Visual Studio 2017 设置透明背景图
一.前言
给大家分享一下,如何为VS2017设置透明背景图。下面是一张设置前和设置后的图片。
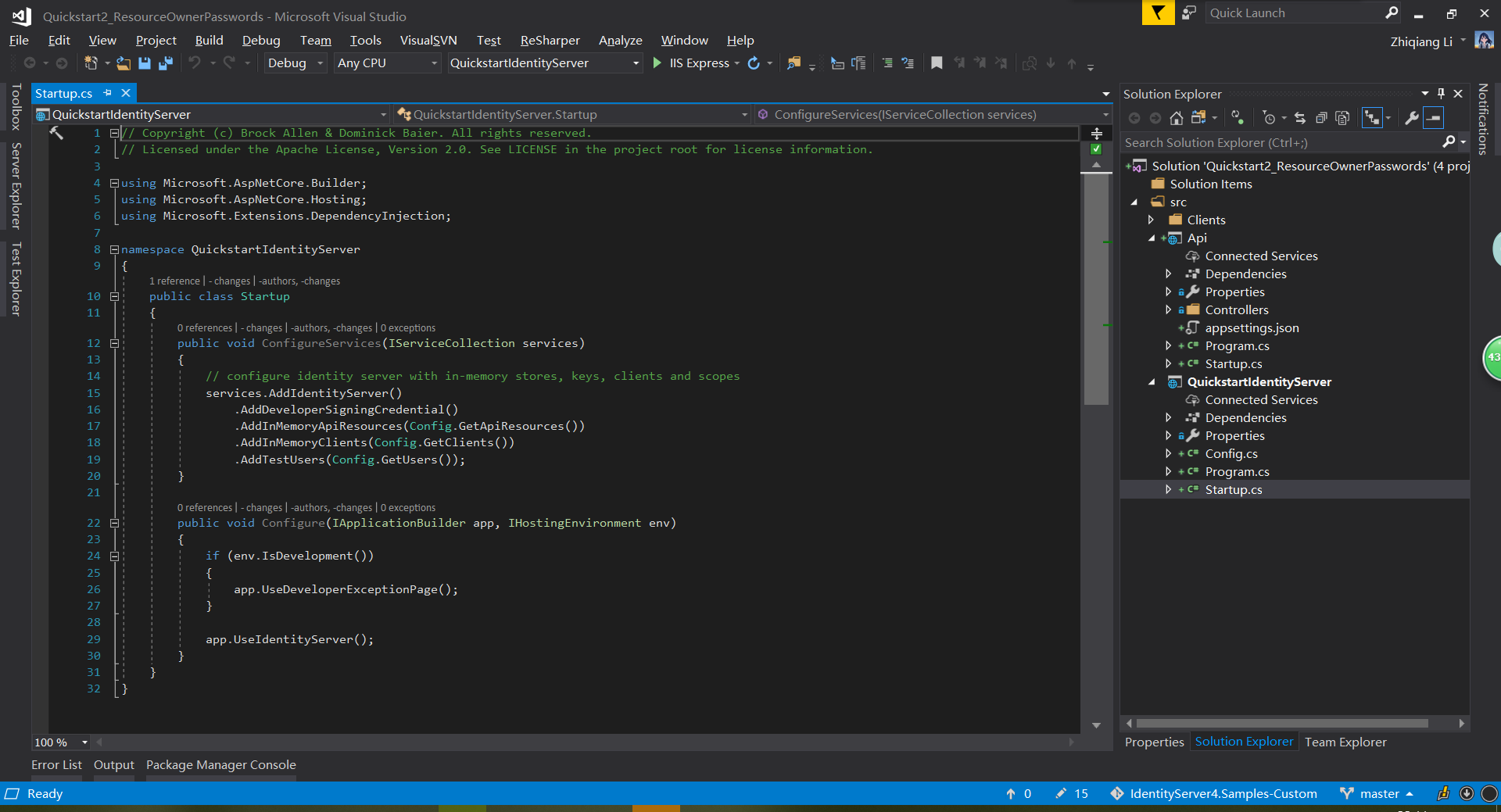
设置前:

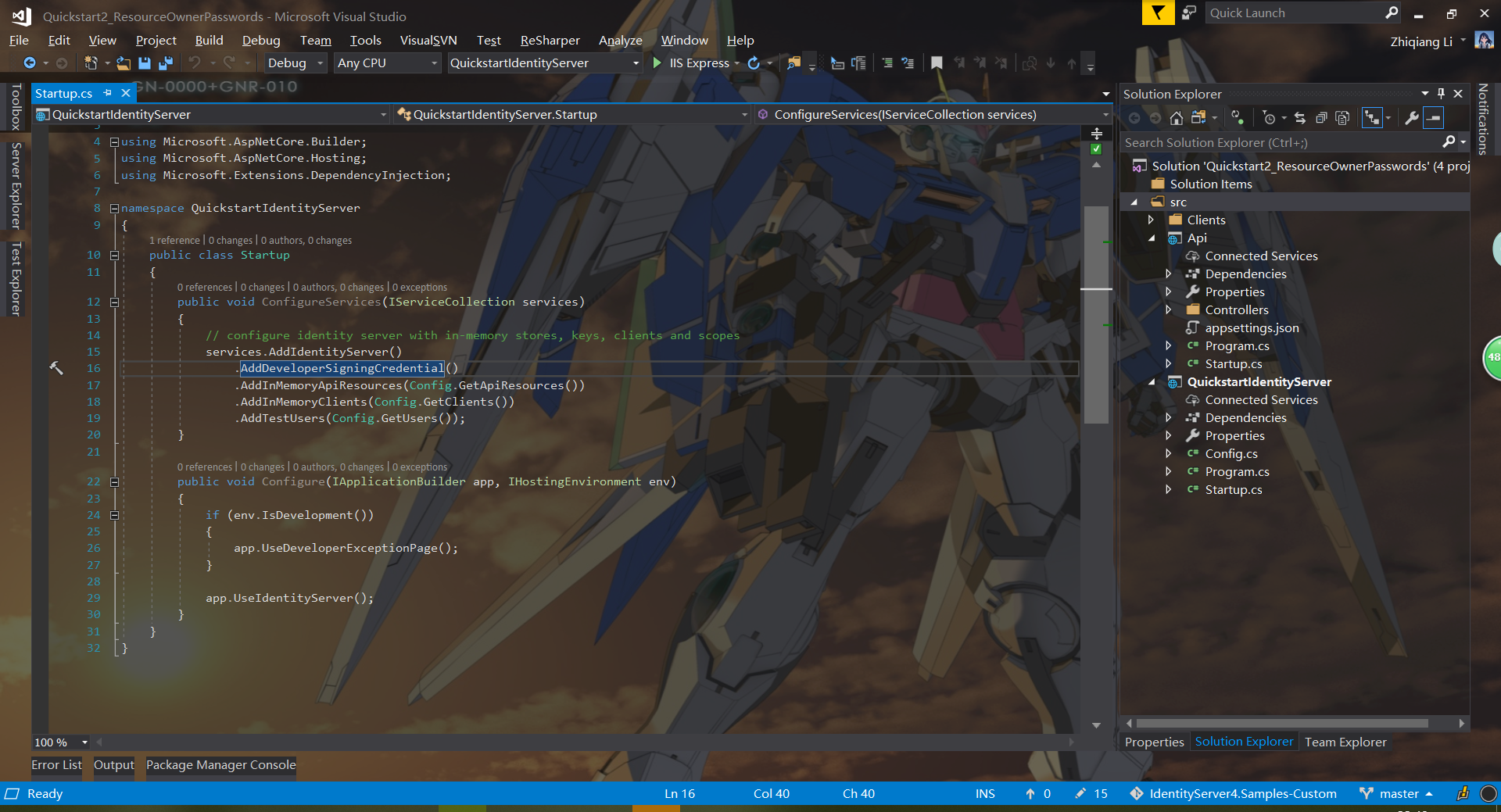
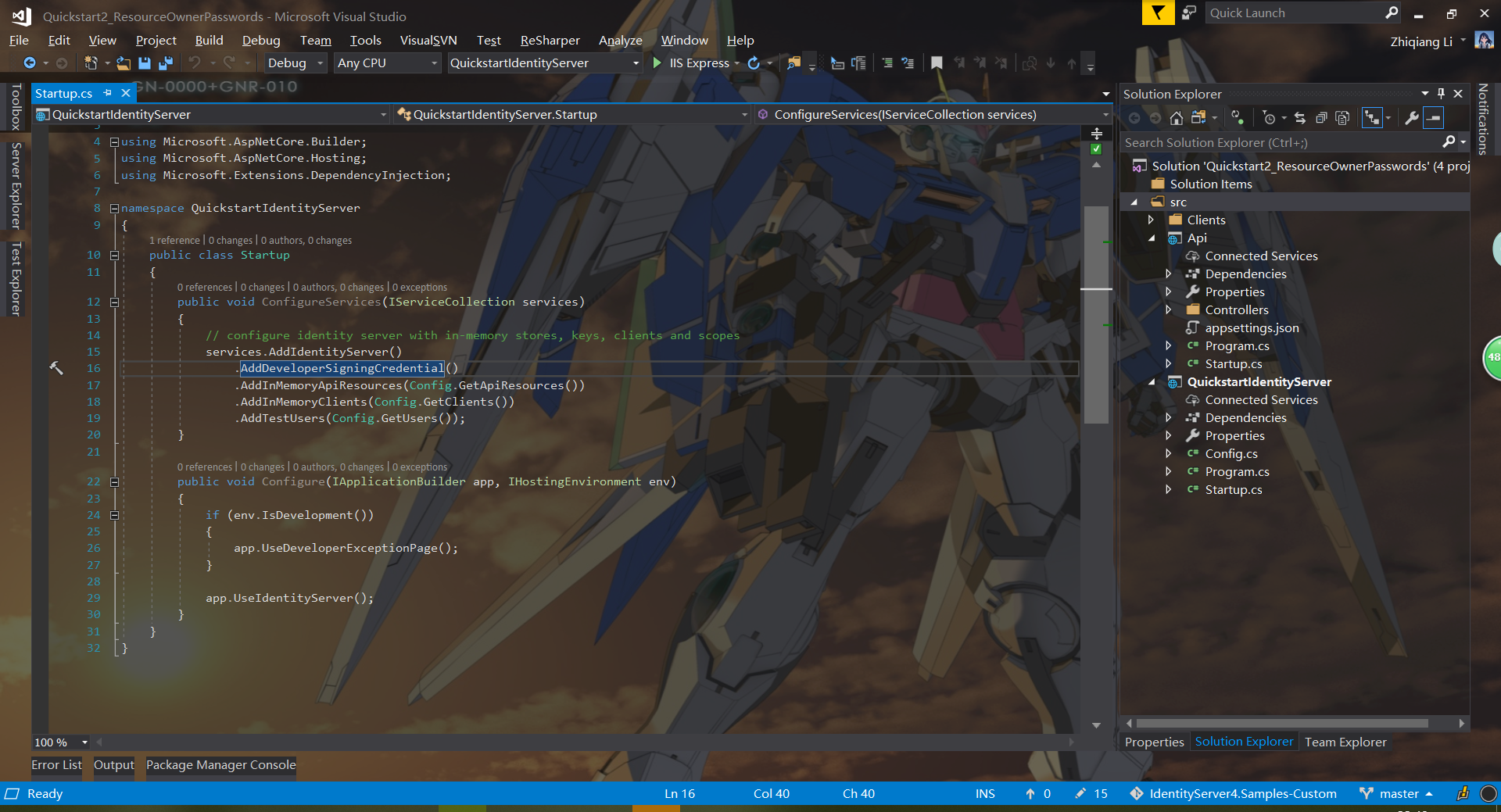
设置后:

二.设置背景图片的扩展程序
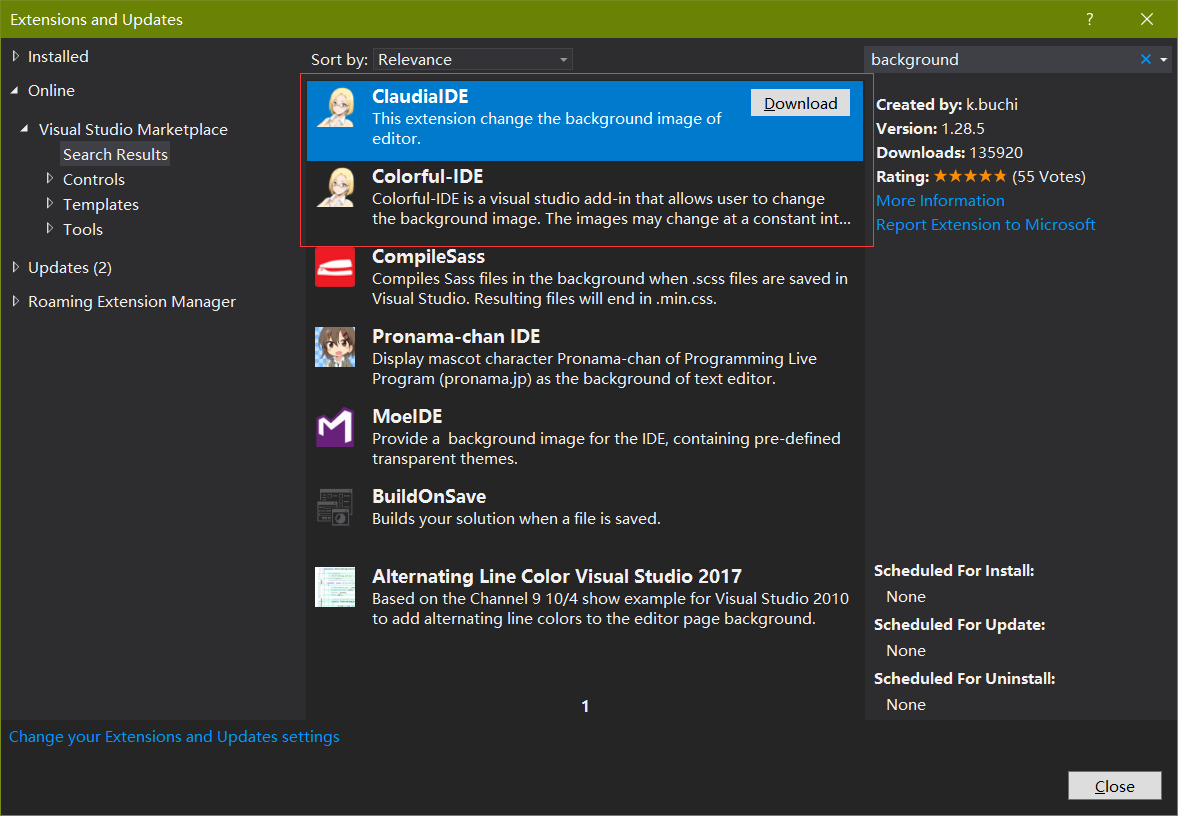
我们打开VS的扩展安装界面:【工具】->【扩展和更新】->【联机】,输入 “Background”,可以看到有两个搜索结果:“ClaudiaIDE”以及“Colorful-IDE”,ClaudiaIDE 它的更新日期为2017.8,而 Colorful-IDE 的更新日期为 2017.1 所以我选择了 ClaudiaIDE(最近更新原则,瞎扯淡)。

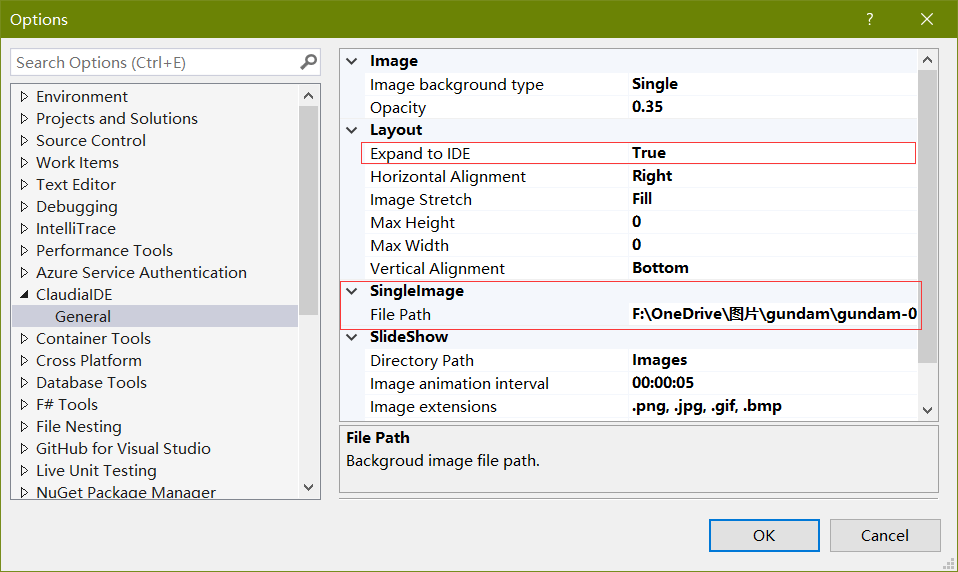
安装好扩展程序之后,我们需要对其进行设置:

主要设置两个属性,File Path 为背景图片路径,Expand to IED 设置为 True。然后看一下效果,发现很难看,别急,还有一一步设置:

三.编辑主题
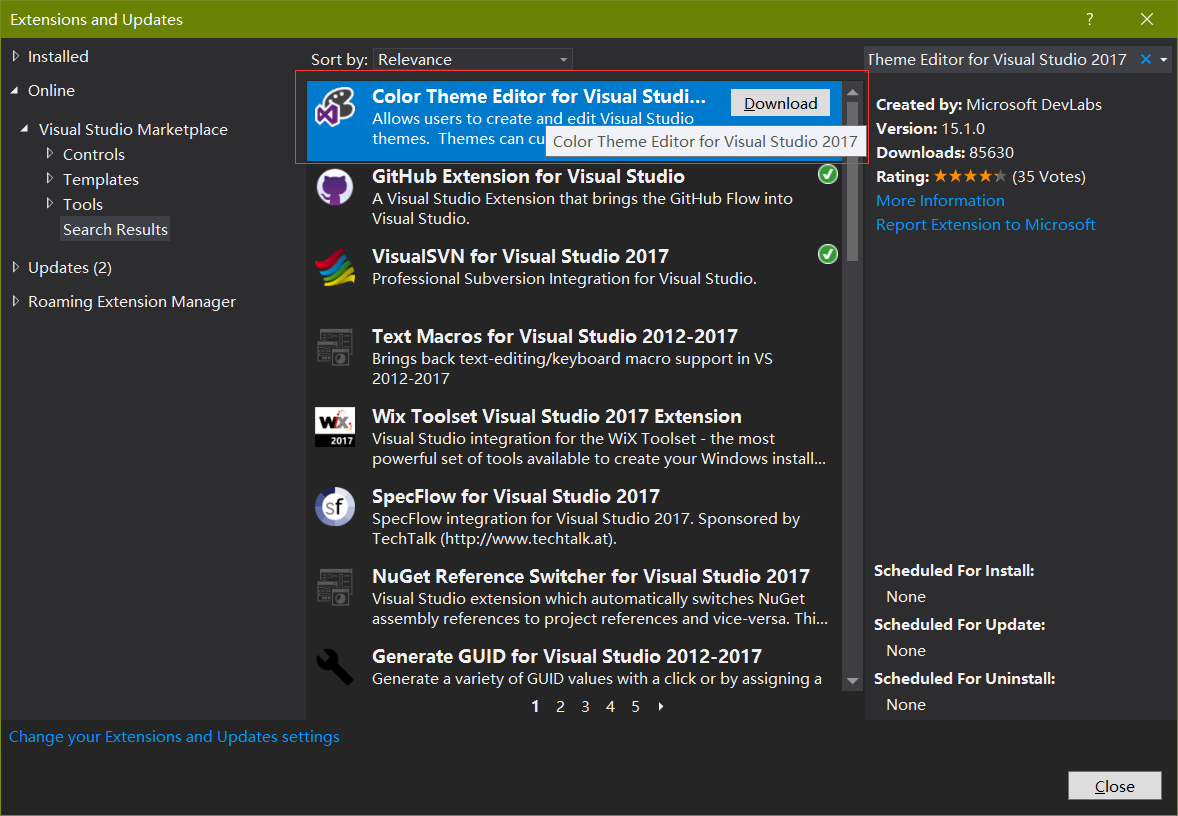
