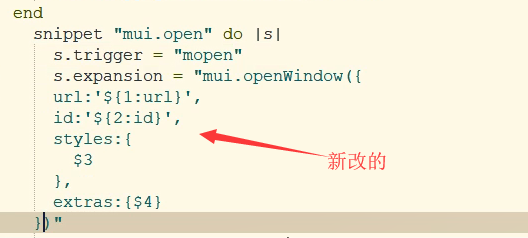
1.自定义代码块
mui.plusReady() 页面加载完成之后执行的的命令 (mpl)
①

②

③

四.事件
1.手势事件
①基本格式

②手势事件配置
mui.init({
gestureConfig:{
tap: true, //默认为true
doubletap: true, //默认为false
longtap: true, //默认为false
swipe: true, //默认为true
drag: true, //默认为true
hold:false,//默认为false,不监听
release:false//默认为false,不监听
}
});
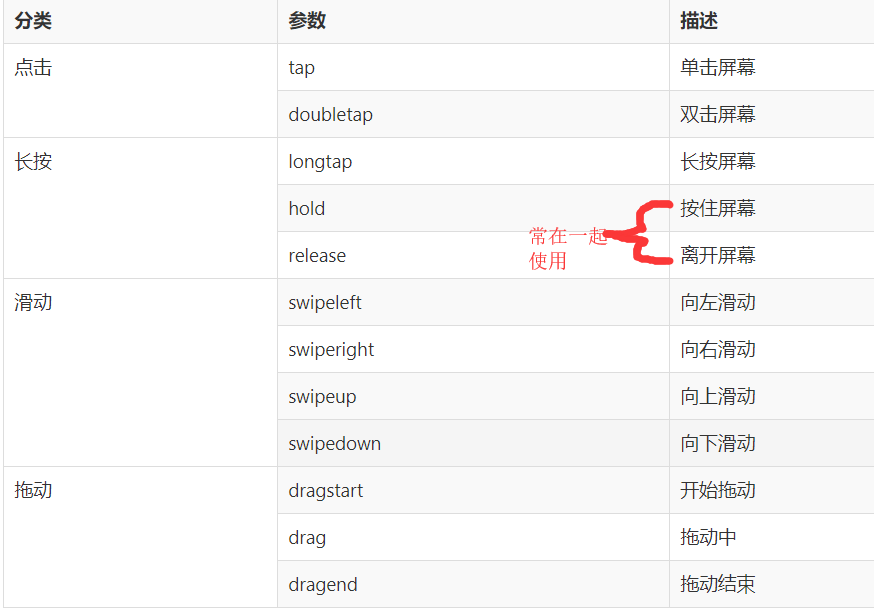
③分类

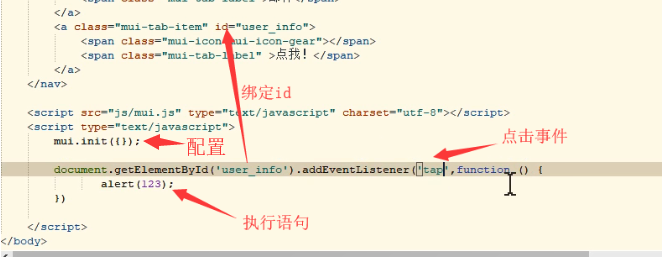
2.自定义事件
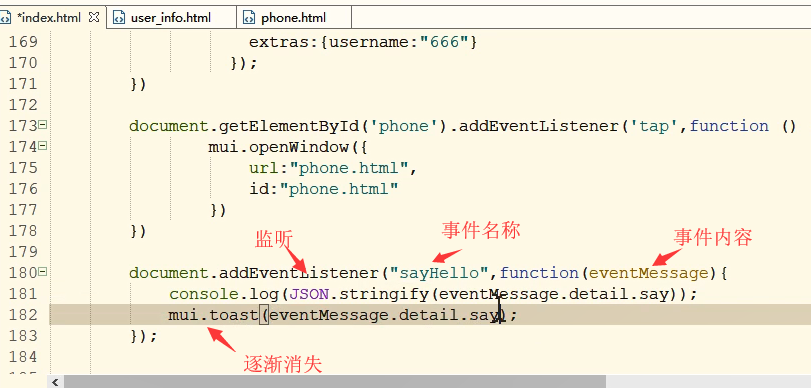
①自定义事件窗口