首先,我们在扩展程序列表搜索“Color Theme Editor for Visual Studio 2017 ”,并安装:

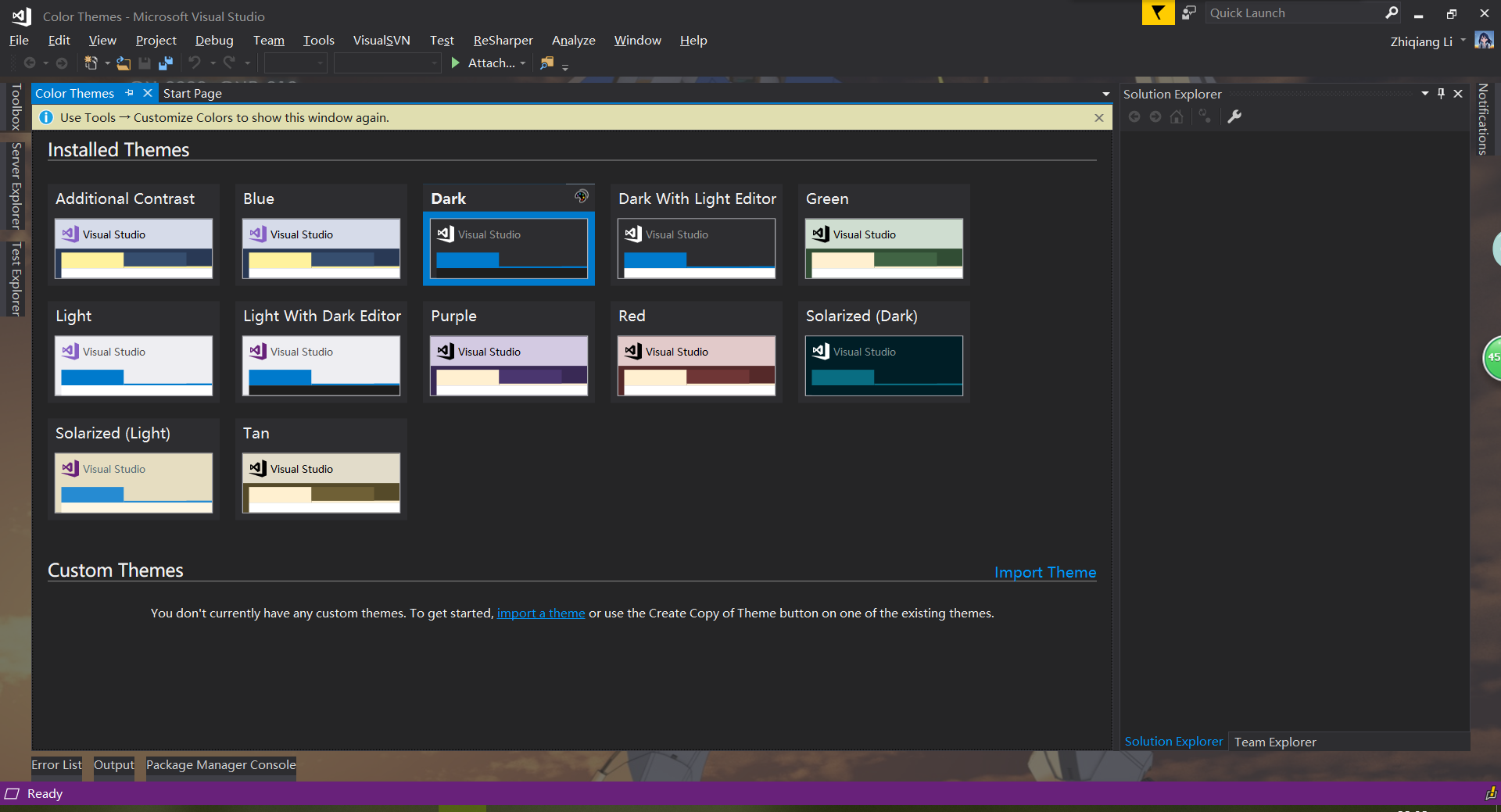
安装完成以后,重新进入VS便会看到这个界面,如果关闭了可以通过 【工具】->【 Customsize Colors】 重新进入:

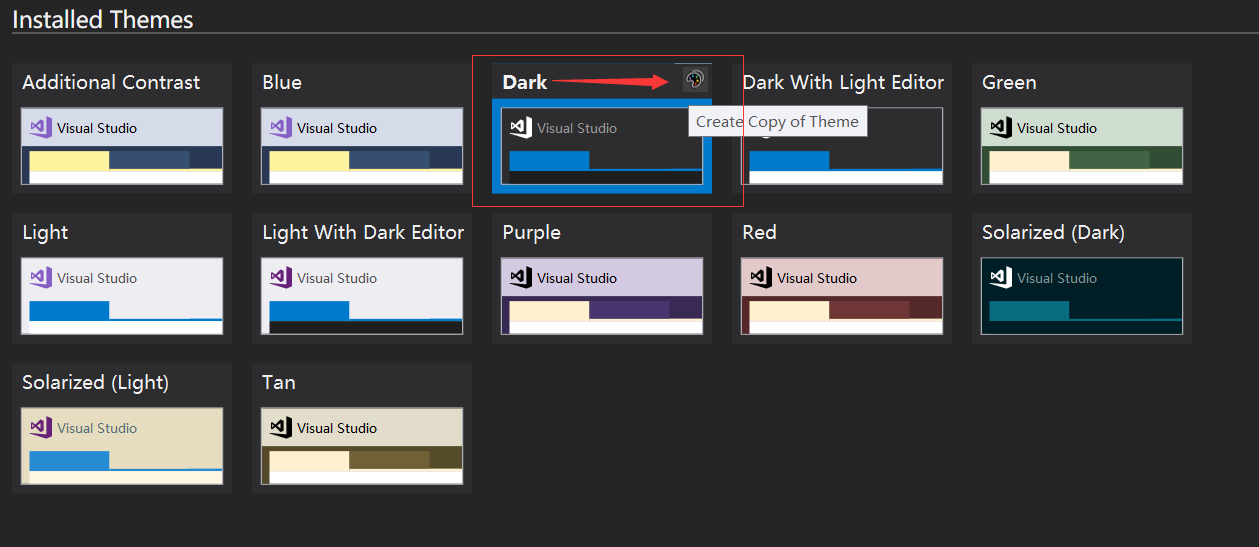
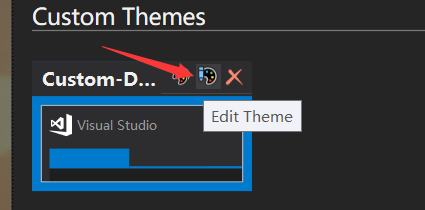
点击 Dark 主题后面的按钮:

点击刚刚复制的主题的编辑按钮:

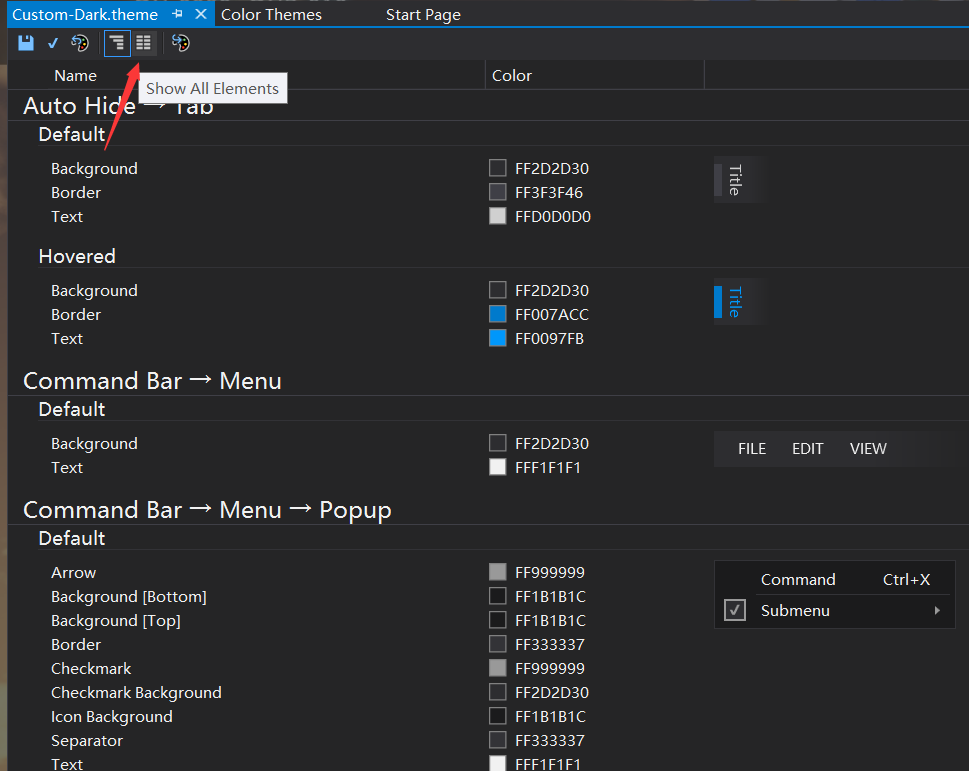
然后选择“Show All Elements”:

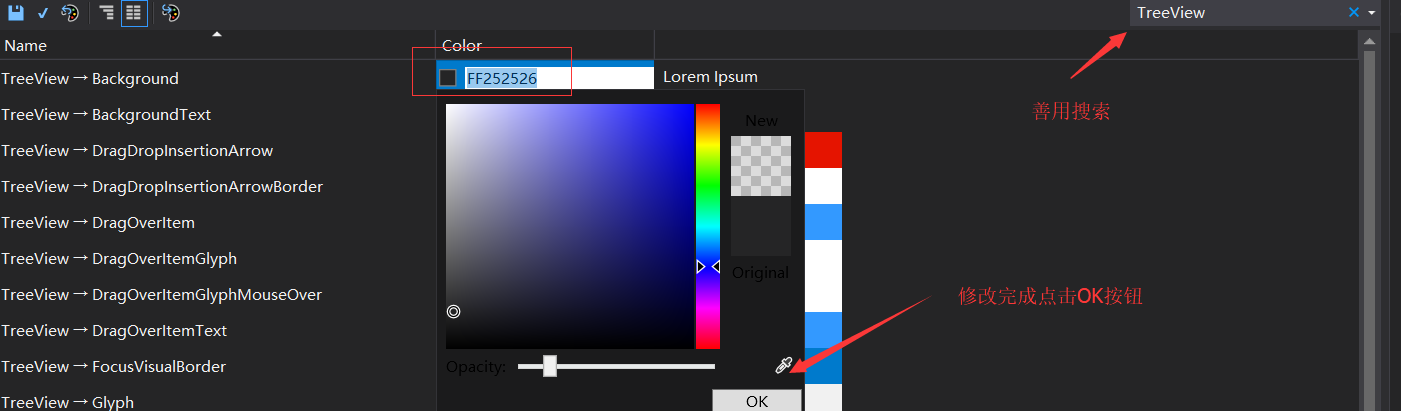
根据下面的列表,修改指定控件的指定属性值为2A252526:
Solution Explorer
- TreeView -> Background
IDE and text editor
- Environment -> Window
- Environment -> EnvironmentBackground
- Environment -> EnvironmentBackgroundGradientBegin