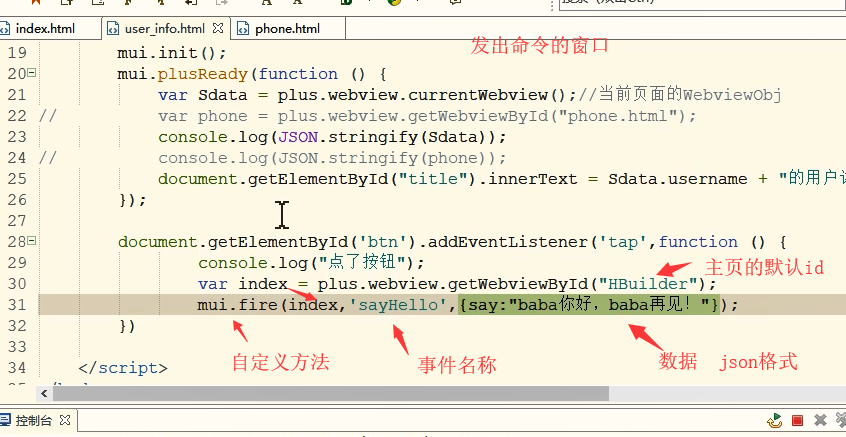
②执行命令的窗口


五.窗口管理
1.打开新页面
//tap为mui封装的单击事件,可参考手势事件章节
document.getElementById('info').addEventListener('tap', function() {
//打开关于页面
mui.openWindow({
url: 'examples/info.html',
id:'info'
});
});
打开新窗口
mui.openWindow({
url:"html.html",
id:"html.html",
extras:{name:}, #传值
styles:{} #布局
})
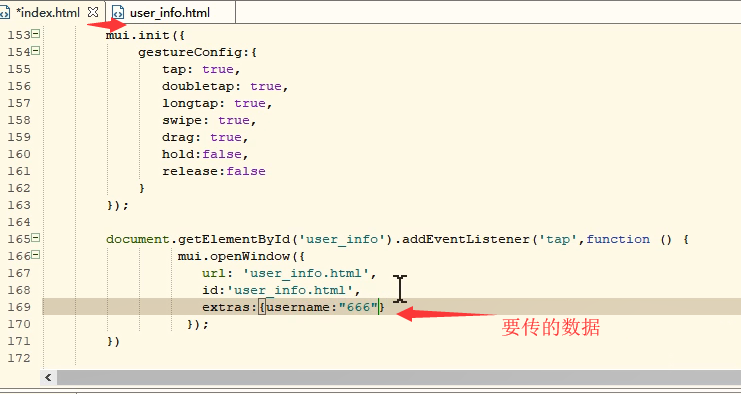
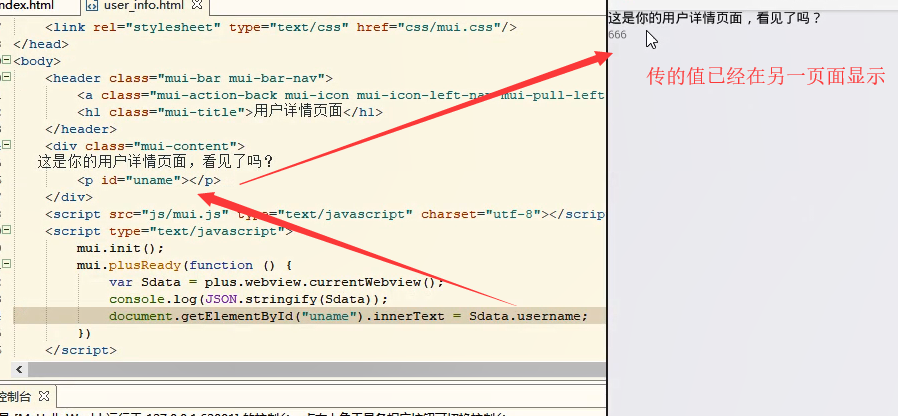
2.页面之间传值 (webview)
①