- Environment -> EnvironmentBackgroundGradientEnd
- Environment -> EnvironmentBackgroundGradientMiddle1
- Environment -> EnvironmentBackgroundGradientMiddle2
Window Title
- Environment -> MainWindowActiveCaption
- Environment -> MainWindowInactiveCaption
Command Bar
Environment -> CommandShelfBackgroundGradientBegin
Environment -> CommandShelfBackgroundGradientEnd
Environment -> CommandShelfBackgroundGradientMiddle
Environment -> CommandShelfHighlightGradientBegin
Environment -> CommandShelfHighlightGradientEnd
Environment -> CommandShelfHighlightGradientMiddle
Environment -> CommandBarGradientBegin
Environment -> CommandBarGradientEnd
Environment -> CommandBarGradientMiddle
Environment -> CommandBarToolBarBorder
例如:

修改完成以后点击 Ctrl+S 保存,然后回到主题列表,重新选择我们刚刚编辑的那个主题,即可看到效果了。

四.参考资料
ClaudiaIDE 源码 by k.buchi.
Visual Studio 2017 设置透明背景图的更多相关文章
- 给Visual Studio更替皮肤和背景图
给Visual Studio更换皮肤和背景图 1.先安装更换皮肤的插件 VS菜单栏里面找到:工具>扩展和更新>联机>搜索: Theme Editor 下载并安装: 安装后先不着 ...