②

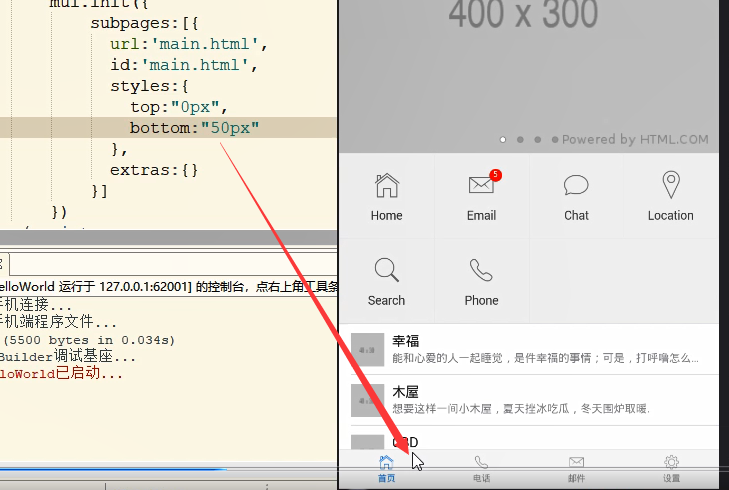
3.创建子页面
(自动加载到主页面)
mui.init({
subpages:[{
url:your-subpage-url,//子页面HTML地址,支持本地地址和网络地址
id:your-subpage-id,//子页面标志
styles:{
top:subpage-top-position,//子页面顶部位置
bottom:subpage-bottom-position,//子页面底部位置
width:subpage-width,//子页面宽度,默认为100%
height:subpage-height,//子页面高度,默认为100%
......
},
extras:{}//额外扩展参数
}]
});

六.登录页面(前后端分离)
1.简单版
①前端
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/mui.css"/>
</head>
<body> <form class="mui-input-group">
<div class="mui-input-row">
<label>用户名</label>
<input type="text" id="username" class="mui-input-clear" placeholder="请输入用户名">
</div>
<div class="mui-input-row">
<label>密码</label>
<input type="password" id="pwd" class="mui-input-password" placeholder="请输入密码">
</div>
<div class="mui-button-row">
<button type="button" class="mui-btn mui-btn-primary" id="login_btn">登录</button>
<button type="button" class="mui-btn mui-btn-danger" >注册</button>
</div>
</form>
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init()
document.getElementById('login_btn').addEventListener('tap',function () {
var username = document.getElementById("username").value;
var pwd = document.getElementById("pwd").value;
mui.post('http://192.168.14.35:9527/login',{ # ajax的简版
username:username,
password:pwd
},function(data){
console.log(JSON.stringify(data));
mui.toast(data.msg);
},'json'
);
})
</script>
</body>
</html>
②后端
from flask import Flask, request, jsonify
app = Flask(__name__)
@app.route("/login", methods=["POST", "GET"])
def login():
user_info = request.form.to_dict()
print(user_info)#{username:""""",password:""""""}
if user_info.get("username") == "a":
return jsonify({"code": , "msg": "登录成功"})
else:
return jsonify({"code": , "msg": "登录失败"})
if __name__ == '__main__':
app.run("0.0.0.0", , debug=True)
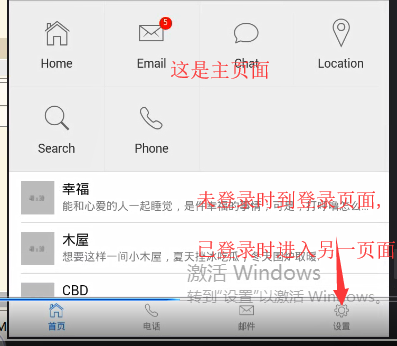
2.自动登录