- 为Visual Studio更换皮肤和背景图
最近在博客上别人在老早之前就有加了背景图,想想怎么能这么out,于是乎,百度一下,能否知道? 咳咳,资源还是有滴!可惜都是比较旧的跟新版本的配置方法可能有点不一样, 可能会有很多人会觉得不适应,不过没 ...
- 给Visual Studio更换皮肤和背景图
1.先安装更换皮肤的插件 VS菜单栏里面找到:工具>扩展和更新>联机>搜索: Theme Editor 下载并安装: 安装后先不着急重启VS 然后,安装可更改背景图片的插件:工具&g ...
- vscode 全透明背景图
一.前言 08.02更新:已魔改插件 可以直接下载插件使用了 10.18跟新:已发布到vscode扩展 下载地址 下载后手动安装就ok了,具体配置安装后点开插件有说明的!!! 今天看到了博客园 这篇 ...
- Visual Studio 2017 怎么将自动生成属性设置为旧版格式
工具:Visual Studio 2017 1.点击工具,进入选项 2.选项窗口左侧找到C#--代码样式,点击 3.找到表达式首选项中:使用属性的表达式主体.使用索引器的表达式主体和使用访问器的表达式 ...
- 清理Visual Studio 2017的项目历史记录或手工修改Visual Studio 2017的注册表设置
Visual Studio 2017的"最近的文件列表"和"项目列表"总是删了之后重启电脑又出现(PS:这期间没有打开过项目,更没打开过VS). 一怒之下,按照 ...
- 【转】角落的开发工具集之Vs(Visual Studio)2017插件推荐
因为最近录制视频的缘故,很多朋友都在QQ群留言,或者微信公众号私信我,问我一些工具和一些插件啊,怎么使用的啊?那么今天我忙里偷闲整理一下清单,然后在这里面公布出来. Visual Studio 201 ...
- 使用Visual Studio 2017作为Linux C++开发工具
Visual Studio 2017 微软的宇宙第一IDE Visual Studio 2017正式版出来了,地址是:https://www.visualstudio.com/vs/whatsnew/ ...
- Visual Studio 2017开发环境的安装
Visual Studio 2017是微软为了配合.NET战略推出的IDE开发环境,同时也是目前开发C#程序最新的工具,本节以Visual Studio 2017社区版的安装为例讲解具体的安装步骤. ...
随机推荐
- kubernetes进阶之一:简单例子
kubernetes 从一个简单例子开始 参考 <kubernetes 权威指南>一节的 从一个简单例子开始,操作实录. 一.Java Web 应用结构 二.启动MySql服务 1.首先为 ...
- C#使用Http的Post方式请求webservice
webservice是以前比较流行的跨系统.跨语言.跨平台的数据交互技术.最近工作中调用Java作为服务端开放的webser,我是通过VS205生成webservice工具类的方式进行接口调用的.用这 ...
- 【Axios】前端页面使用axios调用后台接口
项目基本情况 前端项目是用vue.js做的,前端起的服务URL:http://localhost:8080/ 后端项目是用Node.js做的,后端起的服务URL:http://localhost:30 ...
- 研发团队如何写好API接口文档
导读 背景 痛点在哪? 为什么要写接口文档? API规范 接口工具 总结 背景 随着业务的发展,支撑组的项目也是越来越多.同时,从整个支撑组项目架构体系(含运维和运营体系),我们对系统业 ...
- [转]Nodejs学习笔记(十五)--- Node.js + Koa2 构建网站简单示例
本文转自:https://www.cnblogs.com/zhongweiv/p/nodejs_koa2_webapp.html 目录 前言 搭建项目及其它准备工作 创建数据库 创建Koa2项目 安装 ...
- php编写生成酷炫验证码
<?php $im=imagecreate(200,100);//生成画布 imagecolorallocate($im,0,0,0);//背景色 $white=imagecoloralloca ...
- [ SHELL编程 ] 字符串空格和文件空行删除
1.删除字符串中空格 (1)删除行首空格 (2)删除行尾空格 (3)删除前.后空格,不删除中间空格 (4) 删除字符串中所有空格 echo " 123 567 " | sed 's ...
- 43.Odoo产品分析 (四) – 工具板块(11) – 网站即时聊天(1)
查看Odoo产品分析系列--目录 在线聊天可以实现与顾客的在线实时交流,比如在"商店"功能中实现顾客对客服的商品咨询等类似的操作. 安装"网站即时聊天"模块: ...
- Fragment与Activity的接口回调
这里说一个官方推荐的写法: private OnFragmentInteractionListener mListener; @Override public void onAttach(Contex ...
- Android ION内存分配
The Android ION memory allocator 英文原文 ION heaps ION设计的目标 为了避免内存碎片化,或者为一些有着特殊内存需求的硬件,比如GPUs.display c ...