①前端
a.主页面
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/mui.css"/>
</head>
<body>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item" id="login_user">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript"> var user_info = null; mui.init({
subpages:[{
url:'main.html',
id:'main.html',
styles:{
top:"0px",
bottom:"50px"
},
extras:{}
}]
}); mui.plusReady(function () {
console.log(window.localStorage.getItem("user_id"));
mui.post('http://192.168.14.200:9527/auto_login',{
"user_id":window.localStorage.getItem("user_id")
},function(data){
console.log(JSON.stringify(data));
user_info = data.data;
},'json'
);
}) document.getElementById('login_user').addEventListener('tap',function () { if (window.localStorage.getItem("user_id")) {
mui.openWindow({
url:'user_info.html',
id:'user_info.html',
styles:{
top:"0px",
bottom:"50px"
},
extras:user_info
})
} else{
mui.openWindow({
url:'login.html',
id:'login.html',
styles:{
top:"0px",
bottom:"50px"
},
extras:{}
})
} }) </script>
</body>
</html>
b.登录页面
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/mui.css"/>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">用户登录</h1>
</header>
<div class="mui-content">
<form class="mui-input-group">
<div class="mui-input-row">
<label>用户名</label>
<input type="text" id="username" class="mui-input-clear" placeholder="请输入用户名">
</div>
<div class="mui-input-row">
<label>密码</label>
<input type="password" id="pwd" class="mui-input-password" placeholder="请输入密码">
</div>
<div class="mui-button-row">
<button type="button" class="mui-btn mui-btn-primary" id="login_btn" >登录</button>
<button type="button" class="mui-btn mui-btn-danger" >注册</button>
</div>
</form>
</div>
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init();
document.getElementById('login_btn').addEventListener('tap',function () {
var username = document.getElementById("username").value;
var pwd = document.getElementById("pwd").value;
mui.post('http://192.168.14.200:9527/login',{
username:username,
password:pwd
},function(data){
console.log(JSON.stringify(data));
mui.toast(data.msg);
if (data.code==) {
window.localStorage.setItem("user_id",data.data._id);
mui.openWindow({
url:'user_info.html',
id:'user_info.html',
styles:{
top:"0px",
bottom:"50px"
},
extras:data.data
})
}
},'json'
);
}) </script>
</body>
</html>
c.另一页面
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/mui.css"/>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title" id="title">用户详情</h1>
</header>
<div class="mui-content">
<button type="button" class="mui-btn mui-btn-red mui-btn-block" id="logout_btn">退出登录</button>
</div>
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init()
mui.plusReady(function () {
var Sdata = plus.webview.currentWebview();
document.getElementById("title").innerText =
Sdata.username;
}); document.getElementById('logout_btn').addEventListener('tap',function () {
window.localStorage.removeItem("user_id");
mui.openWindow({
url:'login.html',
id:'login.html',
styles:{
top:"0px",
bottom:"50px"
},
extras:{}
})
})
</script>
</body>
</html>
②后端
a.主程序
from flask import Flask, request, jsonify
from setting import MONGODB,RET
from bson import ObjectId app = Flask(__name__) @app.route("/login", methods=["POST", "GET"])
def login():
user_info = request.form.to_dict()
print(user_info)#{username:""""",password:""""""}
user = MONGODB.users.find_one(user_info) if user:
user["_id"] = str(user["_id"])
RET["code"] =
RET["msg"] = "登录成功"
RET["data"] = user
else:
RET["code"] =
RET["msg"] = "登录失败"
RET["data"] = {} return jsonify(RET) @app.route("/auto_login", methods=["POST", "GET"])
def auto_login():
user_info = request.form.to_dict()
print(user_info)#{username:""""",password:""""""}
user = MONGODB.users.find_one({"_id":ObjectId(user_info.get("user_id"))}) if user:
user["_id"] = str(user["_id"])
RET["code"] =
RET["msg"] = "登录成功"
RET["data"] = user
else:
RET["code"] =
RET["msg"] = "登录失败"
RET["data"] = {} return jsonify(RET) # if user_info.get("username") == "a":
# return jsonify({"code": , "msg": "登录成功"})
# else:
# return jsonify({"code": , "msg": "登录失败"})
# 返回标准的JSON格式字符串 - response - Content-Type:application/json if __name__ == '__main__':
app.run("0.0.0.0", , debug=True)
b.mongodb数据库
from pymongo import MongoClient
mc = MongoClient("127.0.0.1",)
MONGODB = mc["myHelloWorld"]
def insert_one(u,p):
user_info = {"username":u,"password":p}
res = MONGODB.users.insert_one(user_info)
return res.inserted_id
# 协议
RET={
"code":,
"msg":"",
"data":{}
}
if __name__ == '__main__':
print(insert_one("", ""))
③注:
webview.currentWebview() 获取当前页面的WebviewObj - 获取当前页面被传递过来的参数
webview.getWebviewById() 获取ID对应的WebviewObj window.localStorage.setItem("key","value") 在本地缓存中存储数据
window.localStorage.getItem("key") 获取本地缓存中的数据
window.localStorage.removeItem("key") 删除本地缓存中的数据
HBuilder --- MUI , HTML5的更多相关文章
- HBuilder/Mui开发ios使用上拉刷新导致滚动条无法使用的解决方法
HBuilder/Mui开发的APP使用上拉刷新,当滚动到底部是会触发上拉刷新,加载更多数据.但是ios上确是一个坑,导致滚动条无法滚动. 解决方法 放弃Mui的上拉刷新,自己使用JS实现. var ...
- HBuilder mui登录和访问控制教程--转载
HBuilder mui登录和访问控制教程 mui中提供了登录的模板页,但是对于登录后各个页面的访问控制,刷新等并没有官方的推荐方案.我在这里简单说一种初级的解决方案吧,肯定有不足指出,欢迎批评指正. ...
- Hbuilder开发HTML5 APP之WebView
WebView就是原生的WebView,HBuilder在其上封装了一层,便于Javascript的调用,结构如图: 也可以实现这样的结构: 注意:WebView的使用属性HTML5+规范,所以必须等 ...
- HBuilder mui 手机app开发 Android手机app开发 ios手机app开发
经过一段时间的学习,做公司项目,对mui框架有了更加深入完整的了解,其实刚开始接触HBuilder中的mui框架只是简单的了解,并没有深入的研究,后来由于工作的需求,不得不深入研究,并运用的项目中去. ...
- Hbuilder开发HTML5 APP之创建子页面
折腾了好久,终于看明白怎么创建了: 1.创建个html5的mui页面,在其初始化方法中: mui.init({ subpages:[{ id:"list", url: ...
- 跨平台移动APP开发进阶(三)hbuilder+mui mobile app 开发心酸路
注:请点击此处进行充电! 1.问题描述:在实现图片轮转时,若将 <script type="text/javascript"> mui("#slider&qu ...
- 使用HBuilder+MUI+Flask后端服务器框架+Mongodb数据库开发手机APP
1.开发准备HBuilder: 1.下载安装HBuilder2.创建APP项目 3.代码示例: <!doctype html> <html lang="en"&g ...
- Hbuilder MUI 下拉选择与时间选择器
一. Hbuilder 下拉选择 <link rel="stylesheet" href="../../../assets/mui/css/mui.picker.m ...
- HBuilder mui 手机app开发 Android手机app开发 ios手机app开发 打开新页面 预加载页面 关闭页面
创建子页面 在mobile app开发过程中,经常遇到卡头卡尾的页面,此时若使用局部滚动,在android手机上会出现滚动不流畅的问题: mui的解决思路是:将需要滚动的区域通过单独的webview实 ...
随机推荐
- 现代IM系统中消息推送和存储架构的实现
现代IM系统中消息推送和存储架构的实现-云栖社区-阿里云 https://yq.aliyun.com/articles/253242
- 【感悟】一次不太好的寻找bug的体验,RecyclerView
最近在网上看Android的学习视频的时候,视频中使用了RecyclerView这个组件,我按照视频中的指示对RecyclerView进行配置. 程序编译通过了,但是在运行时程序会崩溃.我复制了日志里 ...
- sleep wait yield
sleep 暂停当前线程,允许低优先级线程获得执行机会,但并不释放对象的锁,进入不可运行状态 yield 类似sleep,但只允许同优先级有获得执行机会,同样也不会释放锁,当前线程仍是可运行状态,因此 ...
- Python append()方法--list
描述 append()方法:用于向列表末尾添加新的对象. 语法 语法格式:list.append(object) 参数 object:添加到列表末尾的对象,这里的对象可以是一个元素.列表.字典或元组等 ...
- 2018年年度总结 & 2019年计划
2018关键词 「探索」 引用以前作文最爱写的开头,时间如白驹过隙,回想上次写17年年度总结,仿佛也就过了几日光景. 首先回顾一下17年定下的目标, 18年我将关键字设为探索,目的有两个,一是 ...
- Maven项目无法找到mybatis的xml映射文件
通常我们的xml映射文件会放在源码中,普通的java项目在编译时可以将src下的xml放到classes文件中. 但maven项目编译时是不会将xml放到classes文件中,从而导致我们的mybat ...
- 前端持久化--evercookie
引言: 前端持久化就是要将数据永久的保存在前端,让数据难以删除或者删除后能够重新恢复.存储的数据可以理解为是一种 “僵尸数据”,下面介绍一种前端持久化方法 -- evercookie. 一.everc ...
- MySQL建表 TIMESTAMP 类型字段问题
Incorrect table definition; there can be only one TIMESTAMP column with CURRENT_TIMESTAMP in DEFAULT ...
- 从零开始一起学习SLAM | 掌握g2o顶点编程套路
点"计算机视觉life"关注,置顶更快接收消息! ## 小白:师兄,上一次将的g2o框架<从零开始一起学习SLAM | 理解图优化,一步步带你看懂g2o代码>真的很清晰 ...
- 关于element-ui表格table设置header-cell-class-name样式不起作用的原因分析
在编写表格的时候想给表头添加样式,使用 header-cell-class-name怎么都添加不上样式,检查元素发现连class都没添加上,查了很多资料有人说element之前版本不支持这属性,但我使 ...
